Who doesn’t like to have their shopping cart discounted? Well, guess what, nobody. Nobody would say they won’t need a discount on their favorite shopping items, whether apparel or grocery for the home.
Based on Statista’s report, over 90% of U.S. consumers prefer using coupons for shopping in 2023. It simply means there’s a lot that loves to have coupons. And it’s not only about consumers, but store owners and companies, too, foremost promotions use coupon codes to increase their revenue.
According to Global Mobile Coupons Strategic Business Report 2023, with a projected value of US$509.7 billion in 2022, the global market for mobile coupons is expanding significantly. By 2030, its estimated size is expected to reach US$1.6 trillion. So, if you maintain an online store, you’re not behind. And if it’s on WooCommerce, then it’s fantastic than all.
Perhaps, you’re looking for how to create coupon codes in WooCommerce. Therefore, we’re happy to share with you that this blog post is all about creating WooCommerce coupons easily.
Just follow the steps carefully, and you’ll be done with your coupon code in no time.
Creating Coupon Codes in WooCommerce
Creating WooCommerce discount codes doesn’t take much time. It’s very easy, even if you don’t have prior WooCommerce experience. If you haven’t set up your WooCommerce store already, follow this tutorial on getting started with WooCommerce.
After that, by following the below steps, you’ll be able to create coupon codes that would allow your customers to avail themselves of discounts on your products.
And with that, you’ll have a significant increase in income. Let’s get to the steps right away.
Step 1 – Enable WooCommerce Coupons in Settings
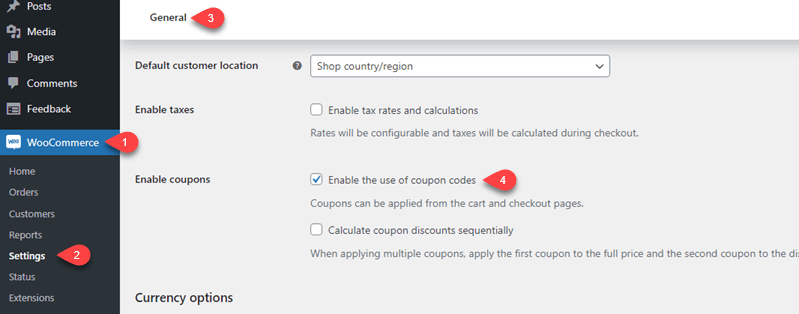
To add coupons in WooCommerce, we need first to enable the setting that allows creating discount codes on your store. So, for that, go to WooCommerce → Settings → General.

Scroll down to Enable coupons, and tick the Enable the use of coupon codes. Then, scroll down and click Save Changes.
We’ve enabled the coupon option, now let’s create our coupon code.
Step 2 – Add a New WooCommerce Coupon
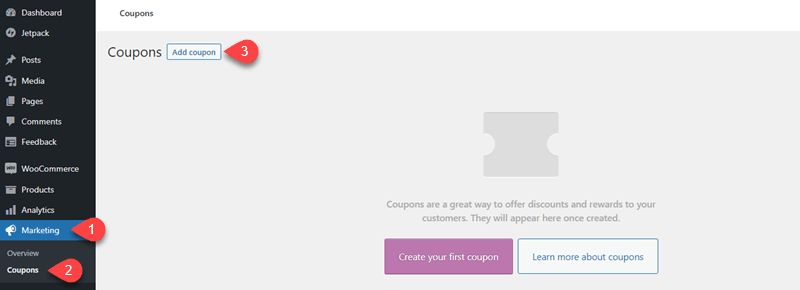
For creating a coupon code, you need to access the Marketing menu, then click on Coupons.

This will open the Coupons dashboard. Here, click on Add Coupon to launch the coupon editor that looks like the screenshot below.

Step 3 – Generate Coupon Code, Configure General Settings and Select its Type
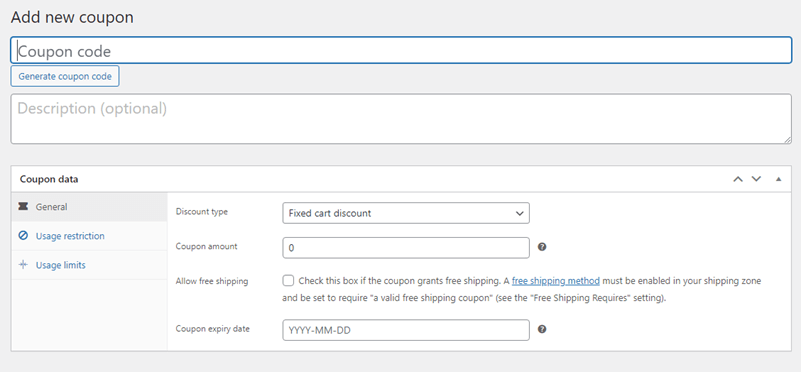
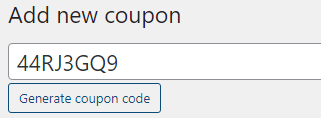
The first option you get in the coupon editor is to Generate coupon code, which is an excellent substitute for manually giving your discount codes their name or title.

Though, you can still assign a custom code to your WooCommerce coupons—for example, BlackFriday2k22, HolidaySpecial, and so on. It’s appropriate when you’re offering discounts on special occasions.
Underneath coupon code, you get a text area to add a description if you like. After that, the editor includes the Coupon data section to apply some functional changes to coupon.

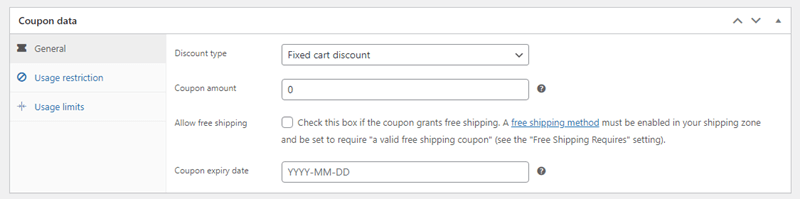
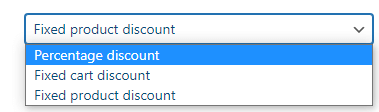
The first option is General, which allows you to select your coupon codes type. There are 3 types of discount type,
- Fixed cart discount.
- Percentage discount.
- Fixed product discount.

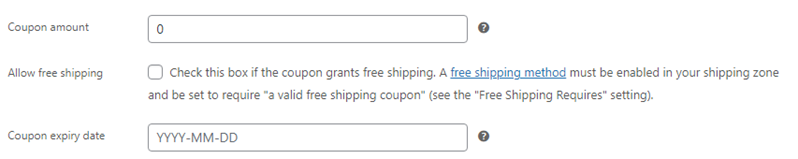
Further, each type provides you with multiple options to configure the coupon code’s type. The options you get with each type are Coupon amount, Allow free shipping and Coupon expiry date.

Based on your requirement, make the changes and move to the next step which is Usage restriction.
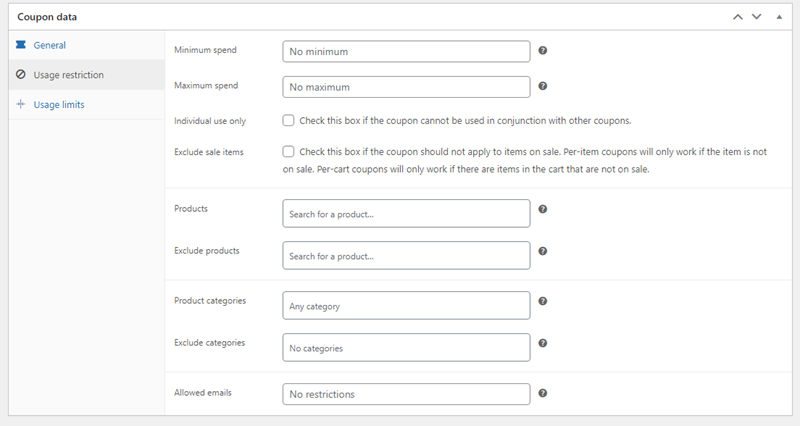
Step 4 – Apply Usage Restrictions for the WooCommerce Coupon
The Usage restriction tab allows you to add some conditions; if those get fulfilled, customers can then use a particular coupon code.

The conditions it includes are Minimum spend, Maximum spend, Individual use only, Exclude sale items, Products, Categories, and Allowed emails. Set restrictions as per your need, then head over to the last option: Usage limits.
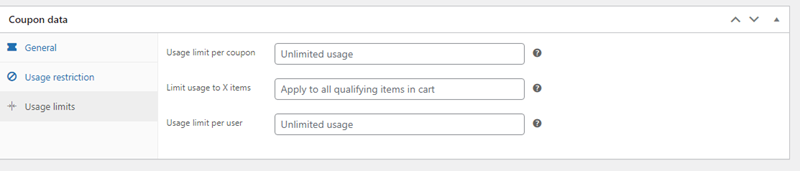
Step 5 – Set Coupon Usage Limits
After restriction, you get the limits option that allows you to set limits on the coupon, such as how many times the user can use it, for what products, and for how long.

The options are,
- Usage limit per coupon.
- Limit usage to X items.
- Usage limit per user.
Set limits per your need, and then click Publish to activate the WooCommerce coupon code you’ve just created.
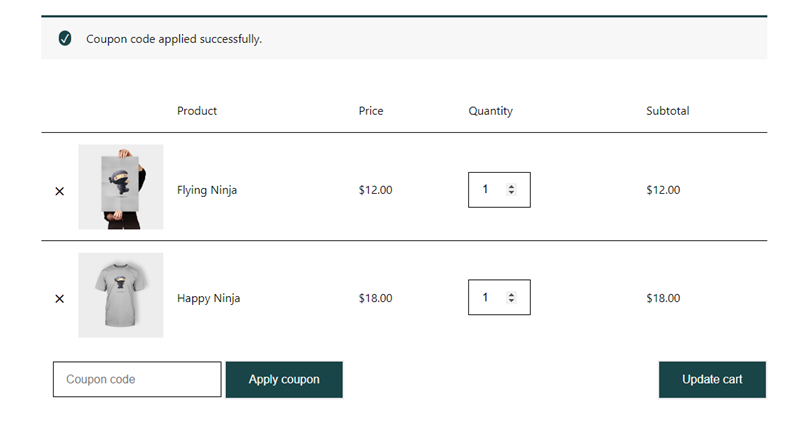
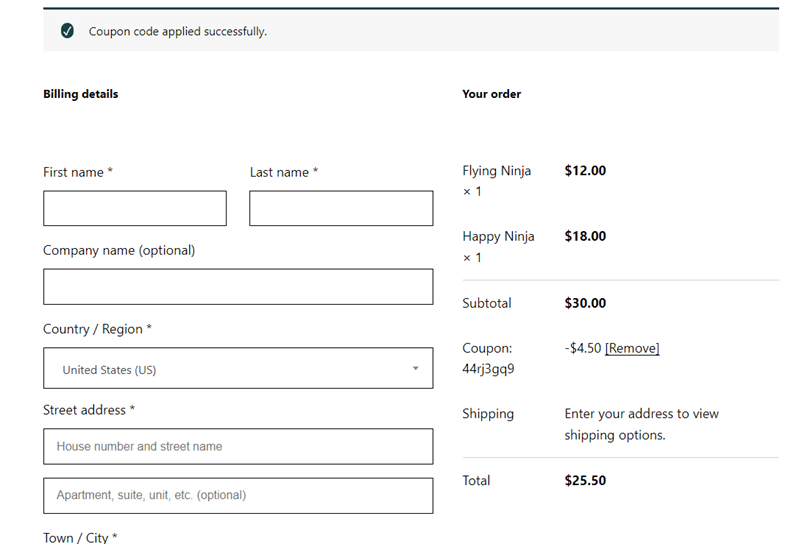
This is how the coupon will work on your cart and checkout pages.


So, this is how you can add coupons to WooCommerce. You can also try Checkout Manager Plugin for WooCommerce to customize the checkout fields as per your needs. Let’s see how to get the most out of your discount codes.
Promote Your Coupon Codes
If consumers won’t know that you’re offering discount coupons, how would they ever use them? Never, right? But in this age of digital, no is rarely an answer to any problem. And promoting coupon codes is one of them.
You’ve got numerous ways how you can promote them. However, the ones that are profoundly useful and popular are,
Blogs
If you’re creating coupon codes in WooCommerce for special occasions like New Year, Halloween or other national events, blogs are excellent to promote the discount you’re offering.
With discount, you’d also publish quality content that would help your store appear in search results for longer period. You could change the coupon code as the events take new shape.
Hence, an evergreen promotion of your WooCommerce discounts.
Newsletters
Didn’t got time to publish posts but maintain a big email list? You could utilize that as well for your promotion. Even, email brings more conversion than blogs or other types of promotion.
Nevertheless, generating potential income through email depends on how active your subscribers are. Therefore, send your emails after considering all the factors—for example, user status, location, and timing.
Social Media Posts
Social media promotion isn’t dead yet and it can effectively promote your discount offer if done right. Moreover, it also depends on how much you’re willing to spend and what industry you belong to.
As different industries have different CPC, CPM, CTR, and more.
Banners and Popups
If you’re a well established brand in your industry and already receiving thousands of users each day, you could utilize banners and popups on your site to promote discount codes.
However, when you display them, keep the following things in mind,
- Display Banners at the Right Time
- Have Similar Look and Feel as Your Store
- Use Short and Powerful Message
- Include Visible CTA
- Make Close Icon Easy to Accessible
Coupon Websites
Coupon websites should be your last resource to promote coupon code. And they should be well-known to avoid spam traffic. You can use coupon websites like RetailMeNot, Coupons.ca, offers.com and more.
Coupon websites can help you bring potential traffic whose intention is totally to purchase from your store. Why? Because they’ve already got your coupon code 😛
Wrapping Up
As we discussed in the introduction, coupons are an excellent method to boost your revenue. And with WooCommerce, it becomes frictionless, as it provides the options to create coupon code built-in.
So, you don’t have to look for any other method or tool to create coupons and attract users to your products.
Further, by following the above steps and tips, you’ll be on the path that would bring more success to you with your coupons. We hope this article has helped you how to create WooCommerce coupons and the best way to promote them.
If you’ve got unique and excellent products, then nothing would stop your consumers from applying the discount you’re offering.









0 Comments