Editorial Note: We may earn a commission when you visit links on our website.
Divi and WooCommerce. Well, these two are something that will take your WordPress experience to the Moon, Mars, or even beyond that. With Divi, you’d be able to create websites of any kind.
And by using the free WooCommerce plugin, you’d be able to build eCommerce stores of any kind.
Nevertheless, there’s much that these two amazing WordPress tools allow you to build and customize for good. And what’s more interesting is that Divi consists of different powerful and feature-rich modules for WooCommerce.
In this blog post, we will discuss what Divi WooCommerce modules are and how you can utilize them for your digital shop.
If you’re a stranger to both Divi and WooCommerce, you don’t have to worry much, as we’ll also cover that part. Thus, without any further ado, let’s get started.
What’s Divi?
Divi is one of the popular and most powerful themes available for WordPress. It’s beautiful, fast, and full of features that make web designing easy & fun. Regardless of your WordPress experience, using Divi is simple, and you’d be able to create websites of any kind.
It was launched in 2013 by Elegant Themes, which has received 4.9 out of 5 ratings on Trustpilot based on 19953 user reviews.
What makes Divi even more remarkable is its intuitive WordPress builder. Using Divi Builder, you can customize your website’s different areas in no time. It allows you to enhance a website’s functionality, look, and performance.
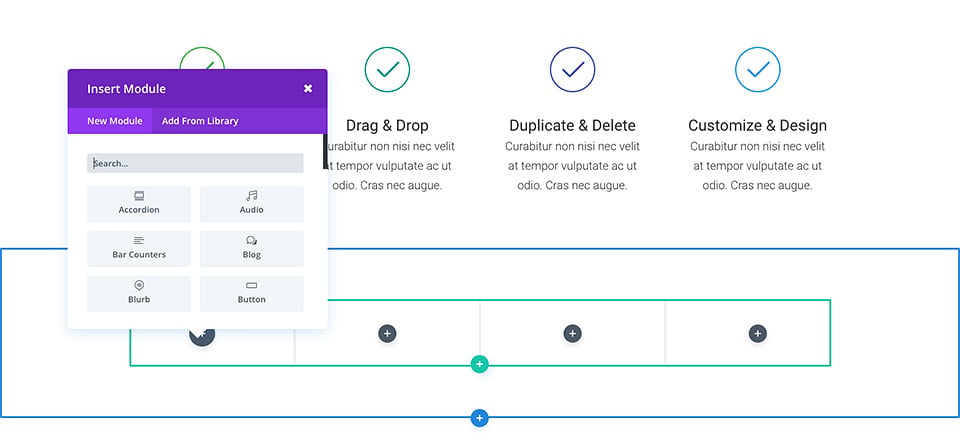
The builder works around a framework of sections, rows, columns, and modules. The modules are the essential segment that gives the builder real functionality to build websites of any kind.
Plus, they also allow you to customize WooCommerce as well.
What’s WooCommerce?
WooCommerce will allow you to turn your website into a fantastic eCommerce site. And for that, you don’t even have to write code or hire a developer. It’s a WordPress plugin available for free that gives a website online store capability.

It means you can add products, run sales, and earn money by offering people different kinds of services. This single plugin is capable of maintaining small to large inventory and making your online business dream come true.
For example, WooCommerce allows you to,
- Add products of different kinds – simple, variable, downloadable, etc.
- Sell subscriptions using a free or premium WooCommerce plugin.
- Receive payments from different gateways like PayPal, Stripe, and AliPay.
- Add different themes or extensions to improve the store’s functionality.
- View analytics on customers, orders, traffic, and more.
It was launched in 2011, and since then, it has been downloaded over 186,470,266 times, with over 5 million active installations. Plus, it has received 4.5 out of 5 ratings based on 3857 user reviews.
What are Divi WooCommerce Modules?
Divi allows you to build websites of any kind, and WooCommerce lets you turn any website into an eCommerce.
Then what do Divi WooCommerce modules do? Well, they allow you to enhance a Divi and WooCommerce-based website. Using these modules, you can improve your Divi website’s functionality for WooCommerce.
Meaning an improved Divi eCommerce website.

There are a total of 25 WooCommerce modules available with Divi. Each one is highly functional, easy to use, and super fast. So, when you optimize your site using these modules, it won’t slow down or bloat.
Divi has improved its performance for both builder and theme.
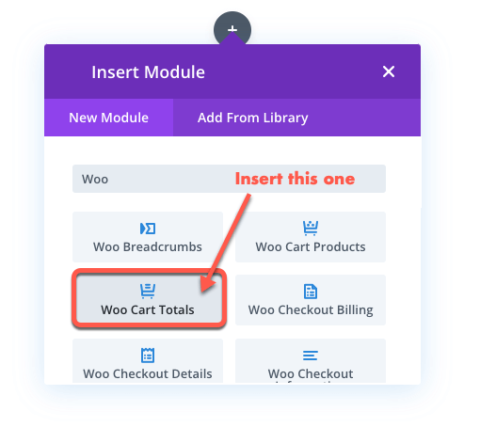
Although it’s impressive to discuss every module of Divi Builder, we’re only going to take a look at the new WooCommerce modules it launched in Nov 2021. Let’s head right to them.
A Look at the New Divi Modules for WooCommerce
The following are the new modules for WooCommerce by Divi Builder you can utilize. Each module has its own set of features that you’d love to optimize.
- Woo Cart Products
- Woo Cart Totals
- Woo Cart Cross Sells
- Woo Checkout Billing
- Woo Checkout Shipping
- Woo Checkout Information
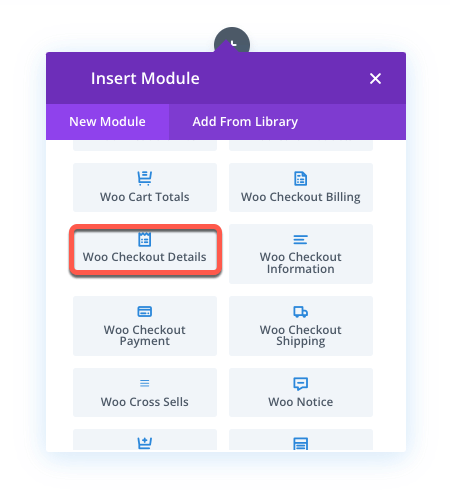
- Woo Checkout Details
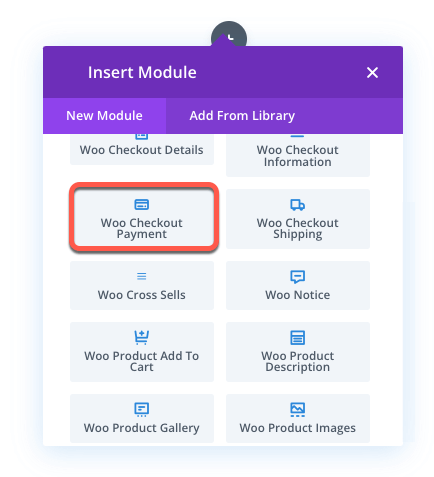
- Woo Checkout Payment
Using these modules, you’d be able to improve the appearance of your Divi WooCommerce store’s cart and checkout page quickly.
1. Woo Cart Products
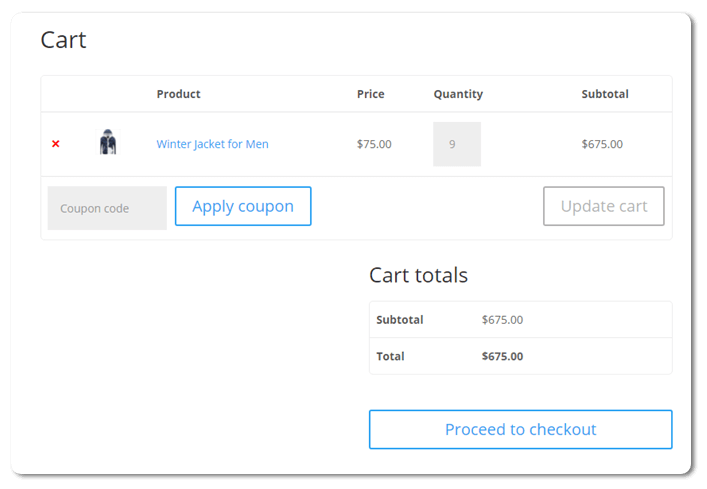
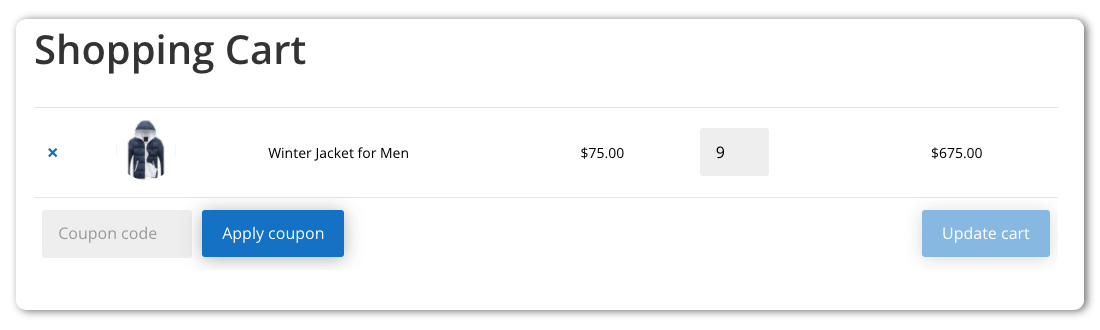
When you add a product(s) to a cart on a WooCommerce store and view it, you get the following table and the information.

It’s basic yet gives you complete information about the products you have added to the cart. You can see the price, total, product image, and quantity. Plus, you can apply a coupon and even increase the quantity or remove a product altogether.
This default look is acceptable when you haven’t spent time working on your website’s look. Or you, it doesn’t matter how the cart’s table looks.
But, if you’ve spent time improving other areas of the site, then this default look of your Divi WooCommerce cart won’t do any good. Perhaps, it would set your customers’ mood down. They might find it outdated and won’t trust the payment option on your Divi shop.
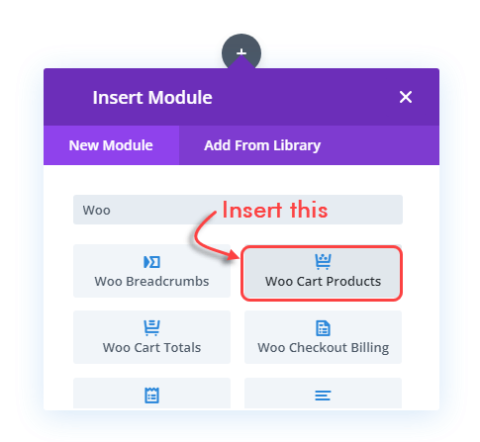
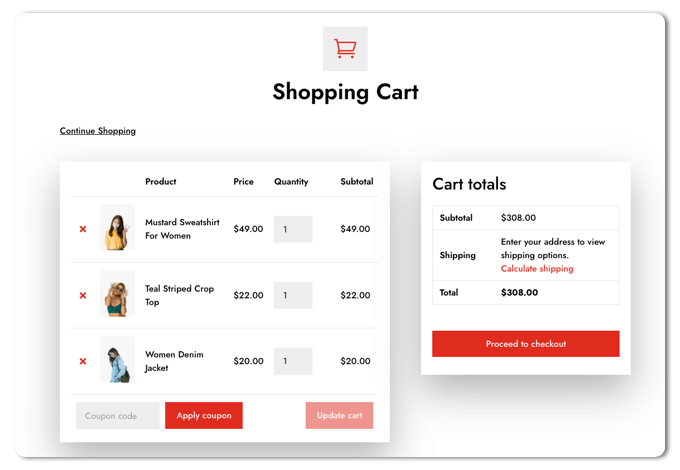
Therefore, Divi developed the new Woo Cart Products module to help you improve the WooCommerce cart’s look.

Using this module, you can decide what elements you want to display. For example, if you want to hide the coupon area or the product image, this module’s options allow you to easily do that.

Furthermore, you can apply different customization to each element and improve the look like the above screenshot.
2. Woo Cart Totals
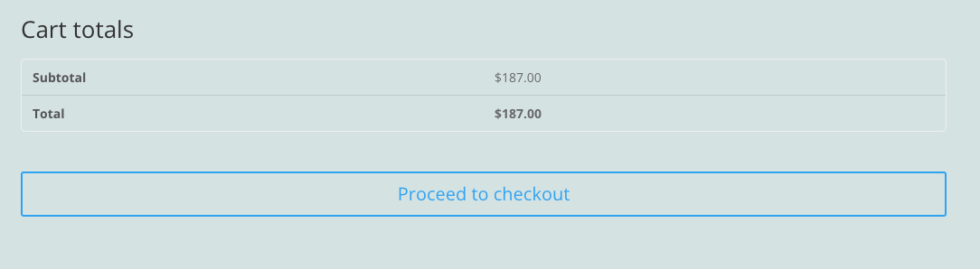
With product information, you can also improve the look of your WooCommerce Cart Totals area. Likewise, the product information table and the Cart Totals also have a basic look to power the WooCommerce store in the best way possible.

However, the new module, Woo Cart Totals, allows you to change that according to your requirement and build something out of the box.

The module includes the options to change Cart Totals text alignment and other text customizations. Using this, you can apply text customizations to the cart totals information text – the Subtotal and Total area.

Further, you can apply Gutters and borders for the table. Add beautiful color to the background and Proceed to Checkout button. Once you’re finished with the changes, you can have a cart page like the above.
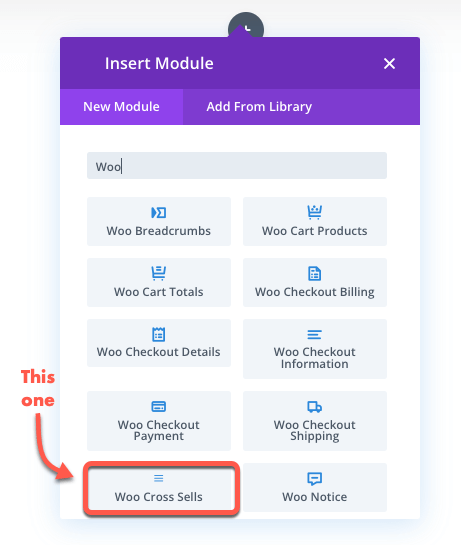
3. Woo Cross Sells
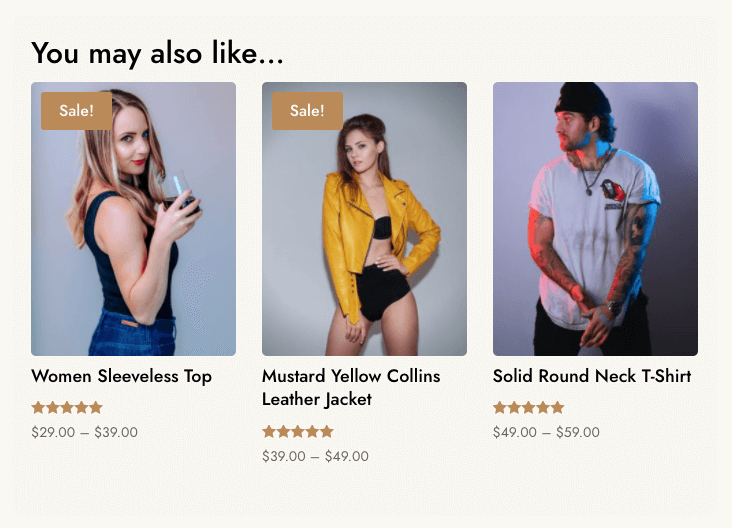
One of the best eCommerce strategies to improve sales is to display related products on the cart page. When the user is trying to view the products added to the cart, the related products attract. Hence, they view them as well, and if it’s what they’re looking for, they will surely add it to the cart.
WooCommerce allows you to display related or cross-selling products on the cart page. However, there’s no way you can improve the default look using the options of WooCommerce. But, using the new Divi WooCommerce module, Woo Cross Sells, you can.

This new module provides you with the options that allow you to change the background of the cross-selling products. Change text alignment of the product’s title. Apply text customizations to the title and price. Use different sizing for the products. And there are multiple options that make displaying cross sells products the most engaging way.

After applying all the features correctly, you could have your related products showcased like the above.
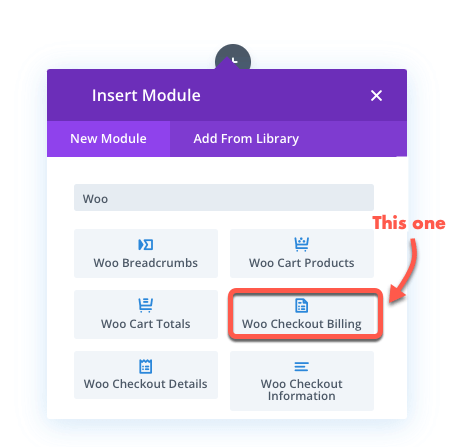
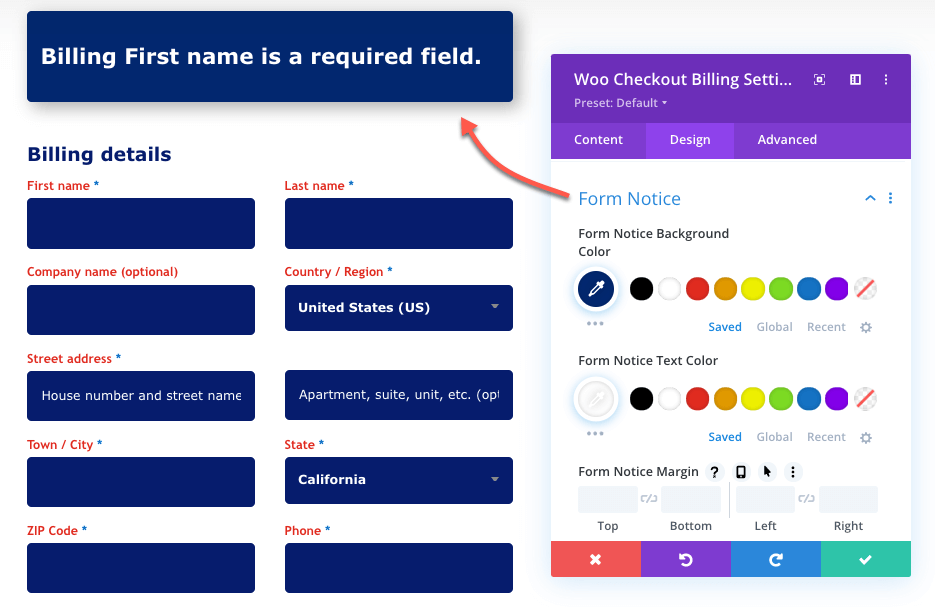
4. Woo Checkout Billing
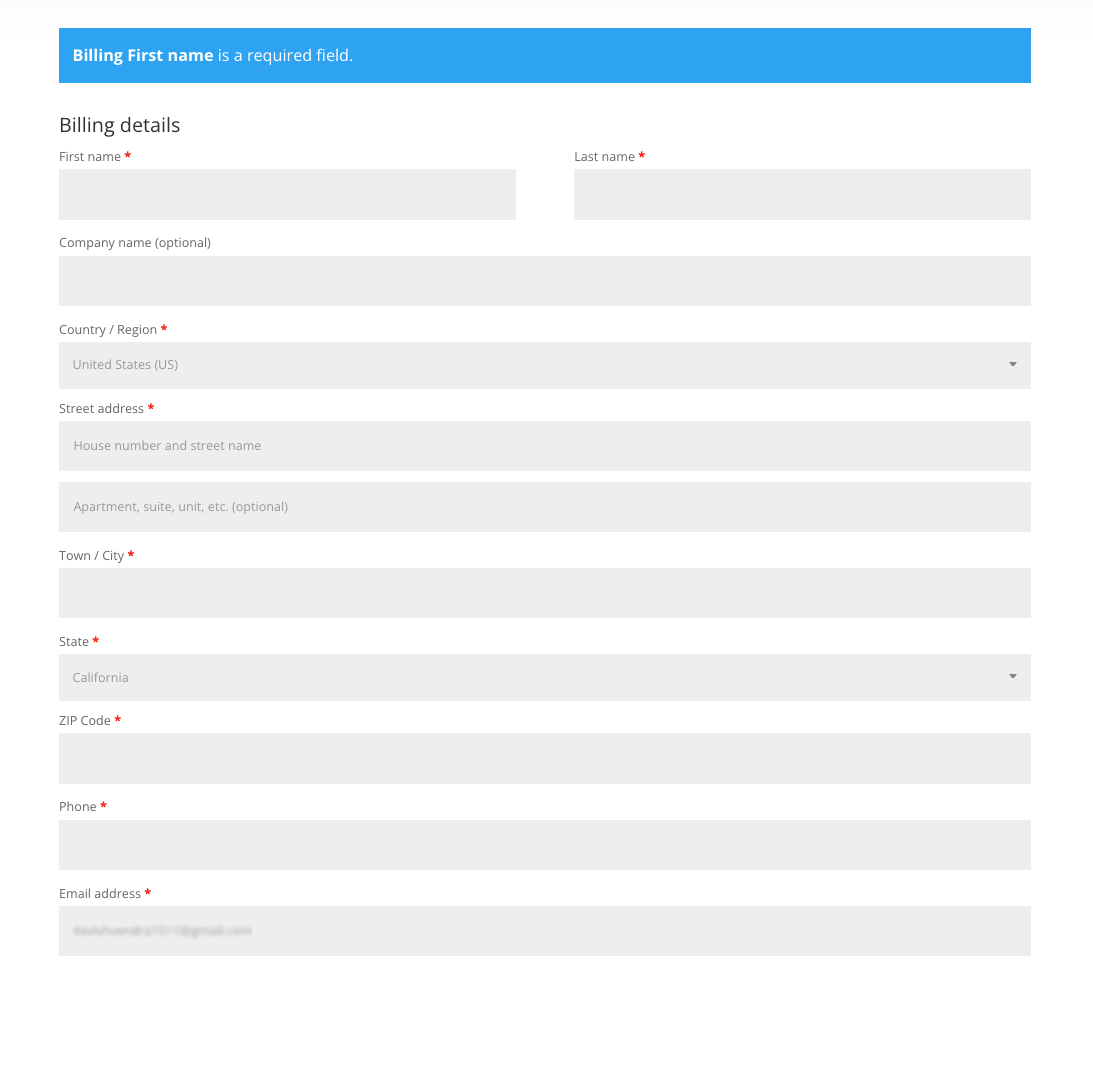
The default Divi WooCommerce checkout billing page has a simple look. And it should be, as the research says, that a checkout page should be distraction-free to avoid cart abandonment.

But if it does not match your website’s look and feel, it’s probable that users would find it not trustworthy. Therefore, to help you save yourself from this trouble, Divi created the new Woo Checkout Billing module.

Using this new intuitive module, you can enhance the look of your billing fields and make checkout align with the website’s design specification. Further, it provides you with the option to change the WooCommerce billing fields’ layout.
You can set the fields to Fullwidth as well as 2 column. Then, by utilizing other options, you could have something like the following.

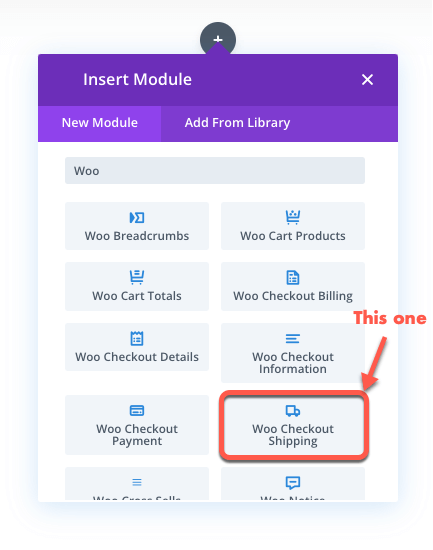
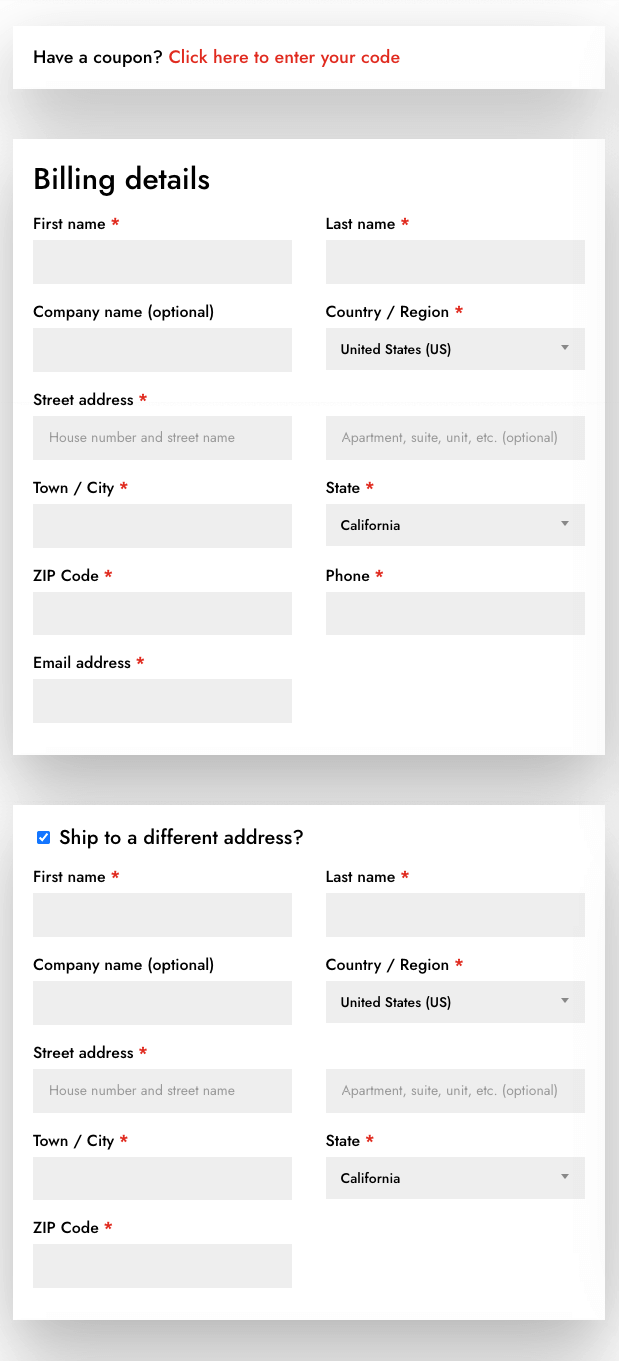
5. Woo Checkout Shipping
Likewise WooCommerce billing fields, you can also customize the shipping fields in Divi using the Woo Checkout Shipping module.

It provides you with a similar set of options as Woo Checkout Billing to enhance the look of your shipping like the following.

You can apply a background color, change text styles, and more to make Divi WooCommerce checkout shipping fields look engaging and distraction-free.
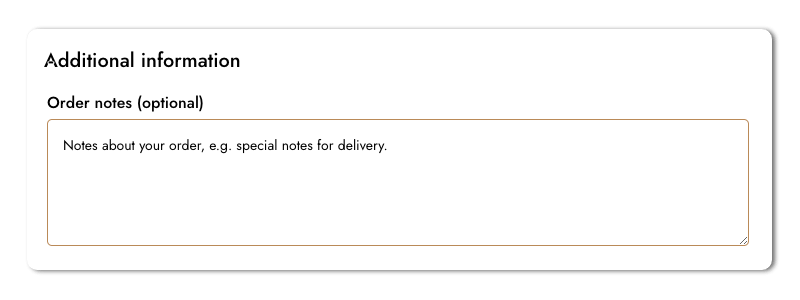
6. Woo Checkout Information
The Woo Checkout Information module allows you to improve the look of the order notes area.

If you want to allow the customers to leave an order note, you can use this module’s options and make it highly visible. It will be displayed under the Additional information section.
7. Woo Checkout Details
Apart from the shipping and billing fields, there are additional sections on the checkout page. And from one of them is the Your Order area. You can get the idea from the following image.
This particular section, once more, allows you to review what you’re about to order. It includes order items, subtotal, total, and coupon if applied. Now, if you want to customize this area of the Divi WooCommerce checkout page, how would you do it?

Well, you’ll use the Woo Checkout Details module. It will let you change the color of the text and background. Apply border radius to the table, change its size, and more without coding. Likewise, other Divi WooCommerce modules it’s also simple and easy to use. Now you can change WooCommerce checkout fields in your own way.
8. Woo Checkout Payment
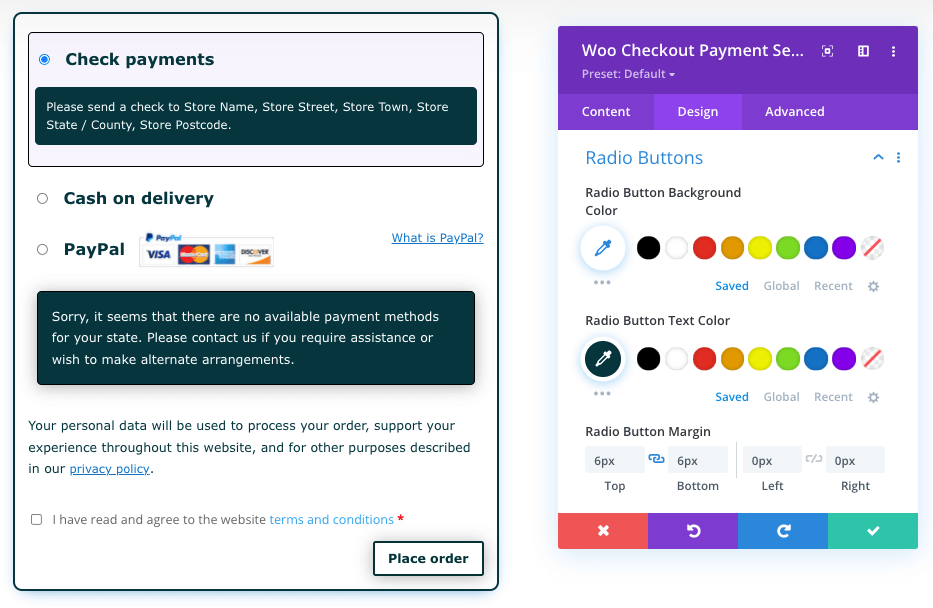
The last new module Divi has launched for WooCommerce is Woo Checkout Payment.

It’s an essential module to improve your checkout page’s look altogether. This module gives you the options to customize the payments area where you get options to choose your payment gateway.

Using this module, it’s easy to customize the text on the payments area. Apply different colors to the text, background, headings, Place Order button, and more. Once you’re done with all the changes, you’ll have your cart and checkout pages reflecting the website’s design scheme.
The Bottom Line
These modules make it easy to customize a Divi and WooCommerce online store completely. Previously, what was missing – styling of Cart and Checkout – can now be done with no extra effort.
These new modules simplify the process of designing a better looking online store with Divi and WooCommerce.
You can choose what to display, and what to hide. How to display and in what manner. If you want to increase the sizing of a particular section, you can do that easily. If you want to place an element in a different location, you can do that easily. Overall, these new modules make Divi and WooCommerce wholly aligned with each other.
Now go and build your unique Divi WooCommerce online store.





0 Comments