Instagram is a popular social media platform with over 2 billion monthly active users. It would be a brilliant idea to embed an Instagram feed on web pages using an Elementor Instagram widget to make them more engaging. For that, you need an Instagram widget for Elementor. You can use the WPMozo Instagram Feed for Elementor to do that without messing up with complicated codes.
Let’s look at some benefits of embedding an Instagram feed on your WordPress website.
- Showcase the products or services featured on Instagram directly on your website.
- When you display your Instagram feed to your E-commerce store it works as a social proof and features the engaged followers of your products.
- Adding an Instagram feed on your website makes it more engaging without uploading those images. This also increases the time spent by the visitors on your website.
- The real-time Instagram feeds on your website keep the content fresh and updated.
Let’s see how you can embed an Instagram feed to Elementor on a WordPress website using the WPMozo Instagram Feed for Elementor widget.
How to add an Instagram feed to Elementor on WordPress (Step-by-Step)
Go through all these simple steps to seamlessly integrate Instagram feeds on your website with Elementor.
Step 1: Install WPMozo Addons for Elementor
We are using WPMozo Addons for Elementor to display the Instagram feeds in this post. WPMozo Instagram Feed for Elementor provides you with useful options to display your Instagram feed in an engaging style on your website.

Step 2: Start creating an Instagram Feed section
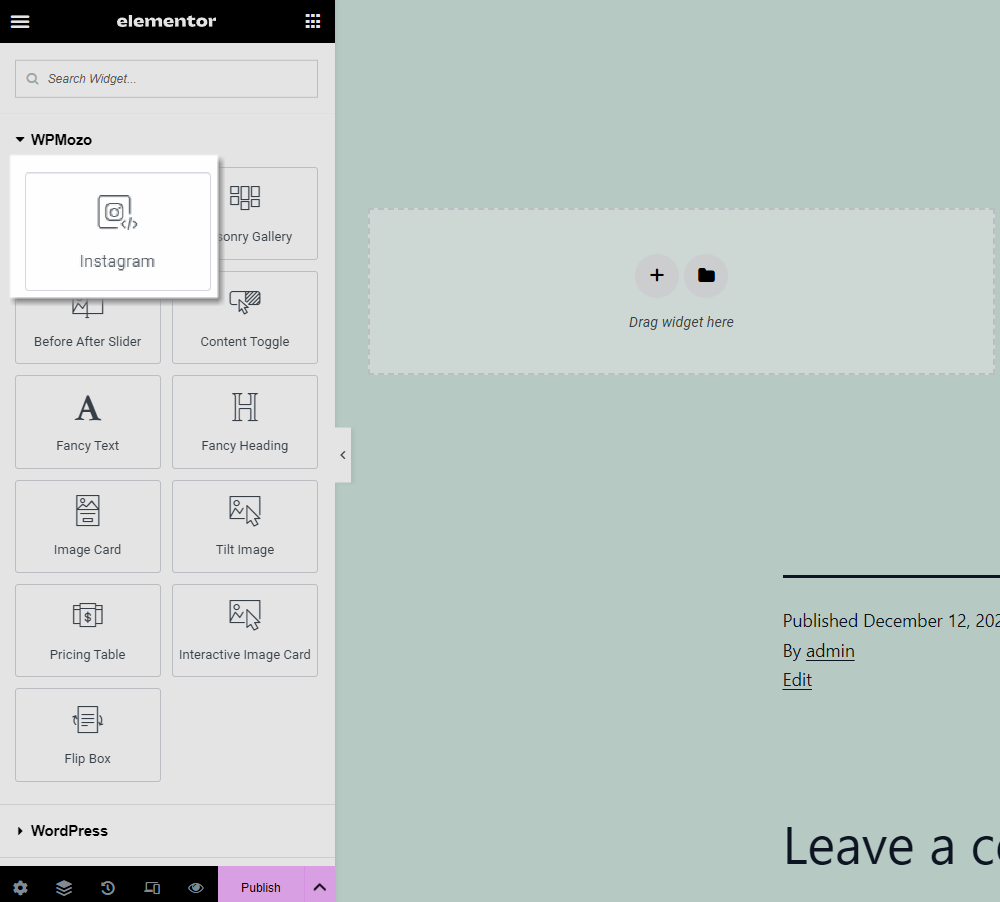
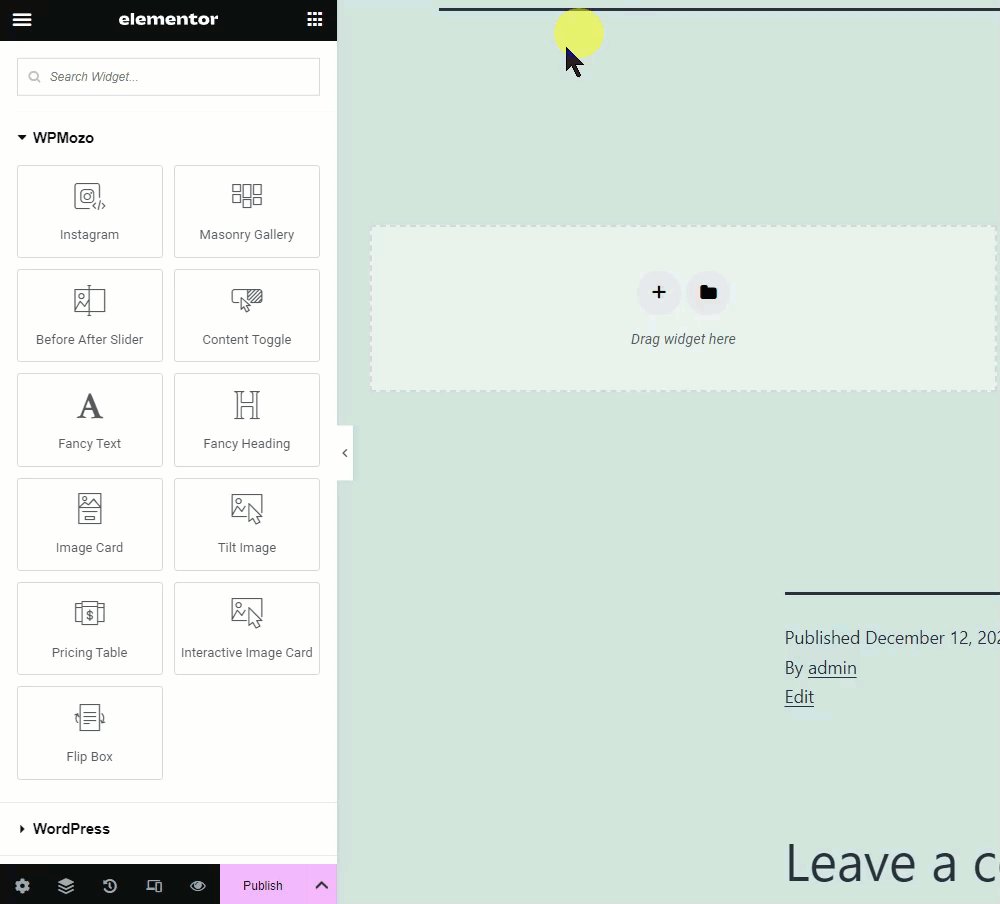
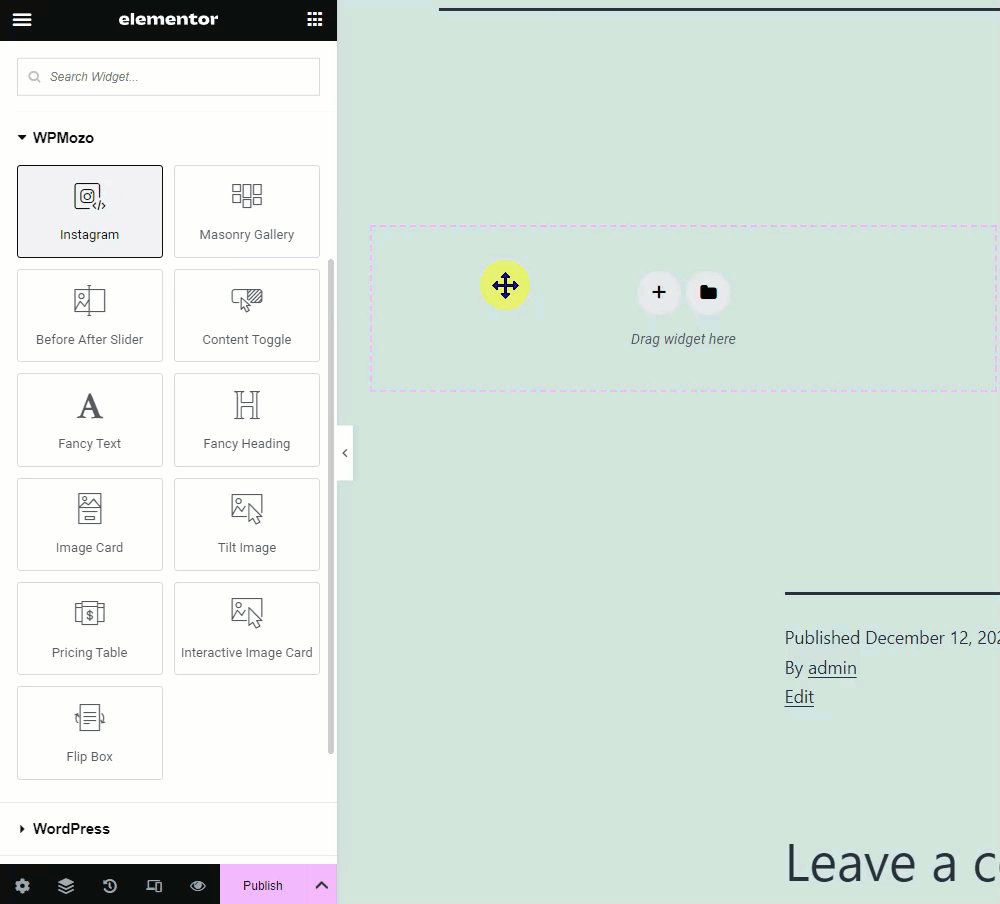
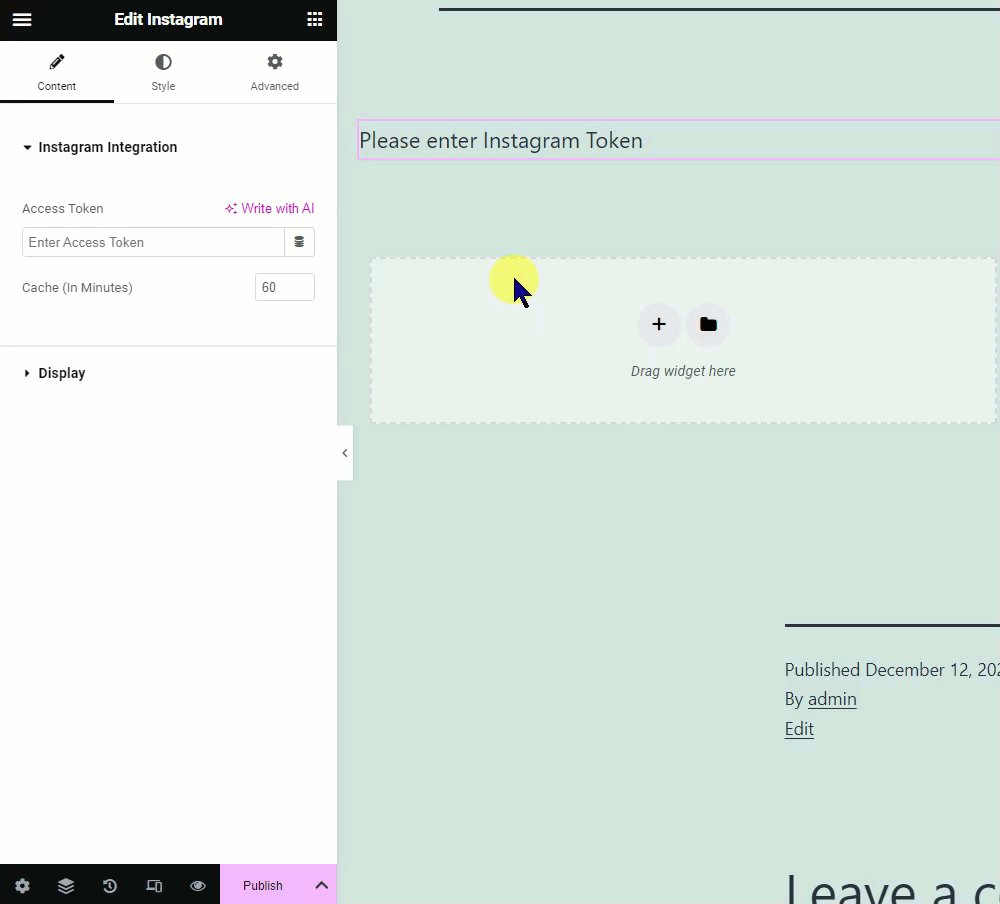
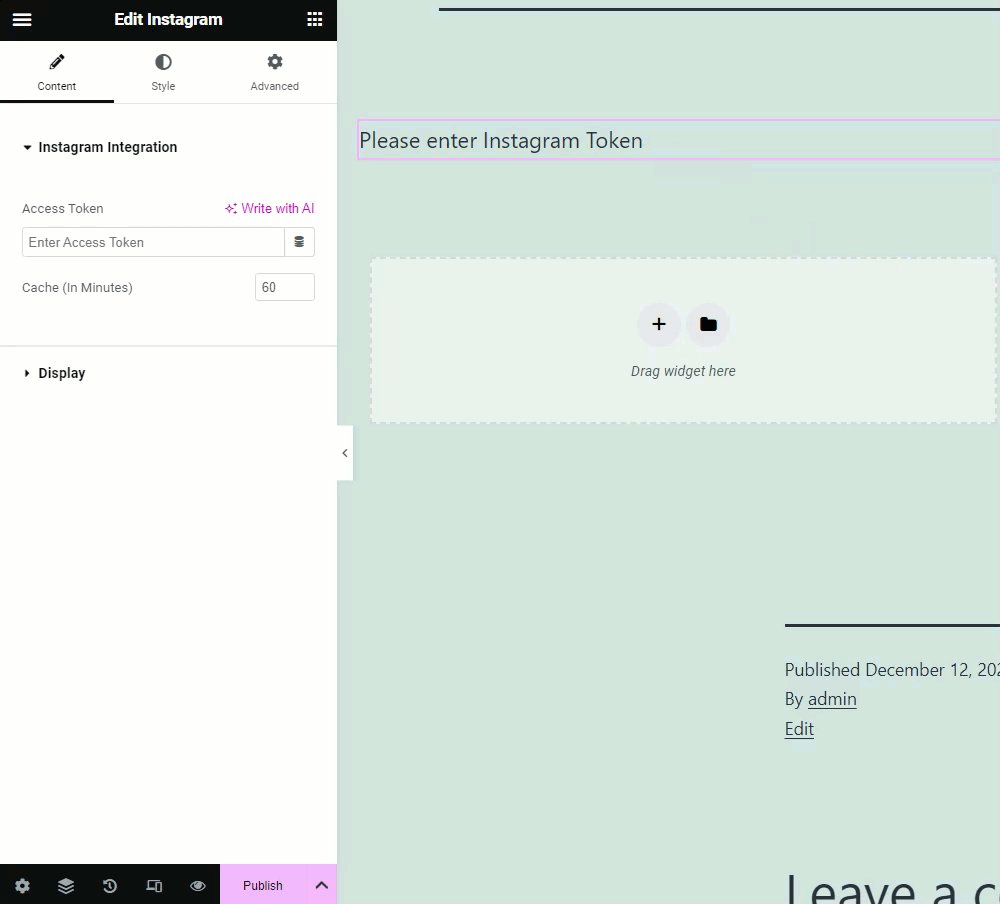
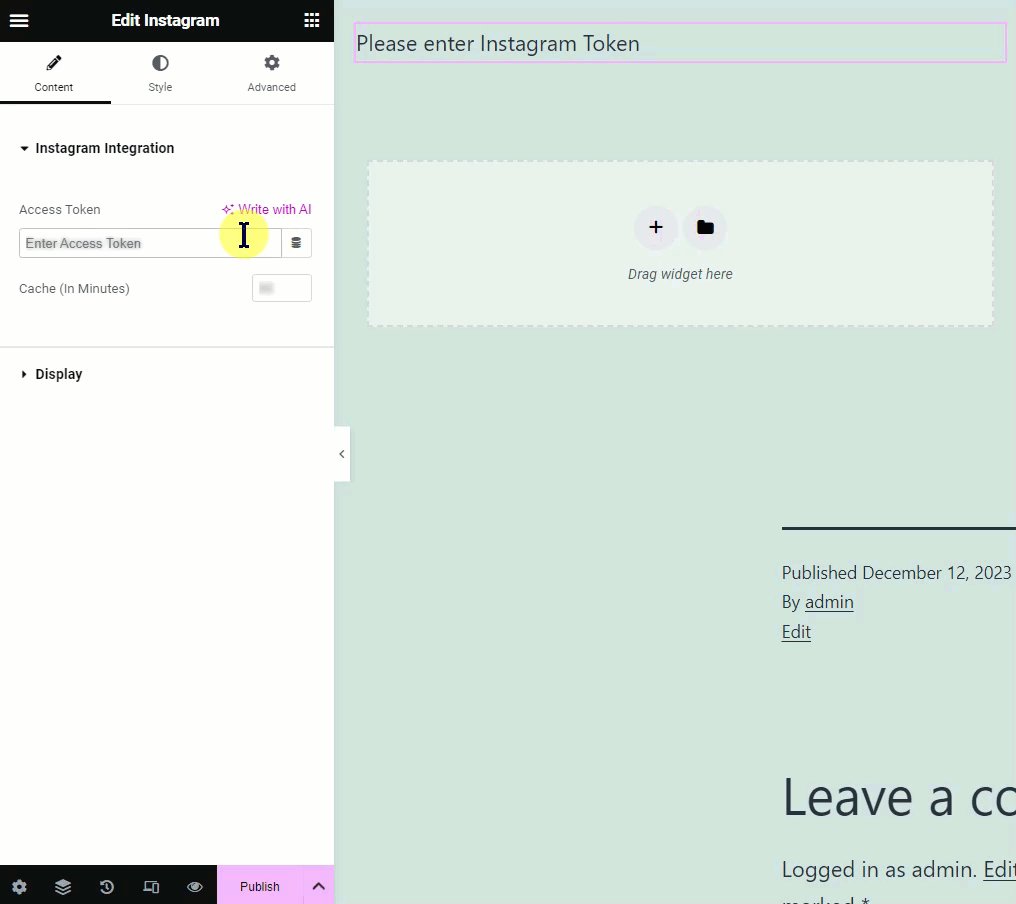
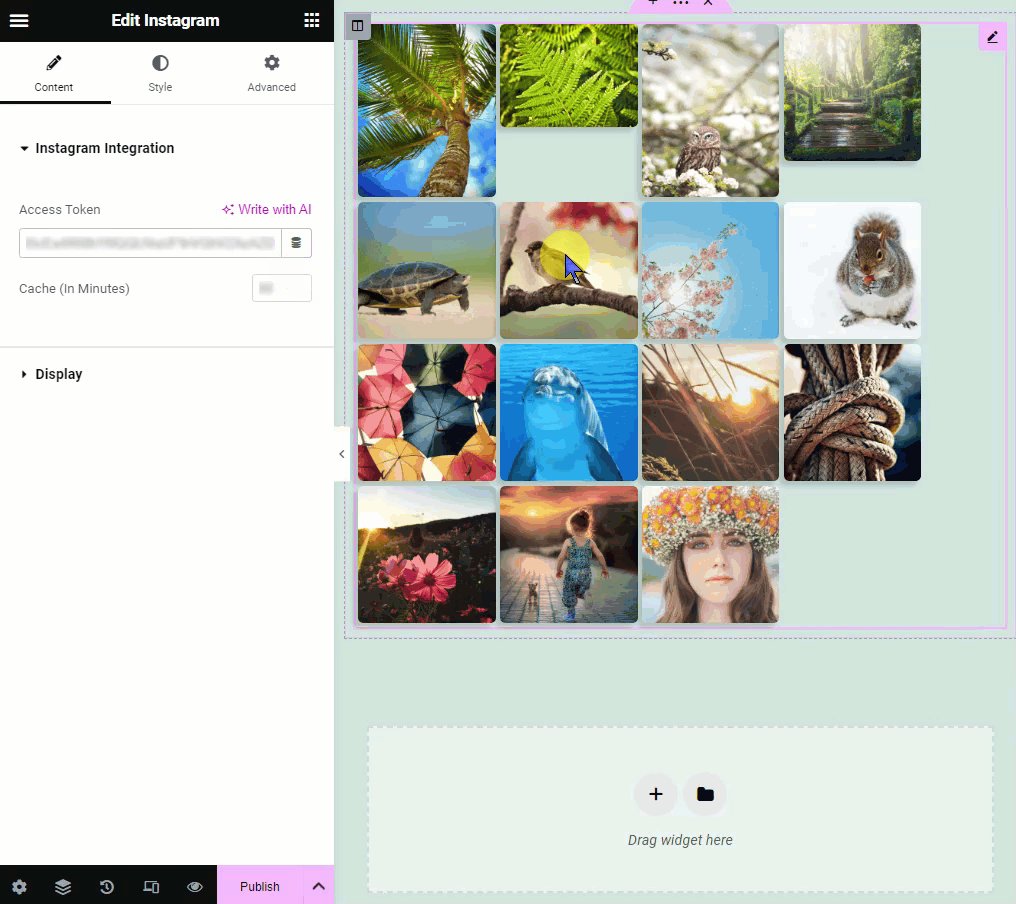
Open the page and post with Elementor Page Builder. Navigate to the WPMozo section on the Elementor dashboard. Now drag and drop the Instagram Feed Widget. The Instagram widget is asking for the Instagram token.

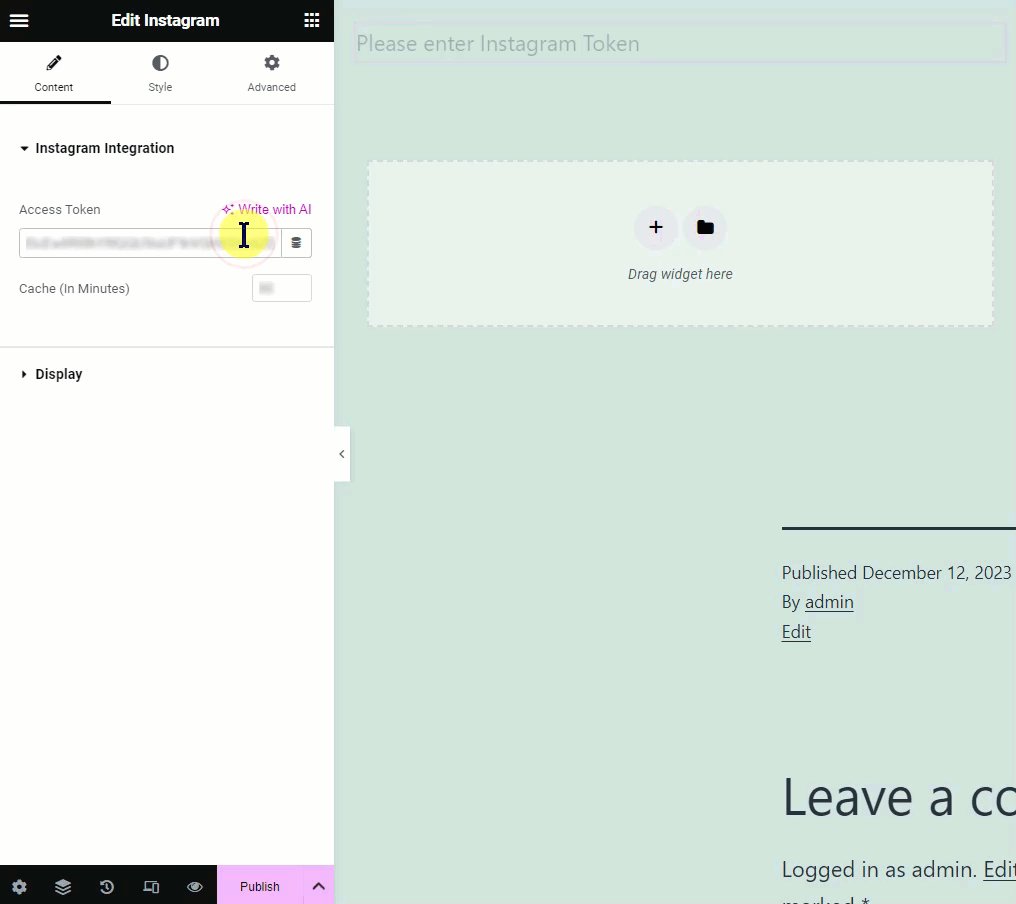
After generating the Instagram token you can paste it on your Instagram feed and it will instantly come alive with all your latest Instagram posts.

Step 3: Customize the Instagram Feed
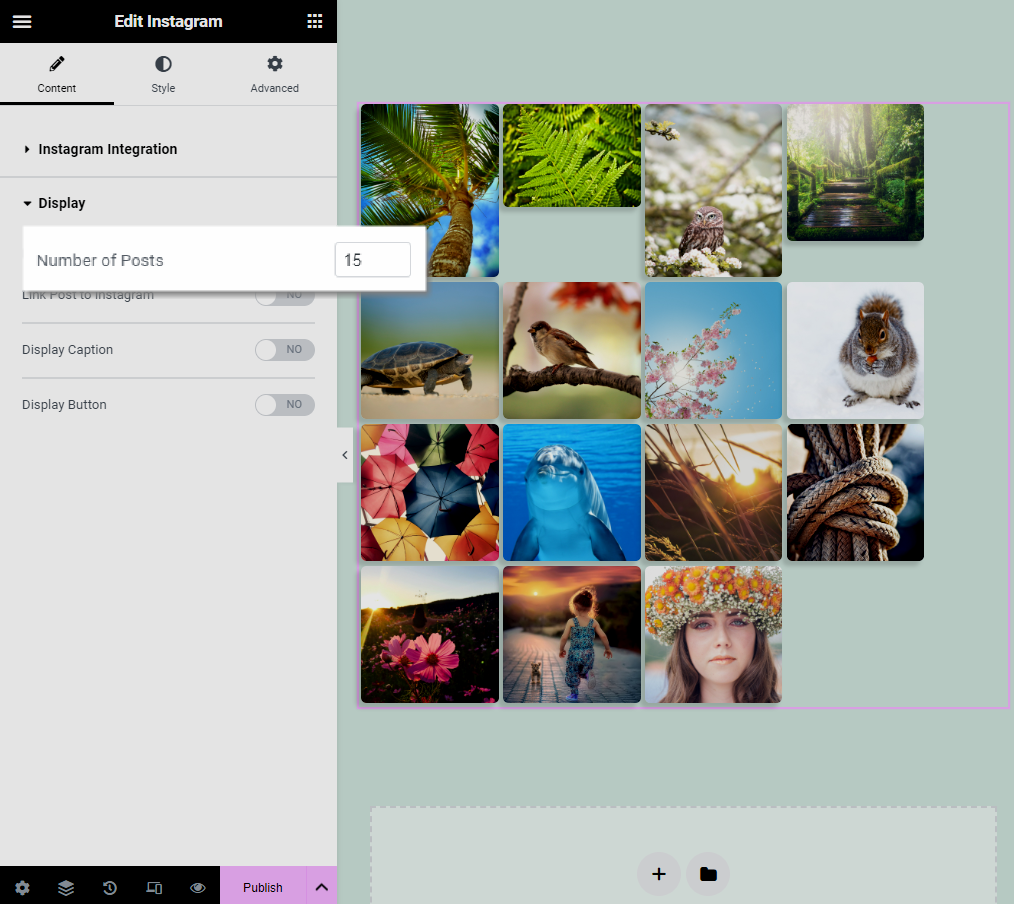
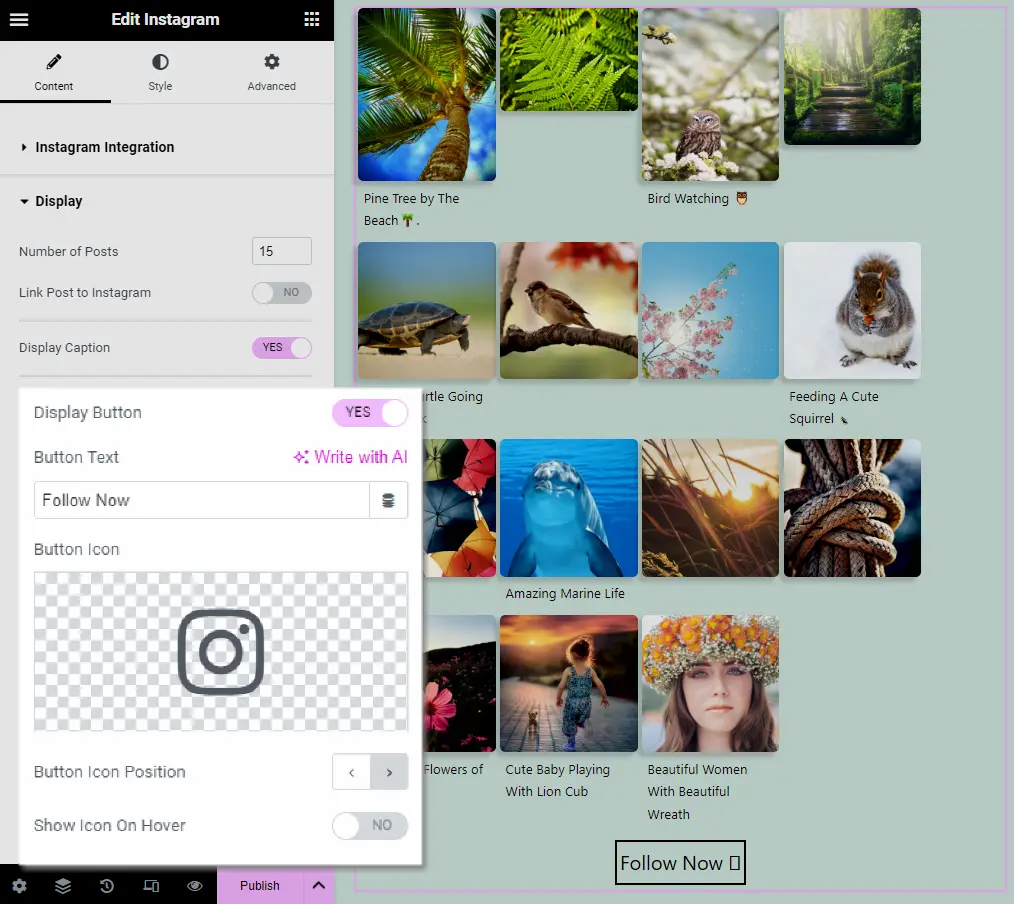
Enter the number of posts you want to display on your Instagram feed. It is up to you how many posts you want to showcase in your Instagram feed.

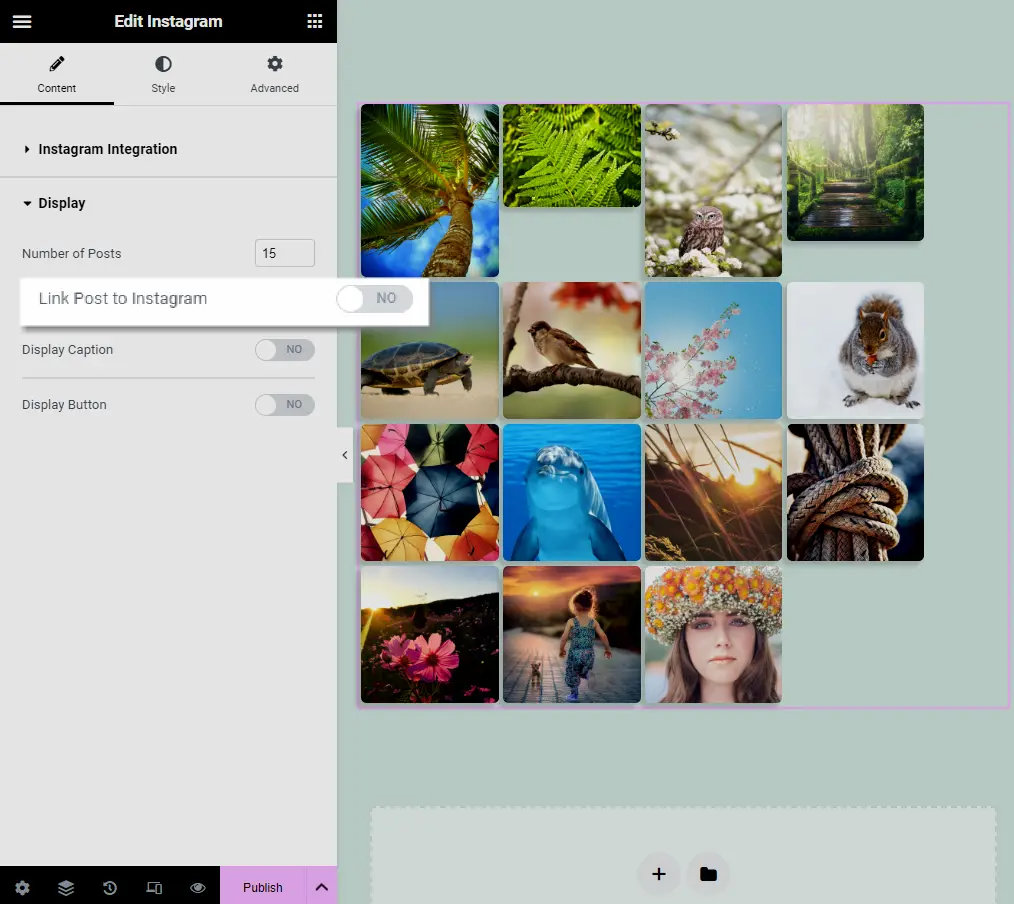
Enable ‘Link Post to Instagram’ to redirect visitors to any of your Instagram posts with a single click. This becomes handy when the visitors want to check your Instagram post in detail.

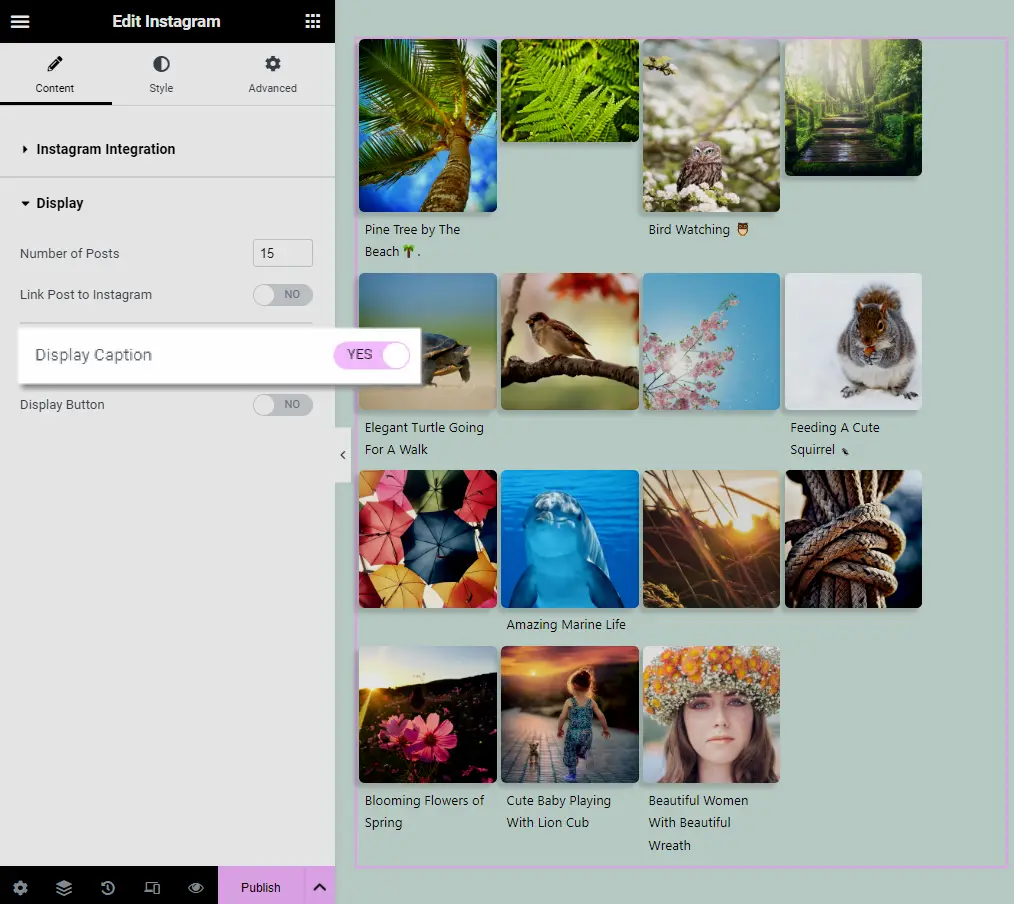
Enable ‘Display Caption’ to display the caption for all the posts in the Instagram feed. You can use the captions to give a quick idea about the posts.

Enable the ‘Display Button’ switch to highlight the Instagram Follow button which will redirect the users to your Instagram profile, where they can start following you.

You can use custom text on the Follow button and select a button from the icon library. Adjust the button icon position or display it on a hover.
Step 4: Style the Instagram Feed
You can also style the Instagram Feed in your own way. There are plenty of options in the WPMozo Instagram Feed.
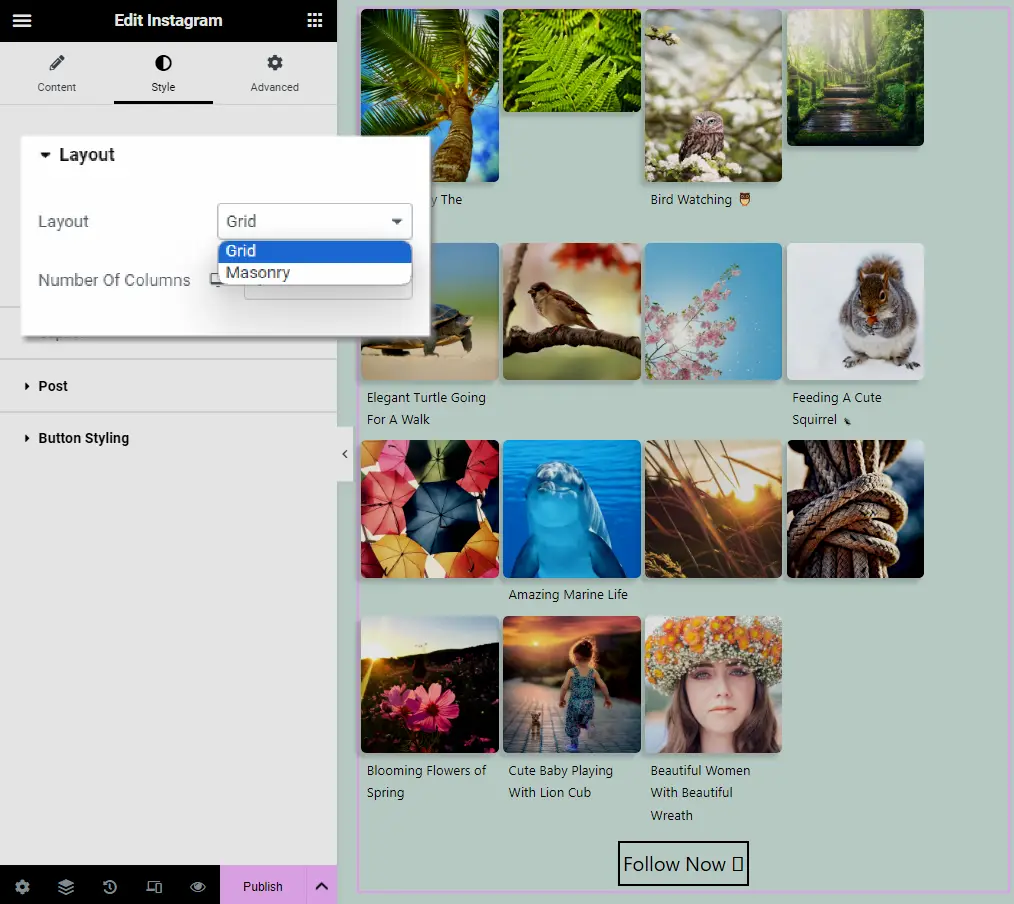
Navigate to the Layout section and select your desired layout. If you want to show more images in the available space try the Grid style. The Masonry layout is perfect for indulging interactive styling in your Instagram feed.

You can also select the desired number of columns as per your needs.
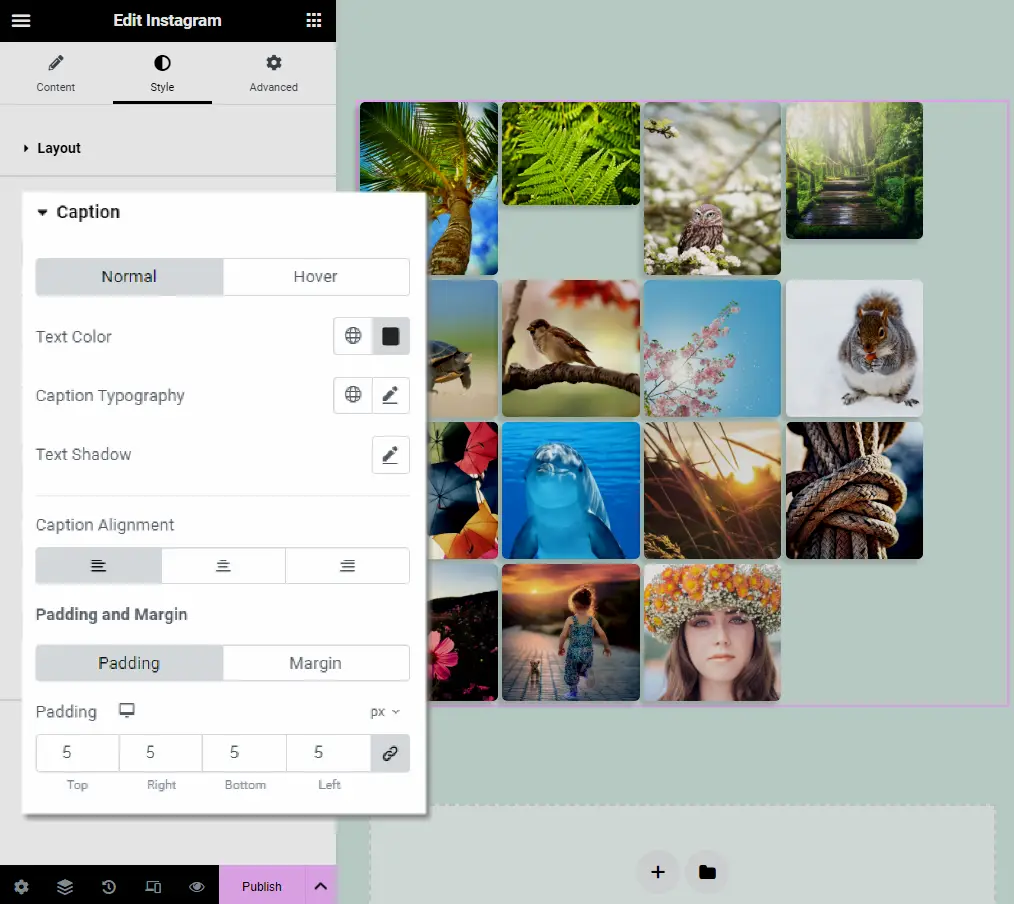
In the same way, you can style the caption of the posts. Modify the text color, typography, and other styling elements the way you want. Tune up these styling elements to create a beautiful design for your Instagram feed.

Explore some Instagram Feed designs
Let’s look at some wonderful Instagram feed designs that can be achieved using some simple styling and customization options of the WPMozo Instagram Feed widget.
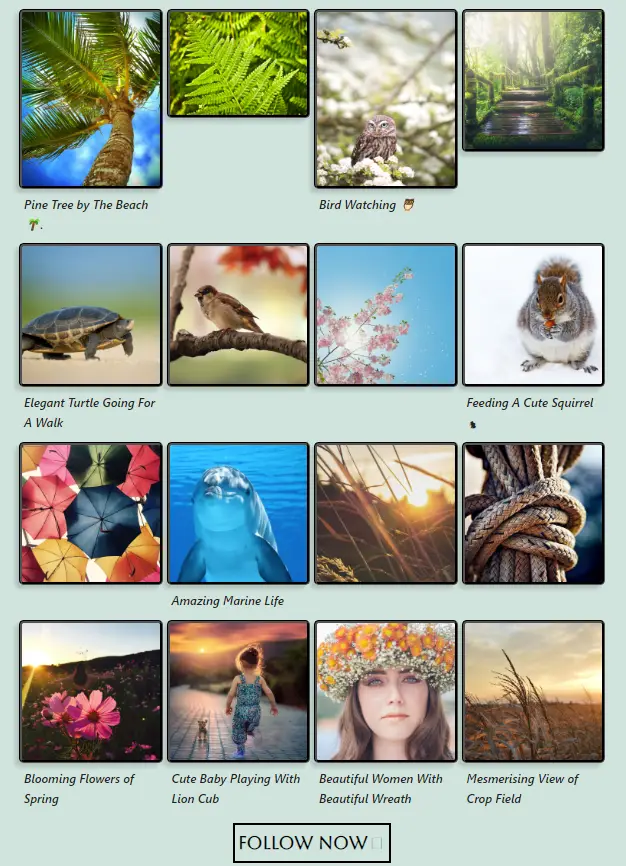
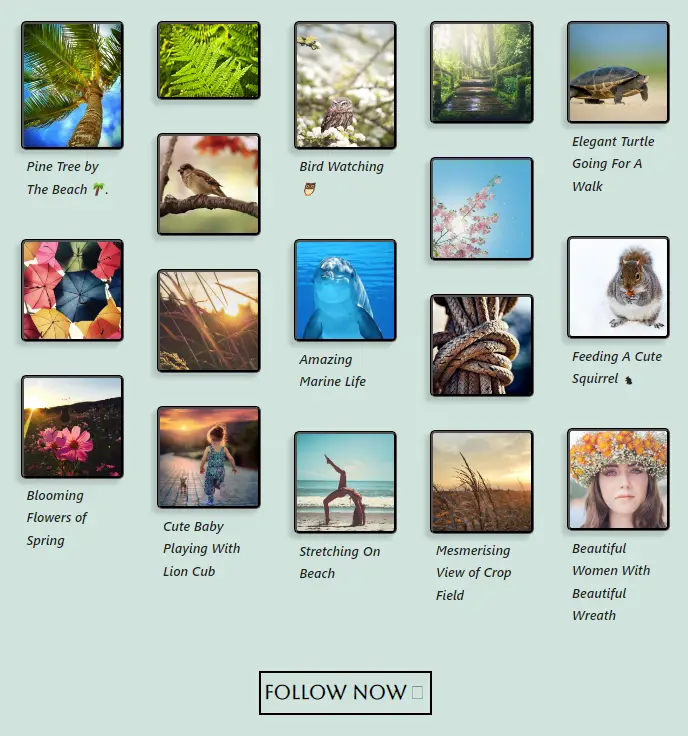
Instagram feed with Grid layout
Choose the Grid layout and select an appropriate border size available in the post styling options.

Instagram feed with Masonry layout
Use the Masonry layout option and adjust the spacing between the individual posts to get the best-looking design. Moreover, you can make the design more innovative by customizing the number of columns in your Instagram feed.

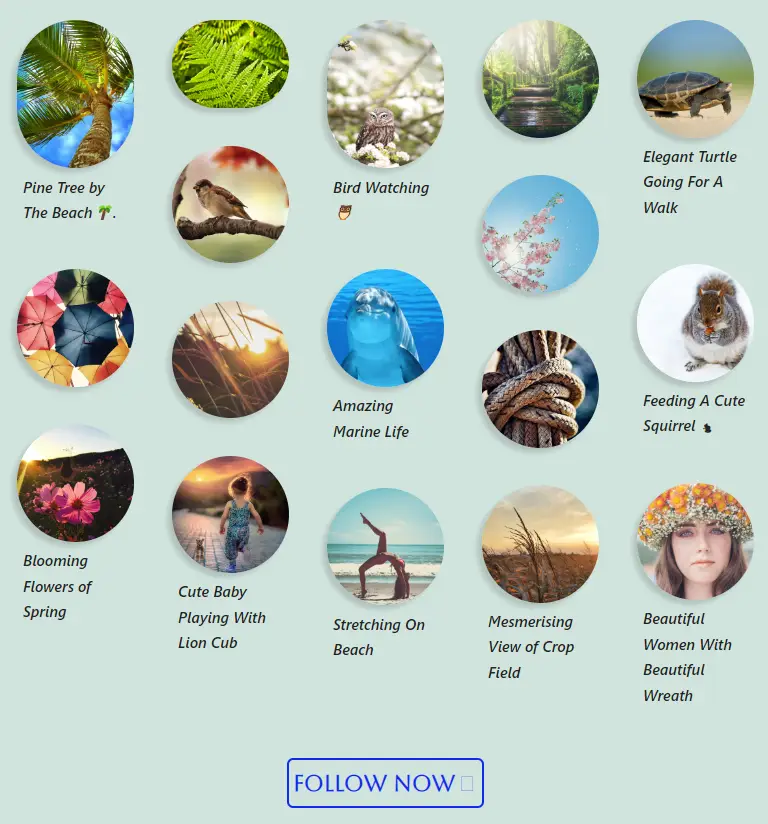
Instagram feed showing round-shaped posts
This design looks eye-catching and can be achieved by adjusting the rounded corners of the posts to 50.

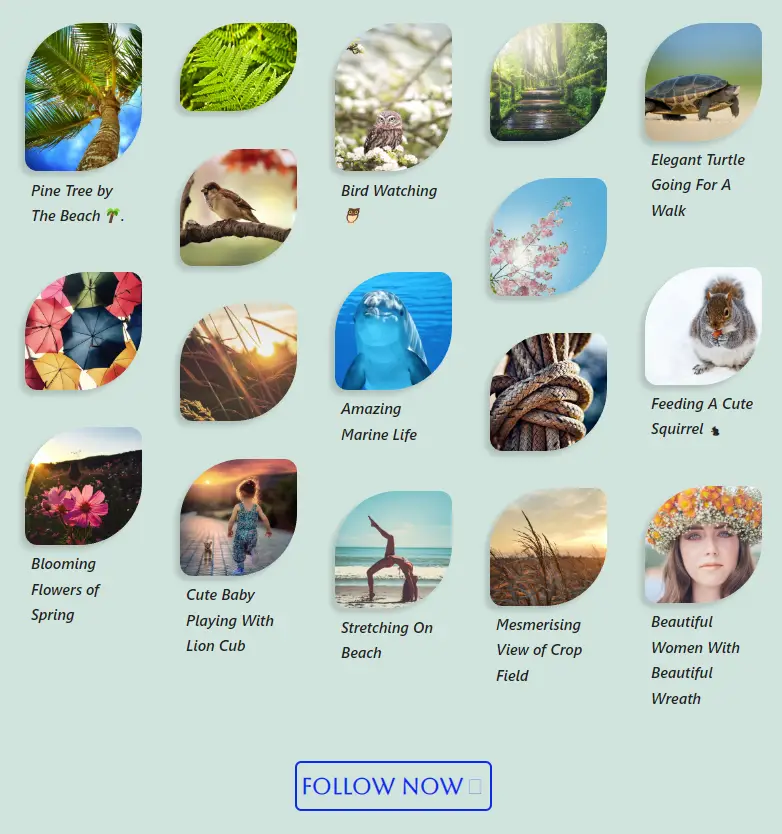
Instagram feed showing leaf-shaped posts
This Instagram feed design can be achieved by using the given values for rounded corners of the posts.
- Top – 50
- Right – 10
- Bottom – 50
- Left – 10

In the same way, you can create unlimited beautiful Instagram feed designs by doing some simple tune-ups and customizations using the WPMozo Instagram Feed for Elementor widget. Finally, we can conclude that the Instagram feed is an important element that can’t be ignored in displaying your social media presence on your website. That’s why you must incorporate this on your website to make an impactful impression on the audience.









0 Comments