WordPress is ruling the 44% of websites worldwide though people still search for a better CMS which can load faster with more advanced features. In WordPress, the frontend and backend are attached that’s why it takes time to load the frontend for the visitors. Whether in Headless WordPress the frontend is separated from the backend and that’s why the website performance gets higher though the site has a huge amount of content or images.
It’s an innovative development process where you can seamlessly make your website SEO, performance, optimization, content delivery, storage, structure and overall website element fully flourish.
Other than WordPress, Headless CMS is also popular. According to WP Engine, almost 64% of enterprise organizations are using Headless WordPress development, which rose from merely 25% from 2019!
Through this content we will explore all the details about WordPress as Headless CMS and its benefits for your website. Don’t worry you will get introduced to the giant companies who are already using this CMS.
Through this content we will explore all the details about WordPress as Headless CMS and its benefits for your website. Don’t worry you will get introduced to the giant companies who are already using this CMS.
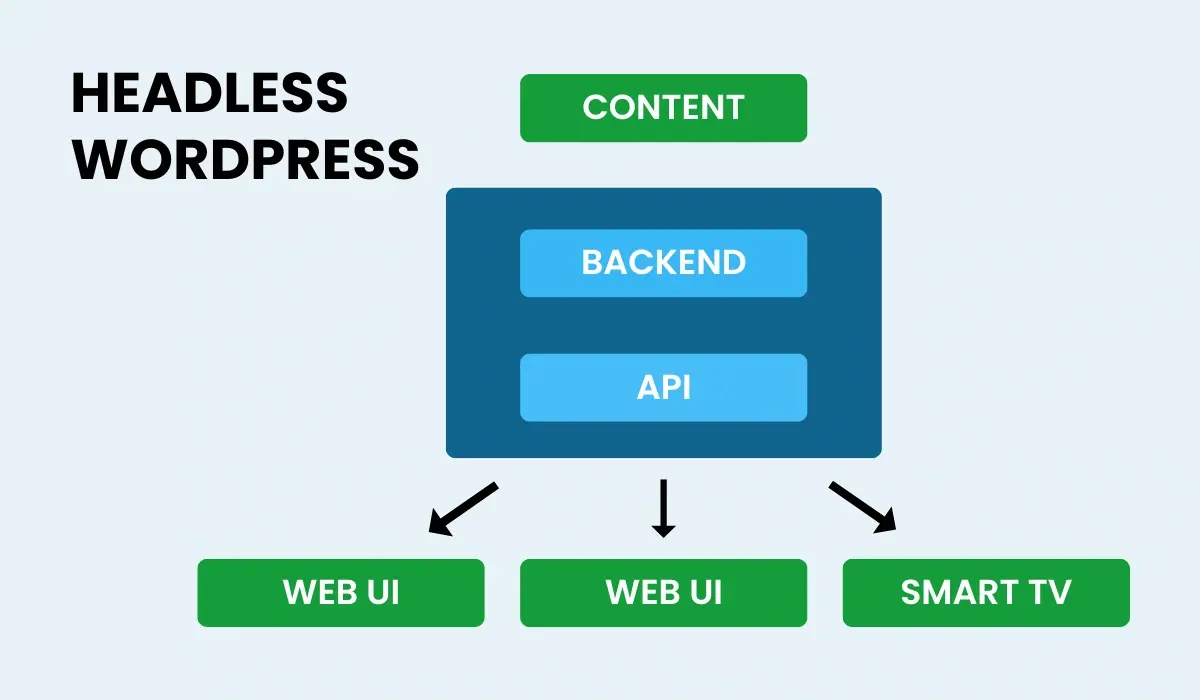
What is Headless WordPress CMS?
A Headless WordPress or CMS can be described as a modern web development approach where your backend (a Content Management System) is separated from the frontend (the display layer) in a precise decoupled architecture.

So, the head, the base of operation, is separated from the body display section, thus giving it the name Headless WordPress. In this way, WordPress will function solely like a CMS, managing and storing contents of any sort.
While, you can build the frontend by using different and advanced programming technologies, like React, Angular, Next.js, Gatsby Sapper or Vue. But, if frontend and backend is not connected, then how will you publish or showcase any content to your website?
Simply, you can use a content RESTful (Representational State Transfer) or GraphQL API to deliver all contents to the frontend. Via this methodology, you are ensuring solid security, great performance, advance flexibility, and seamless integration with different services.
You can add more dynamic functionality in your frontend like content fetching, advanced search functionality, content personalization and so much more, which will make all your efforts highly interactive to your audience. They will love it!
3 Great Examples of Headless WordPress
Headless WordPress will remain a popular methodology, which is why so many popular brands are adapting their online presence to it. Here are three great examples of Headless WordPress implementations-
1. The New York Times

The well known American newspaper company employed a simple structure to their Headless website. Nothing fancy, but it gets the job done. Their interactive Headless WordPress setup helps them add more articles and publications to be rich.
Moreover, New York Times can deliver their stories dynamically, with enhanced performance and flexibility with perfect content presentation. If you visit their website you will see content loading in 0-2 seconds, which is incredible!
2. Nike

Another great example for Headless WordPress is Nike, the great footwear retailer brand, which uses a headless method CMS to showcase their products. Nike’s prior goal was to create a mobile-first approach to reach smart device users to gain more sales, also fitting with their overall business structure.
They combined frontend React SPA with Node.js for the backend, making it a perfect combination for their Headless strategy. They enjoyed the benefits of Headless WordPress! Nike got an incredible amount of market share than Adidas and their headless campaign was a successful one.
3. TechCrunch

TechCrunch posts all about tech related news, and wanted to deliver many articles and faster loading time for users through their platform. They wanted to make their content delivery as efficient as possible. After using Headless WordPress they got the expected result.
For frontend user interface, TechCrunch uses React JavaScript library, enabling them to build a fast and responsive frontend. It also allows efficient rendering and dynamic content updates.
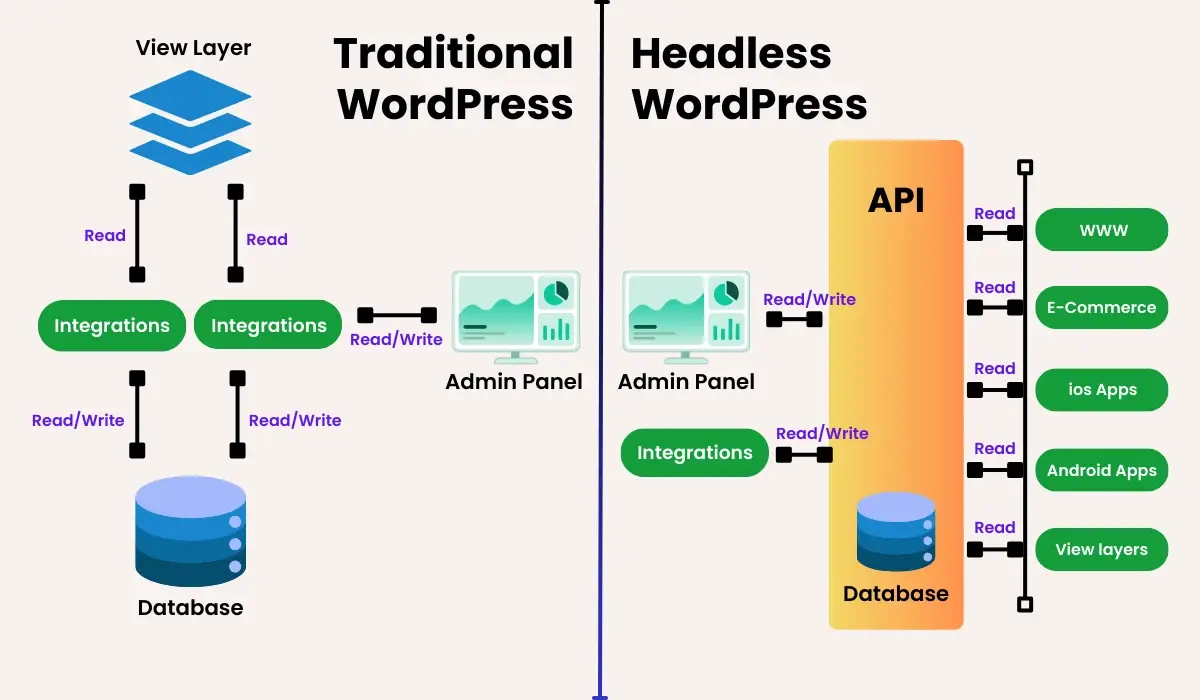
What’s the Difference Between Headless WordPress and Traditional WordPress?
According to Crystalize, headless commerce is projected to grow CAGR (Compound Annual Growth Rate) at 20% by 2027, which will reach $32.1 billion. But why is this more popular than traditional WordPress websites?

| Points | Headless Approach | Traditional Approach |
| Structure | Frontend and backend is separated from each other | Frontend and backend is combined as a monolithic system, making it harder to add better functionalities |
| Content Delivery | In headless websites, content delivery happens via APIs | Traditional websites rely on server-side rendering for PHP |
| Performance | Has better performance and more scalable | Fewer scalable than headless and might have limited performance based on monolithic system |
| Flexibility for Frontend | You can select any framework you want with headless WordPress | In traditional approach, you are limited to using PHP-based technologies and themes |
| Security | Less elements meaning fewer chances of attack | Vulnerable to different type of security threats for it’s massive surface |
Which Types of Website Can Use Headless WordPress?
Many types of website can use the WordPress headless methodology to make it more effective. Let’s take a quick look over them.

Technical Content Rich Websites
Websites that market a single or multiple online product or services can use the Headless WordPress. It will be perfect for them as the websites need to publish content regularly and keep the site page loading faster for the visitors.
Corporate Websites
For smaller, medium and large businesses, being headless can be a great way to build a corporate website. You can make your content management easy and add more ways to customize your website for better performance.
Educational Websites
Educational website’s need to store many courses, tutorials, and resources. By using the headless approach, they can store, display, and backup their data with ease. Also they can provide a more customizable frontend for interactive learning experience for students.
Portfolio Management Platforms
Headless website’s can seamlessly interact with different services, so investment & finance firms can manage many different types of portfolios and financial data from many partner services. Moreover, they can securely process client information.
7 Benefits of WordPress as Headless CMS
Headless WordPress can offer far more flexibility and presents you with greater opportunities than traditional CMS systems. The benefits you can receive from this method are limitless, let’s explore some of them.

1. Your Website Performance Will Exceed Your Expectations
One of the best advantages of Headless WordPress is your website performance will continuously improve because the decoupled architecture enables your site for optimized load times and responsiveness. Plus, it ensures your site operates swiftly and efficiently.
Visitors will enjoy a faster loading speed, no interruptions while scrolling any webpage. The headless approach allows smoother interactions that will lead your users to satisfaction.
You can take TechCrunch as an example, their headless site can load data on the user side quite fast and handle high traffic volumes seamlessly. Both combined can give users their desired high-quality browsing experience.
2. Enjoy Greater Flexibility in the Long Run
With Headless WordPress, you can select multiple advanced technologies for frontend development based on your project’s needs, which allows you to use React, Vue.js, Sapper, etc, allowing more creative solutions.
For a continued development phase, the headless flexibility can be incredibly beneficial because it lets you have advance adjustments and upgrades. Your website will keep pace with ever changing trends and modern technologies.
3. Provide Finest User Experience
Most users just want an interruption-less experience while visiting your site or loading a specific content, they can ignore the fancy outlook or beautiful website design for speed. Headless WordPress can offer you that super speed that makes your contents load way faster than expected time.
Also, a separated frontend enables you to add any intuitive navigation and personalized content delivery, which can make your site more interactive and immersive for users. Why only attract your visitors, when you can influence them to return frequently!
4. Headless WordPress is Lightweight and Faster Approach
The headless CMS approach is renowned for its lightweight and efficiency. You can serve contents in the frontend through APIs or leverage other JavaScript frameworks without relaying to any PHP-based technologies. It enables your site to be faster and leaner than any traditional website.
Being headless can reduce unnecessary bloats that slows down your website and lets your site focus on delivering only what is needed, resulting in a swift and smooth run in high traffic conditions.
5. It Can Offer Great Security
Unlike the traditional CMS websites, headless websites don’t have any connection between their frontend and backend. So, hackers can never hack both ends of your website at the same time. Even if they get access to your frontend, they can never take it down and ruin it’s functionalities because it’s not predetermined.
Your backend or the CMS also remain protected and hidden, only accessible via secure API endpoints. The decoupling structure may not give you an unbreachable security, but lowers the risk for any potential security breaches and other online threats.
6. Headless CMS has Code and Content Reusability
Code reusability is a practice of writing code that can be used multiple times on different projects or parts of projects. If you were working on a headless project, you can efficiently use your website assets and elements throughout different projects, applications, and platforms.
If you have multiple websites with the same structure and design, then simply use your contents by reusing them accordingly.
7. Achieve Seamless Integration with Different Services
Headless CMS can perfectly integrate with a wide range of services like analytical tools, e-commerce websites, and other third-party APIs. This integration is possible because of APIs (Application Programming Interfaces) because most headless websites are API-centric that let the website integrate with pretty much any service that supports APIs.
Moreover, your headless website can perfectly integrate with different payment getaways, like PayPal or Stripe, because of the decoupled architecture to make API calls and process transactions with efficiency.
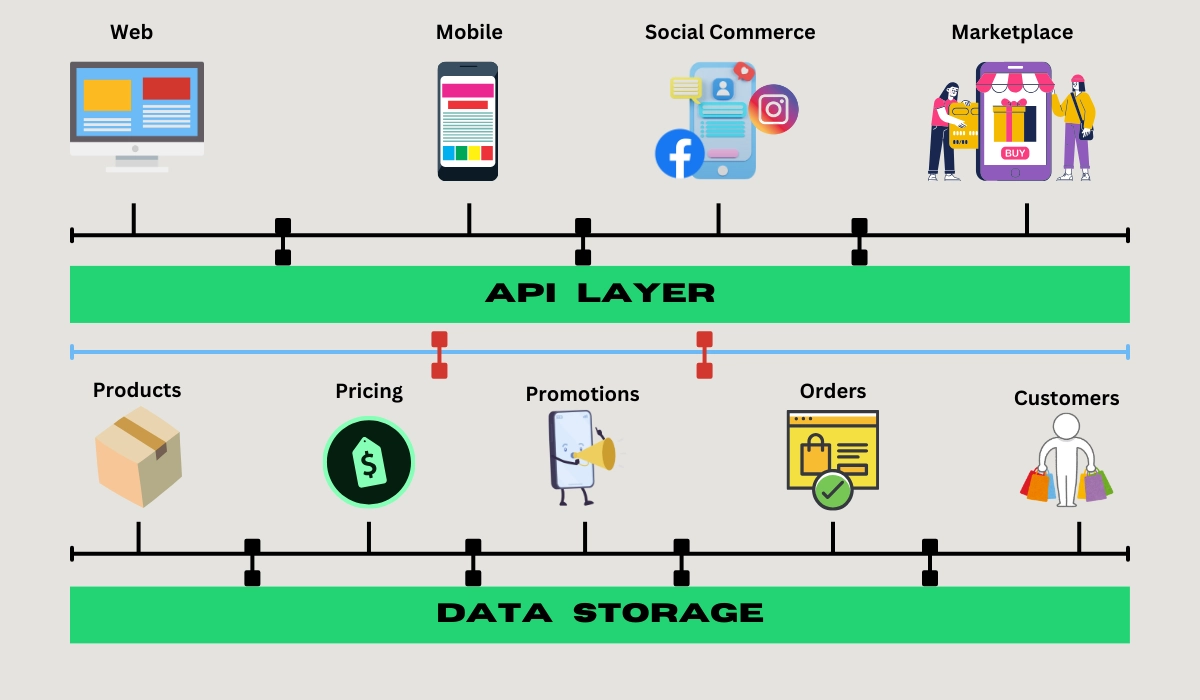
Let’s take an interactive look of a scenario where an online retail business is managing things seamlessly using Headless WordPress.

Does Headless WordPress Have Any Disadvantages?
Even though there are many benefits of Headless WordPress, still it doesn’t go without any drawbacks.
1. Headless Websites can be Pretty Complex
In traditional websites, you can control all the necessary and functionalities actions from the CMS alone. You don’t need to go back and forth from your frontend to your backend.
But, headless websites can be hard to manage because you need to maintain both the ends simultaneously, which can require advanced technical expertise. Maintaining a headless website will require expertise over CMS, as well as frontend frameworks like React and Vue.
2. Plugin Support is Limited
Plugin support makes the traditional WordPress understandable and easily applicable to users with little knowledge on programming. If you don’t have any functionality added in your website, just download a plugin.
The same can’t be applied for a Headless WordPress environment because most WordPress built plugins are not compatible or less effective with a headless website, making it hard to add any simple functionality.
3. Initial Setup and Cost is High
Headless websites can cost you more investment and time than traditional structures because you have to set up both backend and frontend. They will need more additional development resources and later continued maintenance can cost more.
FAQs
What’s the main limitation of Headless WordPress?
A Headless WordPress website’s main limitation is it’s complex management, they can require heavy maintenance. You are trying to maintain two separate websites with different structure, which requires different CMS element making the process time consuming and more elements for an initial startup.
What is a headless browser?
A headless browser typically doesn’t have a GUI (Graphical User iInterface), and renders pages in invisible mode, meaning not visible to a user’s interface. In a headless browser you can perform all the necessary tasks like clicking links, downloading content, and page navigation off screen.
Can Chrome run in the headless mode?
Yes, you can run Chrome in headless mode. In the headless mode, chrome runs without any GUI, which enables it to operate behind background. You can use headless chrome for simple tasks like taking screenshots, testing bugs, and web scraping.
Final Takeaway
Don’t get us wrong, by praising Headless WordPress we are not discouraging you to use WordPress. Before jumping for this CMS you must determine what type of business you have.
If your website is developers and business centric then Headless WordPress is ideal for your website. The performance flexibility and separate website architecture will be beneficial for using the modern front-end frameworks (like React or Angular). However, you will have so much independence on selecting what type of website frontend you want with more speed and efficiency.
Let us know your any questions regarding WordPress as Headless CMS and if you are already using this don’t hesitate to mention the advantages and disadvantages you are facing while using this CMS.





0 Comments