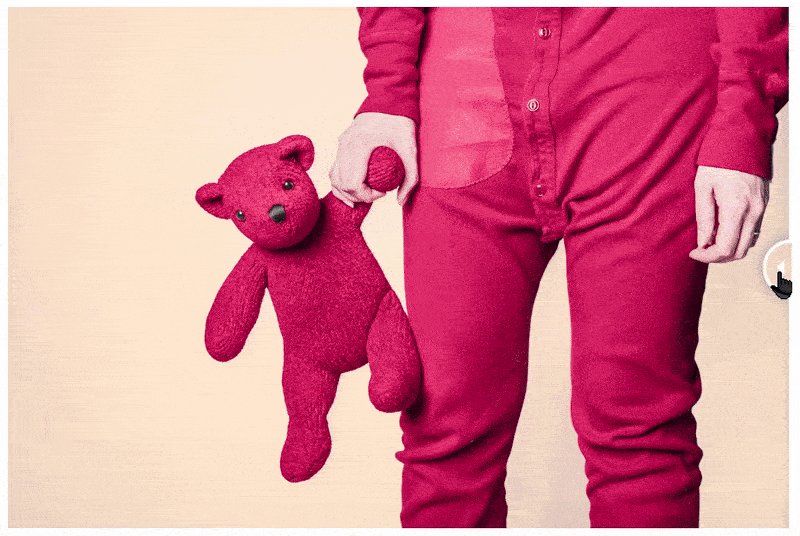
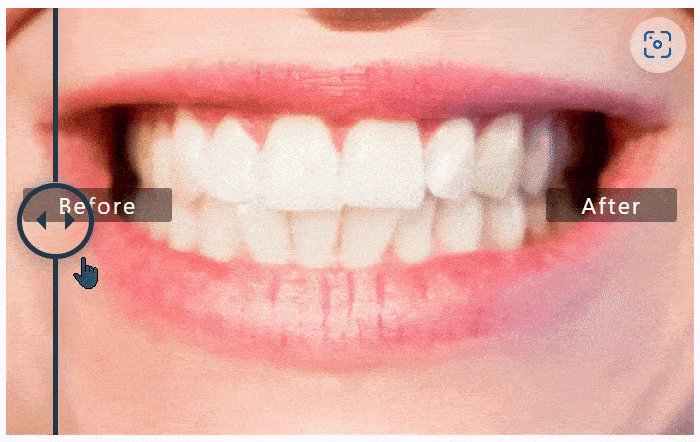
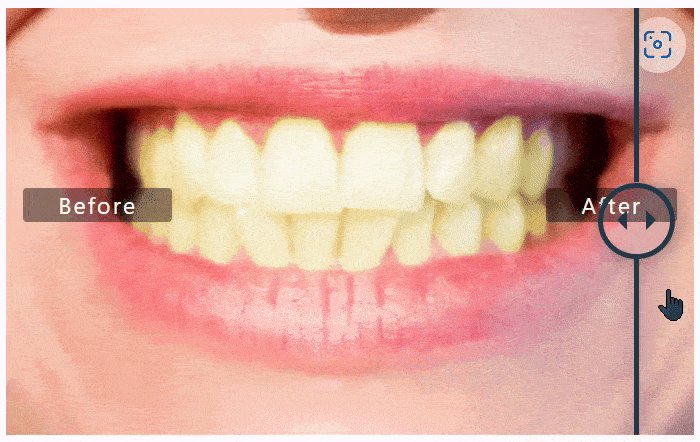
Before after sliders are essential tools for a website powered with Elementor, if you want to provide captivating visual comparisons on your WordPress website. These before-after slider plugins help you present improvements, showcase transformations, and provide a dynamic comparison experience to users.
We’ll look at some of the useful ‘Before After Slider’ Elementor plugins in this post to help you choose the one that best suits your needs.
Where Can We Use Before After Slider Plugins for Elementor?
Before-after slider is a versatile tool and offers a multipurpose solution for various purposes. The following are some important applications:
- Showcasing the results of beauty treatments, makeup applications, or fitness transformations.
- Present case studies with before-and-after images, illustrating the improvements achieved by utilizing a particular product or service.
- Use before-and-after photos in your DIY blog posts to compare projects interactively.
After reviewing its application areas, lets explore those before after slider plugins.
1. Ultimate Addons for Elementor
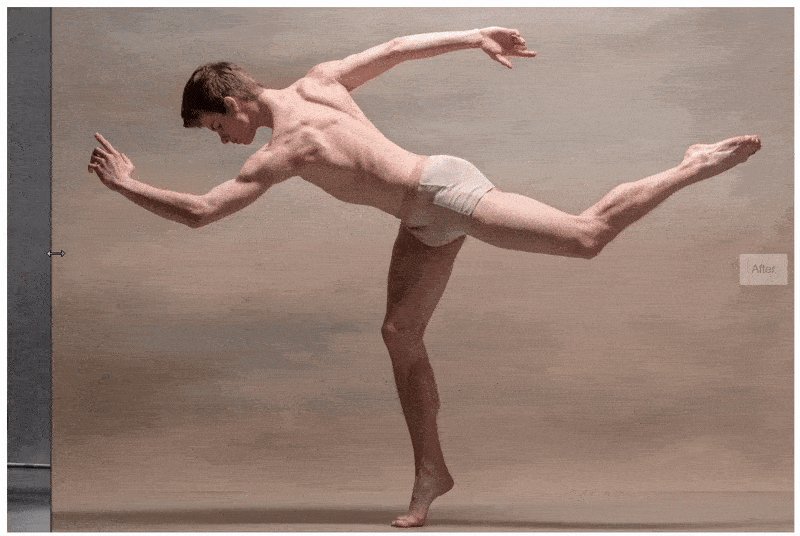
Before After Slider of Ultimate Addons for Elementor pack comes with many useful features to visualize two versions of images in the same frame. The users can easily slide and see both versions at the same time.

Key Features
- Custom labels and colors.
- Fully responsive design.
- Options to use multiple sliders on one page.
- Extensive customization options.
- Horizontal and vertical orientation options.
To incorporate this before-after slider widget on your website, you need to buy the paid version of Ultimate Add-Ons for Elementor.
2. Before After Image Comparison Slider for Elementor
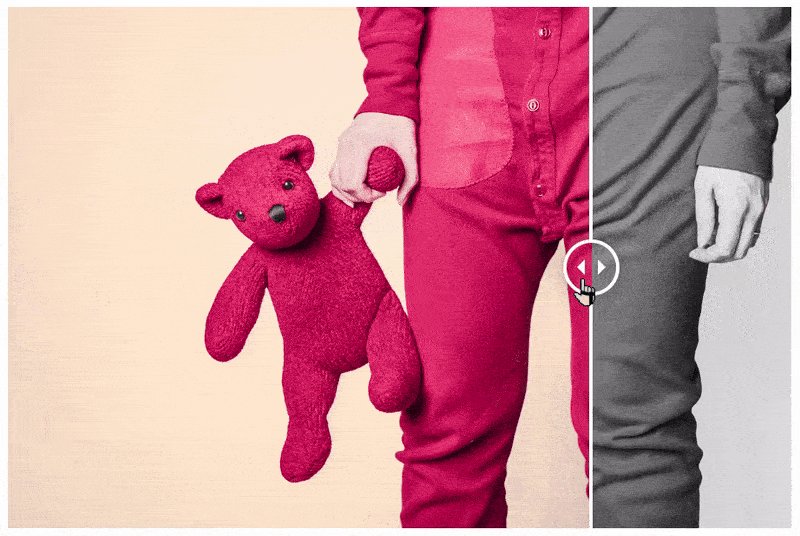
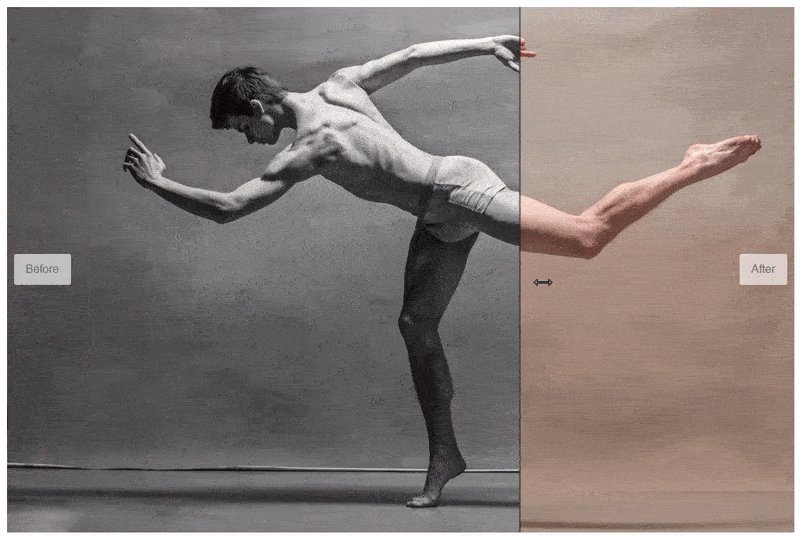
This is a perfect tool that allows users to compare two images on your website using a slider. The changes are highlighted in the same section which creates an appealing visual experience for the users.

Key Features
- Use any image or custom image size that matches perfectly with your theme.
- Fully responsive and user-friendly to work on touch devices.
- Custom CSS can be used with the option to override default CSS.
- Live Preview feature to take a quick look at your website.
- Horizontal and vertical orientation options.
- Create an unlimited number of sliders on your website.
A free version of this Elementor slider plugin is available with basic features. If you want advanced features you need to go with the pro version.
3. Royal Add-ons for Elementor
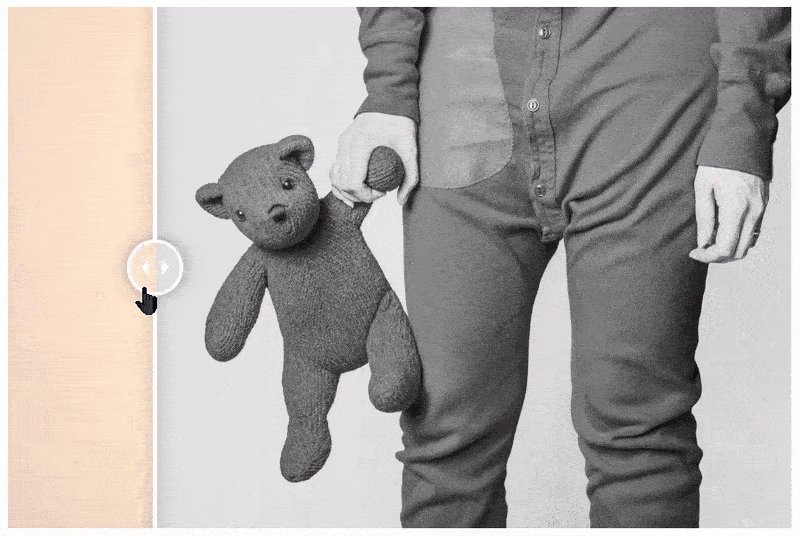
Compare two images uniquely and interactively using the Before After Widget of this plugin. Highlight all the visual changes of two versions of an image in a perfect resolution to the users on your website.

Key Features
- A wide range of image resolutions are available.
- It Comes with two trigger options: Click & drag and mouse hover.
- Multiple icons for the slider handle.
- Custom label options.
- Display labels on mouse hover.
- Multiple placements for labels.
You can explore most of the features in its basic version but features such as Vertical Image Comparison, Set Default Divider Position, etc. are available in the Pro version.
4. WPMozo Addons for Elementor Lite
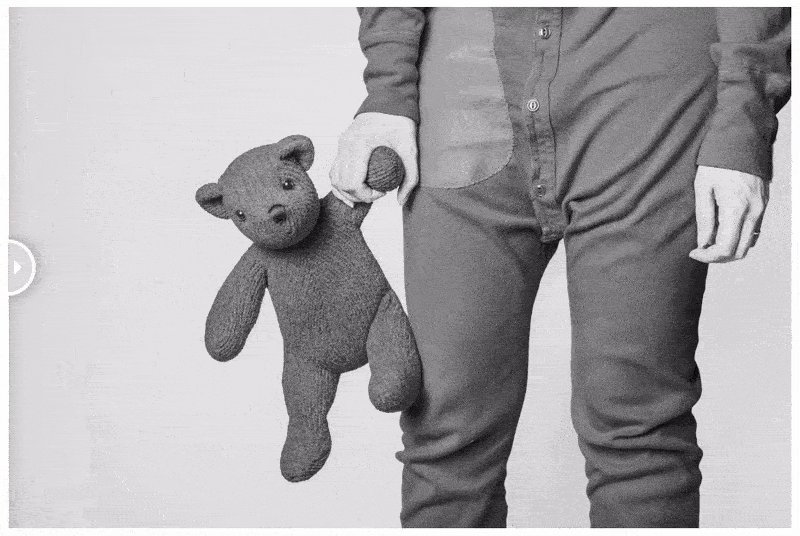
This is one more Elementor plugin that offers you a Before After Slider widget to make an interactive comparison between two images. The users can quickly view the comparisons with a slide effect using the handle.

Key Features
- Horizontal and vertical orientation options.
- Trigger with a click or hover.
- Overlay option on hover.
- Customizable labels.
- Show labels on hover.
You can experience the features of this Before After Slider widget using the free version of WPMozo Addons Lite for Elementor.
5. Ultimate Before After Image Slider & Gallery – BEAF
This is the simplest before-after slider plugin for Elementor that can help you display real-time transformations or changes on your website. You can use high-quality images to display the variations in the same image frame to users.

Key Features
- Horizontal and vertical layout.
- Customizable labels.
- Mouse hover trigger feature.
- 3 Image slider.
- On scroll slider.
- Full-screen mode.
- Customizable handle colors and overlays.
- Disable the slider handle and overlay option.
You can take a quick glimpse of its basic features in the free version but the Pro version comes with advanced features to display transformation perfectly.
6. Unlimited Elements For Elementor
This Elementor before-after slider widget allows users to easily identify the visual changes in the two versions of the same image. Simply sliding to the next image version using the handle will allow them to quickly see and compare the changes.

Key Features
- Multiple layouts.
- Use friendly triggers; Mouse or Hover.
- Customizable before-after labels.
- Customize divider type, sliding direction, and size.
- Slider handles can be customized as well.
The free version Before After Widget for Elementor provides you with the basic features but the Pro version is loaded with extended features to showcase the image comparisons perfectly.
7. Qi Addons For Elementor
This plugin offers you a fantastic Before/ After Comparison Slider Elementor widget to display image comparisons interactively on your website. This Elementor widget can compare any kind of product, be it fitness services or cosmetic products using high-resolution images.

Key Features
- Horizontal and vertical orientation.
- Customizable slider handle.
- Use custom class to craft it in your style.
- Extensive styling options.
The free version of this plugin gives you access to the Before/ After Comparison Slider Elementor widget but the pro version expands its capability to its advanced level.
7. The Plus Addons for Elementor
This is one of the fastest solutions to deploy dynamic before and after comparisons of images on your website. Highlight every change in two image variants with eye-catching sliding effects. Whether it is photographs of real estate businesses or fitness, this widget helps users visualize the modifications.

Key Features
- More than 70 options to create eye-catching variations.
- Vertical, horizontal, and opacity-based options.
- Trigger with mouse hover or click-drag action.
- Customizable slider handles.
- Vast range of label customization.
The Before After Elementor widget is available with the pro version of this plugin.
Apart from the before after sliders, there are some more useful Elementor widgets to transform your website in an organized way
The final takeaway is that whether you work in digital marketing, home renovation, the beauty business, or any other industry that benefits from showing changes over time, these plugins effectively engage viewers and build confidence. The Before After Slider plugin can significantly impact how you showcase your work, goods, or services, resulting in enhanced user experience and higher conversion rates.





0 Comments