Organizing the content on your website is the most crucial thing for every business website. The presentation strategy of content on your website matters a lot. Visitors should be able to comfortably browse through the content. Every piece of information should be perfectly structured to enhance the readability level of your content. Now if Elementor is your web builder, you can use some Elementor widgets to organize and boost the visual appeal of the content easily.
In this post, we will discuss the 10 best Elementor widgets that can be used to present the content in a more appealing and organized way while using Elementor Builder.
Let’s start discussing each of these Elementor widgets to boost the overall presentation of the content on your website.
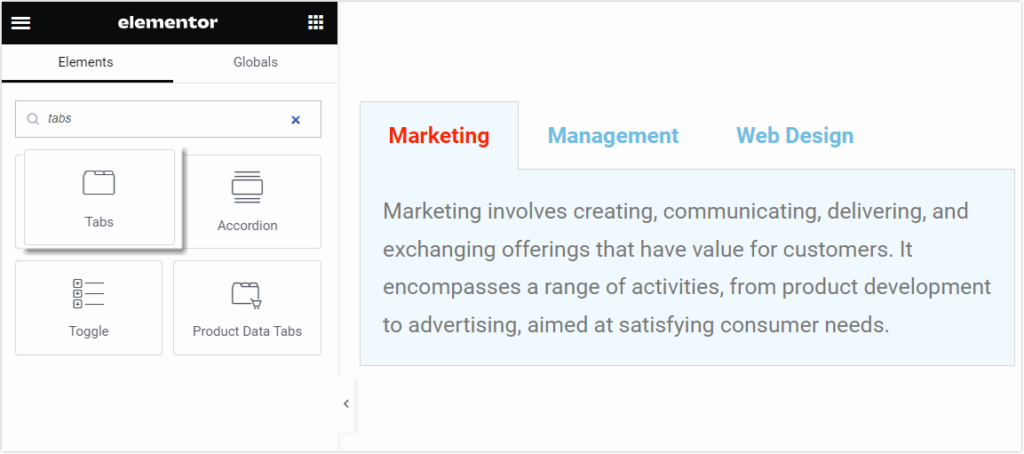
1. Tabs
Tabs divide information into separate sections. The ability to flip between tabs allows users to access different content sections. This Elementor widget also avoids the overcrowded appearance of the page. Therefore using tabs you can present the content in a more organized way. This Elementor widget is a must-pick to organize your content.

Where you can use it:
- You can highlight key sections of the content.
- Show services or features on your website.
- Display FAQs in a categorized format.
- Display all your works or projects in a portfolio format.
Similarly, you can also use WPMozo Tab Manager to manage the product tabs on your WooCommerce store.
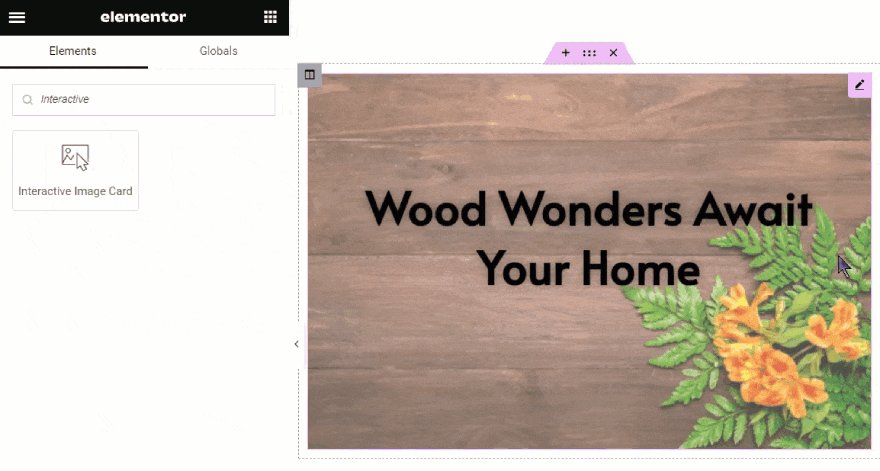
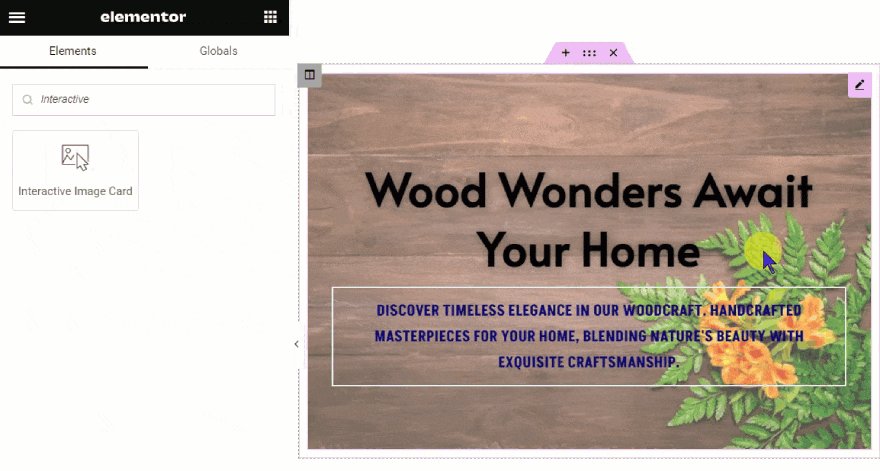
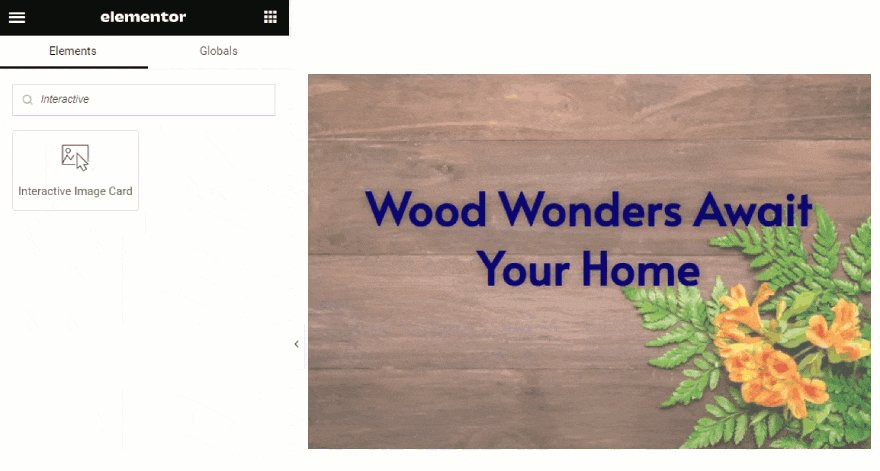
2. Expandable Cards
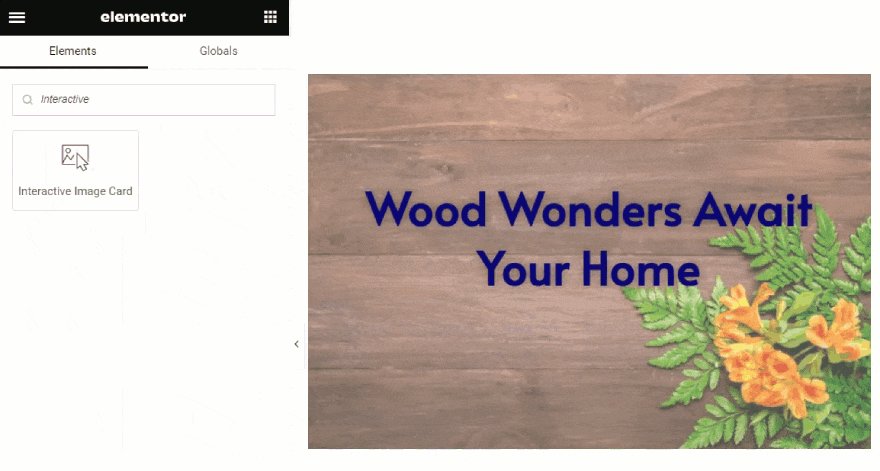
Another one of the best Elementor widgets to deliver content gradually and reduce page clutter is cards that expand to disclose more information when clicked or hovered over. These cards can also load images with some interactive animation to provide a clean and organized content presentation.
WPMozo Interactive Image Card: For Elementor Builder, you can use the WPMozo Interactive Image Card widget.

Where you can use it:
- Product descriptions and features.
- Details of team members.
- Display Event Schedules.
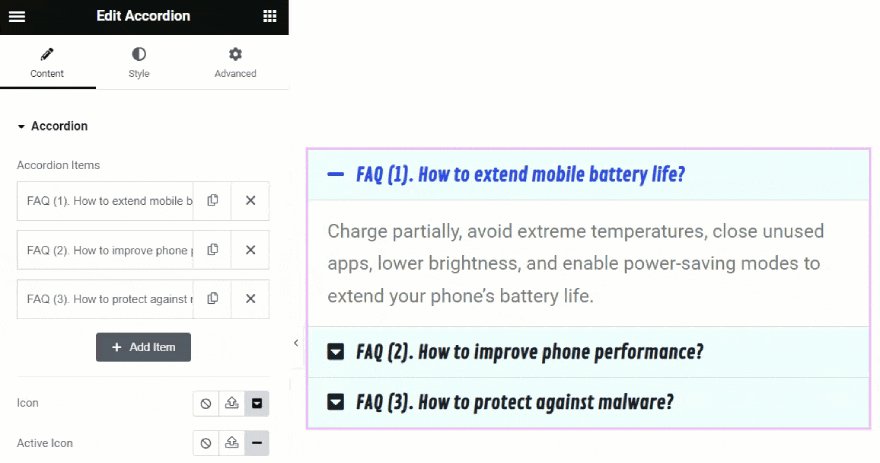
3. Accordion Lists
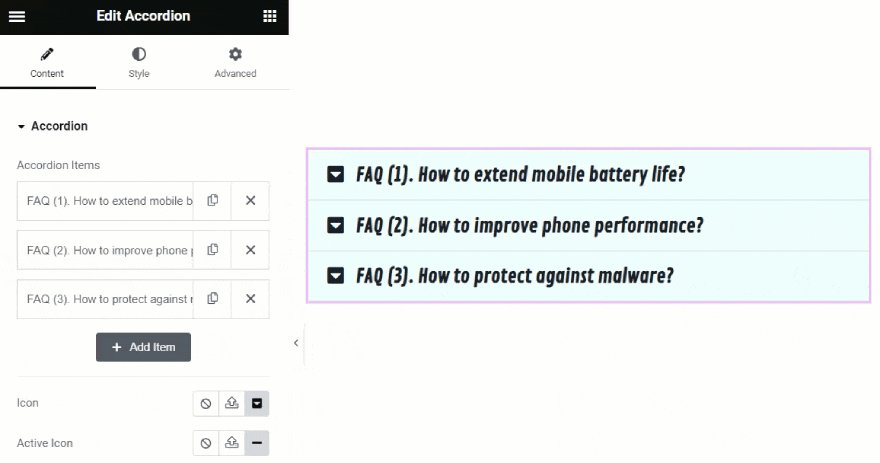
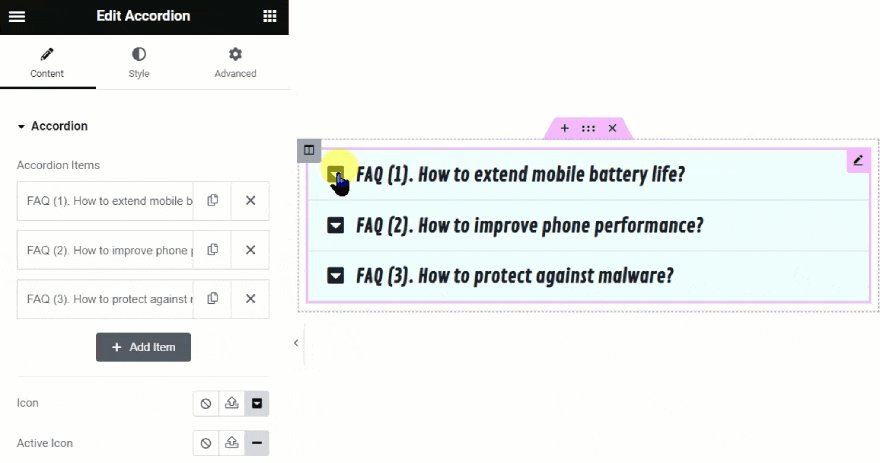
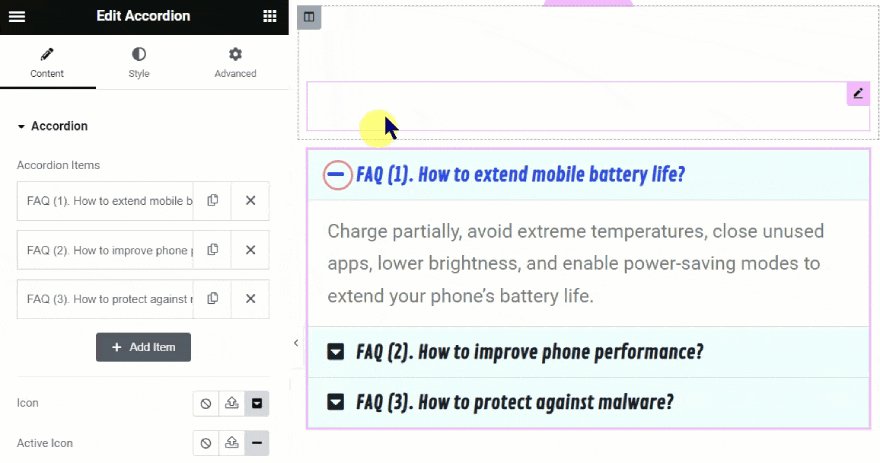
With this Elementor widget users can fold or unfold individual elements of a list. These are an ideal solution to page cluttering issues and enhance the overall space efficiency of your web pages. It reveals additional information when a user wants to know about it.
While using Elementor Builder you can use the Accordion widget to shrink the content and form a compact list structure.

Where you can use it:
- Build FAQ sections
- Create expandable and collapsible user forms.
4. Slider Carousels
A visually dynamic Elementor widget to display content is image or content slider, which let visitors scroll among several bits of information in a small area. You can efficiently use the space and improve accessibility on your web pages by sliding information or content.
These sliders or carousels are also the best way of visual storytelling.

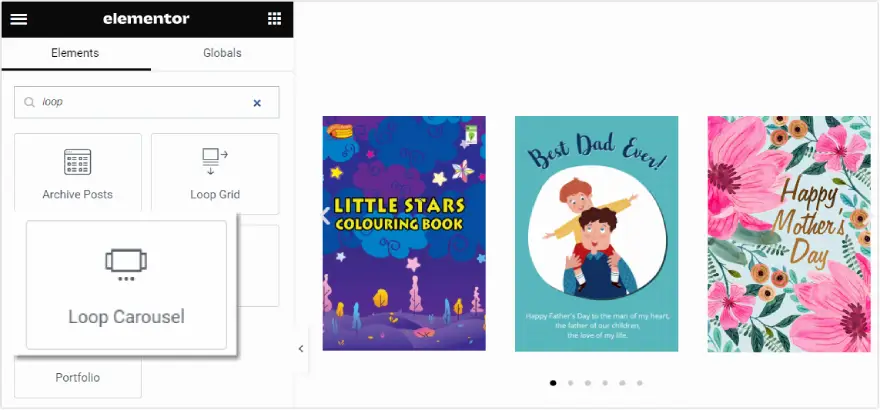
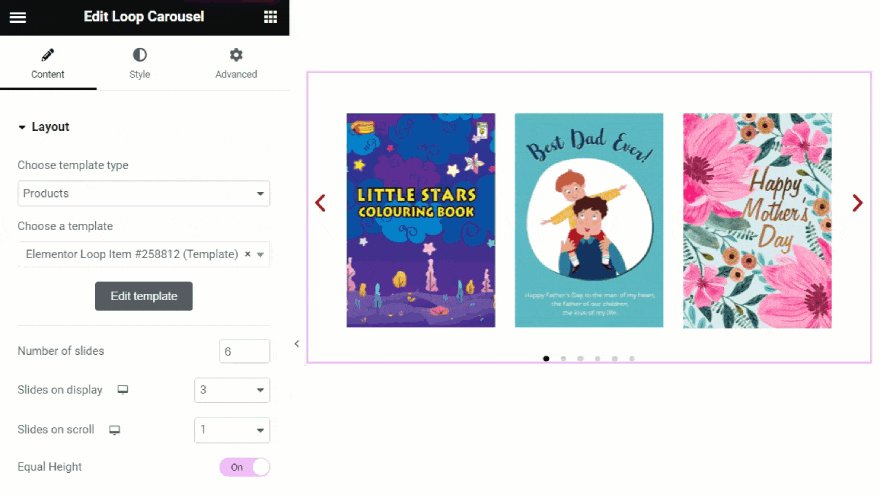
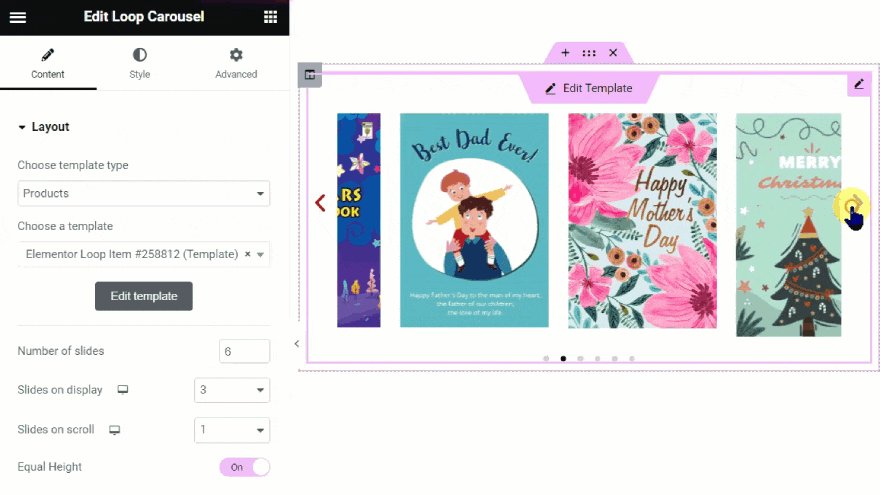
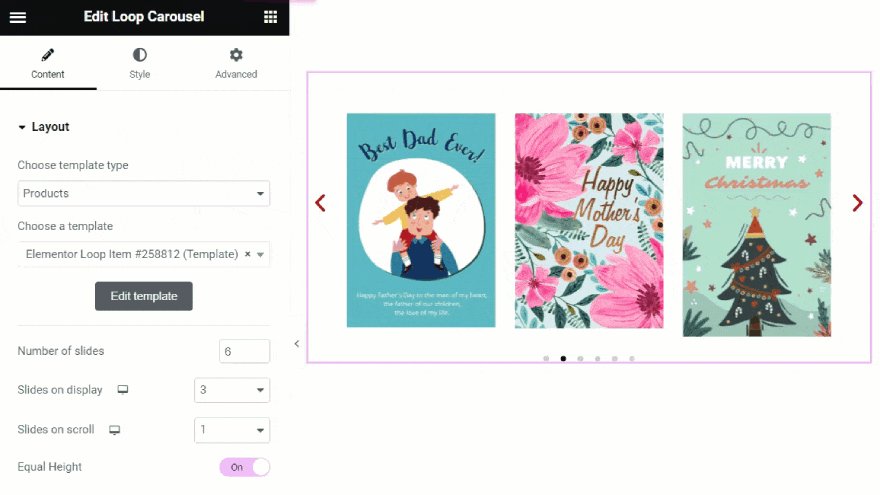
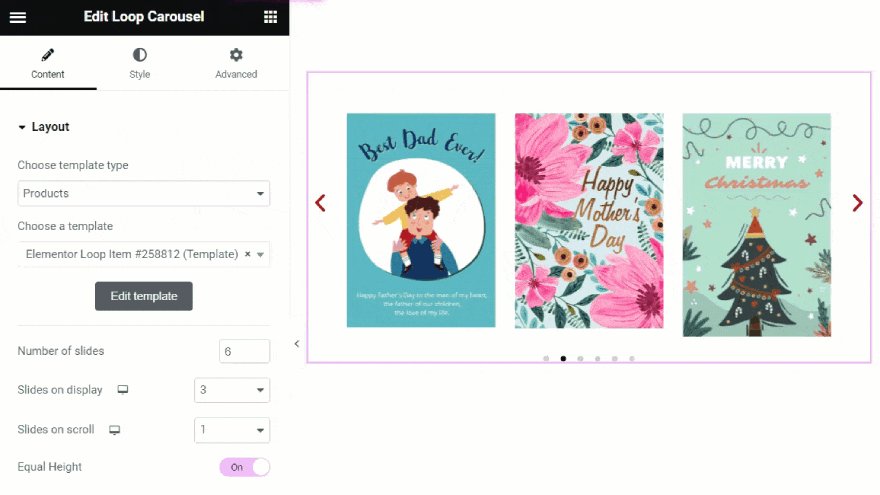
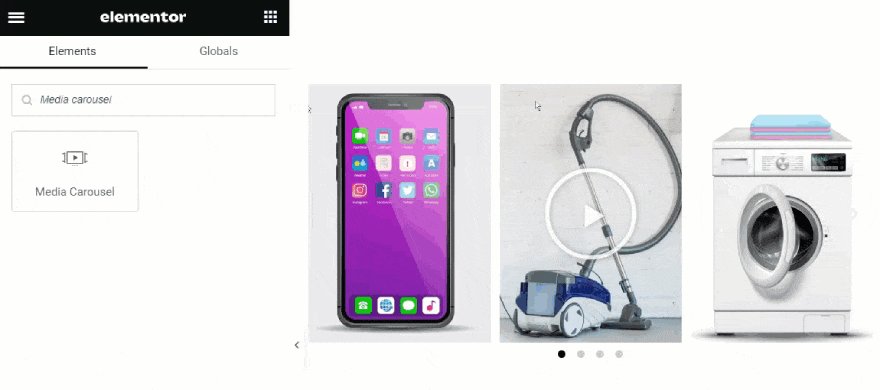
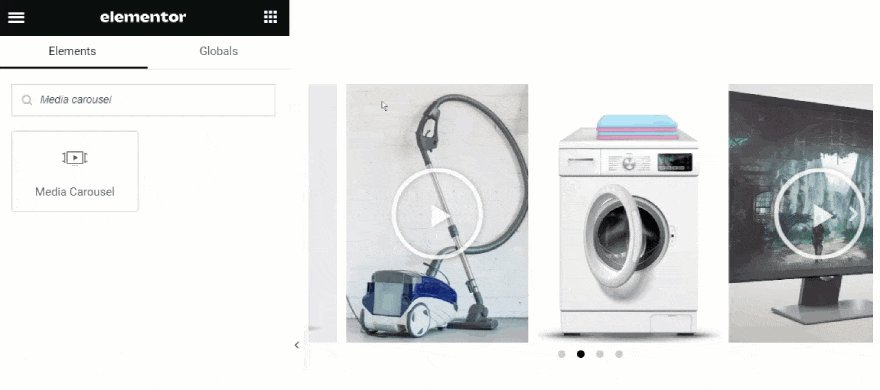
The Elementor Pro widgets list includes:- Loop Carousel, Media Carousel, Testimonial Carousel to slide different types of content on your website.
Loop Carousel in Elementor Pro: It enables you to showcase products or posts in a carousel.

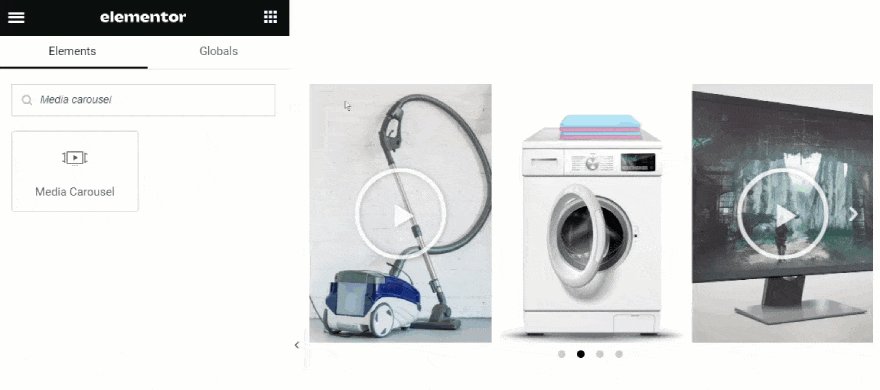
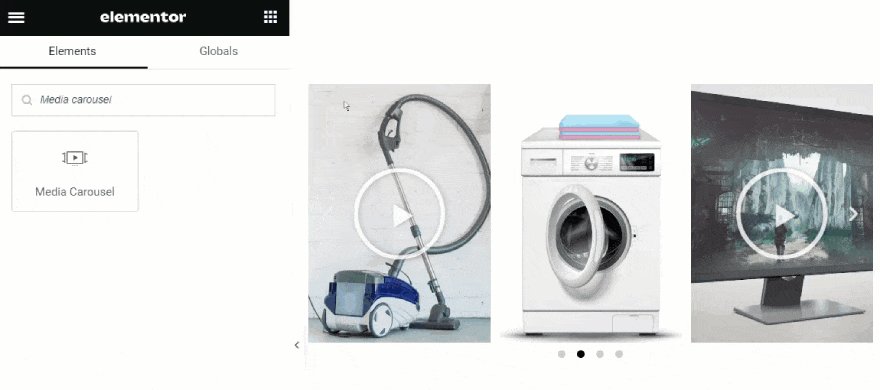
Media Carousel in Elementor Pro: With this slider widget, you can display media files including images and videos.

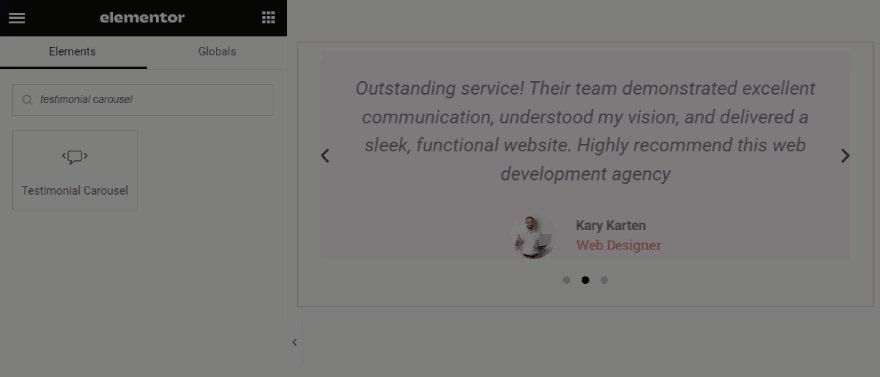
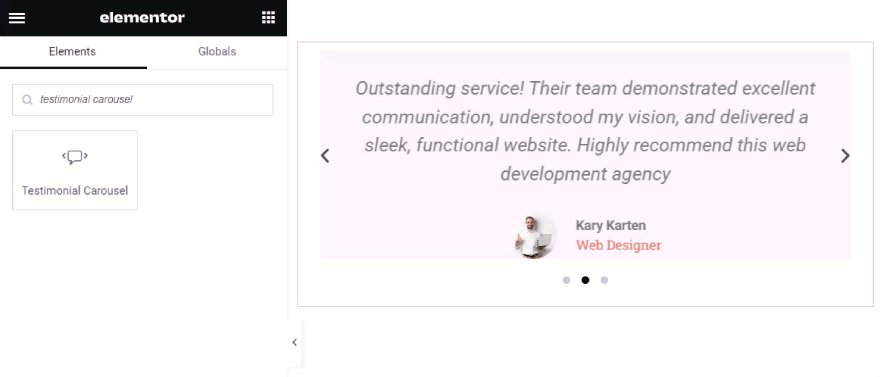
Testimonial Carousel in Elementor Pro: Display all the comments and reviews from your trustworthy partners and clients using this widget.

Where you can use it:
- Display products on a WooCommerce store.
- Present the latest blog posts on the homepage.
- Showcase trusted partners or clients.
If you want product sliders for your WooCommerce store, you can check out the WPMozo Product Carousel for WooCommerce.
5. Toggle Switches
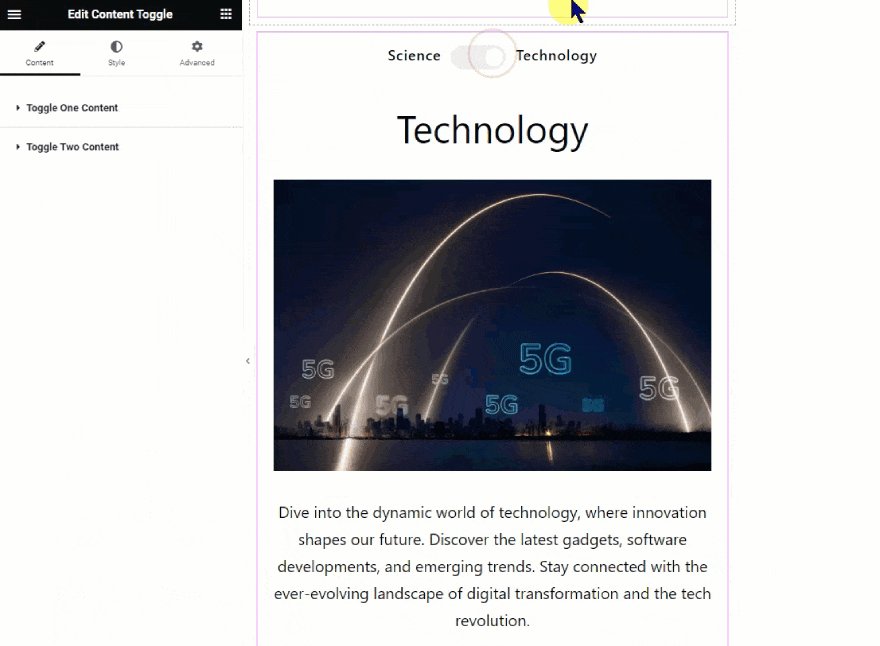
Toggle switches is another brilliant Elementor widget to pack your website with content interactively. These Elementor toggle switches enhance readability by switching between two sections. These can accommodate text content, images, and many other types of content.
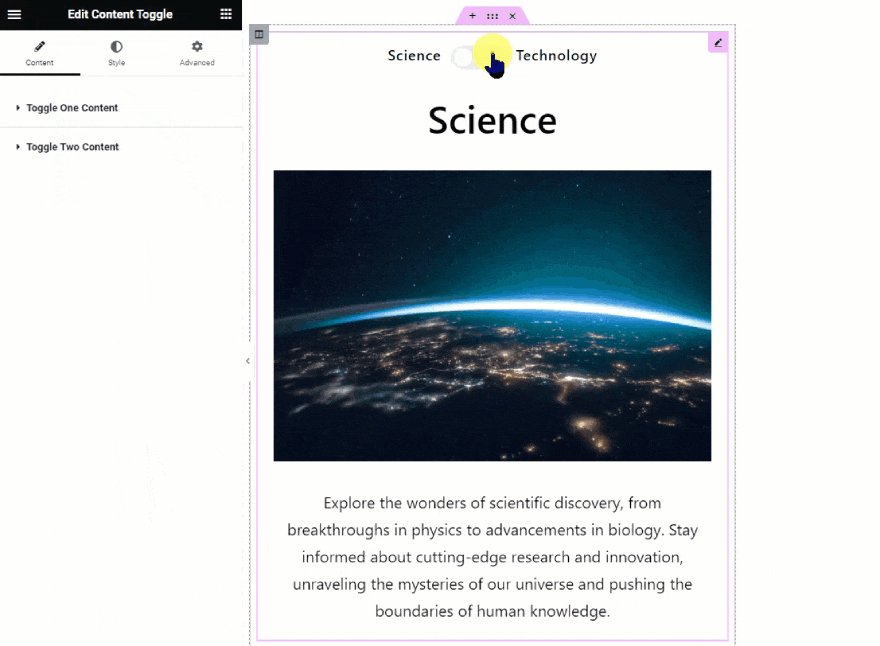
When you are using Elementor Builder, you can try the WPMozo Content Toggle widget to place toggle switches on your website.
WPMozo Content Toggle: This Elementor toggle widget helps you place two switchable content sections with text and images on your website.

Where you can use it:
- Place and display text sections in the same web space.
- Display two product images in the same section of the webpage.
- Display pricing tables.
6. Flipbox
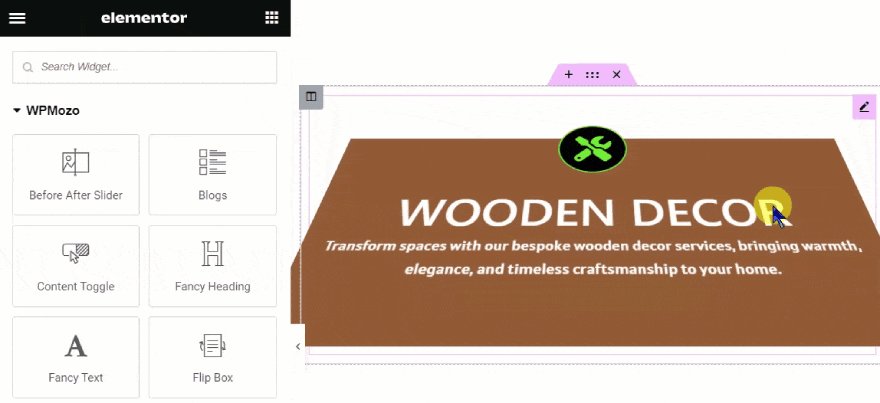
Flipbox is an Elementor widget which also offers a straightforward way to organize and present information interactively on your website. As the user interacts with the interface and flips it, information is gradually shown in this design approach. It reduces mental strain by first displaying only the most important information.
If you are working on Elementor builder to craft your website you can use the WPMozo Flipbox widget to integrate flipboxes on important places on your website. Elementor Pro also offers a Flipbox widget for that purpose.
WPMozo Flipbox: This widget lets you present the crucial information on your website in an eye catching manner.

Where you can use it:
- Flipboxes can be used to display service offerings.
- It can also be used to showcase event schedules.
- Display additional hints or explanations in interactive quizzes.
- These can be used on your team page to introduce members with additional information.
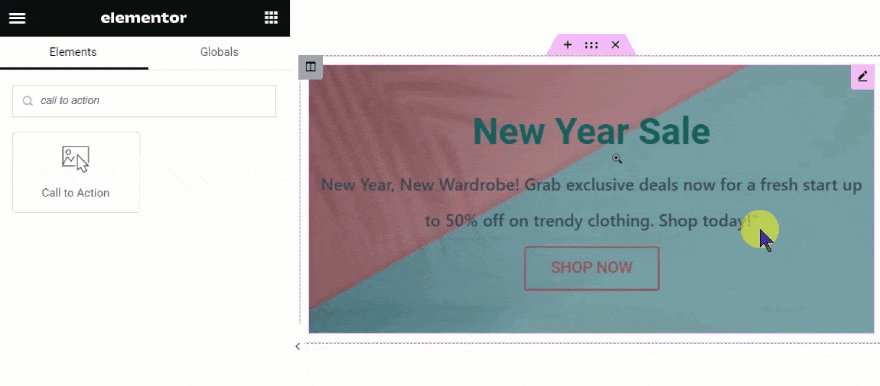
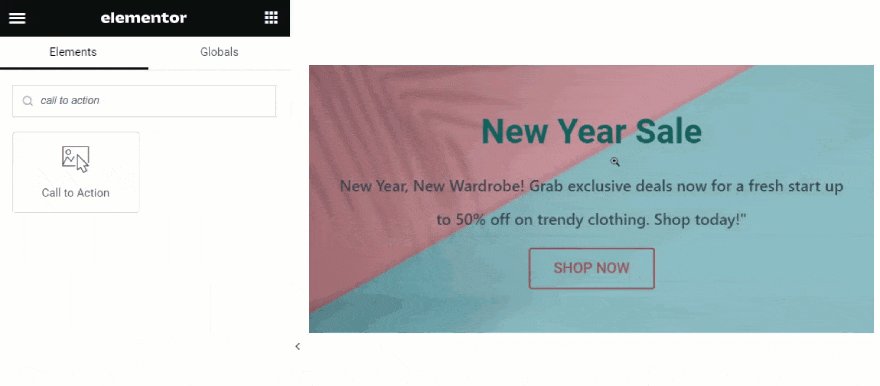
7. Call to Action Boxes
The Call to Action widget in the Elementor basic widgets list, is a simple widget to structure important information in a visually appealing way are call-to-action boxes. These boxes feature stunning images and place information such as headings or text on these images. As a result, overall space efficiency, accessibility, and content presentation of your website gets improved.
The pro version of Elementor offers call-to-action boxes.
Call to Action Box in Elementor Pro: This widget impressively showcase all the information in well well-organized manner.

Where you can use it:
- CTA boxes can be used to invite users to subscribe to newsletters.
- Social media integration is possible with the Follow button on the CTA box.
- These can also be used to display testimonials and reviews.
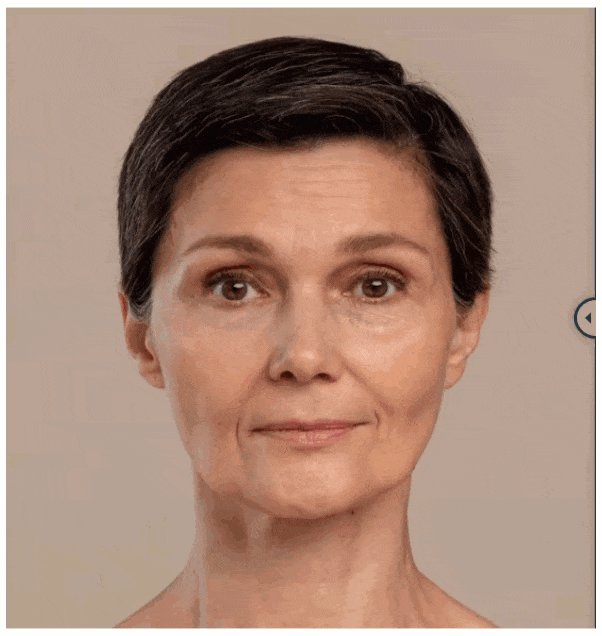
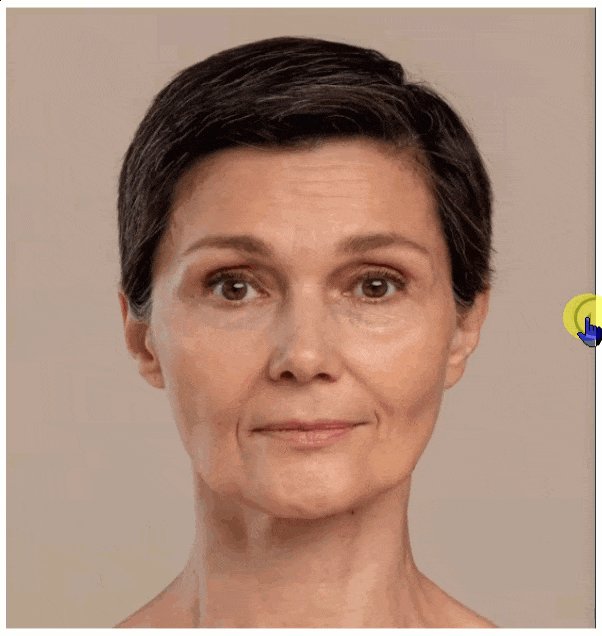
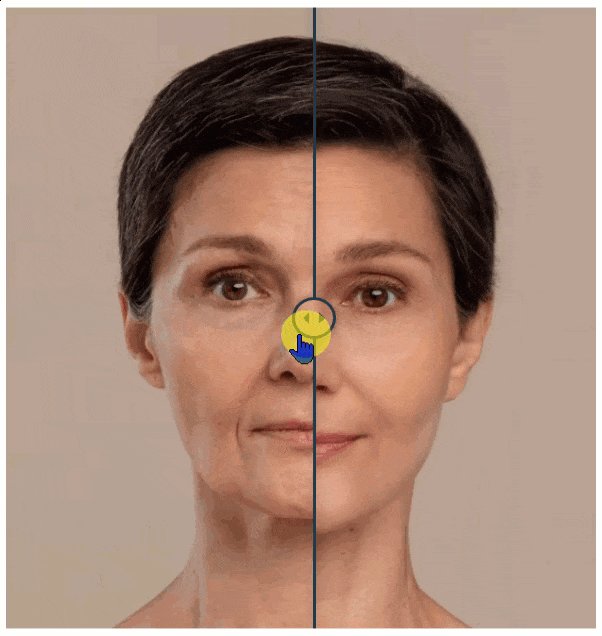
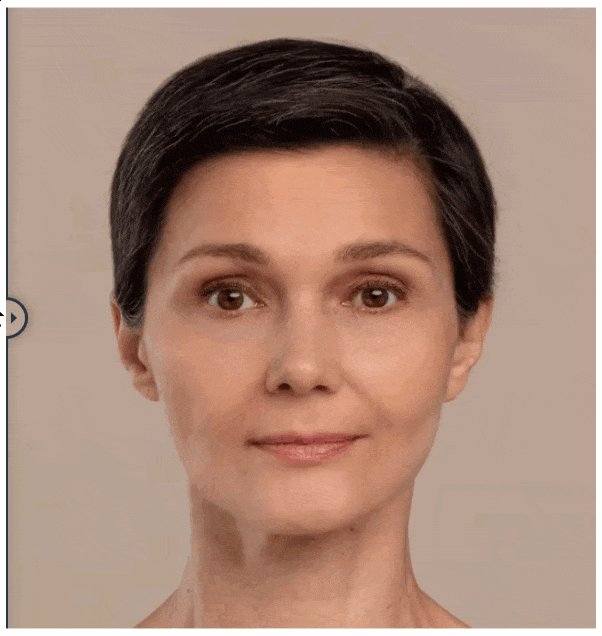
8. Before After Slider
Sliding two images in a single section can be another approach that you can adopt. Elementor Before-after slider widget brings that to reality by sliding one image over the other. In that way, users can observe the changes on both images simultaneously.
WPMozo offers Before After Slider to display two images at a time.
WPMozo Before After Slider: It can also be used to visualize modifications, alterations, and changes to two images.


Where you can use it:
- Can showcase both unaltered and altered photos in the portfolio.
- Demonstrate the results of cosmetic or beauty products by displaying individual Before and After photos.
- Display the outcomes of auto detailing services or modifications by including before and after pictures of cars.
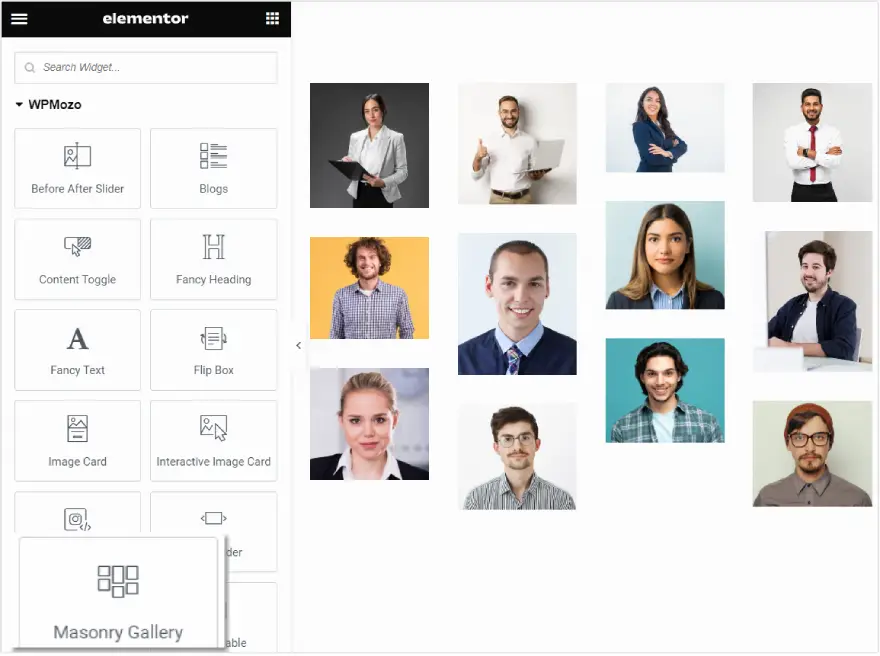
9. Image Gallery
Organizing several images in a single section can only be possible with a gallery. Exhibit all pictures and images on a website effortlessly using gallery widgets. Moreover, some additional options like the preview in Lightbox allow users to view it without opening it in a new tab.
Elementor has a basic gallery widget that is enough to portray the images appearing on your website. If you want some advanced features with additional styling, you can try the WPMozo Masonry Gallery widget.
WPMozo Masonry Gallery: Using this Elementor masonry gallery widget, you can exhibit images on your website in a masonry style.

Where you can use it:
- Display portfolios in an organized way.
- Present product images in online stores.
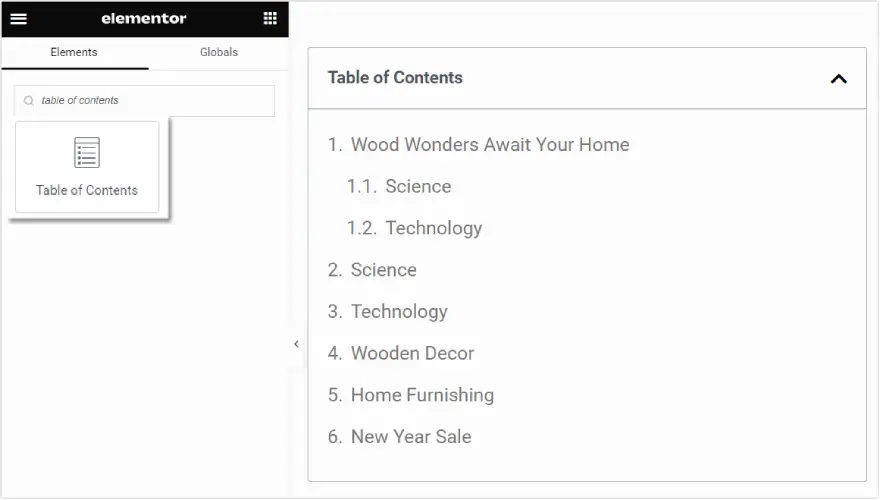
10. Table of Contents
Last but not least is the Table of Contents widget for Elementor which provides a quick overview of the entire webpage and directs visitors to their desired piece of content. As a result, your website’s content structure and accessibility, particularly for blog websites, significantly improve.
You can try Elementor Pro to take advantage of the table of contents widget and organize your content on your blog or website.

Where you can use it:
- Useful for assisting user navigation and quick section search in articles or blog posts.
- Can be used to guide customers through features, specs, reviews, and other information on product pages.
- With it, users may easily find solutions to specific problems on FAQ pages without having to read through the whole list.
At last, we can say that having a strong online presence requires mastering the art of content organization and presentation. This blog post highlights 10 crucial Elementor widgets that provide a flexible toolkit to accommodate different kinds of content and design preferences. Adding these to your Elementor widgets list will enhance user experience overall and help you organize your content more effectively.





0 Comments