Addons for Elementor Documentation
Search for answers or browse our knowledge base.
Facebook Page
To display facebook page, follow these steps:
- Open or edit a page or post that uses the Elementor builder.
- Create or edit a container.
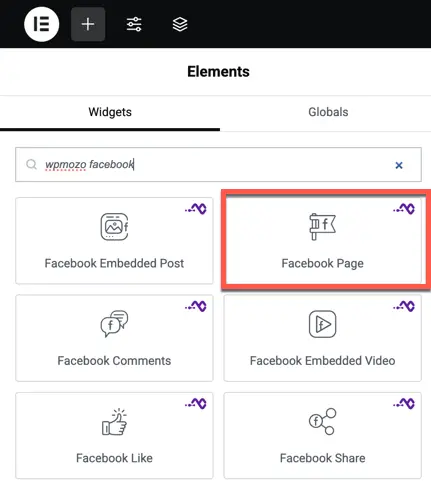
- In the widget search bar, type “Facebook Page” under WPMozo.

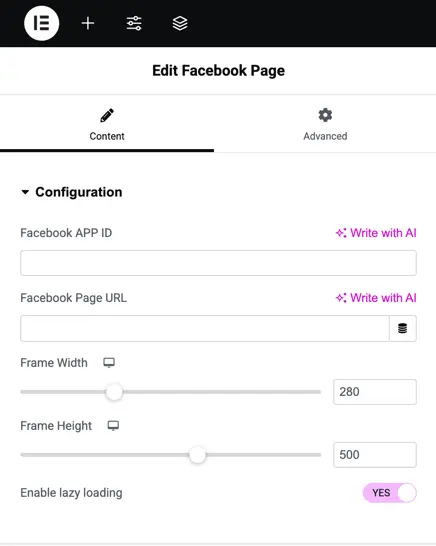
Configuration of facebook page
Facebook APP ID: Input your Facebook App ID to authenticate the connection with your Facebook page.
Facebook Page URL: Provide the URL of the Facebook page you want to embed.
Frame Width/Height: Adjust the width and height of the Facebook page display frame to fit your desired dimensions.
Enable Lazy Loading: Enable this option to improve page performance by loading the Facebook page content only when it enters the user’s viewport.

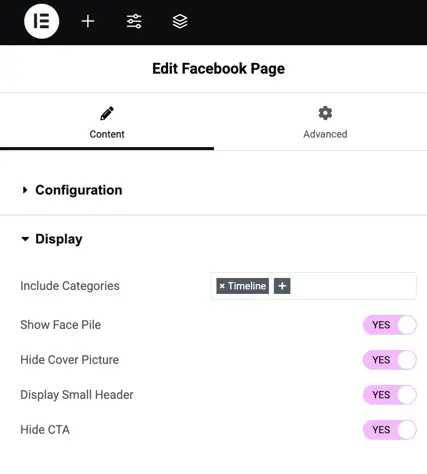
Display setting for facebook page
Include Categories: Choose which sections (like Timeline, Events, etc.) you want to display in the embedded Facebook page.
Show Face Pile: Toggle this option to show or hide profile pictures of people who like the page.
Hide Cover Picture: Enable this to remove the cover photo from the embedded Facebook page display.
Display Small Header: Enable this option to display a more compact header.
Hide CTA: Toggle this option to hide the call-to-action button from the embedded page.