Addons for Elementor Documentation
Search for answers or browse our knowledge base.
Facebook Embedded Post
To display facebook post on page, follow these steps:
- Open or edit a page or post that uses the Elementor builder.
- Create or edit a container.
- In the widget search bar, type “Facebook Embedded Post” under WPMozo.

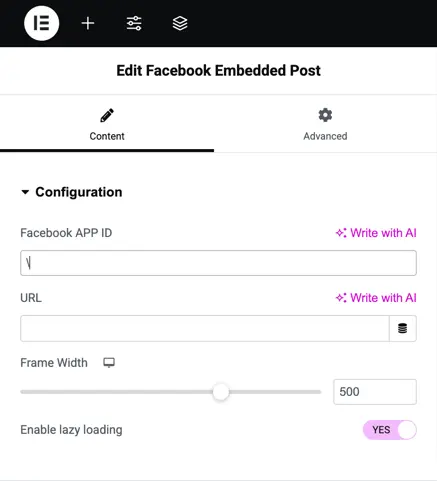
Facebook configuration setting
Facebook APP ID: Enter the Facebook App ID to authenticate and embed the Facebook post on your website.
URL: Insert the URL of the Facebook post you want to embed.
Frame Width: Adjust the frame width of the embedded post using the slider or by manually entering a value.
Enable Lazy Loading: Toggle this option to load the embedded post only when it becomes visible on the screen, optimizing page speed.

Display Text: Toggle this option to either display or hide the text content of the Facebook post within the embedded frame. When enabled, the text from the post will be visible.