Styling text on a website holds great significance. Whether you make the text bold or italic, it will help you serve your purpose without asking too much from the reader. If you want to apply these basic styling steps to your website without following any complex steps, this post can be helpful.
We will look at the reasons why you use bold, italics, and other stylings on your WordPress website. In addition to that, how to apply them in HTML and CSS. Furthermore, we will also shed light on the fact of excessive styling and why it’s necessary to avoid it.
Let’s begin with the reasons first.
Why It Is Good to Style the Text
In restaurants, dishes are served with highly creative platting. If the owners serve the food to their guests without any decoration or styling, it won’t move the guests’ souls to eat it. Likewise, when you add information to your website without styling it, it won’t move the soul of your readers to read it.
The piece of information should always be presented in a highly readable and extractable manner.
With some basic styling, you can achieve a state where it’s easy to read and understand the information. Plus, they help you do more as well. For instance, the styling of text allows you to:
Capture the Reader’s Attention
Among 100 white boxes, you place a black box. Which of them will capture the attention the most?
The black one, right?
That’s what styling helps you achieve. With the right combination of styling, you’ll easily capture your users’ attention to the targeted information.
Improve Accessibility
A styled piece won’t only capture the attention of the healthy reader, but it will also help the user with impaired condition. For example, one with low eyesight can easily skim the content that’s highlighted or bold.
Focus Guidance
In addition to capturing the attention, the right combination of styling can also help you guide your users to the desired information. For example, you bold a particular information to draw users’ attention to a highlighted text.
It’s just like road signs that help user effectively navigate their journey.
Options to Style the Text
To apply the basic or, you can say, the standard customization on text, you have two options in some cases.
- Using HTML.
- Using CSS.
HTML can be used to apply customization on specific info on a particular page, such as adding bold text. You can use CSS to apply the styling throughout the website, ensuring consistency and ease of maintenance.
But you can still use CSS with HTML with the inline container ‘<span>’ to style a particular text on the page. You can learn how to do it below.
However, what’s best is for you to keep HTML specific for the structure and meaning of the content. Use CSS for other styling needs to maintain an evident distinction between content (HTML) and presentation (CSS).
Note: For one-off styling, you can use the style attribute, which is another recommended way to style your text within the HTML.
How to Style Text Using HTML and CSS (Bold, Italics, Strikethrough, Underline, and Highlight)
By incorporating the above methods, HTML, and CSS, we’ll see how to bold, italicize, strikethrough, underline, and highlight the text. Let’s start with bolding the text first.
How to Bold the Text
In order to make your text bold, you can use the <strong> tag in the HTML.
In addition, you can use the CSS font-weight property. Simply set it to bold, and your text will be bold.
There’s another way you can bold the text is by using the <b> tag. It works just like the <strong> tag. However, it doesn’t showcase the text’s importance. But, by using <strong> tag, the text will do so.
Lastly, <b> isn’t considered a semantic element, which is recommended for improved accessibility, easier content localization, and future-proofing.
Making Text Bold in HTML With the Strong Element
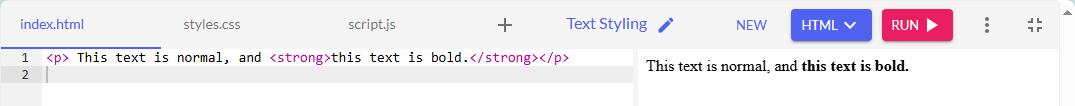
Use the <strong> tag on both sides of the text you want to make bold inside the <p> tag. This is how you can do it.
The HTML:
<p> This text is normal, and <strong>this text is bold.</strong></p>The result:

Making Text Bold in HTML With the CSS font-weight Property
There are two ways to use the CSS font-weight property to make the text bold.
- Using a class selector with the <span> element
- Using the style attribute.
To bold the text using the <span> element, you need to wrap the word in <span> tags. After that, use a CSS class selector to apply the font-weight property.
Here’s an example:
HTML
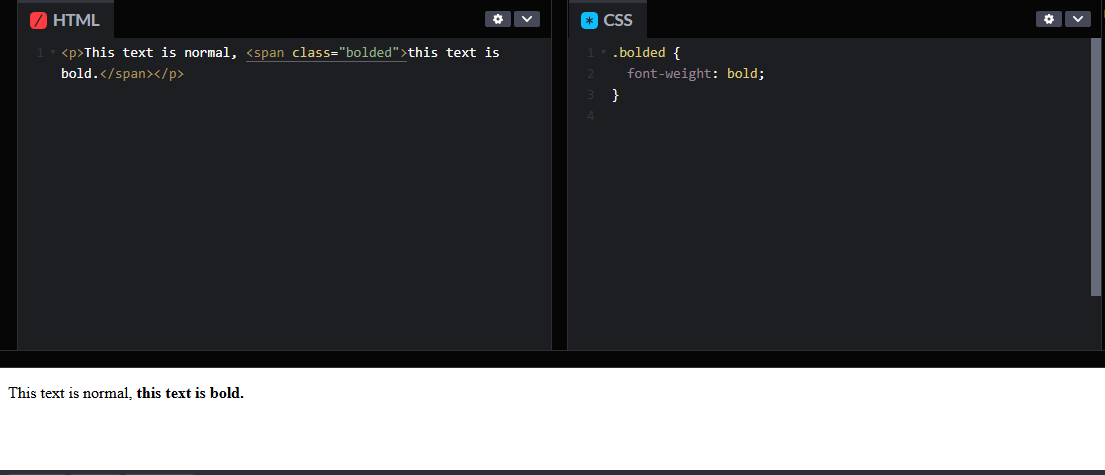
<p>This text is normal, <span class="bolded">this text is bold.</span></p>CSS
.bolded {
font-weight: bold;
}Here’s the result:

To use the style attribute, simply apply it to the text you want to bold and set the font-weight property to bold.
Here’s an example:
<p style="font-weight: bold;">This text is bold.</p>Here’s the result:

How to Italicize the Text
To italicize the text in HTML, you can use the <em> tag or the <i> tag. You can achieve italicizing using both of them; however, <em> presses the importance of emphasis when the text is read.
To use CSS in HTML, you can set the font-style property to italic and use a CSS selector. For the style attribute, set the font-style property to italic.
Making Text Italicize in HTML with Emphasis Element
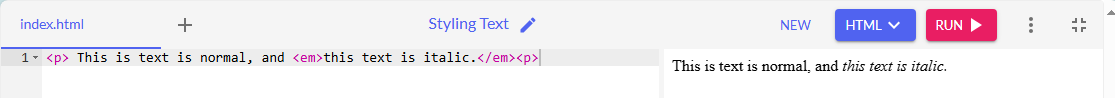
To italicize the text in HTML, you can insert the text in the <em> tags. Here, we are not going to use the <i> as it’s a non-semantic element.
Here’s an example:
HTML
<p> This is text is normal, and <em>this text is italic.</em><p>Here’s the result:

Making Text Italicize in HTML with CSS font-style Property
Likewise the font-weight property, you can use the font-style property with <span> tag and style attribute to italicize the text.
To italicize the text using the <span> element, you need to wrap the word in <span> tags and use a CSS class selector to apply the font-style property.
Here’s an example:
HTML
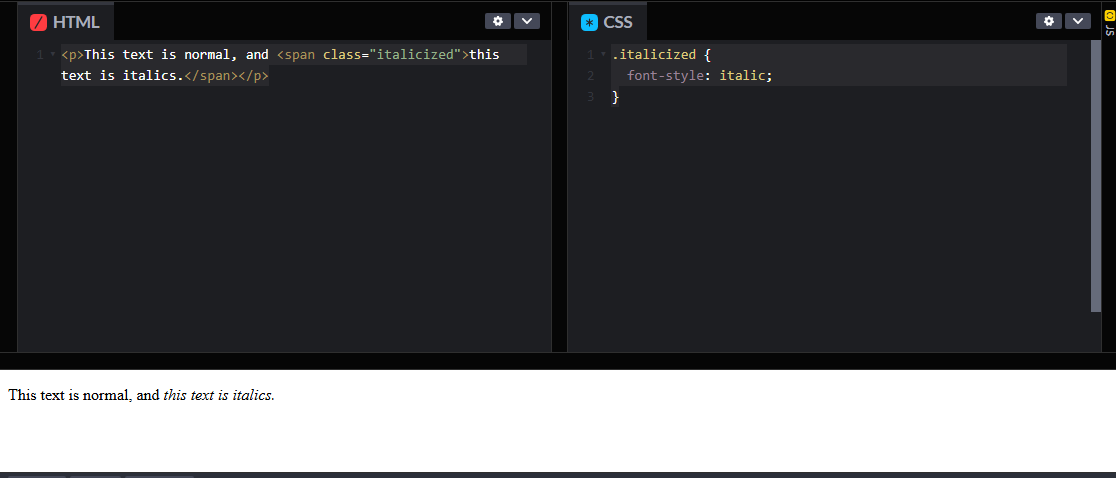
<p>This text is normal, and <span class="italicized">this text is italics.</span></p>CSS
.italicized {
font-style: italic;
}Here’s the result:

To use the style attribute, simply apply it to the text you want to italicize and set the font-style property to italic.
Here’s an example:
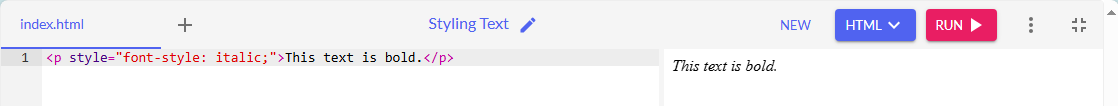
<p style="font-style: italic;">This text is bold.</p>Here’s the result:

How to Strikethrough the Text
Previously, to strikethrough a text in HTML, you could use the <strike> tag. However, it’s not valid anymore. Now, to strikethrough the text, you can use:
- The <s> tag
- Or, <del> tag
The <s> tag specifies that the text is now incorrect, inaccurate, or irrelevant. By using the <del> tag, you can specify the deletion of the text. To use CSS in HTML to strike through the text, you can set the text-decoration-line property to line-through.
Applying Strike Through on Text With the Strikethrough Element
To strike through the text in HTML that is no longer valid or correct, you can insert the text inside the <s> tags.
Here’s an example:
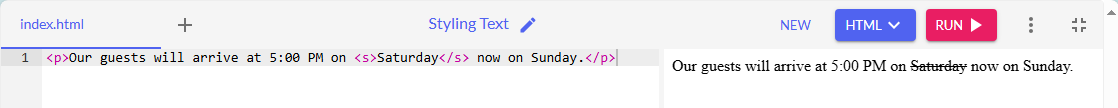
<p>Our guests will arrive at 5:00 PM on <s>Saturday</s> now on Sunday.</p>Here’s the result:

Likewise, you can use the <del> tag to strike through the text to show it’s been deleted.
Applying Strike Through on Text With the CSS text-decoration-line Property
To strike through the text using CSS in HTML, you need to wrap the word in <span> tags and use a CSS class selector to apply the text-decoration-line property.
Here’s an example:
HTML
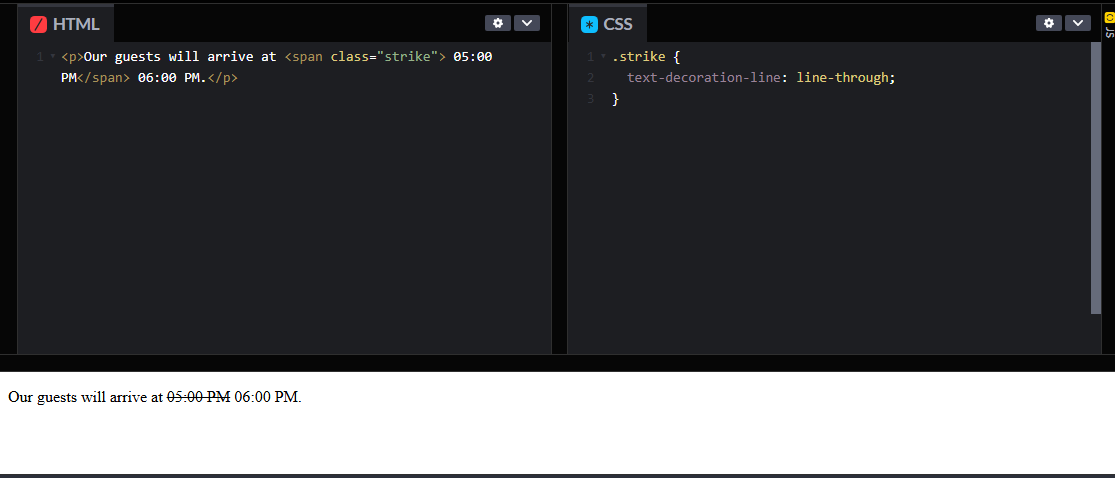
<p>Our guests will arrive at <span class="strike"> 05:00 PM</span> 06:00 PM.</p>CSS
.strike {
text-decoration-line: line-through;
}Here’s the result:

How to Underline the Text
In the HTML, we underline the text for two purposes:
- To decorate the text
- For marking up misspelled words
To decorate the word with an underline, you can use the CSS text-decoration property in HTML and set it to Underline. For marking up the misspelled words, you can use the <u> element in HTML.
Underlining Text in HTML with Unarticulated Annotation Element
To underline a misspelled text in HTML, you need to insert the text inside the <u> tags.
Here’s an example:
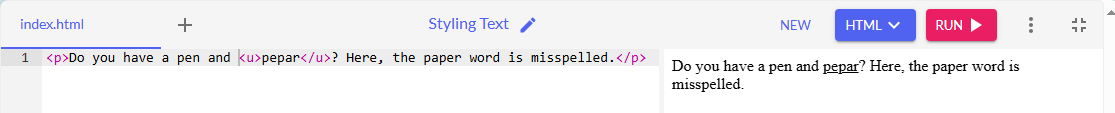
<p>Do you have a pen and <u>pepar</u>? Here, the paper word is misspelled.</p>Here’s the result:

Underlining Text in HTML with CSS text-decoration Property
To underline the text for decoration purposes, you need to wrap the word in <span> tags in HTML and use a CSS class selector to apply the text-decoration property set to underline.
Here’s an example:
HTML
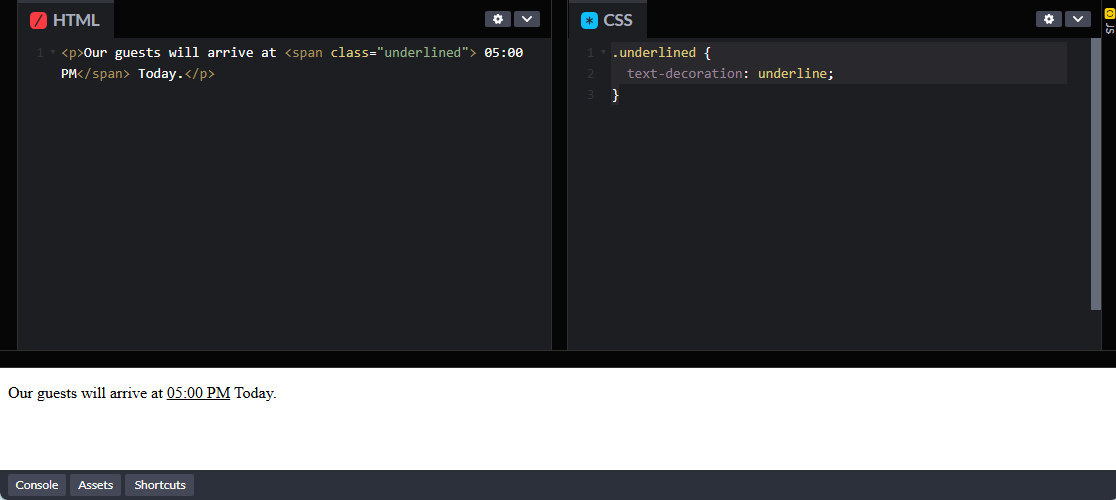
<p>Our guests will arrive at <span class="underlined"> 05:00 PM</span> Today.</p>CSS
.underlined {
text-decoration: underline;
}Here’s the result:

How to Highlight the Text
To highlight the text, you can use the <mark> element, which adds a yellow background to the text and draws readers’ attention in the appropriate manner. In the HTML, you need to put the text inside it; here’s how you can do it:
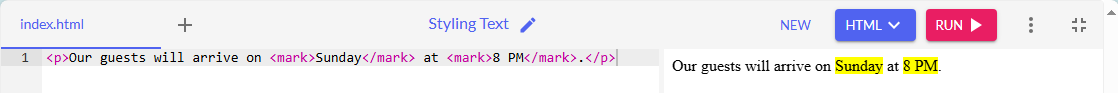
<p>Our guests will arrive on <mark>Sunday</mark> at <mark>8 PM</mark>.</p>Here’s the result:

General Tips for Applying Text Styling
Styling text appears to be a good idea. It will help you make important text stand out. But you should be carefully doing it. There are some key points that will help you effectively style the text if you practice them.
Use Styling Sparingly
Less is more. It’s a cliche, but it works to this date.
If you overuse bold, italics, highlights, and other styling, you’ll make the content look more cluttered, which would decrease the readability. Therefore, use styling when it’s highly needed, not only needed, but highly needed.
In addition, use bold for emphasis or headings; italics can go for the quotes or subtle emphasis.
Prioritize Readability
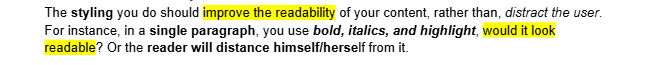
The styling you do should improve the readability of your content rather than distract the user. For instance, in a single paragraph, you use bold, italics, and highlight, would it look readable? Or the reader will distance himself/herself from it.

An example is in front of you; does it look readable?
It’s not, right. Therefore, priorize readability as much as possible before you for the styling thing.
Avoid Excessive Highlights
Highlighting the text that’s critical for the user to know sounds. However, if you do it excessively then it would overwhelm the user and dilute the importance of highlighted text. Plus, it will decrease the readability as well.
Use Semantic HTML
When using the HTML tags, use appropriate ones for the styling. For instance:
- <strong> for important text
- <em> for emphasis
By doing so, you’ll allow the readers and search engines to differentiate the meaning of the text.
Wrapping Up
By following the above general tips and HTML/CSS methods to style your content, you’ll be able to effectively improve your content’s impact. Styling content isn’t necessary, however, it allows you to present the information in a much acceptable way.
- You can draw attention
- Highlight critical information
- Add emphasis
This all helps you make your good content better and ready to do its job.
Try them now and leave an impact through your work.





0 Comments