Website accessibility and compliance are crucial for your platform to get the right engagement. Since the digital space is diverse and everyone can easily access it, you need to ensure that even those with any kind of impairment, like hearing or seeing, can benefit from your website.
Otherwise, they will feel left out and not benefit from what your website has to offer.
Lawsuits are filed in some cases when users can’t access certain valuable sites. Therefore, as a website owner, you ought to ensure your website complies fully to prevent getting into such hot soup.
Website accessibility and compliance guarantee all users an equal opportunity for digital inclusion.
In this article, we will provide more insights into how best to maintain website accessibility and compliance for the perfect experience for all users.

How to Ensure Website Compliance and Accessibility
It is crucial to follow the web content accessibility guidelines to ensure any user can gain access to the platform and utilize it to meet their goals.

1. Research and Understand the ADA and WCAG compliance guidelines
You need to research and understand the ADA and WCAG website compliance guidelines to ensure that the rules or guidelines set are met. Your audience is really important, and you need to understand their needs to ensure they can all benefit from your site.
All websites that are open to the public, such as government sites or businesses open to the public should be accessible to everyone.

It is crucial to understand what is required to prevent you from getting into the wrong side of the law.
- Will those with hearing, seeing, talking, or other impairments understand your site?
- Will the elderly also understand the website when trying to get certain information?
- If a digitally illiterate person accesses your website, will they be able to understand easily what is required of them?
Those are key things you need to consider and comply with to meet the web content accessibility guidelines.
2. Audit Your Site
You need to audit your site to check whether it has some issues that need to be sorted out.
The platform should align with the website content accessibility guidelines. Therefore, you need to do a website accessibility test to know whether your platform is flexible enough to be used by all users.

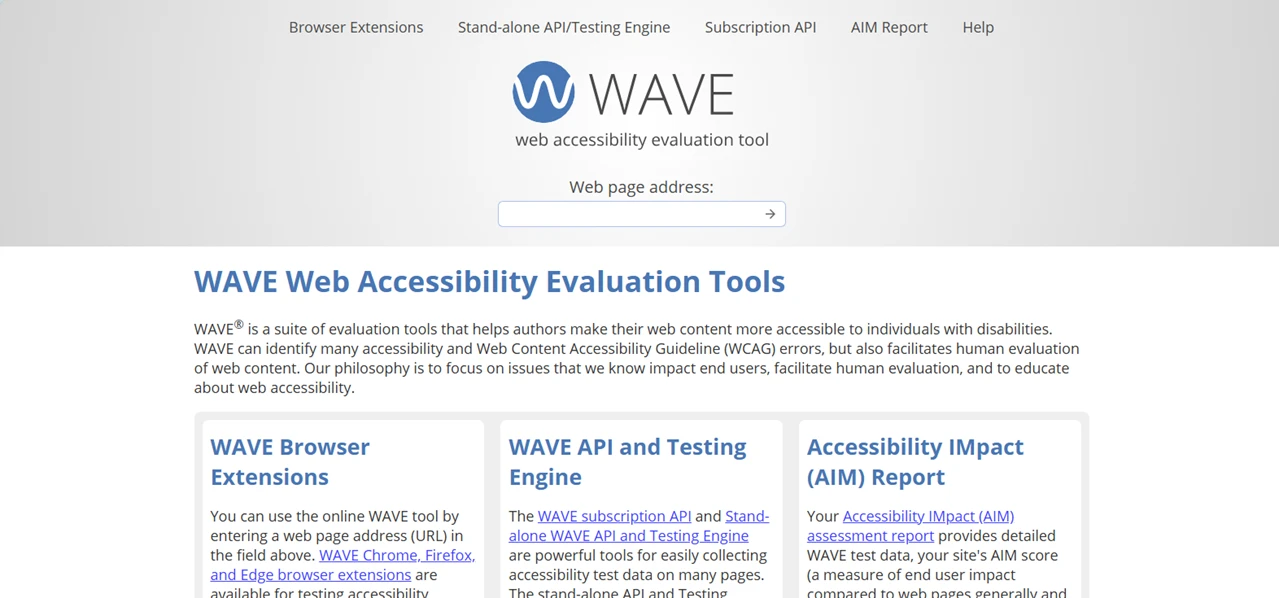
One great website that you can utilize is Wave to check whether a website is suitable and see how best to customize it for those impaired. HubSpot offers some reliable web accessibility testing tools that you can use to ensure your website looks great and is accessible by everyone.
Consequently, there shouldn’t be any non-conformance with WCAG to ensure people with disabilities can utilize the site comfortably.
When choosing the web accessibility testing tools, choose one that offers automated and manual accessibility testing. Therefore, the results will be realistic. A user should be able to easily make a purchase, login, read blogs, perform a CTA, and do much more on your site. Ultimately, test web page accessibility for the best results.
3. Modify the Website
You need to maintain website accessibility by modifying your website to suit different audiences. There are certain practices you need to ensure for ease in modification of your website.
a. Zoom-In and Out
The zoom-in and out feature is important for those with eyesight issues. Also, even if you were not born with the impairment, as you grow older, it might become harder to even see the text. This is also a great feature when someone is using their phone or tablet.
b. Buttons and Color

When modifying the site, try not to put buttons too close to each other to prevent someone from clicking both simultaneously, which will lead to no action or wrong choice. Plus, try and use colors that are easy to see and distinct to prevent colorblind people from having difficulty.
c. Proper Formatting
You need to properly format the text to ensure that a screen reader will be able to read it.
Therefore, ensure you format the headings, subheadings, and even the text itself. Also, those with blurry vision will be able to see the main headings and even know what the article is all about.
d. Alt Text
When you have any images, gifs, videos, infographics, or other media, ensure you have the alternative text for it.
The screen reader will be able to read what the media is all about to ensure that the user of the site understands what is being displayed. Therefore, strive to use alternative text that is relevant to the text and complies with the website.
e. Text Size
To ensure website accessibility, it is crucial to ensure the text is well organized, and even text should be able to resize. Furthermore, try and use a font style that is easy to read on different screens. You should always think about the end user; will they have any difficulty?
f. Forms to Fill
If you have forms on your website, ensure the filling boxes are focused, and the questions are easy to read. Whenever a user enters wrong information, ensure there is a prompt that notifies the user to retype again or that they entered the wrong information.
Therefore, the screen reader will get what is being said fully.
g. Menu Design and Navigation
Improve the menu design and navigation to make it easy for people to find what they are looking for. This will also help improve the site experience on different devices’ screens.
It is also crucial to fix any problems with poor contrast of color choices, which will be great for all the different disadvantaged groups.
Also, those who have slow internet connections will still get the information in real-time.
The checkout process also needs to be easy.
Verify your website to check whether other issues can prevent your audience from getting the attention they need. Once you have done your evaluation, try and fix the issues based on hierarchy and what affects most users. They will be more evident than those that affect fewer users.
4. Maintain Website Accessibility
Once you optimize your website to stop affecting the most users and less users, you can be assured that it will be highly accessible and comply with all the laws. Also, work towards ensuring that the new modifications you make won’t affect website accessibility.

Website optimization is a lot more than people think, but it requires proper modification of links, images, alt text, content, website layout, description, etc.
Furthermore, strive to ensure that the content is created and designed with accessibility in mind.
Also, there is a need for role-specific accessibility training if no one in the team is well-equipped with the information. It can be valuable to authors, designers, developers, etc. This will make it easy to build the knowledge and skills needed to ensure accessibility. Plus, you can utilize designer tools like the Figma plugin to test new design concepts and partake in the site accessibility test to see whether it works well.
Moreover, regular vetting of the code should be incorporated to ensure everything is perfect. Website optimization is key to ensure that it passes the relevant site accessibility test on different screens.
The web accessibility tools will also ensure you are on the right track when making any modifications.
5. Integrate Lifelong Solutions
You need to integrate lifelong solutions, such as ensuring automated testing is available when possible. This will ensure the development team can easily check and validate their work as they modify the website, app, or platform.
The QA team will also be able to verify the development team’s progress while meeting the website content accessibility guidelines. Stakeholders with disabilities will also be able to give valuable feedback.
Always use screen readers to learn whether your site is accessible well to the disabled.
Ultimately, annual audits and user testing should be done frequently.
Make Your Website Accessibility Evident
By accessibility, anyone with auditory problems, like not being able to hear or distinguish sounds when playing videos or other elements, should be sorted out.
Furthermore, accessibility will ensure those with visual disabilities who require the use of a screen reader or have visual issues can easily perceive colors and read all text. In addition, those with physical and neurological disabilities should be able to use a mouse or touchpad to access your site and understand it better.
On the other hand, those with cognitive disabilities should be able to understand complex language or instructions on a website.
Be sure to maintain website accessibility. Optimize the website today!





0 Comments