Adding Twitter Share Button and Follow Button to your Elementor website can help you increase your site visibility.
You can use the WPMozo X(formerly Twitter) Share Button and Follow Button widget without any coding.
Let’s see how to add them in just a few steps!
How to Add Twitter Share Button
Below, we share how you can simply include X Share Button in your webpage in just a few clicks. Make sure that your Elementor is active.
Step 1: Install and Activate WPMozo Addons Lite for Elementor
Navigate to Plugins > Add New Plugin and search for WPMozo Addons Lite for Elementor. Now, install and activate the plugin.
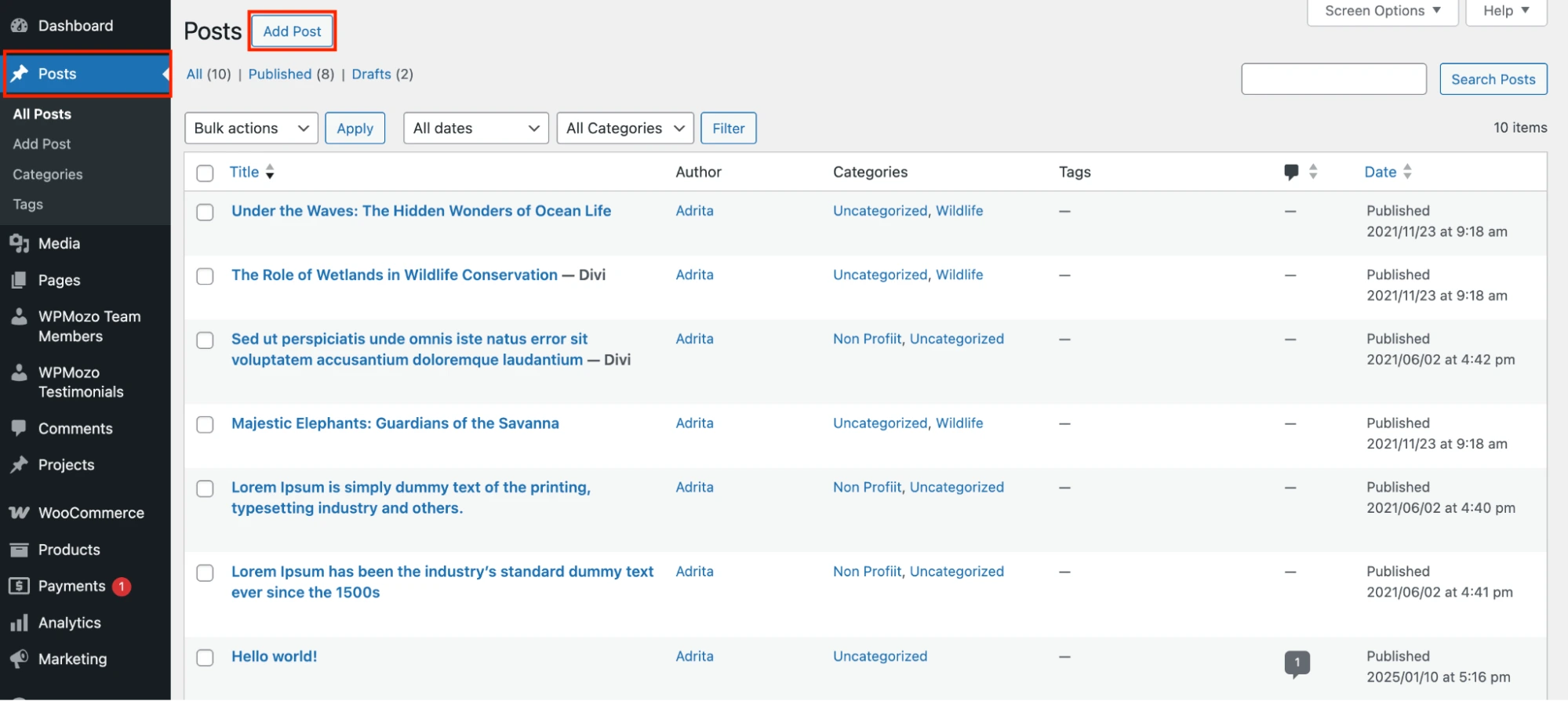
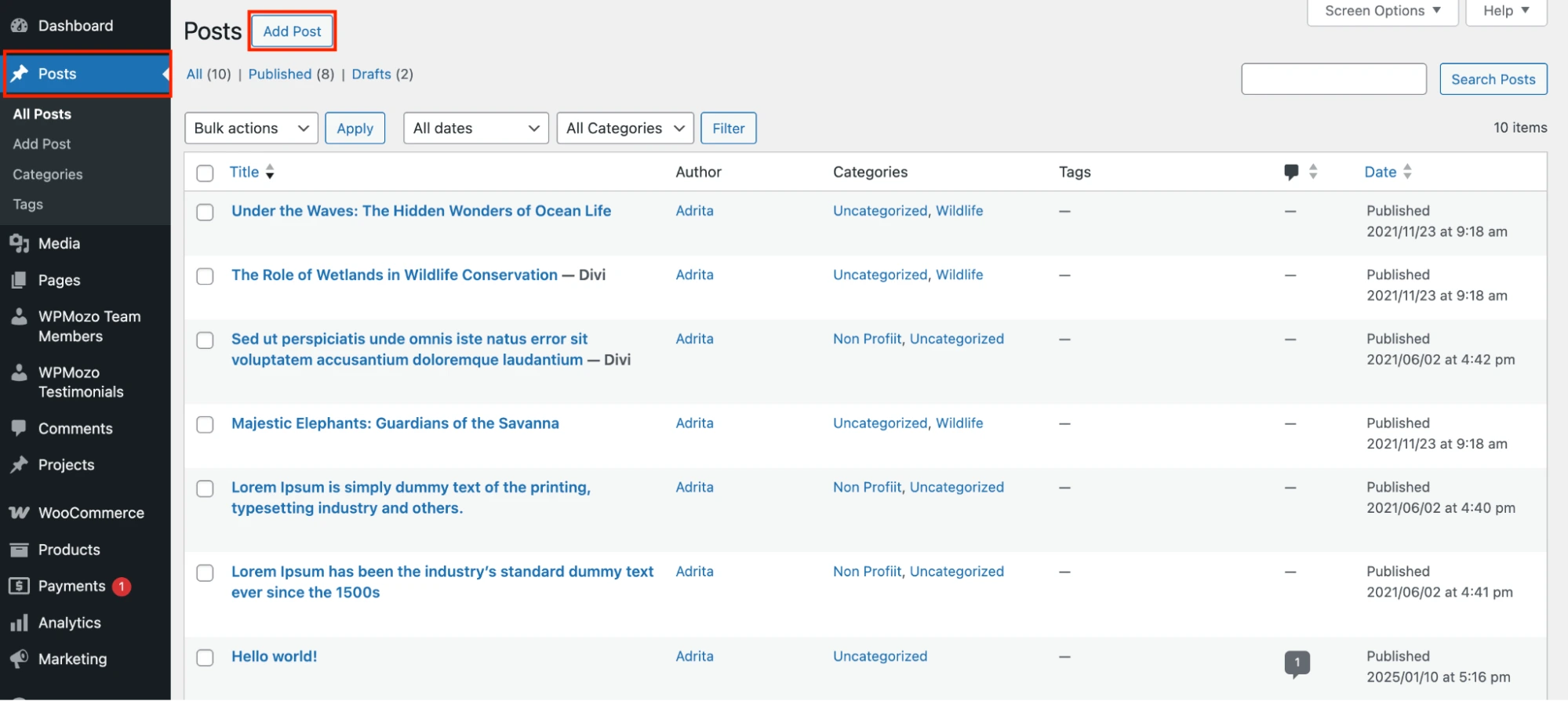
Then go to Posts > Add New Post.

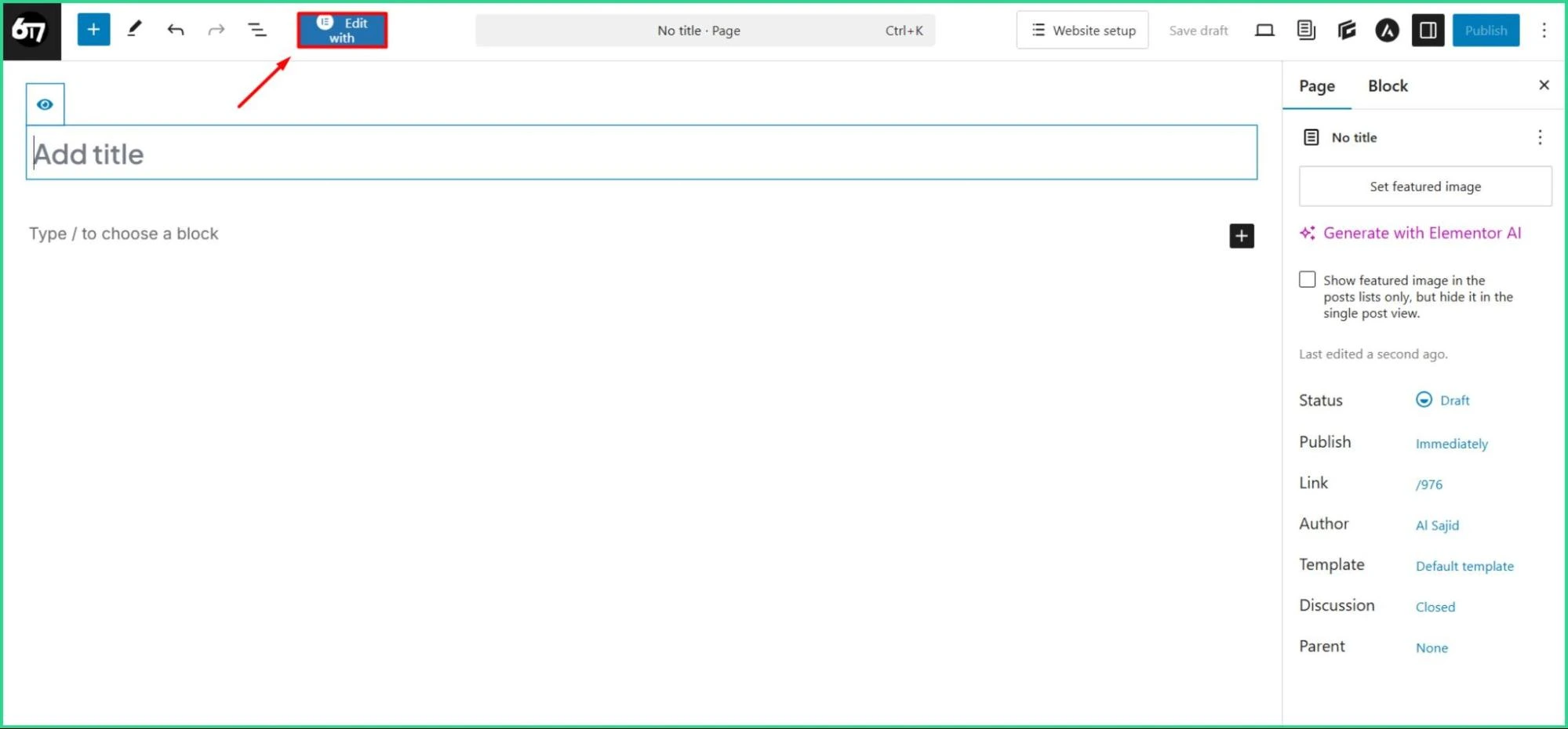
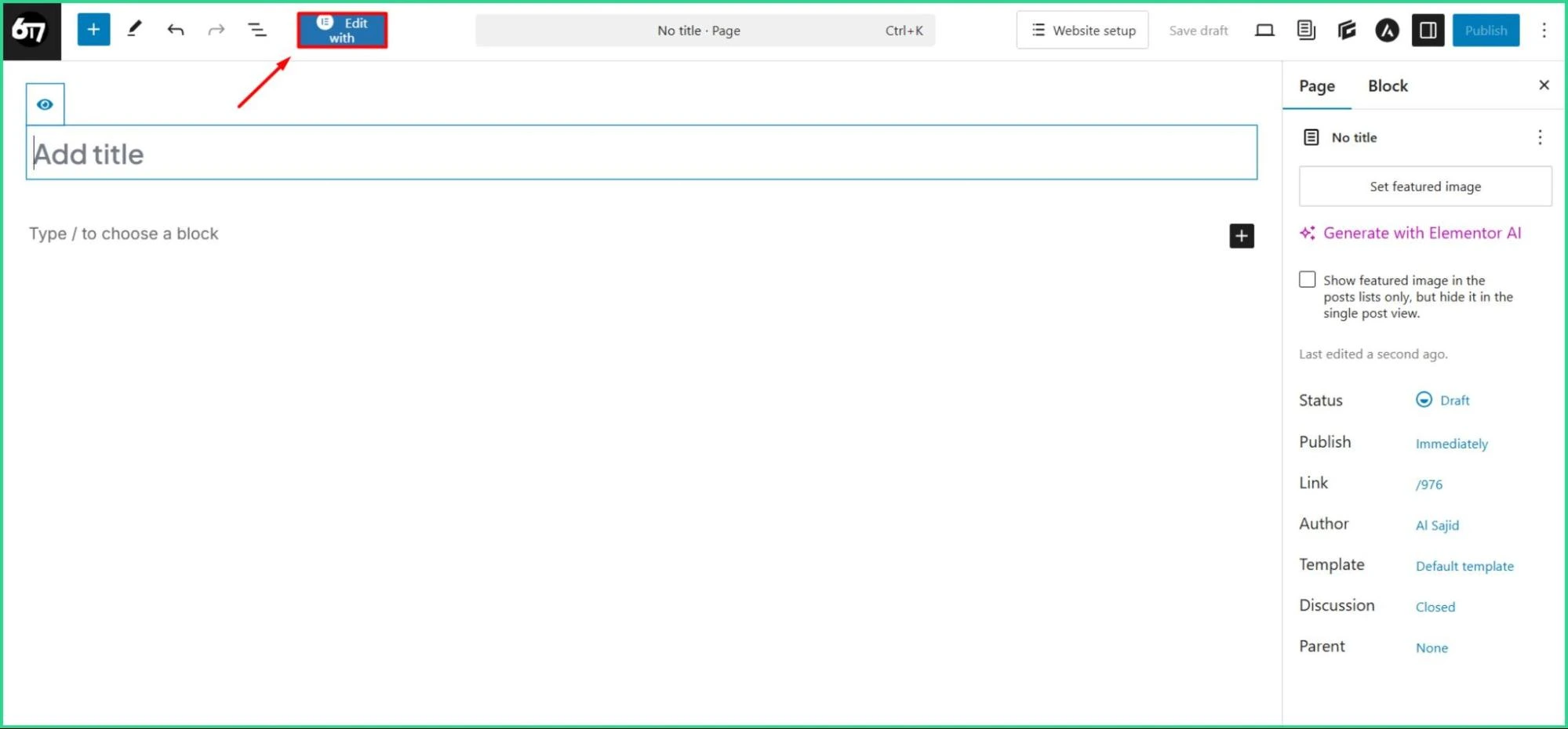
Click on the Edit with Elementor Button.

Step 2: Add the X Share Button Widget in a Container
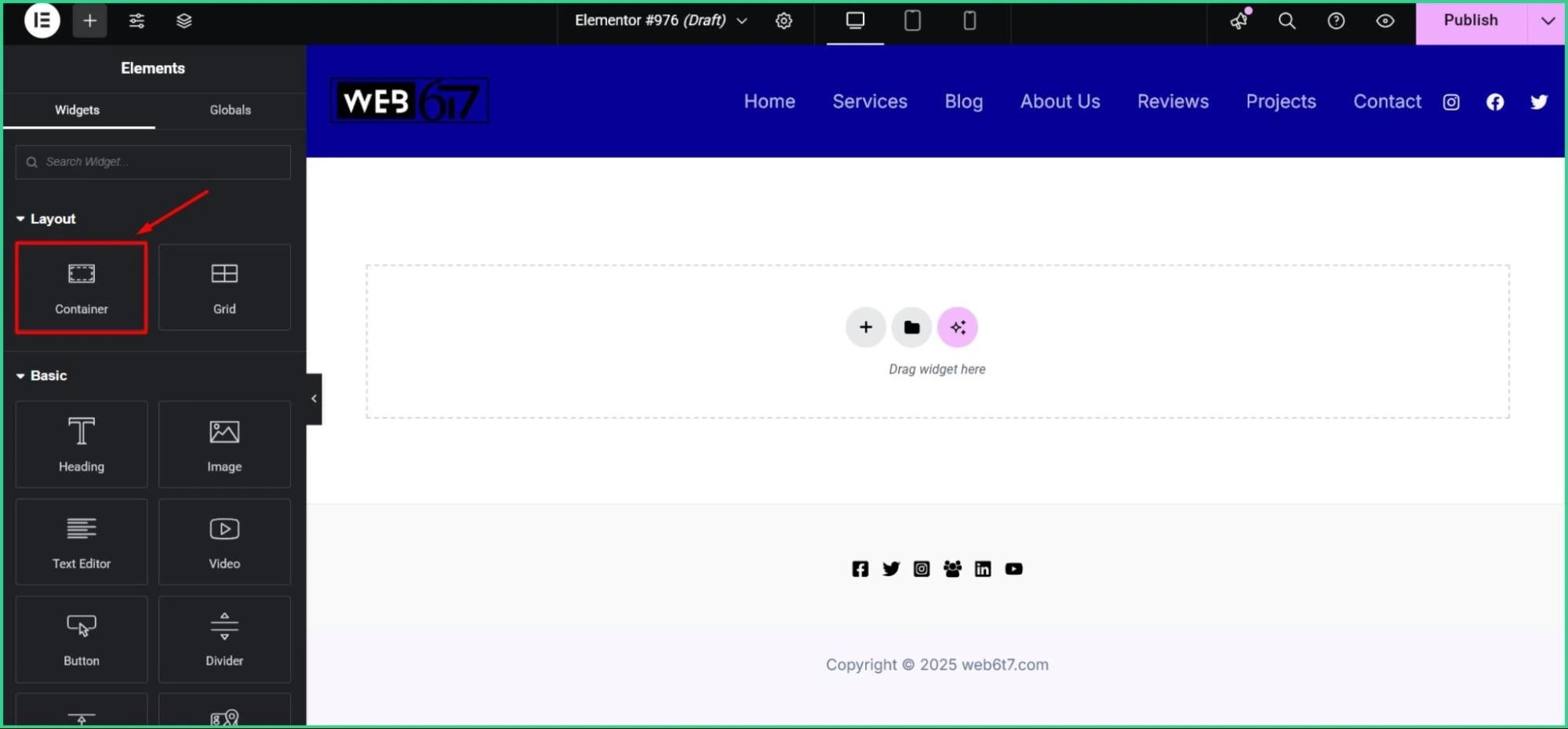
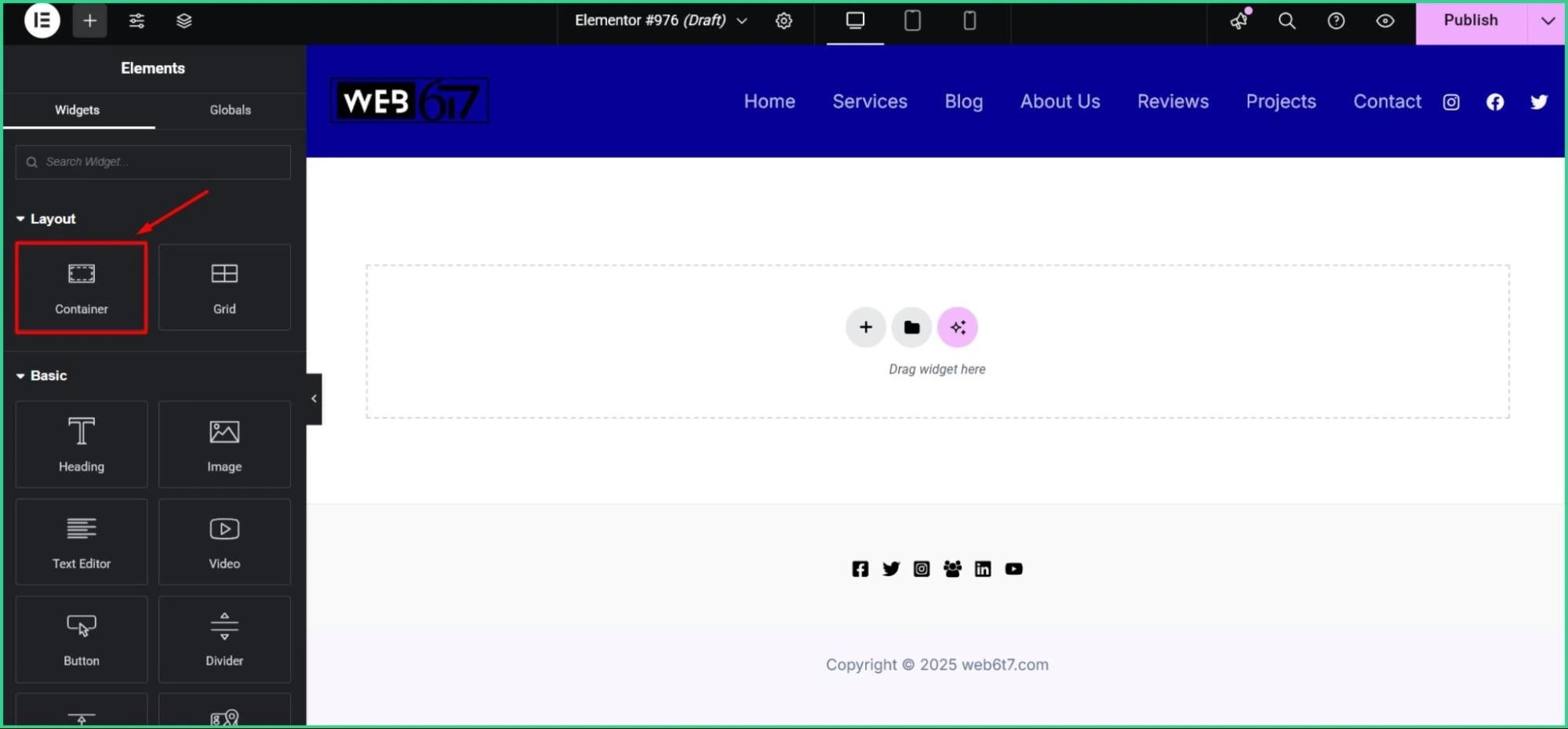
Add a Container from the left side of your page.

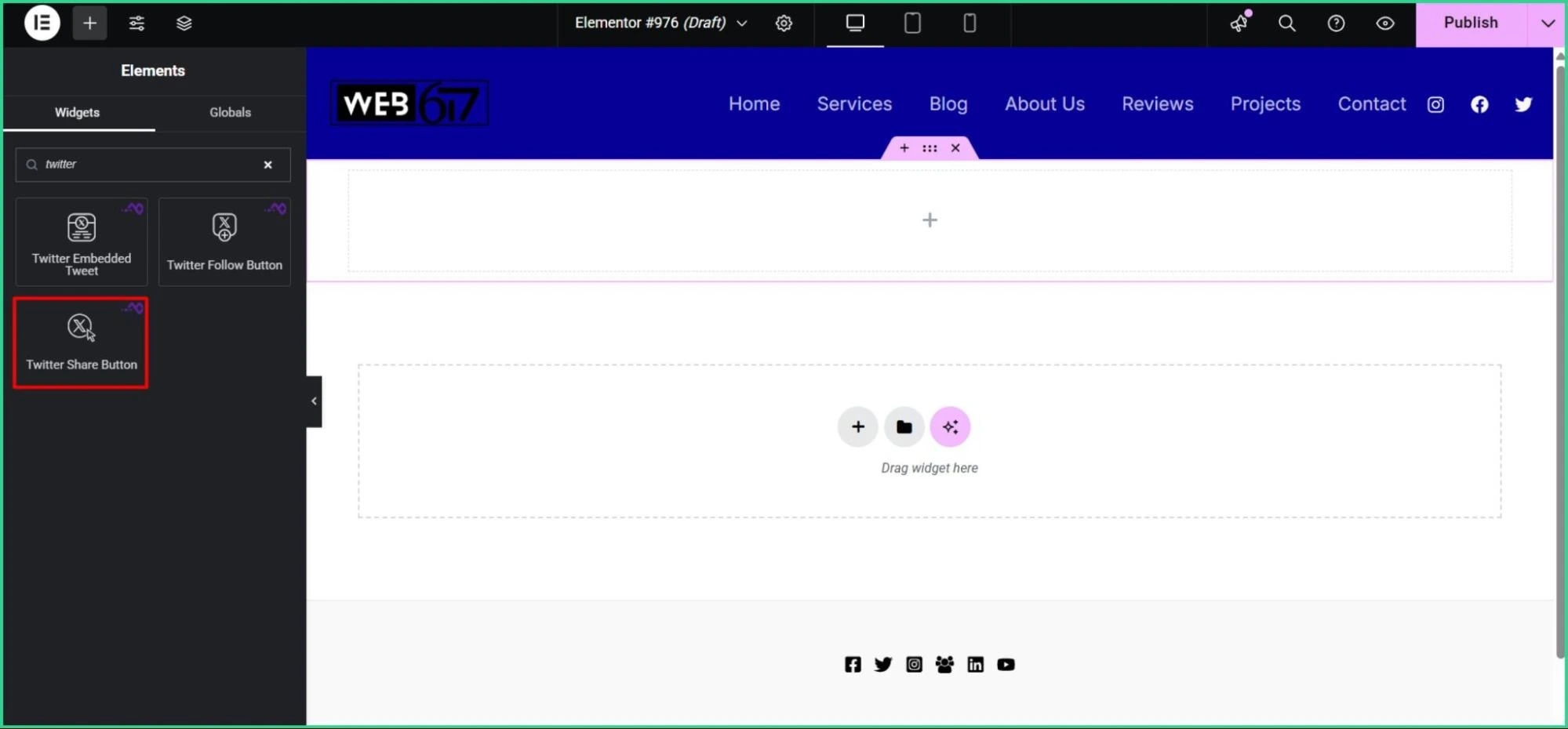
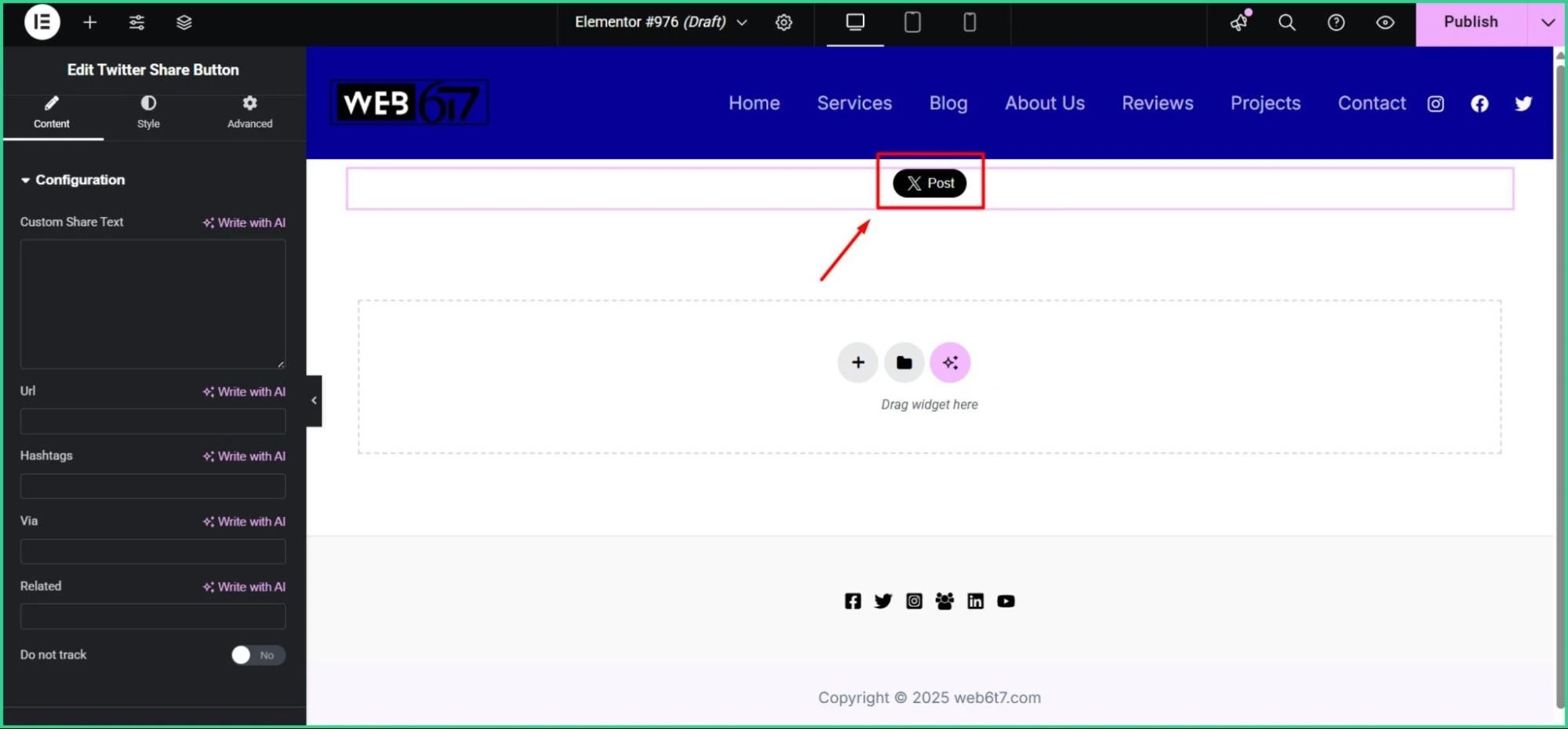
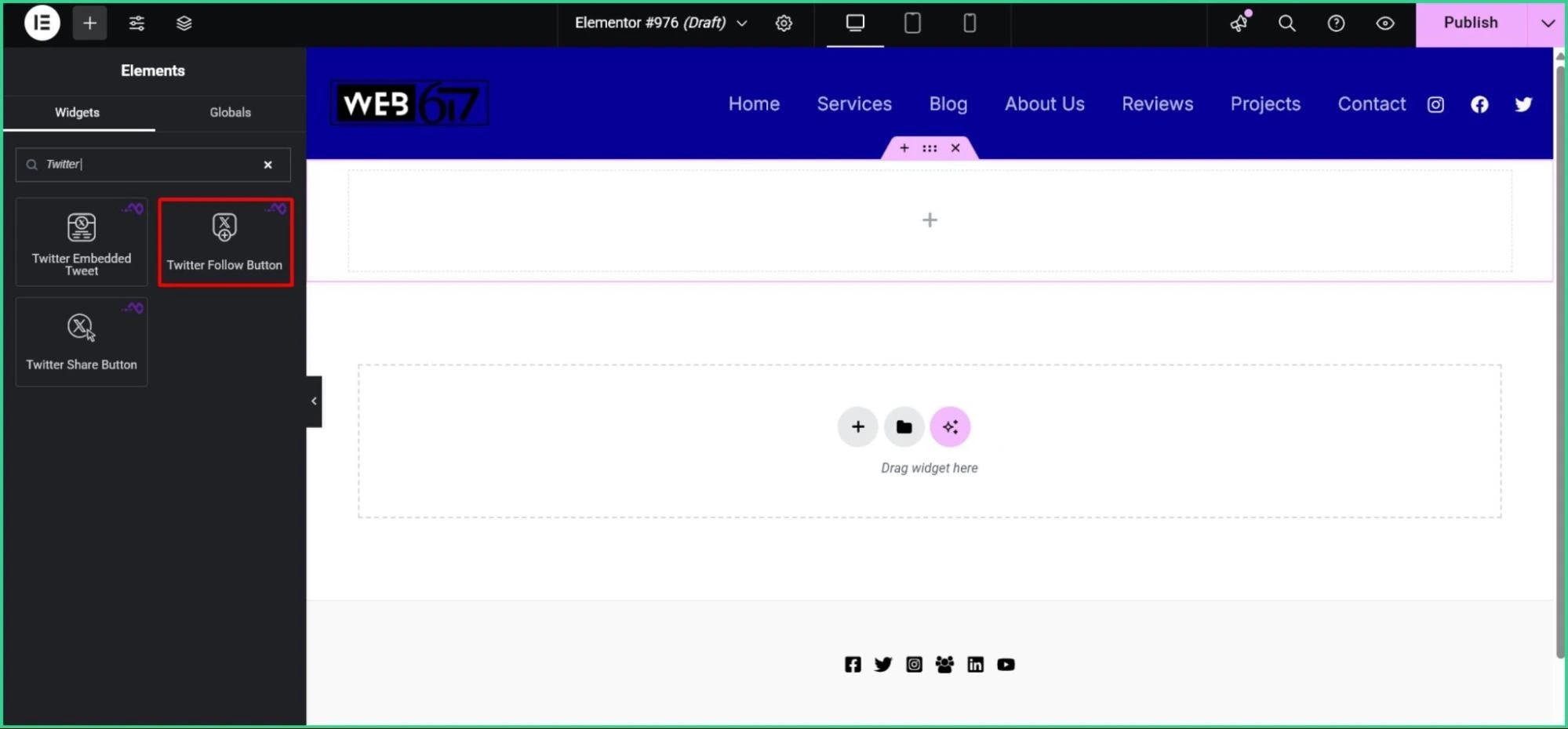
Search for Twitter Share Button and drag & drop it into the Container.

Voila! You just added the button!

Step 3: Add the Twitter Post URL and Check the Result
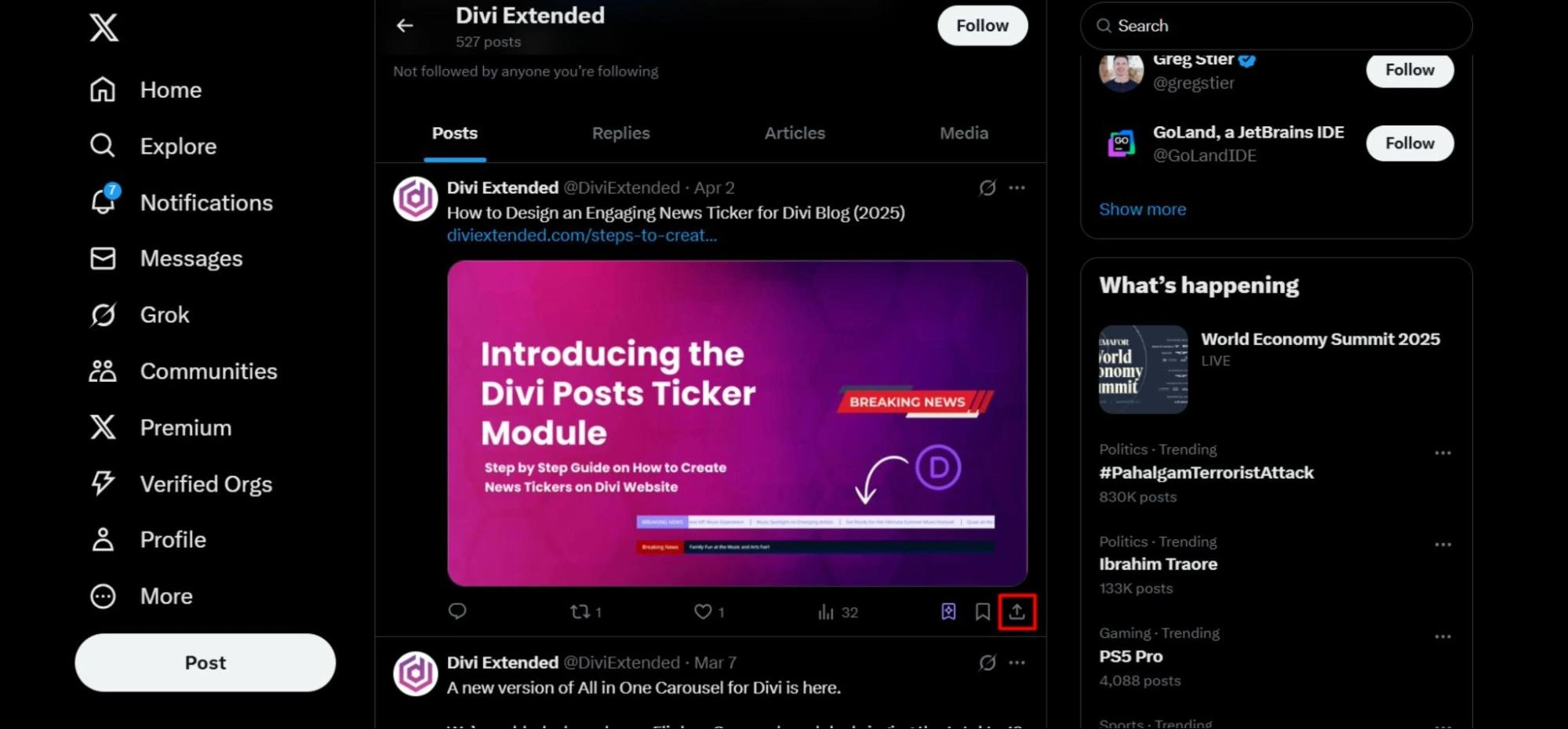
Now, find the URL of your preferred Twitter Post by pressing the share button like in the image below.

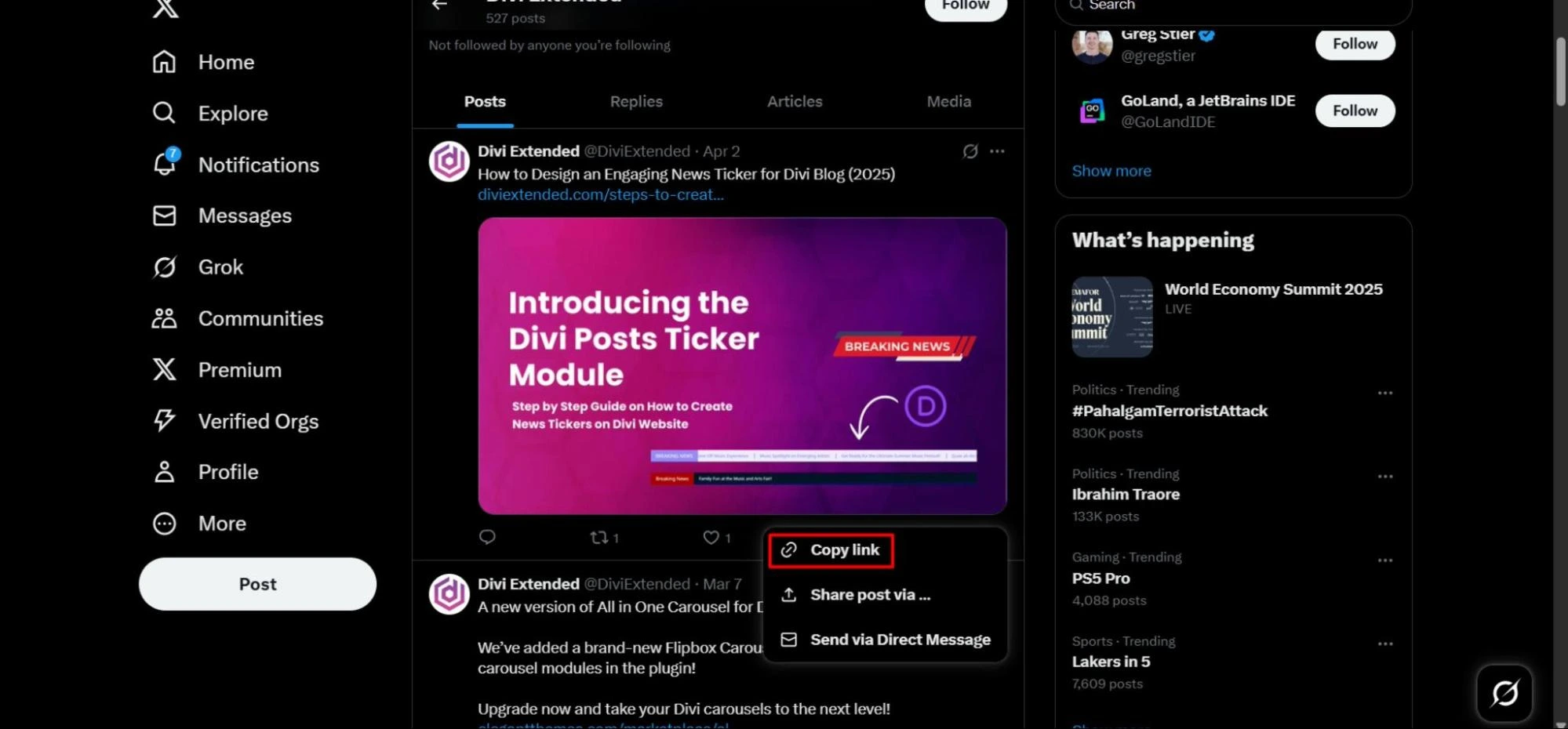
Copy the link.

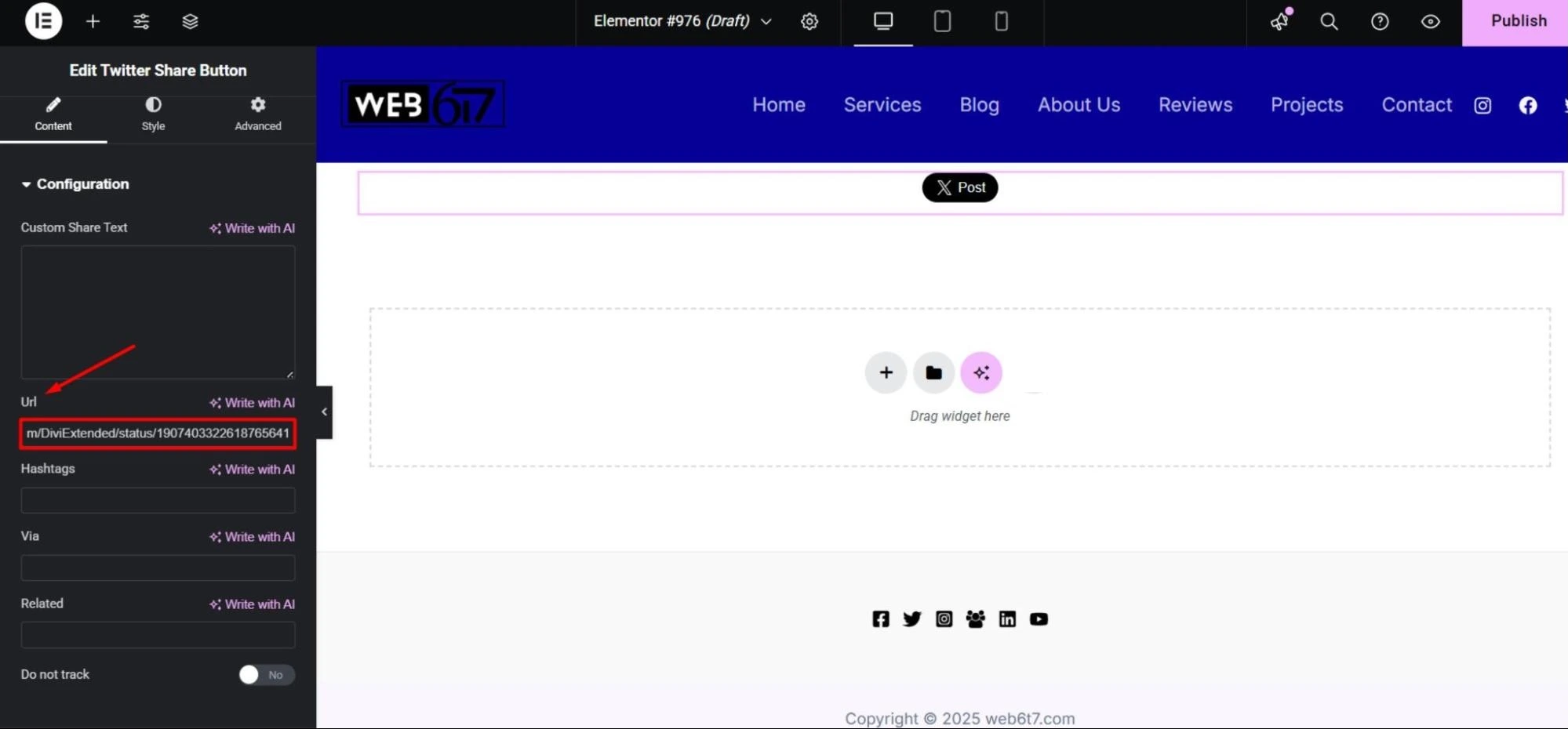
Paste it in the URL section on the left side of your page.

Here is the result:
How to Add Twitter Follow Button
This process is pretty much similar to adding Twitter Share Button, just requires some different steps. Already, you have downloaded the WPMozo Addons Lite for Elementor, so we are skipping those steps.
Step 1: Add the Twitter Follow Button Widget in a Container
After entering the WordPress Dashboard navigate to Posts > Add New Post.

Click on the Edit with Elementor Button.

Then the Elementor editing panel will appear, and add a Container from the left side of your page.

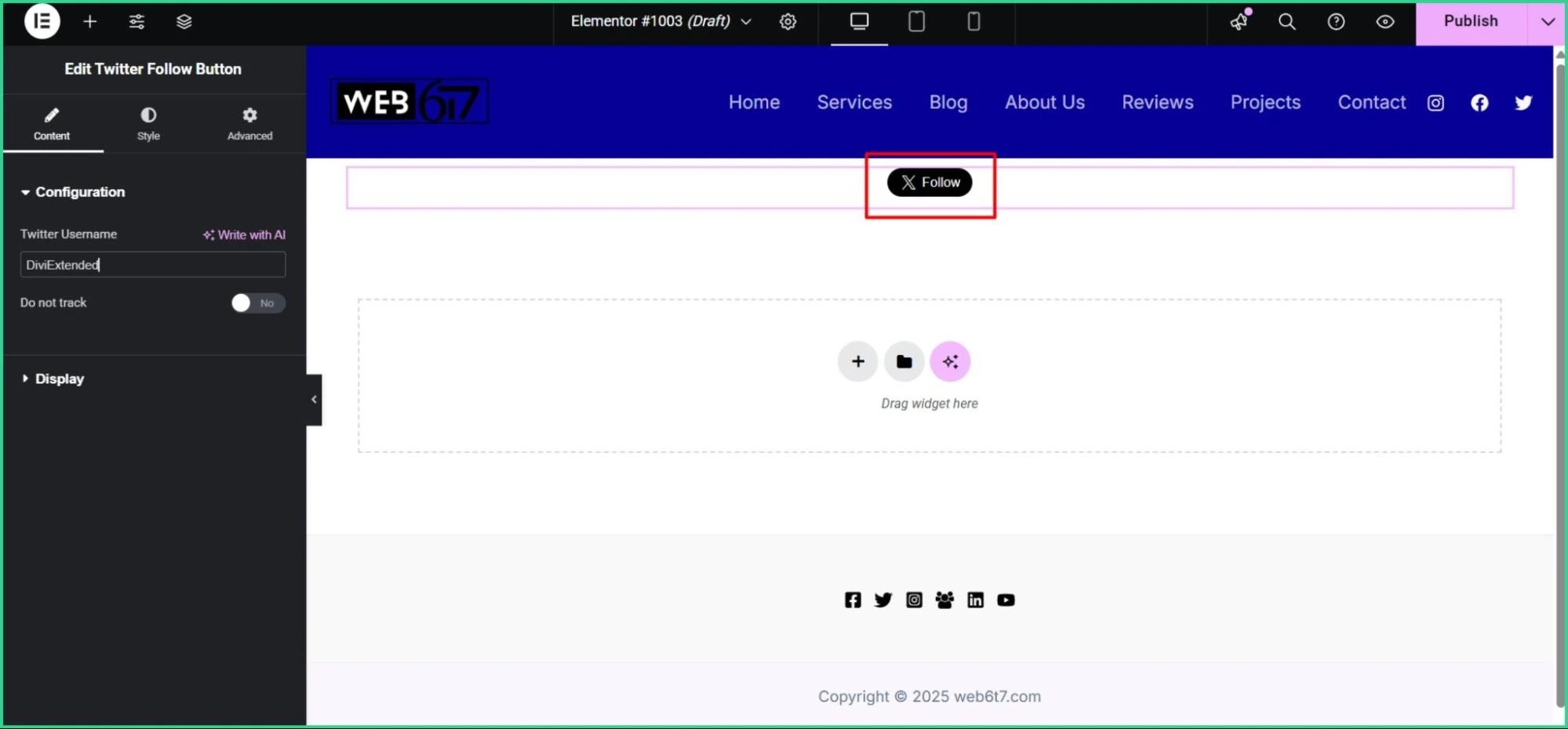
Search for the Twitter Follow Button and drag & drop it into the Container.

And the X Follow button is added!

Step 2: Add the Twitter Username and Check the Final Look
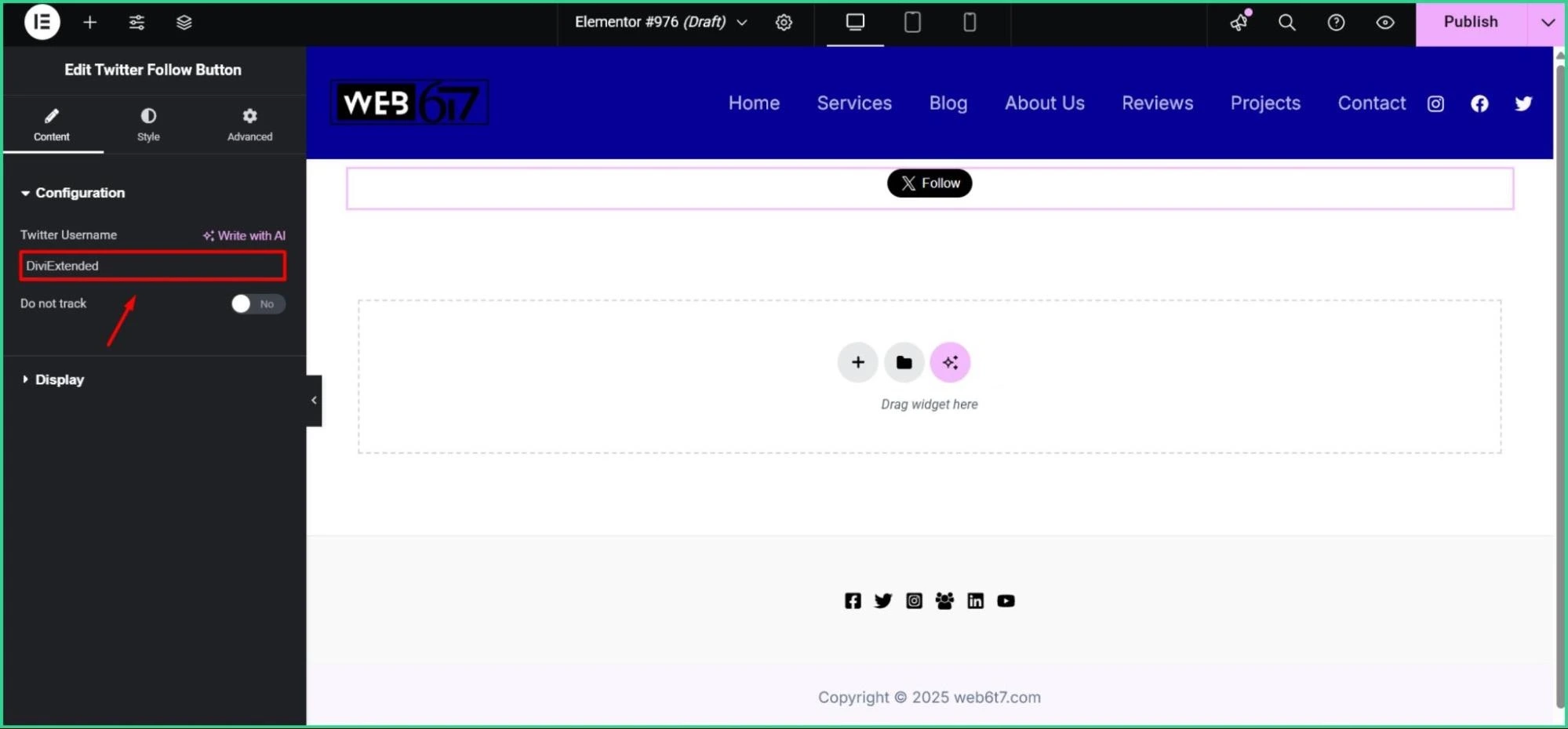
Now let’s add the Twitter Account User Name in the Twitter Username field.

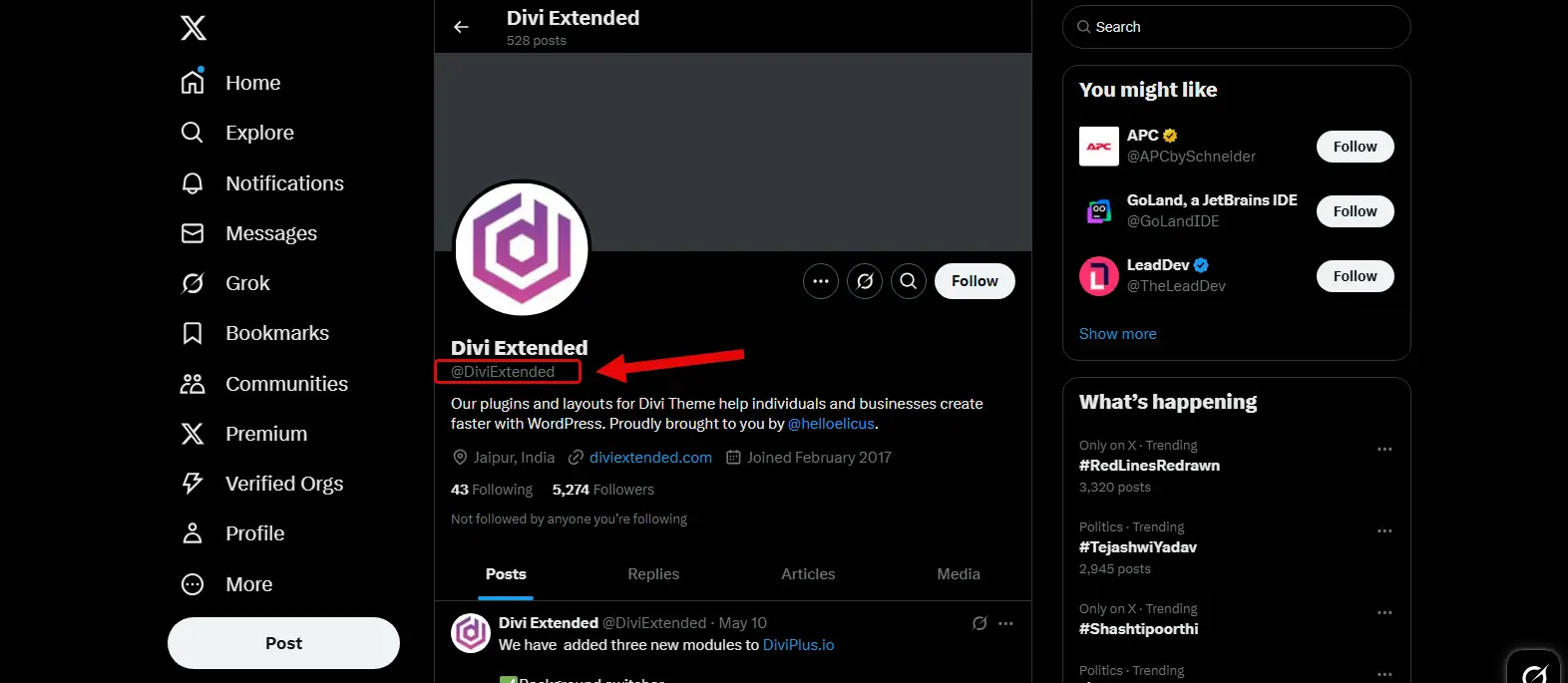
Copy the Username from your preferred Twitter Account.

Remember to exclude the “@” sign while copying the Username; otherwise, it won’t work perfectly.
Here is the result:
5 Benefits of Adding a Twitter Button to an Elementor Website
Adding a Twitter button might be the easiest win you didn’t know you needed.
1. Easily Increase Social Engagement.
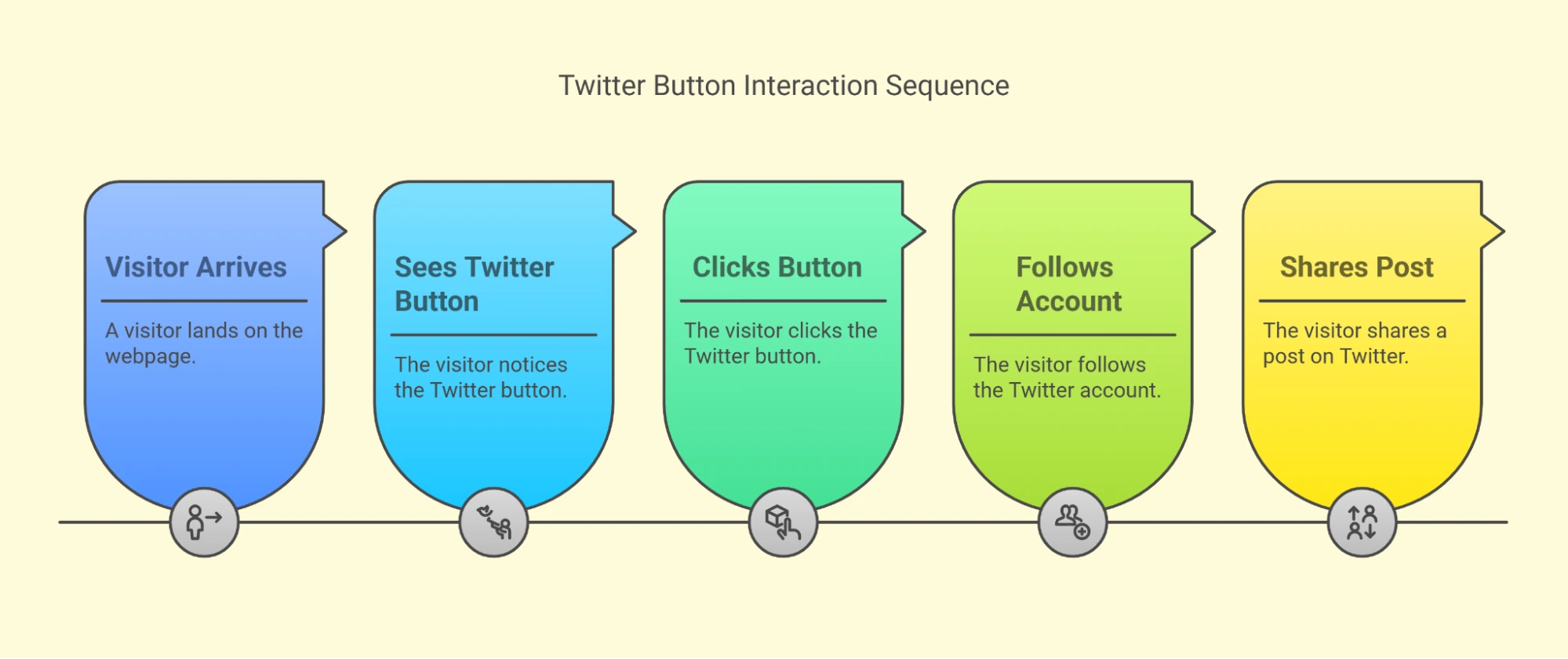
Adding a Twitter button to your site is a smart way to connect with visitors. When people visit your page and see a Twitter button, they’re more likely to interact. With just one click, they can follow your account or share your posts.

2. Drive Traffic from Twitter Effortlessly
When someone tweets your content, their followers can see it. This can bring new visitors to your website. It works like word-of-mouth but online. You don’t need to spend money on ads to get more traffic, one tweet can lead to many views.
3. Boost Brand Awareness.
Want more people to know your brand? The Twitter button helps make that happen. Every time someone shares your content, your name spreads, their followers see your post and your message, and over time, this builds brand awareness.

4. Let Visitors Share Content Instantly.
People love quick and easy tools. A Twitter button makes sharing simple. They don’t need to copy links or open another window. Just click, tweet, and be done. This makes it more likely they will share your blog and social media posts.
5. Add Social Proof to Your Site
Seeing a Twitter button and seeing others using it builds trust. It shows that people care about your content. Social proof is when people see others interacting and feel it must be good. It’s like a crowd gathering.
FAQs – Frequently Asked Questions
Does WPMozo’s Twitter Button Widgets negatively impact the Elementor site?
No! There is no negative impact on your Elementor site due to WPMozo’s Twitter Button Widgets. These widgets don’t have unnecessary bulk code scripts and are optimized for performance.
Do Twitter buttons drive more traffic to my website?
Yes, Twitter buttons can drive more traffic to your website. When visitors share your content on Twitter, it reaches a wider audience. Their followers see the shared link, click it, and land on your site.
What is the Elementor template kit?
An Elementor template kit is a collection of predesigned page templates and blocks, helping users create a complete website quickly without coding.
Add Interactable Buttons to Your Website Using WPMozo Twitter Button Widgets
WPMozo Twitter Button Widgets are smart and simple to promote your website’s social presence. These widgets let you add sleek, customizable Twitter Follow and Tweet buttons anywhere on your Elementor site.
With just one click, your visitors can follow your X profile or share your content instantly. You can grow your audience, increase engagement, and drive more traffic without slowing down your site.





0 Comments