Are you looking to create a user-friendly website with stunning appeal? Elementor Builder is the ultimate solution for this purpose. In this fast-paced digital era, having an exceptional online presence is crucial for attracting and retaining visitors. Elementor builder design tricks not only helps you to create beautiful websites but also guides you to use an array of features that makes the entire design process seamless.
In this article, we will delve into the 10 Elementor Builder Design Tricks, which can revolutionize your web design journey.
10 Elementor builder design tricks
Let’s go through those Elementor builder tricks one by one and learn how to get these things to make work for us.
1. Master the Drag-and-Drop Interface
Elementor Builder’s drag-and-drop interface is one of the most crucial Elementor Builder Design Tricks that you should follow. The easy-to-use Drag and Drop editor allows you to create some spectacular designs very quickly. No coding knowledge is required, making it accessible to beginners and seasoned professionals alike.
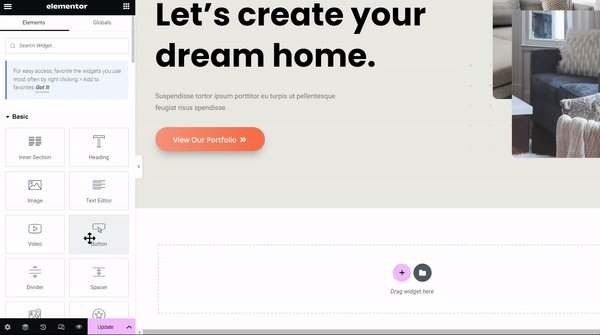
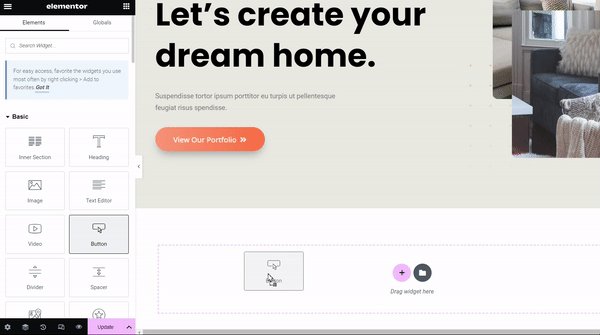
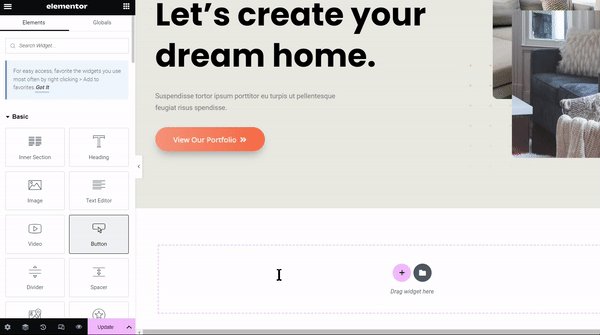
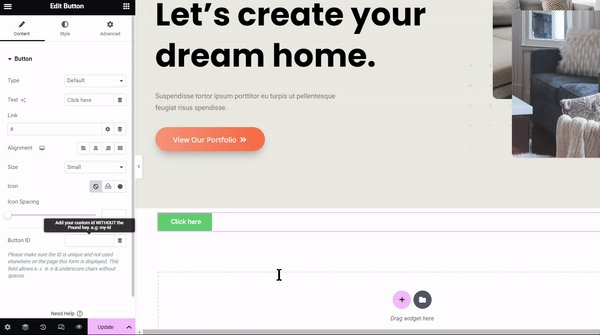
Suppose you want to create a button for your website then you need to simply go to the Elementor dashboard and drag the button module from the dashboard to the desired place of your page or post.
Arrange and position the elements such as images, headings, videos and paragraphs at the required places by dragging and placing them in their suitable sections. This also provides you the convenience to reorder and rearrange things very quickly.

2. Leverage Pre-designed Templates
With Elementor’s vast collection of pre-designed templates, the page building process turns more uncomplicated. Whether you’re a beginner or a seasoned pro, these professionally crafted templates help you a lot to start the things very quickly. From eye-catching landing pages to sleek portfolio layouts, Elementor has a wide range of pre built templates to fulfill the needs of several kinds of purposes.
Simply select your desired template, customize it with your own content and branding, and voila! In no time, you’ll have a website that not only looks incredible but also saves you valuable time and effort.
Moreover you also get the advantage to use templates that are supported by many popular themes like Astra that are compatible with Elementor.

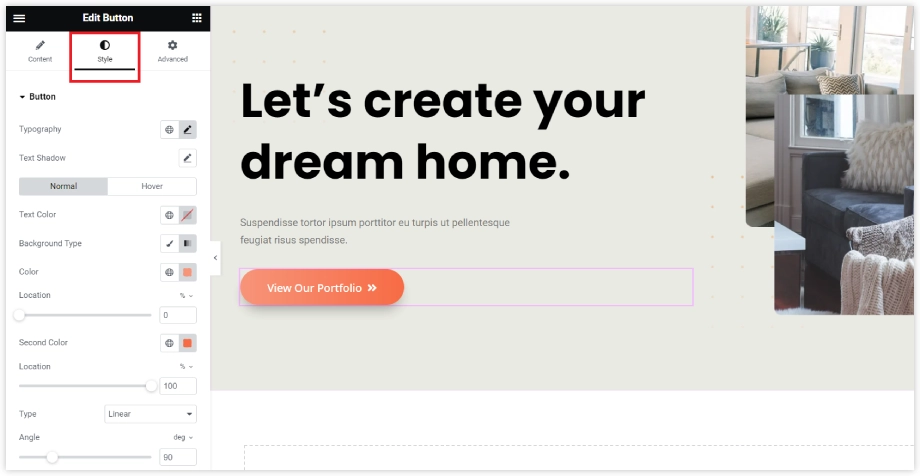
3. Harness Advanced Styling Options
The advanced styling options offered by Elementor Builder are great. From customizing fonts, colors, and backgrounds to adjusting spacing and borders, Elementor empowers you to fine-tune every detail of your website. The possibilities to style the typography and text properties are endless.
Each element consists of a different set of styling options to transform things in your desired fashion. You can also use advanced effects like animations and hover effects to add an extra visual appeal to your website.

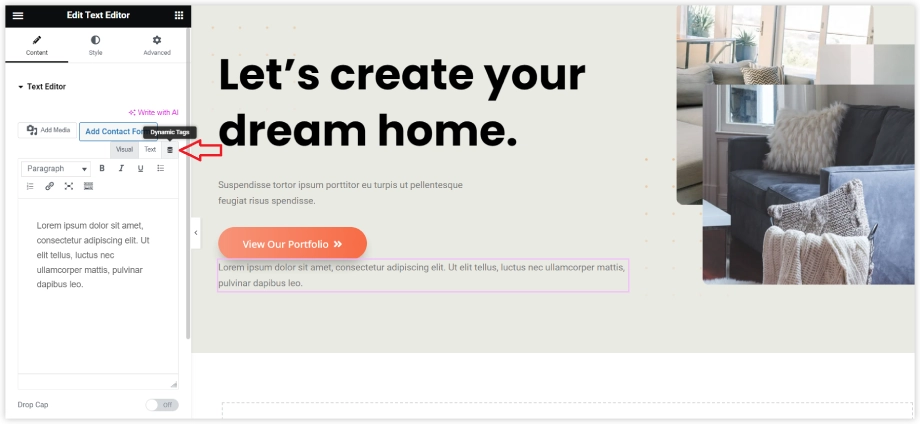
4. Create Dynamic Content with Dynamic Tags
This one of the most important from the 10 elementor builder design tricks you should learn. You can insert customized data using dynamic tags based on different sources. Users can utilize dynamically created data and personalized content on their websites by using dynamic tags. They transform static controls into dynamic elements. Dynamic tags can dynamically display custom information such as user names, current dates, or even WooCommerce product details for a website.
With Elementor Pro you can add dynamic data based on the page’s and site’s attributes. Examples of this type of data include the post title, post excerpt, author information, site name, site logo, and much more.
Elementor includes the required HTML tags automatically when you add a dynamic tag to your content. As a result, adding custom content is simple and does not involve any formatting hassles.

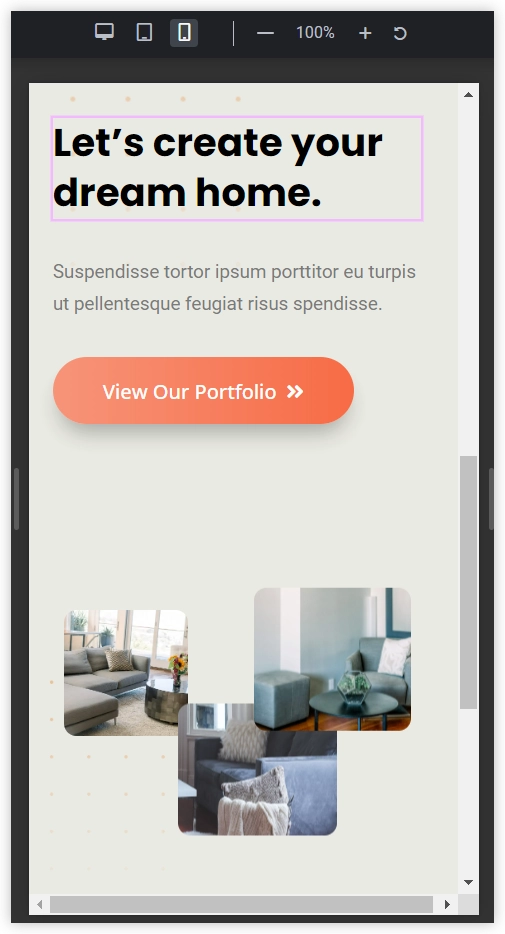
5. Optimize for Mobile Responsiveness
Mobile responsiveness is a crucial component for any website that allows it to communicate with people using different types of devices. Select a mobile-friendly template that suits the needs of your website. Then, utilize Elementor’s intuitive interface to customize the layout, fonts, images, and colors to ensure a seamless mobile experience.
Take advantage of Elementor’s responsive editing features, allowing you to preview and adjust your design across various screen sizes. Don’t forget to optimize loading times by compressing images and enabling caching.
By prioritizing mobile responsiveness, you’ll not only provide an exceptional user experience but also boost your search engine rankings and conversion rates.


6. Integrate Third-Party Plugins
The possibilities are endless when it comes to integrating third-party plugins in Elementor Builder. Incorporating powerful plugins can not only add extra functionalities but also enhance user experience at the same time. This is also an important aspect if we want to improve the performance of an online store. The third-party plugins also enable you to add dynamic features to your website.
With a wide range of plugins available, you can easily get customized and tailored solutions for your website. From e-commerce solutions to seamless social media integration, every plugin adds value and versatility to your website.
Like, Divi Blog Extras a fantastic plugin to portray your blogs on archived blog pages. WooCommerce can also be easily integrated with Elementor which is generally used for websites involved in ecommerce activities.

7. Utilize Global Widgets
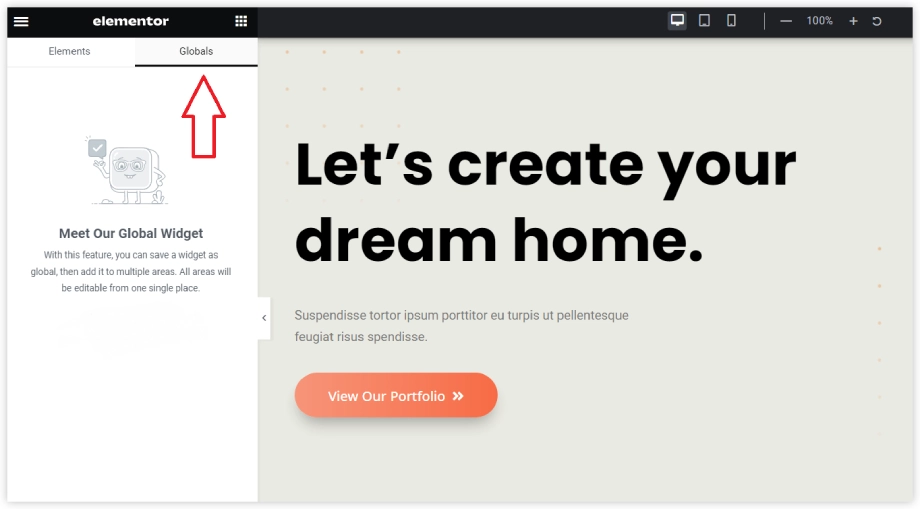
Elementor Builder takes the concept of reusability to the next level. It allows you to create and use Global Widgets that can be used on several pages of your website. You don’t need to update each of them individually. Just update the Global Widget on any place on your website and it will get updated automatically on the rest of the places.
Designing a Global Widget is also quite simple and by following a few simple steps you can create a smart reusable Global Widget. This time-saving feature allows you to maintain a consistent design across your entire website while also ensuring quick and easy updates.
For example, save a testimonial widget as a Global Widget and then you can use it several times on your website. This will save you precious time and will increase your productivity.

8. Implement Custom CSS
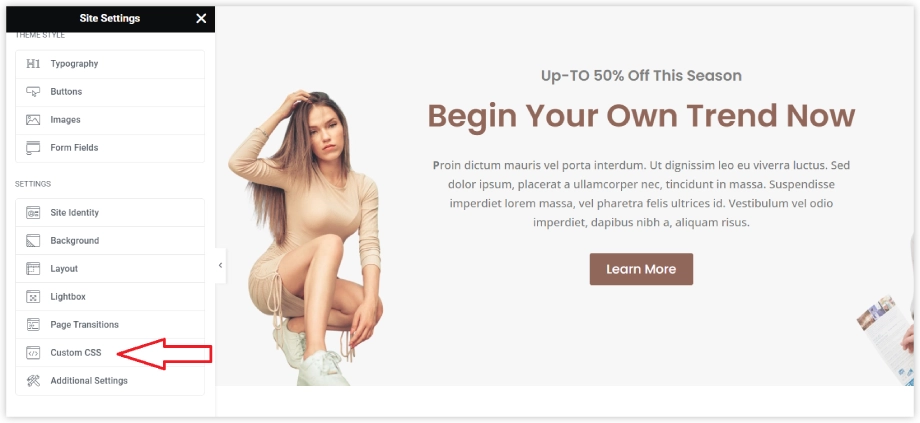
Custom CSS is another key element of Elementor that provides you full control over the design and functionality of your website. You can create unique modifications and style your website in your own way using custom CSS. This makes the structure and design of your website more flexible.
Simply navigate to the advanced settings and enter your code to apply custom styles to specific elements or sections. Whether you’re looking to tweak fonts, adjust spacing, or add stunning animations, custom CSS empowers you to achieve the desired look and feel for your website.

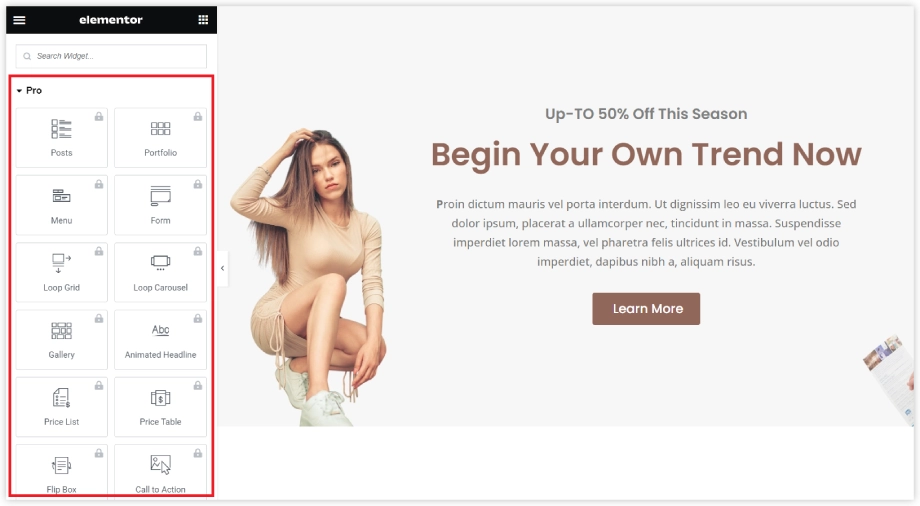
9. Explore the Elementor Pro Features
If you want to build and customize each element of your website with more detail and precision, then Elementor Pro is there for you. This premium version is packed with an array of powerful features to take your website customization to the pro level.
Let’s take a quick look at some of the features offered in the Pro version.
Animated Headlines, Login Widgets, Media Carousel, Flip Boxes, Price Tables, and Portfolio are some advanced elements that you get with the Elementor Pro.
You must also note that the Custom CSS, Global Widgets, and Dynamic tags are only provided with the Elementor Pro version.
You can also use WPMozo Add ons for Elementor that packs up flipbox, before-after slider, and many other widgets to unlock Elementor to its full potential.

10. Stay Connected with the Elementor Community
Joining the Elementor community is more than just staying connected – it provides you with a brilliant and supportive ecosystem that empowers you to take your website to the next level. By becoming part of the Elementor community, you get the opportunity to access a wealth of knowledge, resources, and inspiration from like-minded individuals who are passionate about web design. Engage in lively discussions, seek advice, and share your own expertise to foster growth and collaboration. Stay up to date with the latest trends, tutorials, and tips to continuously enhance your skills.

Need of Elementor Web builder
The days have gone when you need to struggle with complex codes or need to rely on expensive web design agencies. With Elementor Builder, you have complete control over your website’s appearance and functionality, all through a user-friendly drag-and-drop interface. Whether you’re a pro designer or a beginner, Elementor provides the tools and flexibility you need to build and customize your website on your choices.
Importance of Elementor Web Builder
Why is Elementor Builder so important in today’s WordPress Ecosystem? The answer lies in its ability to transform your website. With its extensive library of pre-designed templates, you can effortlessly customize your website’s appearance and functionality impressively. You don’t need complex coding skills to bring your design ideas to life. Simple Drag and Drop are enough to start the things off.
Pre-built templates, Widgets and third-party plugins act as complementary tools to make your website more beautiful. Elementor’s mobile responsiveness features allow you to preview and adjust your website’s layout for various screen sizes, ensuring an engaging experience for every visitor.
Advantages of Elementor Web Builder
Let’s look at some of the advantages you get while using Elementor Web builder.
- Enhanced Design Freedom: Elementor Builder’s extensive design options, allows you to customize every aspect of your website’s appearance and layout.
- Lightning-Fast Loading Speed: Elementor Builder prioritizes performance, ensuring that your web pages load quickly and provide an optimal user experience.
- SEO-Friendly Structure: Built with search engine optimization in mind, Elementor Builder generates clean and well-structured code, helping your website rank higher on search engine results.
- Seamless Theme Integration: Whether you’re using a pre-designed theme or building from scratch, Elementor Builder seamlessly integrates with most WordPress themes, giving you the flexibility to create amazing designs.
- Responsive and Mobile-First Design: With Elementor Builder, you can easily create mobile-responsive websites that look stunning across all devices, ensuring a seamless browsing experience for your visitors.
- Extensive Widget Library: You can have an access to a rich collection of widgets and elements that add advanced functionality and interactivity to your website, without the need for additional plugins or coding knowledge.
Conclusion
I hope that these 10 tricks will help you harness the full potential of the Elementor builder and create impressive websites that leave a lasting impact on your visitors. Keep your focus on these crucial tricks and enjoy the experience of building an exceptional website with Elementor.









0 Comments