If you own a WooCommerce store you understand the importance of displaying the products engagingly to the customers. WooCommerce product slider is one such outstanding element to do that. These WooCommerce product carousels or sliders showcase each product one by one in a sequence which is helpful to display the products in a limited space conveniently. You can configure several WooCommerce carousels or sliders on your store to display the entire range of the latest, best-selling, and other products.
In this post, we will cover some of the popular product carousels and sliders for WooCommerce that can enhance the customer experience of your website. This list include WooCommerce product carousels or sliders for Elementor, Gutenberg, and Divi.
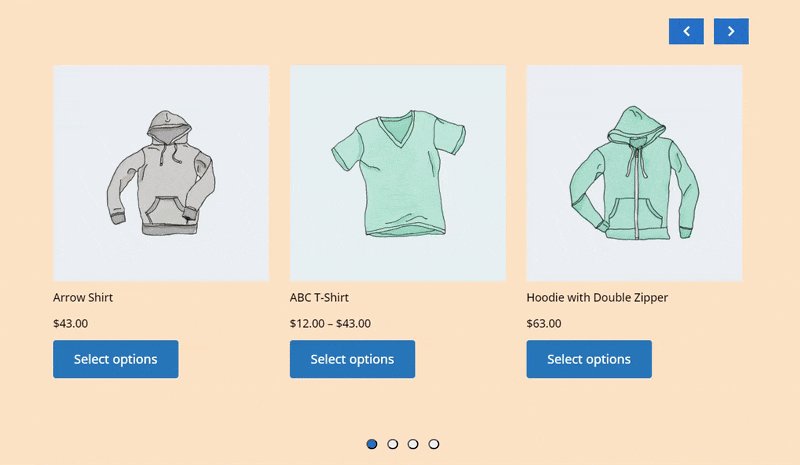
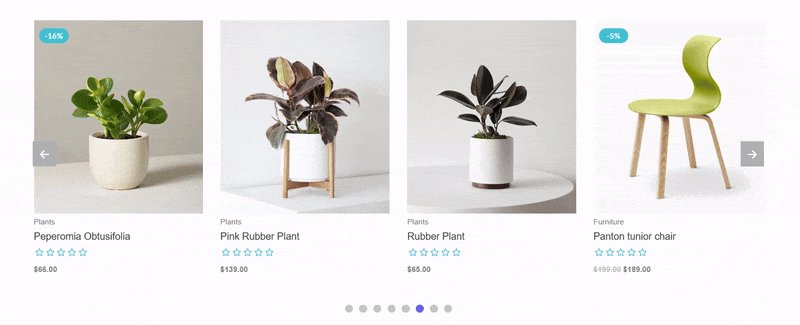
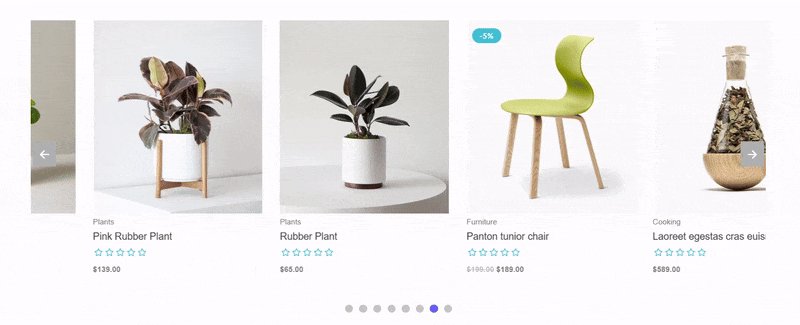
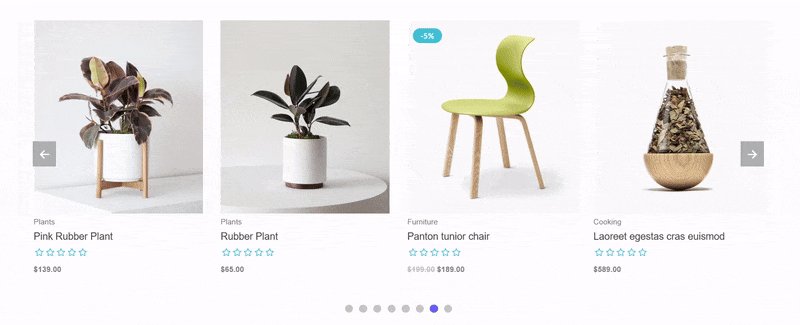
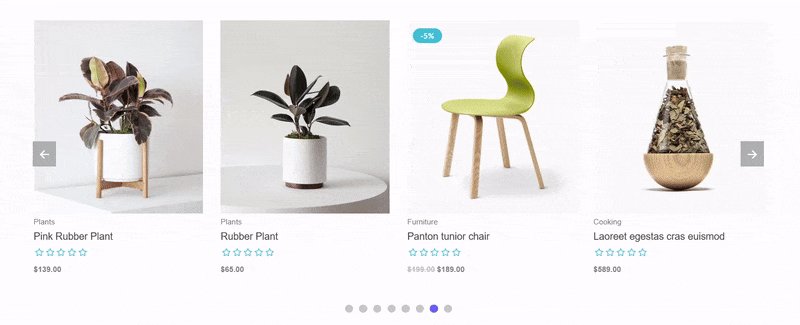
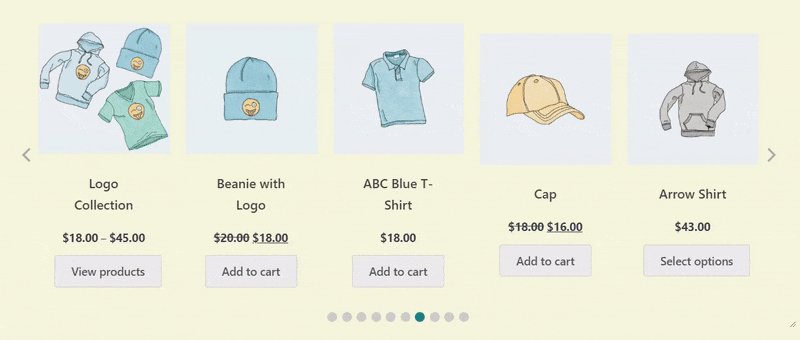
1. Depicter Slider and Carousel Slider
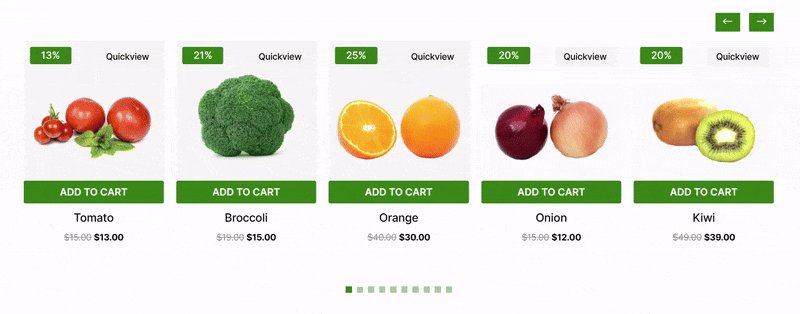
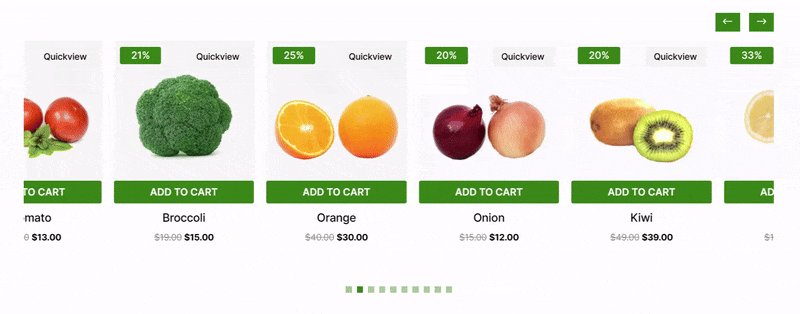
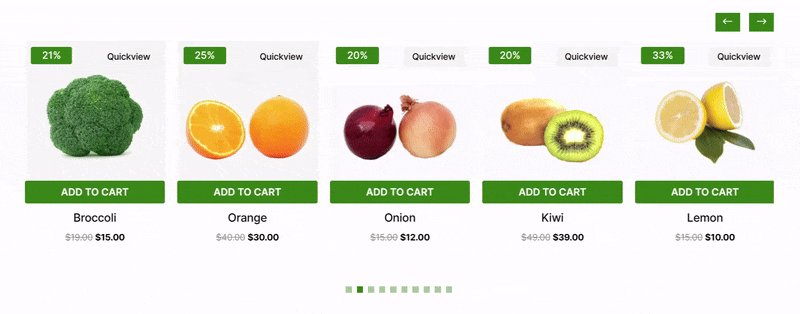
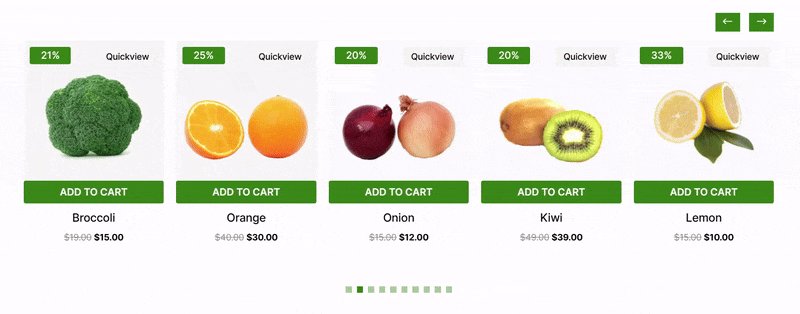
This is a great choice for users who want to create a product carousel easily using the front end. It lets you create WooCommerce product sliders using the templates on the front end and later you can integrate them into Gutenberg, Elementor, and Divi Builder. You just need to choose a prebuilt template and customize it according to your needs. After that integrate the created slider into Gutenberg, Divi, and Elementor easily using the Depicter module, widget, and block. This gives you a multiplatform flexibility to incorporate the same product slider in different website builders.
Works with: Gutenberg, Divi, and Elementor

Key Features:
- Offers more than 300 pre-built slider templates that can be further customized.
- Tons of prebuilt slider elements such as buttons, background images, navigation controls, etc.
- Multiple slider layout settings.
- Responsive settings to optimize slider view on different devices.
- Auto slideshow, loop, and slide navigation.
- Mouse and touch swipe gesture.
- Basic, Fade, Cube, Animative, Parallel Mask, and 3D & 2D transforming effects.
- Interactive Lazy load icons with options.
The free version of Depicter Product Slider provides you access to basic features but if you want to explore the entire product slider capabilities you need to go for the pro version.
2. Product Slider for WooCommerce by PickPlugins
This WooCommerce product slider lets you display products in carousels on your store. No coding skills are required to use this and you can easily create a custom layout of the product slider. The product slider can be easily deployed on any website builder using its shortcode.
Works with: Gutenberg, Divi, and Elementor

Key Features:
- Specify the custom number of columns in the product slider.
- Autoplay, rewind, and loop options.
- Pause on hover option to stop the slider.
- Showcase products from different categories.
- Hide out-of-stock products.
- Showcase featured, best-selling, top-rated, and sale products.
- Navigation and pagination options.
Product Slider for WooCommerce by PickPlugins is available for free with its basic features and you need to purchase the pro version to get the advanced features.
3. WPB Product Slider for WooCommerce
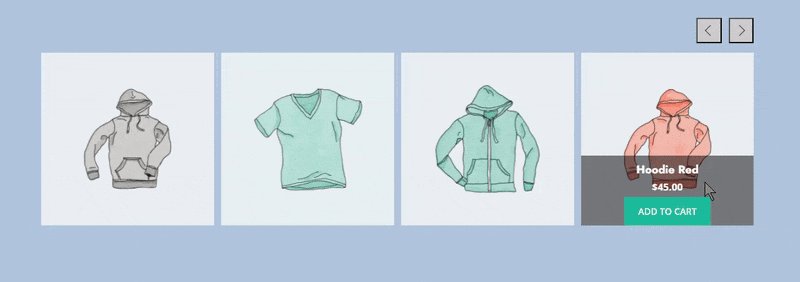
This WooCommerce product slider also uses shortcodes to display the products anywhere on your online store. Just pick any shortcode depending on your product showcase requirements and display a product slider anywhere on the website. You can personalize the carousel in your style using the available style and slider settings.
Works with: Gutenberg, Divi, and Elementor

Key Features:
- Display featured latest, category, and tag products.
- Product order options to sort products.
- Theme Box and Theme Hover Effects.
- Specify the number of columns for the carousel.
- Options to display prices add to cart button, and reviews in the slider.
- Slider autoplay, loop, and navigation.
- Pagination and navigation options for the slider.
WPB Product Slider for WooCommerce is available for free, however the pro version must be purchased to access the more advanced features.
4. Product Layouts for WooCommerce by WPToffee
This WordPress plugin provides you product carousel to beautifully showcase all your products in your store in a space-efficient way. It uses shortcodes to deploy the product carousel on any place in your WooCommerce store.
Works with: Gutenberg, Divi, and Elementor

Key Features:
- Show products from different categories.
- Display the wishlist on the slider.
- Product comparison options.
- Add to cart icon on the slider.
- Quick view to preview the product.
- Multiple sliding effects.
- Highlight discounts on the products.
- Convenient pagination and navigation options.
To access the product carousel, you must purchase the pro edition of Products Layouts for WooCommerce.
5. WPMozo Product Carousel for WooCommerce
Product Carousel for WooCommerce plugin by WPMozo allows store owners to show their products in an interactive carousel. It provides you with a wide range of options to display the entire product range in an organized and convenient manner to the customers. This product carousel integrates with the Gutenberg block editor seamlessly to preview your products in a carousel.
Works with: Gutenberg

Key Features:
- Showcase products in 8 columns.
- Two useful product carousel layouts.
- Display products from specific categories.
- A wide range of shopping elements such as price, add to cart, and sale badge.
- Autoplay, loop and equalize slide height options.
- Carousel responsive settings to optimize view on different devices.
WPMozo Product Carousel for WooCommerce is free to use and you can enjoy all these features in its free version.
6. All in One Product Carousel
This product slider or carousel is a perfect choice if you have built your WooCommerce store using Divi. The product carousel module of this plugin enables you to visualize your products in stylish carousels for the customers. It works smoothly with Divi to create a customized carousel that suits your needs.
Works with: Divi

Key Features:
- Two beautiful product carousel layouts.
- Settings to display featured, top-rated, best-selling, and sale products.
- Options to hide or display out-of-the-stock products.
- Useful quick view link to preview a product.
- Display star rating, price, add to cart, and sale badge.
- Multiple slider effects (slide, cube, overflow, etc).
- Adjust the space between slides and equalize slide height.
- Autoplay, loop, and pagination options.
You can buy the All in One Carousel for Divi to explore all its features and display products in eye-catching carousels on your WooCommerce store. Moreover, you will get access to more than 10 other modules to cater to different types of carousel needs.
7. WPMozo Product Carousel Widget for Elementor
When you choose Elementor to create your WooCommerce store you can use the Product Carousel Widget for Elementor to showcase products in a slideshow. This Elementor product slider gives you a lot of options to customize your carousel in your style. Display deals, discounts, and offers for each product in the carousel.
Works with: Elementor

Key Features:
- Two unique carousel layouts.
- Show products in multiple columns.
- Choose the number of slides to be scrolled on the product carousel.
- Autoplay, loop, navigation, and pagination options.
- Multiple pagination types are available.
- Display featured, best-selling, top-rated, and sale products.
- Show or hide out-of-stock products.
You need to install WPMozo Addons for Elementor plugin to use this Elementor carousel widget on your WooCommerce store.
8. Divi WooCommerce Extended Product Carousel Module
That is another option for the Divi users to display products in a slider or carousel. You can use it if you don’t want a dedicated carousel plugin and need features like a wishlist, checkout manager, and a mini cart in addition to the product carousel. This Divi carousel module has a wide range of options to customize your product display into an interactive carousel.
Works with: Gutenberg

Key Features:
- Three unique product carousel layouts.
- Showcase top-rated, best-selling, discounted, and featured products.
- Specify the total number of products to be displayed in the carousel.
- Show/Hide out-of-stock products.
- Display products from different categories.
- Quick view link to preview the products.
- Overlay and zoom effect on hover.
- Slide, cube, coverflow, and flip effects.
- Auto play, loop, and equalize slide height.
You need to buy the Divi WooCommerce Extended plugin to use this Divi carousel module on your store.
9. Product Carousel by ShapedPluginLLC
This is another outstanding option for Gutenberg users to display products in sliding carousels in their stores. This smart carousel plugin uses shortcodes in the block editor to display the carousel. The shortcode can be generated from the front-end settings and customization in the carousel can be done on the same front-end. You only need to pick the WP Product Carousel Block in Gutenberg editor and select the shortcode of the carousel you have created.
Works with: Gutenberg

Key Features:
- 5 pre-built carousel layouts are available.
- 3 carousel modes: Standard, Ticker, and Center.
- Configure the number of columns.
- Display product price, rating, and add to cart button.
- Equal height to make the carousel look uniform.
- Pre-built and custom image sizes of the products.
- Zoom effect on hover.
- Autoplay and pause on hover.
- Multiple sliding effects (fade, Slide, Coverflow, Flip, Cube, Kenburn).
- Options to customize carousel direction and speed.
The free version of the Product Carousel by ShapedPluginLLC gives you access to the basic features. To enjoy all the advanced features you need to go with the pro version.
The final verdict is that whether you are using Divi, Elementor or Gutenberg to create your WooCommerce store, a product carousel can make it easy for the customers to have a quick look on the entire product range. Moreover it also acts as a space saver on your store by accommodating and displaying several products in a confined available space. You can try one of the above carousels to showcase your products in a unique and distinctive way on your online store.









0 Comments