Interactive image card are smart visual tools that combine dynamic visual elements such as hover effects, tooltips, and animations. These elements provide an interactive experience for the visitors and allow them to immerse in the content while browsing the website. Interactive image cards improve user engagement by capturing the user’s attention and making the content remarkable.
These are different from traditional image cards which speak less due to their passive design. Using interactive image cards can provide you with the following benefits.
- Enhance the overall user experience.
- Time spent by visitors on the website gets increased.
- Higher conversion rates.
This post will introduce a curated list of useful interactive image card modules, blocks, and widgets that can add the missing immersive browsing experience to your website.
Interactive image cards work smoothly with Gutenberg, Elementor, Divi, and other popular builders of WordPress. We have covered the popular plugins that can be used with these three major builders. Let’s explore them.
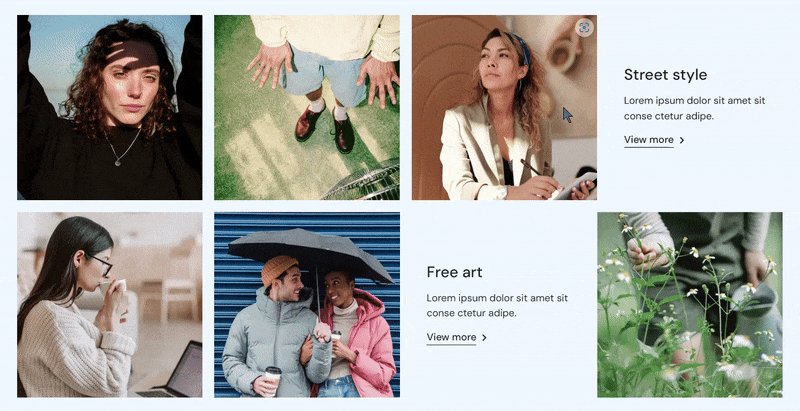
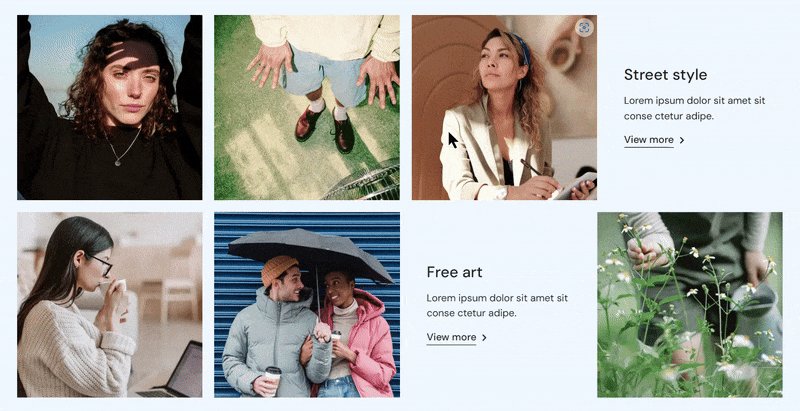
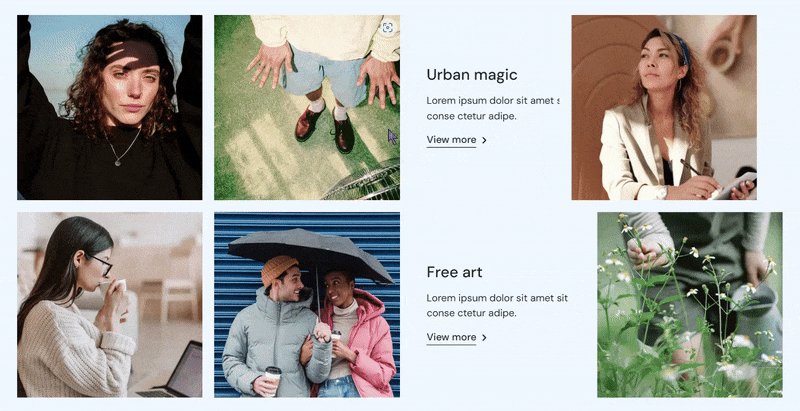
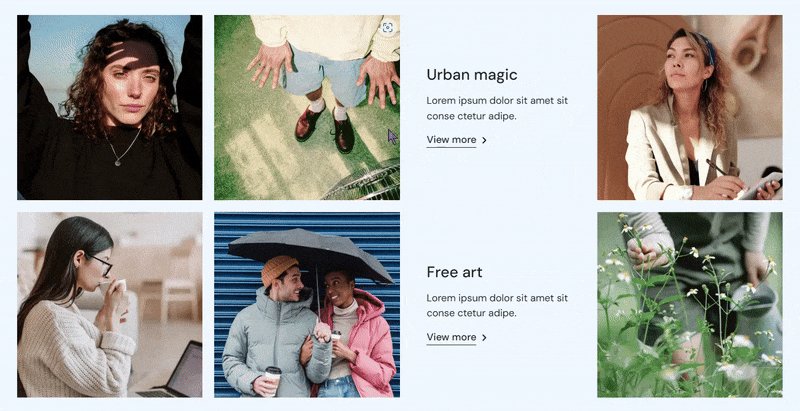
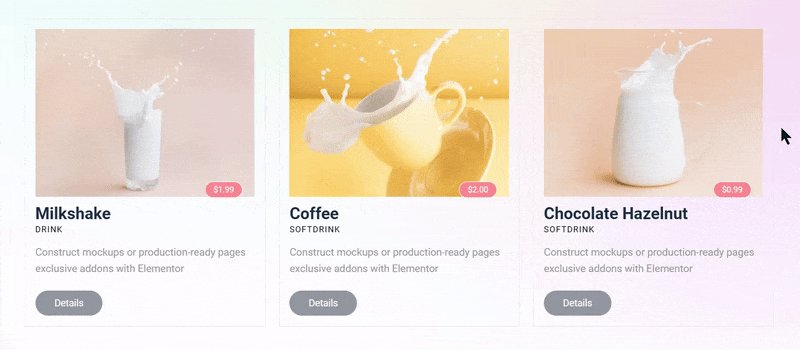
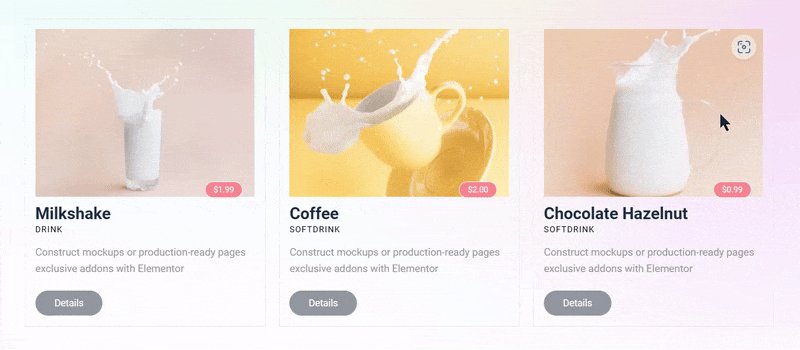
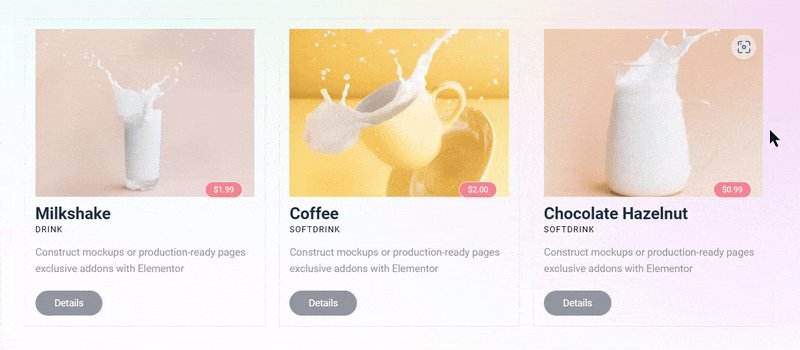
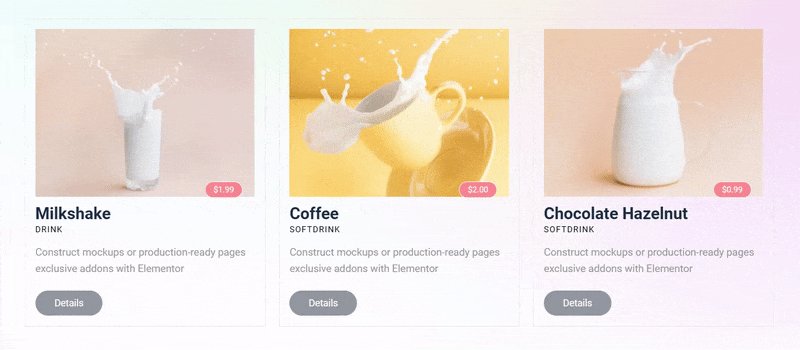
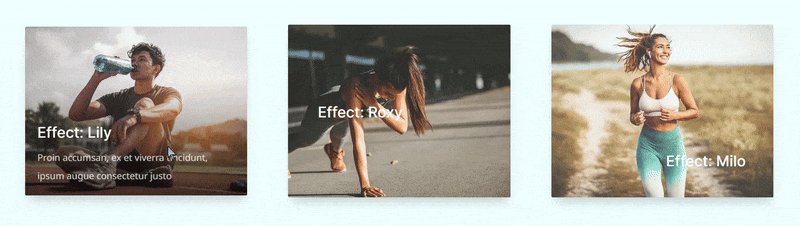
1. Interactive Info Images Elementor Widget
This Elementor interactive image card widget provides a wonderful combination of images, text, and effects for an interactive eye eye-catching browsing appearance. It has an image card slider to display the cards with slide effects and uncover information about them. It provides a simple way unlike the image card CSS to add informative image sections to your website.
Works with: Elementor

Key Features:
- Use custom images, and add title and text content.
- Buttons with multiple layouts and icons.
- Prebuilt sizes for buttons.
- Custom styling for every element.
Interactive Info Images Elementor Widget is available with the premium version of Qi Addons for Elementor.
2. Elementor Card Widget
Elementor Card Widget also provides an interactive browsing experience to customers by spectacularly displaying text and images. You can make the text passive and indulge dynamic appeal to the image section using engaging visual effects and animations.
Works with: Elementor

Key Features:
- Use a custom image and mention the card title.
- Default and Text on Image layouts.
- Add card tags.
- Show text content using the description.
- Deploy Action buttons.
- Extensive styling options.
You can enjoy the features of the Card Widget using the free version of Exclusive Addons for Elementor.
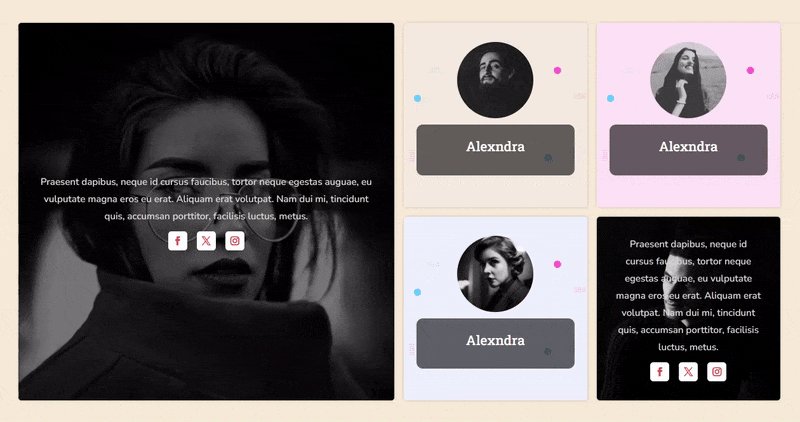
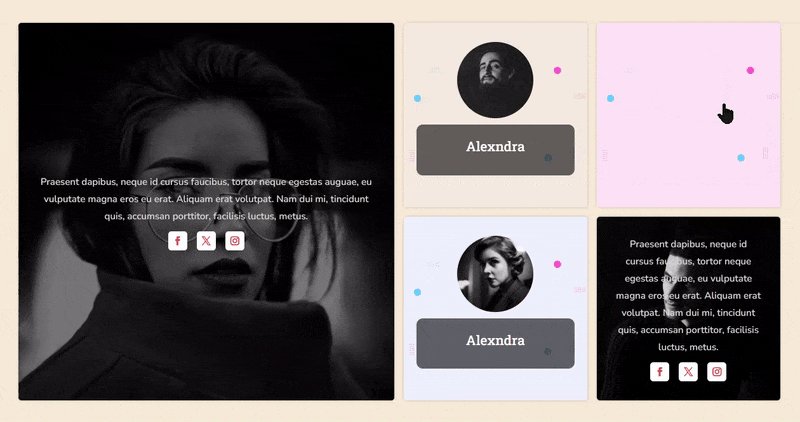
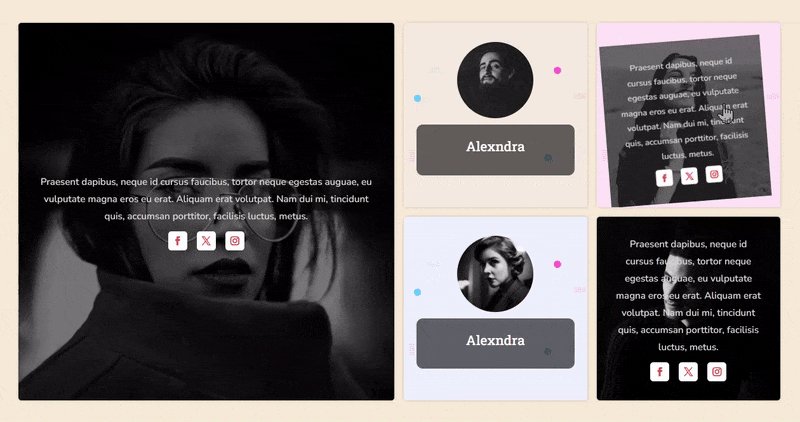
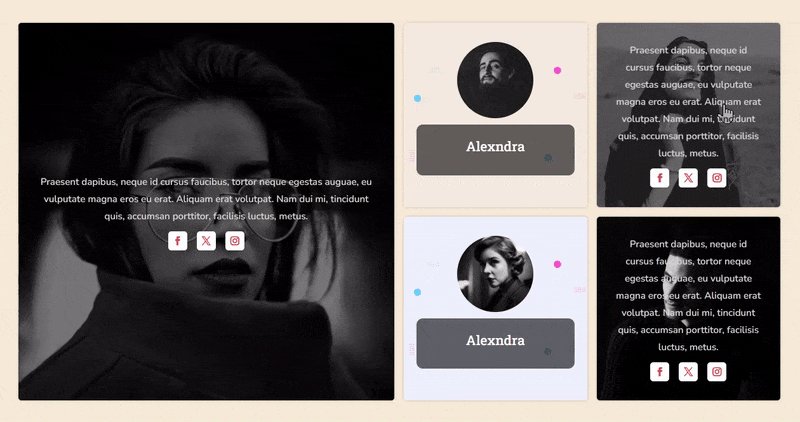
3. Interactive Image Card Widget
This Elementor Interactive Image Card Widget is a perfect solution to showcase images with some text information over them in an engaging style. It implements the approach of no image card CSS. You can craft the card section in your way with appealing effects.
Works with: Elementor

Key Features:
- Use custom images.
- 10 unique layouts.
- Advanced image resolution options.
- Layout and overlay settings.
- Extensive styling options for text content.
The interactive Image Card Widget comes bundled with the paid version of the WPMozo Addons for Elementor plugin.
4. Interactive Card Widget
Highlight the content on your WordPress website interactively using this Elementor Interactive Card widget. Display posts, highlights, and previews of products on the pages with this Elementor widget. Give visitors a quick preview of essential information quickly using these wonderful Elementor cards.
Works with: Elementor

Key Features:
- Add a custom image.
- Multiple image sizes.
- Title with Title link.
- Subtitle option.
- Display badge on cards.
- Read More link with icons.
- Position the image on top, bottom, left, and right.
- Wavify effect to add visual appeal.
To experience the features of this Elementor widget you need to buy the pro version of the Element Pack plugin.
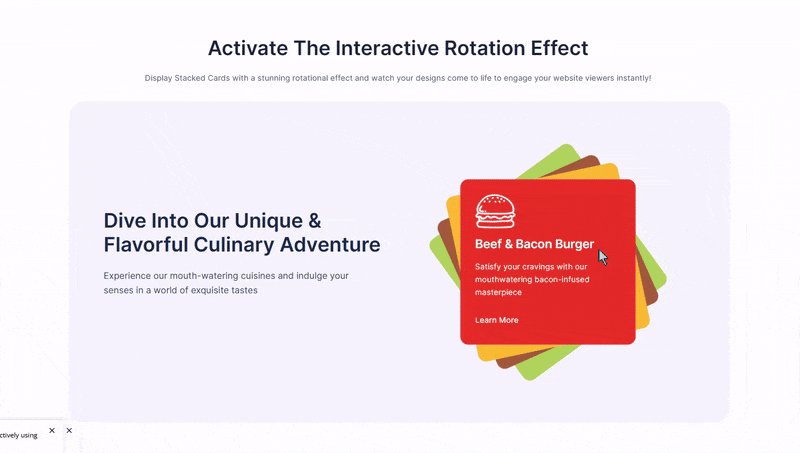
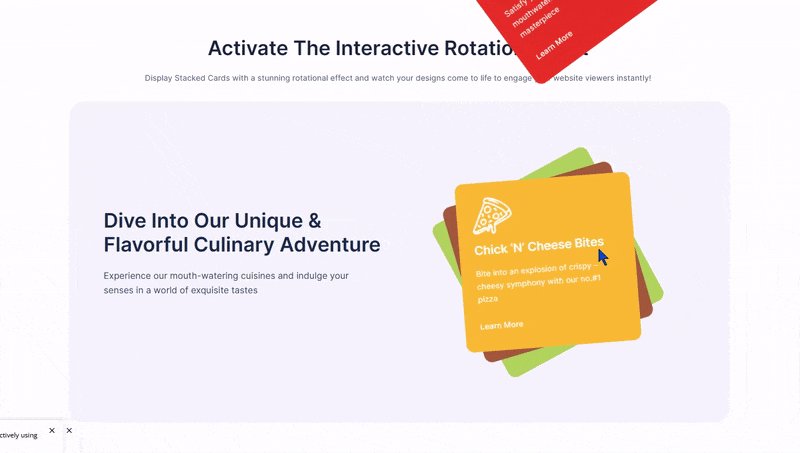
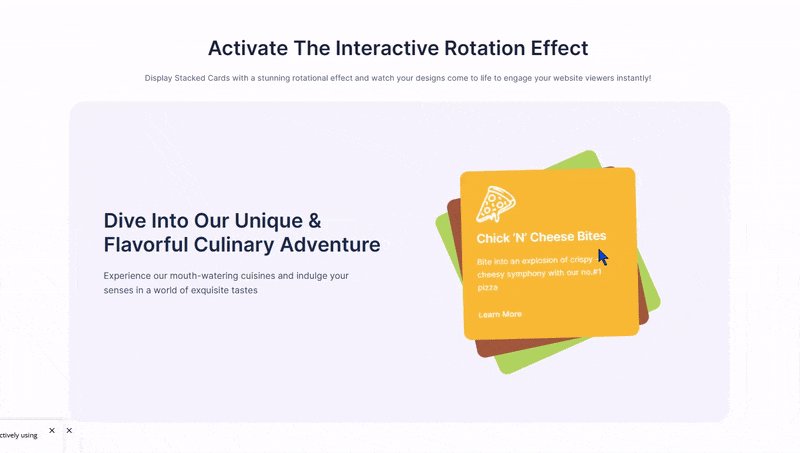
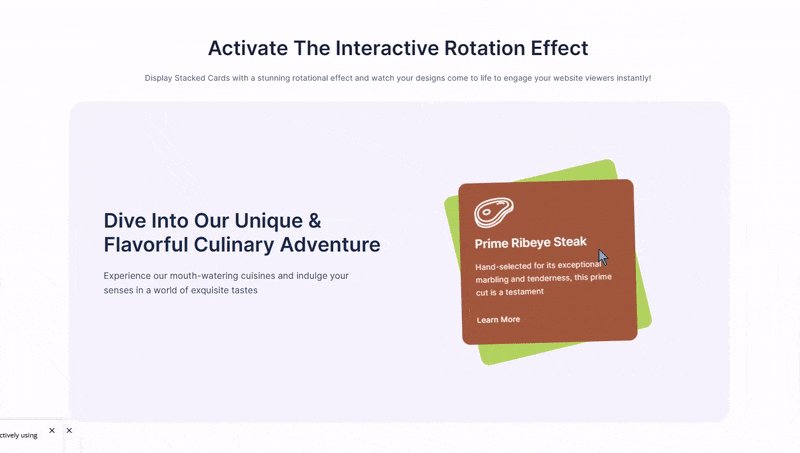
5. Stacked Cards Block
This is an excellent solution to display lengthy content on multiple cards without scrolling the page. The Gutenberg users can take advantage of this tool and convey their information and messages more interactively. It can also be used on various business websites to display micro services and products.
Works with: Gutenberg

Key Features:
- Use multiple cards stacked over each other.
- Options to display title and description.
- Insert any block(Image, text, etc.) within the wrapper block.
- Interactive rotation effect.
- Eye-catching jumping transition.
- Fully responsive on any device.
If you want to explore the Stacked Cards block, you need to buy the paid version of Essential Blocks for Gutenberg.
Explore the ways to use Elementor widgets and delve deeper to know the possible uses of interactive image cards on your website.
6. Cards Gallery Gutenberg Block
This Gutenberg Block creates an interactive presentation of your images stacked over each other. It provides users with the feel of shuffling images using the cards. The users can click and view any card with a shuffling effect.
Works with: Gutenberg

Key Features:
- Three Image Shuffle styles (Left, Right, Left and Right).
- Options to add unlimited images using cards.
- Separate links for every card.
- Multiple Image proportion options.
- Global Scale and Offset options.
You need to purchase the paid version of Qi Blocks for Gutenberg to deploy the Card Gallery Module on your WordPress website.
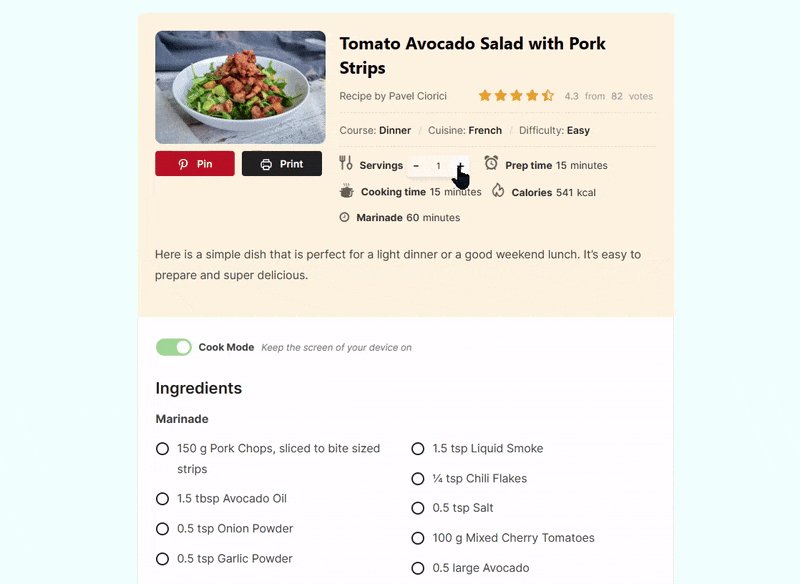
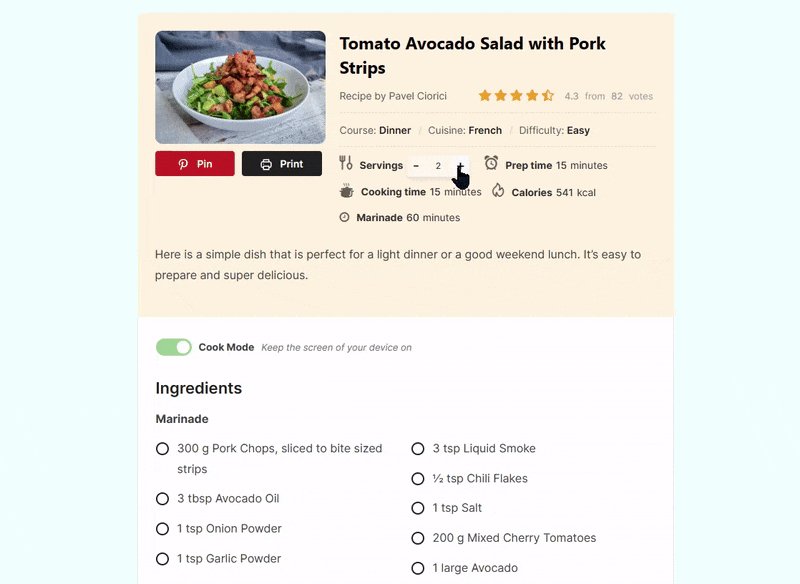
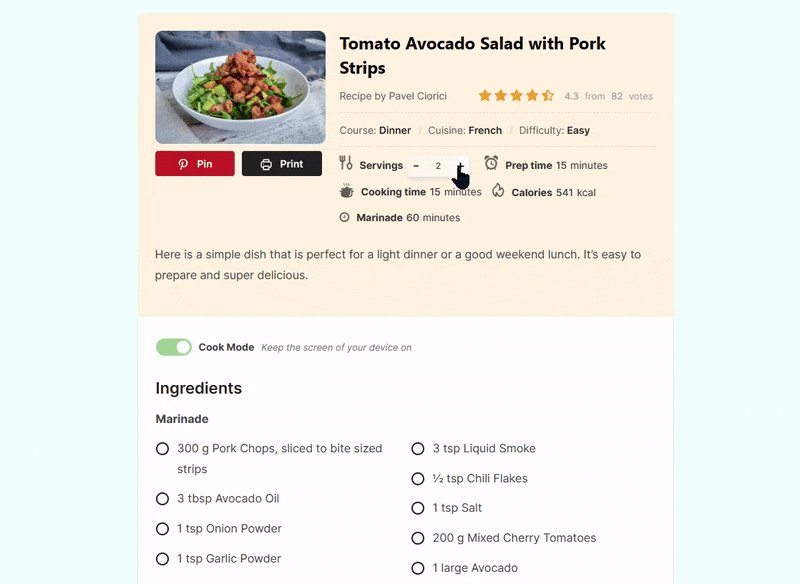
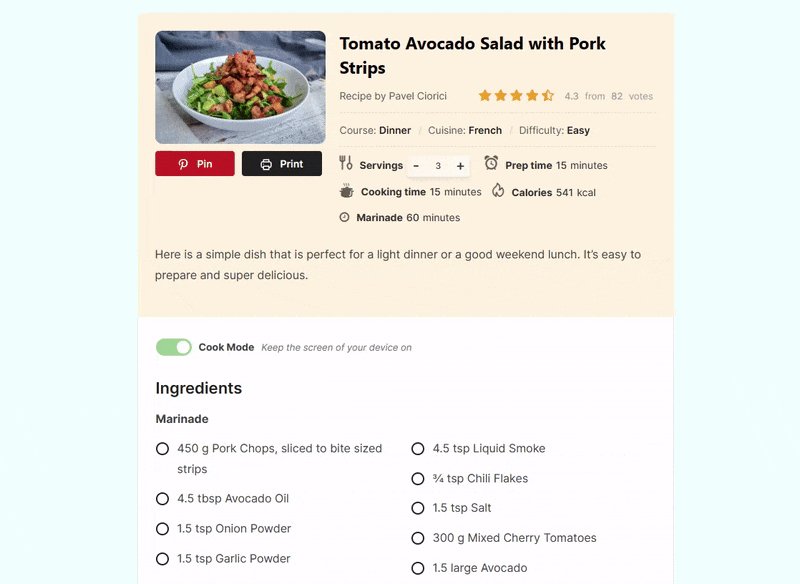
7. Recipe Card Blocks
This is a must-have plugin for food bloggers, restaurants, and food merchandise running their businesses on the WordPress platform. You can easily create interactive recipe cards with images and all the essential details required to cook a recipe. The entire recipe information instantly changes according to the adjustment in servings.
Works with: Gutenberg

Key Features:
- Use custom food images.
- Multiple image sizes.
- Display Pinterest and Print button.
- Options to upload cooking videos.
- Alignment options for header content.
- Easy options to display courses and cuisine.
You can try the free version of Recipe Card Blocks to showcase your tasty recipes on your WordPress website.
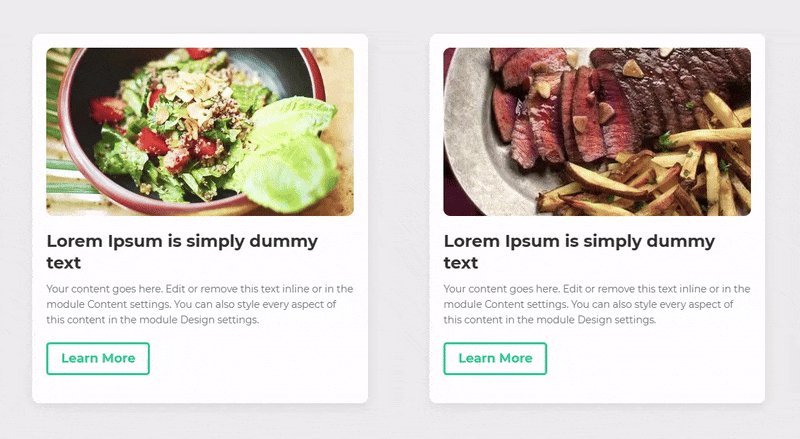
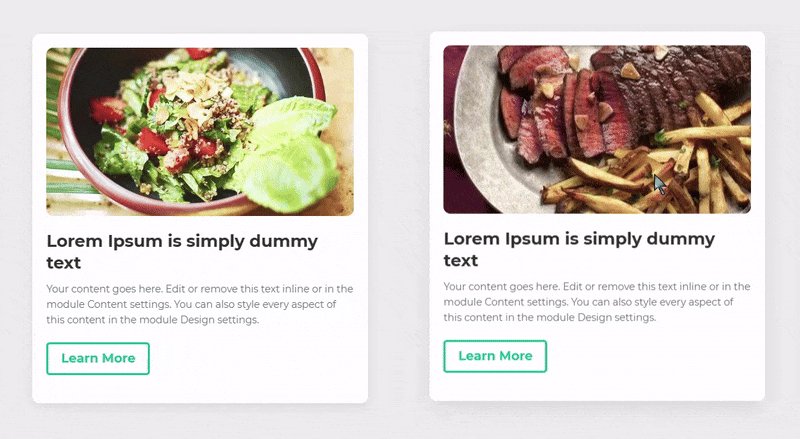
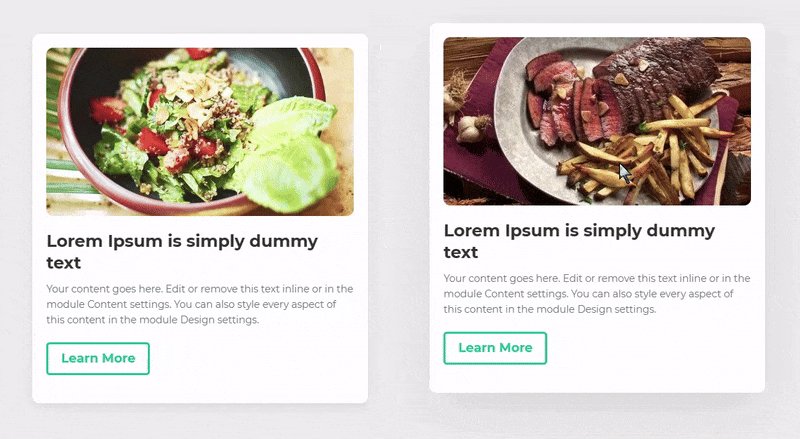
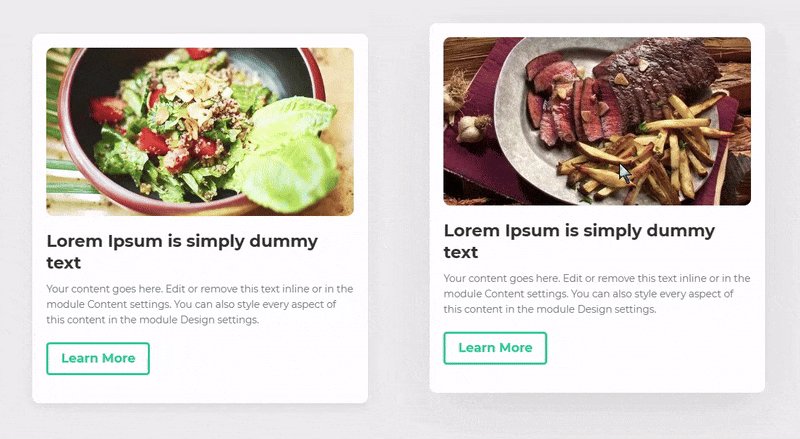
8. Divi Plus Interactive Image Card Module
Divi Interactive Image Card Module is made for the Divi users to showcase important information and essential details interactively on your website. It is loaded with sensational visual effects to make the cards eye-catching for visitors. These cards immediately draw the attention of the visitors towards important information.
Works with: Divi

Key Features:
- Add custom title and image.
- 10 spectacular layouts with unique effects.
- Settings for Image opacity.
- Overlay color and gradient options.
- Extensive styling options.
If you want to use Interactive Image Card Module on your Divi website, you have to install the Divi Plus plugin on your WordPress website.
9. Divi Supreme Card Module
That‘s another good option for the Divi users to add some interactivity in the content on their website. This interactive image card module makes you website appealing using dynamic elements such as visual effects, icons, badges and buttons.
Works with: Divi

Key Features:
- Title, Subtitle, and Content options.
- Stacked and Inline layout.
- Display background Image with animation.
- Highlight Badge Text with a link.
- Show button on cards.
- Advanced styling options.
You need to purchase a Divi Supreme Pro plugin subscription to access and enjoy this interactive image card module on your Divi website.
10. Divi Grid Interactive Card Module
It is a superb interactive image card module from Divi Grid. This Divi module is loaded with unlimited design options to make your content look out of the box. The visual effects act as an attention grabber for the visitors and capture immediate attention when they land on any page of your Divi website.
Works with: Divi

Key Features:
- More than 100 design options.
- 15+ animation styles.
- Superb grid system to organize cards.
- Fully customizable design settings.
- Useful alignment control.
- Border animation and styling.
To get these wonderful interactive cards on your Divi website you need to go with the paid Subscription of Divi Grid plugin.
The final takeaway of this post is if you want an attention-grabbing section with content to convey essential information to the visitors, these interactive image cards can do it quite easily. You can pick anyone from the above list depending on your website builder and the needs of your business needs. With the help of animation and visual effects, you can connect to the visitors in a better way and can encourage them to take specific action to drive your business further.





0 Comments