Are you a construction company or a contractor who is looking to build a responsive construction website? Then, look no further, you have landed exactly on the article to help you build a construction website.
Most business websites use WordPress as their website-building platform, so it is perfect for you to get a good head start from here. WordPress comes with many amazing tools and plugins, and one such website-building tool is Elementor.
Reportedly, there are about 17,695,896 websites that use Elementor to design their website. The huge number speaks for the popularity of this tool.
So, you should also make use of this amazing tool to build your very first or new construction website. We are here to help you with this step-by-step guide on how you can build a construction website using Elementor.
What Exactly Is a Construction Website?
Whether you are a seasoned contractor or just starting in a new construction company, you need a website in either case.
Without a clean, responsive, and visually appealing website, there is a slim chance of success in the highly competitive construction industry. Hence, a construction website is a digital platform or an online portfolio where you can advertise your construction skills and projects to your potential clients in an attractive way.

Your construction website is a digital arena where your clients who can’t possibly visit you personally can see your work effectively. So, your website must contain photo galleries and videos of the projects you completed to gain their trust at first glance.
Moreover, the construction website must contain all the information related to construction services that you provide, the request quotes, as well as how you can transform their living spaces using the construction skills you have.
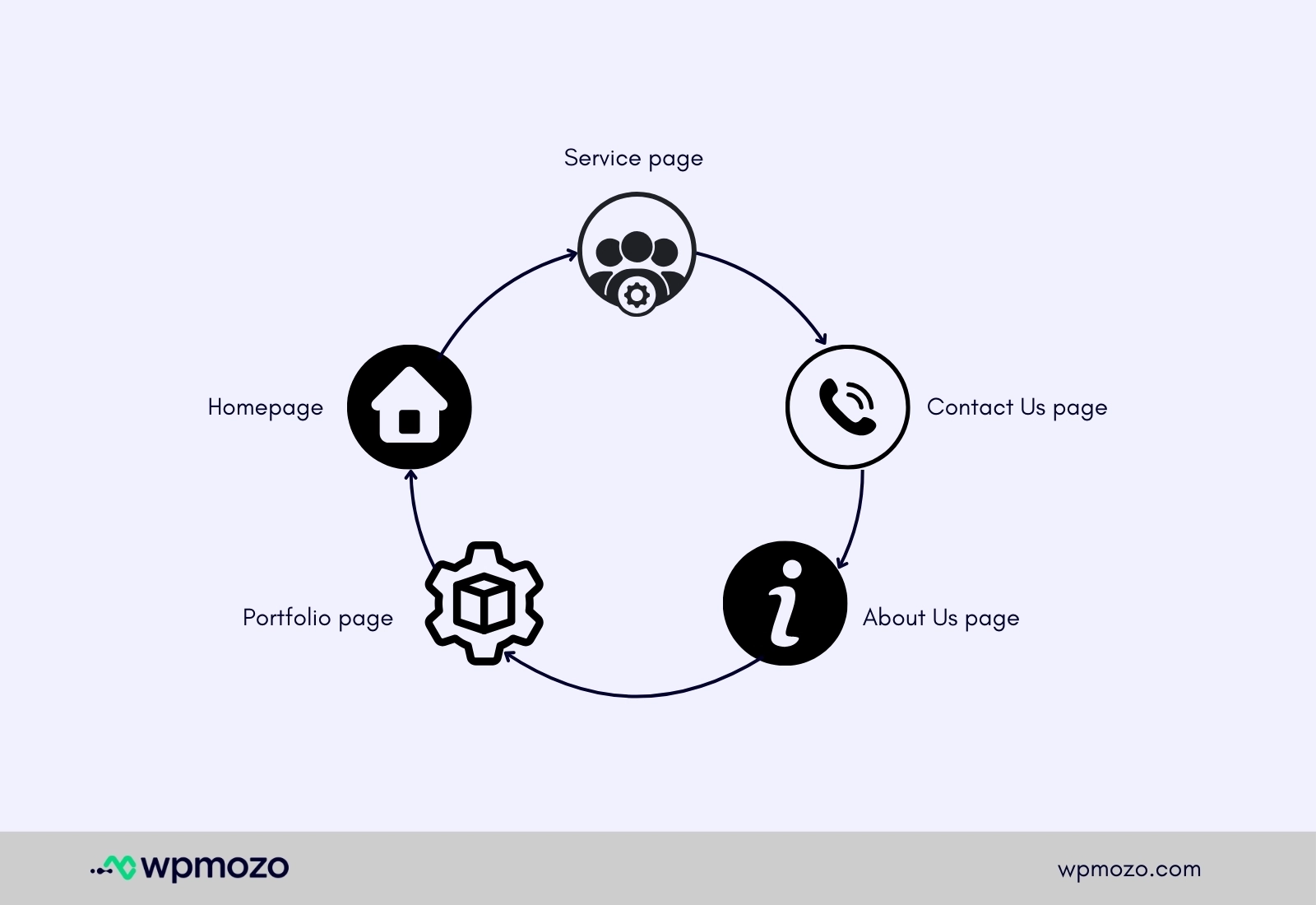
Structure of a Basic Construction Website
The construction website follows a basic and straightforward design seen in any standard company website.

Homepage
The Homepage is the first impression that your visitors will have of your company. So, the homepage will contain your construction logo, slogan, and a brief overview of your services, photo gallery, CTA buttons, and contact information.
Services Page
In the case of the construction business, there are a number of services that people are looking for. So, your Services page should be comprehensive and list all the possible construction-related services that your company offers, along with their pricing.
Projects Page
The projects page is like a portfolio of your construction skills, where you will showcase your previous completed projects. Here, you can also add blog posts and other informational articles related to construction, industry updates, and trends.
About Us Page
About Us is a classic page that explains when your company was founded, the history behind it, and your journey so far in the construction industry. Adding the story behind your company and team adds a personal touch that people love.
Contact Page
The contact page is one of the most important parts of your website structure since it is the first step that can turn a visitor into a potential customer. So, this page should include all the possible means through which your customer can reach you:
- Business email address
- Phone Number
- Physical location, if any (on map)
- Links to your social media accounts
- A contact form
How to Build a Construction Website Using Elementor
Now, let’s see how you can build your construction website on WordPress.
Why WordPress?
It is the most commonly used CMS platform, with 61.7% of market share.
Step 1: Select the Domain Name and Buy Hosting
The very first thing to do before even designing your new website is to have a WordPress account, and after that, to go live, you must have a domain name and hosting. The hosting provider will host your website on their server so that online visitors can find you on the internet. Without it, your website is not available online.
Secondly, your website should have a unique name that is registered online, and this will be your domain name.
Step 2: Create Your WordPress Website with Elementor
First, install and set up your WordPress website using the easy 5-step tutorial available on WordPress.org.
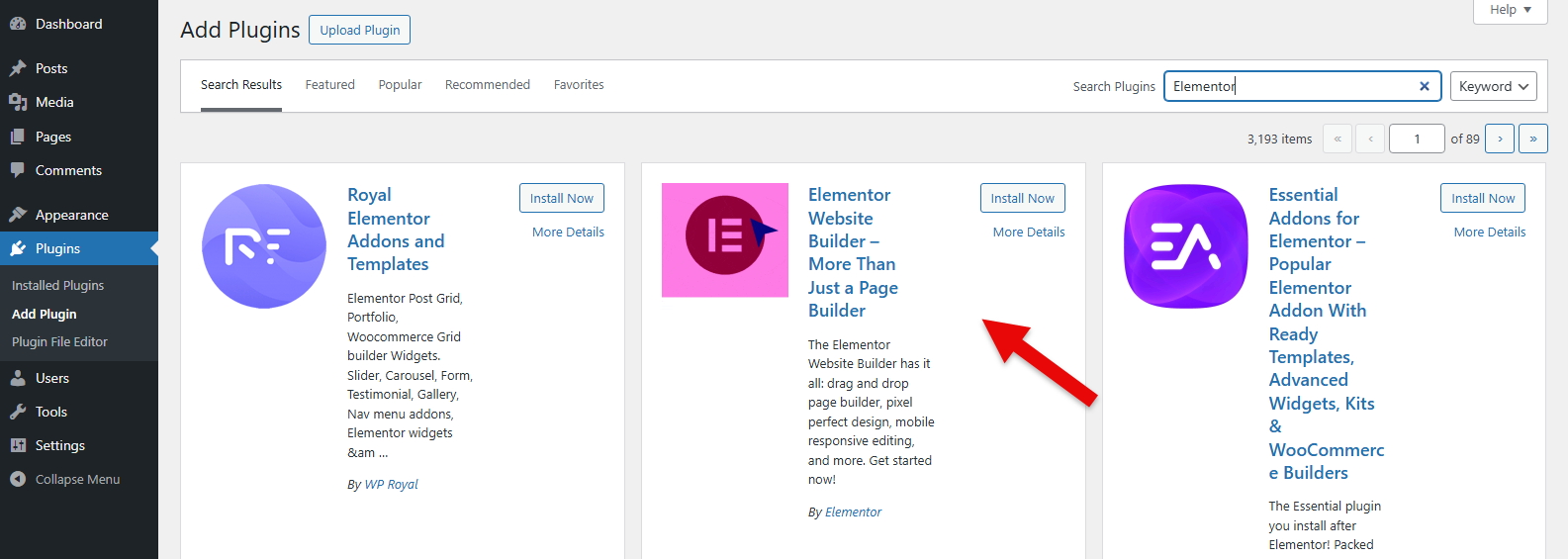
- Next, once you have a WordPress website, add and activate the free Elementor Website Builder plugin from the Admin Dashboard. Also, you need to install an Elementor theme, such as Hello, which is a lightweight and fully-customizable theme compatible with Elementor.

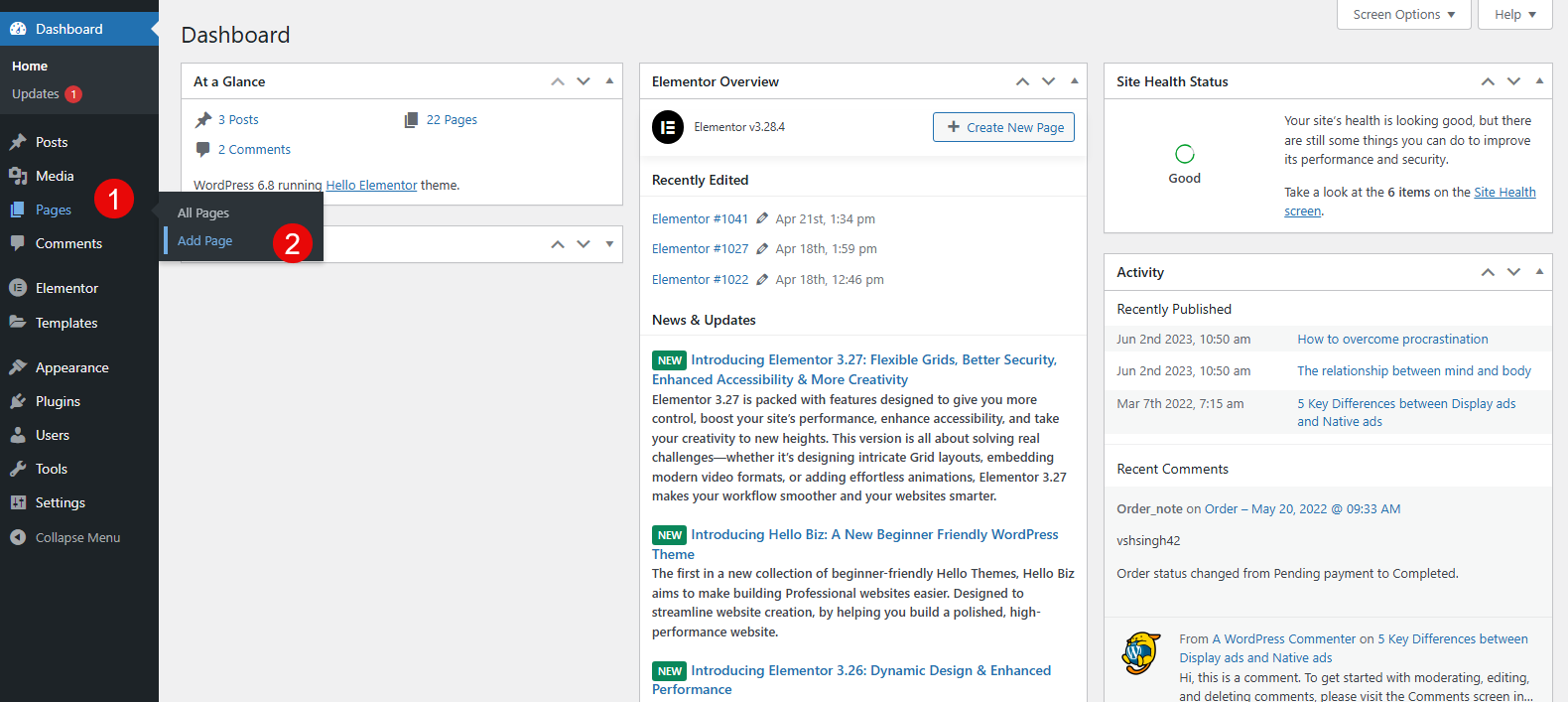
- Go to the Admin Dashboard → Add Page and create a landing page for your website from here.

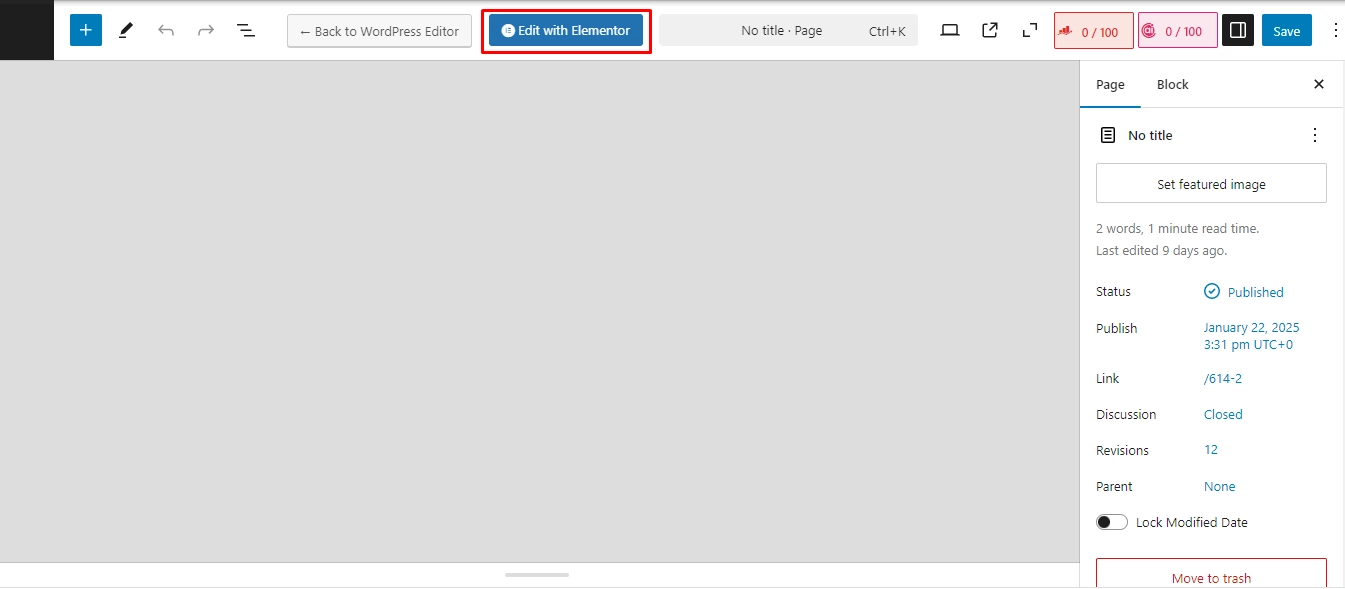
- Now, edit your page using the Edit with Elementor option. You can customize anything here, from texts to images and videos, according to your needs. Don’t forget to publish your content and preview your newly made page to have an idea about your design.

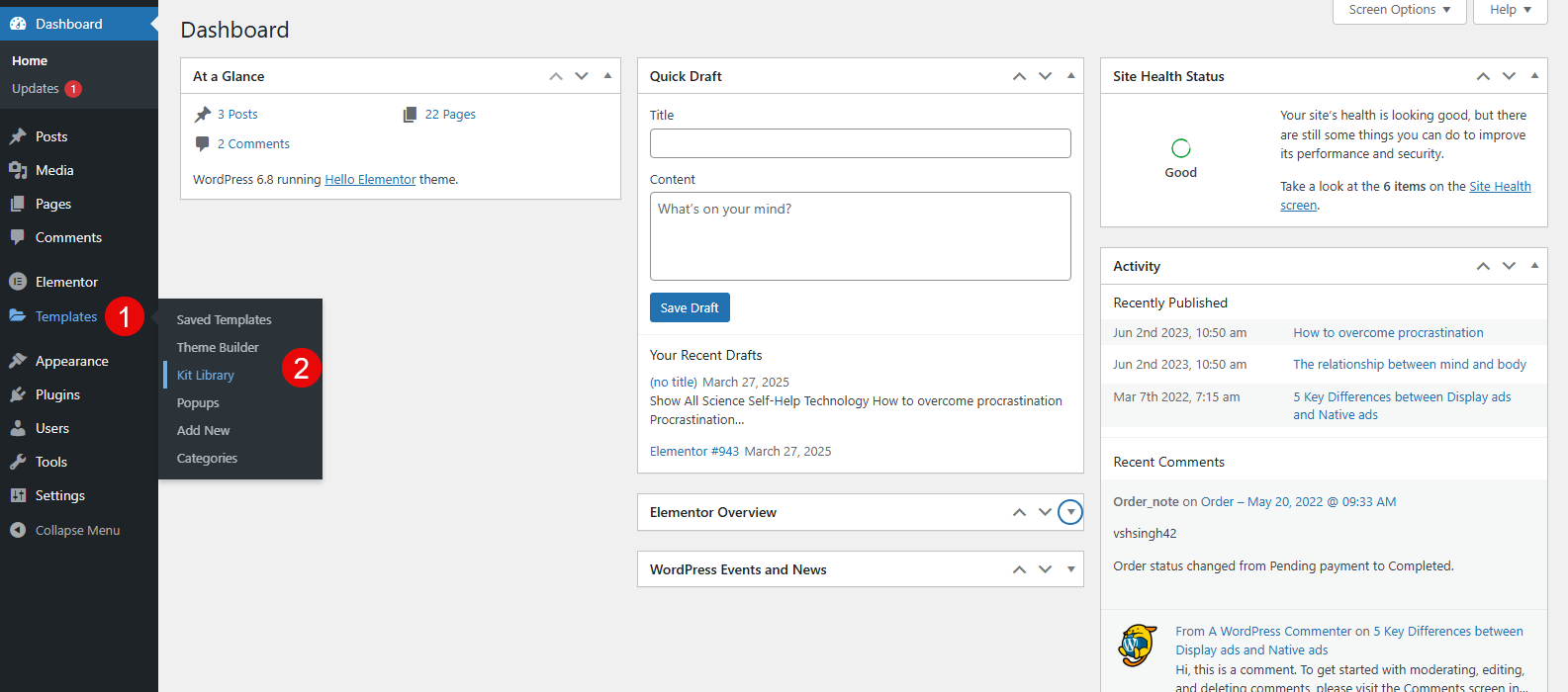
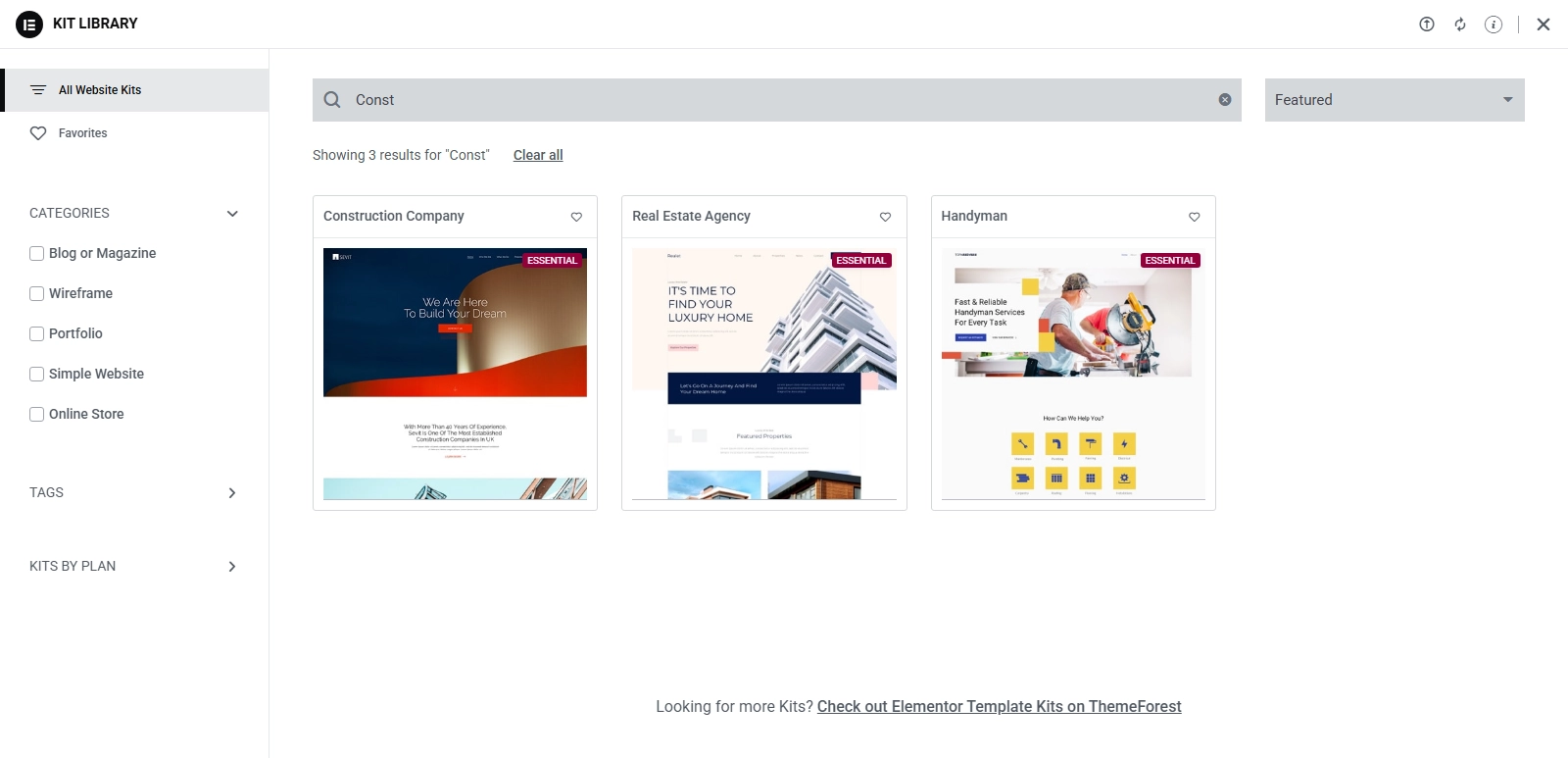
Apart from this, you can also navigate to Admin Dashboard → Templates → Kit Library, where you will find pre-built Elementor templates to design your construction website.

Once the template is loaded, you need to replace the demo content with yours.

Furthermore, you can make changes to the existing elements simply by using the Elementor builder.
Step 03: Use Elementor Widgets to Design
There is no limit to using Elementor to design your website the way you want. There are plenty of built-in features, themes, and templates to do so. Moreover, you can install additional plugins for Elementor that add useful widgets to make your construction website visually appealing and attractive.
WPMozo Addons for Elementor:
We recommend you install WPMozo Addons for Elementor, which adds intuitive Elementor widgets to your WordPress website.

It makes your headings, titles, and texts more appealing, showcases images interactively, displays prices in interactive tables, displays your Insta feed, showcases the star ratings, and much more.
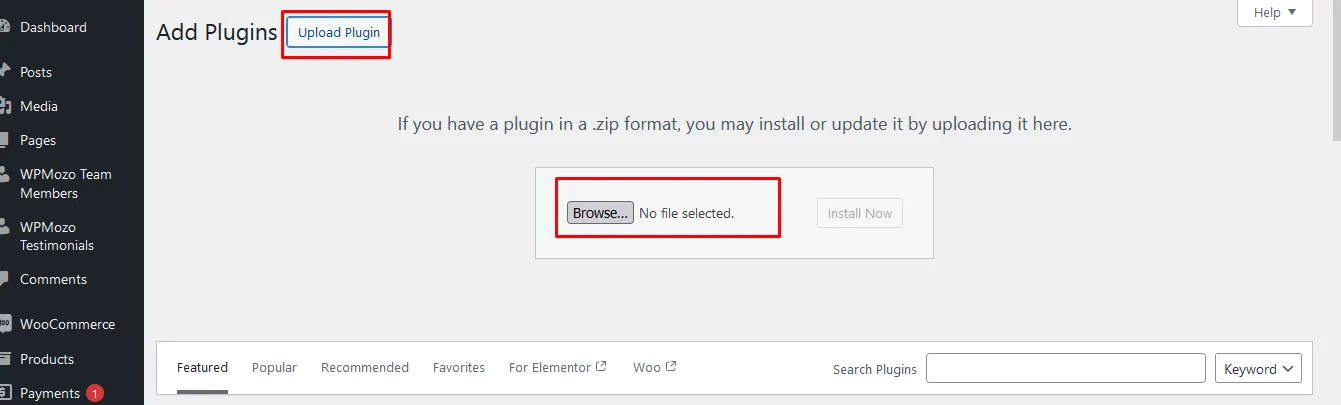
Firstly, get the WPMozo Addons for Elementor plugin, then go to Plugins → Add New Plugin → Upload Plugin, and choose the file you get from WPMozo.

Once your plugin is installed, you need to activate it to use the widgets in Elementor. The Lite version of this plugin is free to use and contains many useful widgets for Elementor.
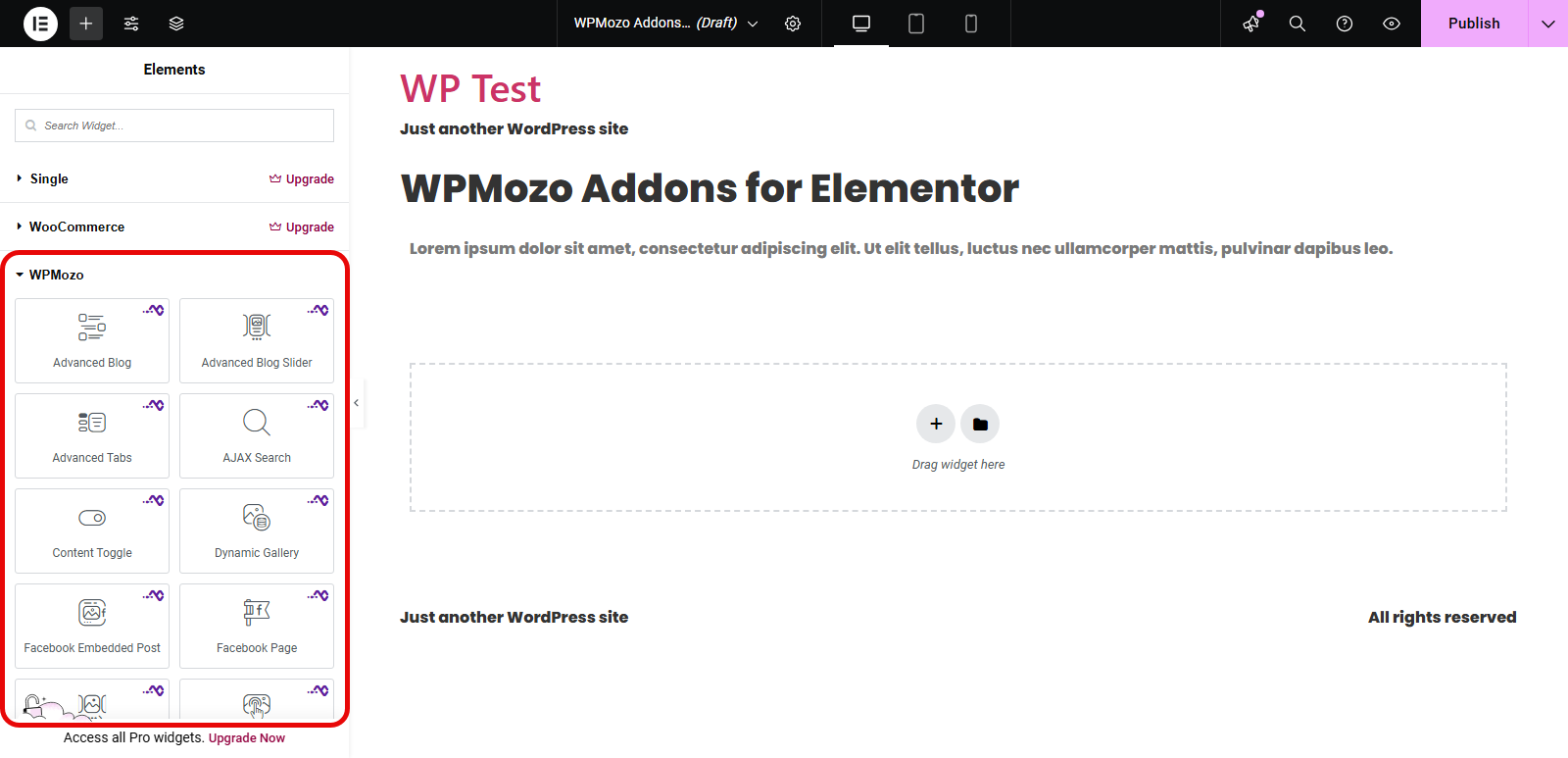
How to Add Widgets to Elementor
- The process of adding widgets is super simple. Either create a new page or edit an already published page or post using Elementor builder.
- Upon clicking on Edit with Elementor, you will see an Elements section. Scroll down a bit to find the WPMozo section.

- You can see multiple widgets here. Simply drag and drop the widgets you want to insert.
Exploring WPMozo Widgets for Elementor:
Let’s explore some of the widgets that you should definitely add to your construction website.
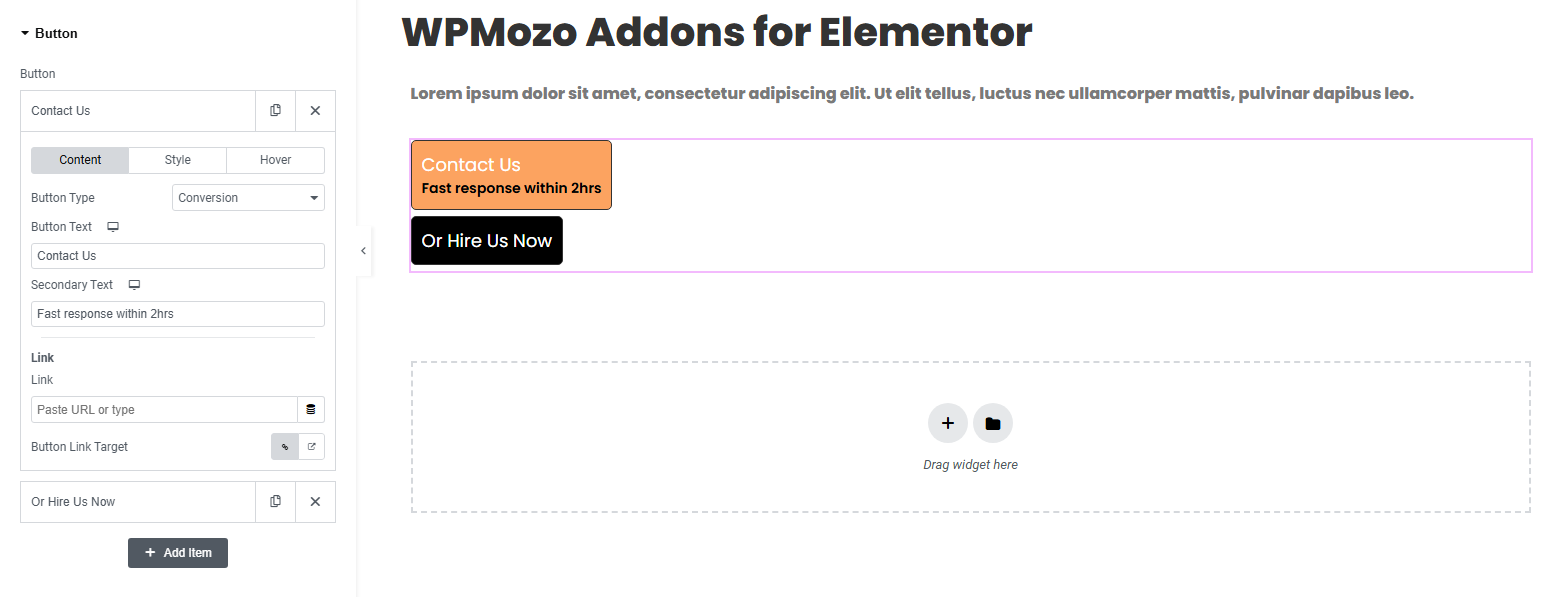
Advanced Button Widget

The Advanced Button widget allows you to add engaging buttons with icons along with multiple, stacked, and dual customizable button layouts.
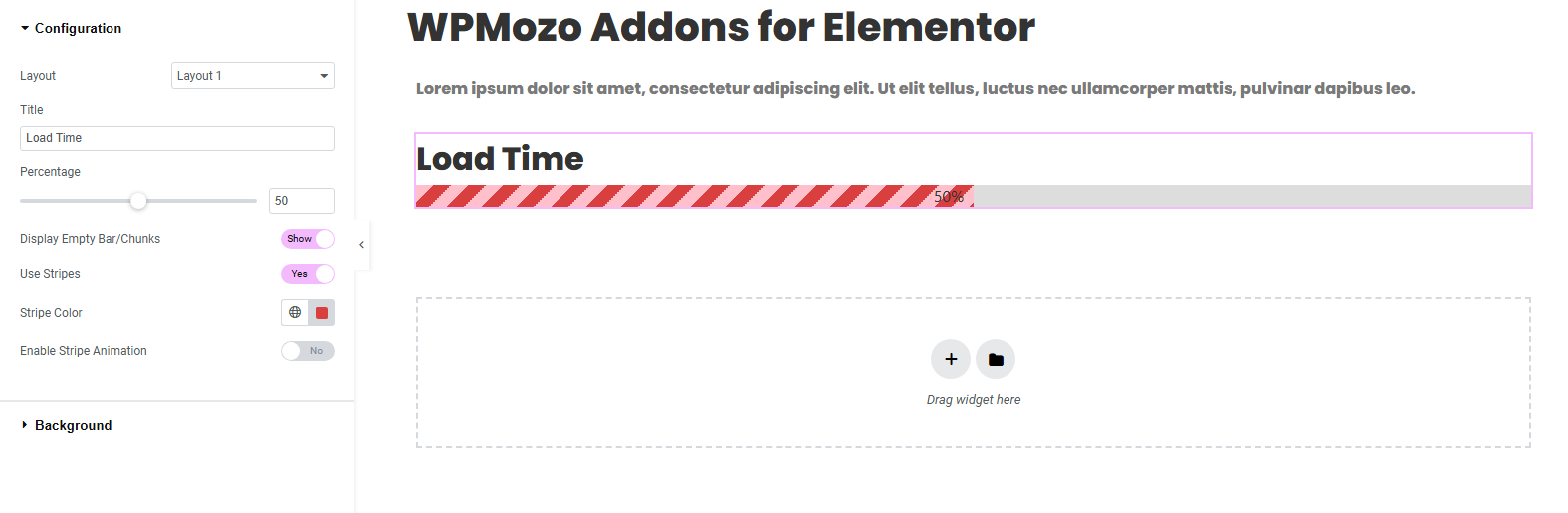
Bar Counter Widget

A Bar Counter widget helps you to display your skills, projects progress, pr anything that requires showing percentages in 2 different layouts: chunks or full bar.
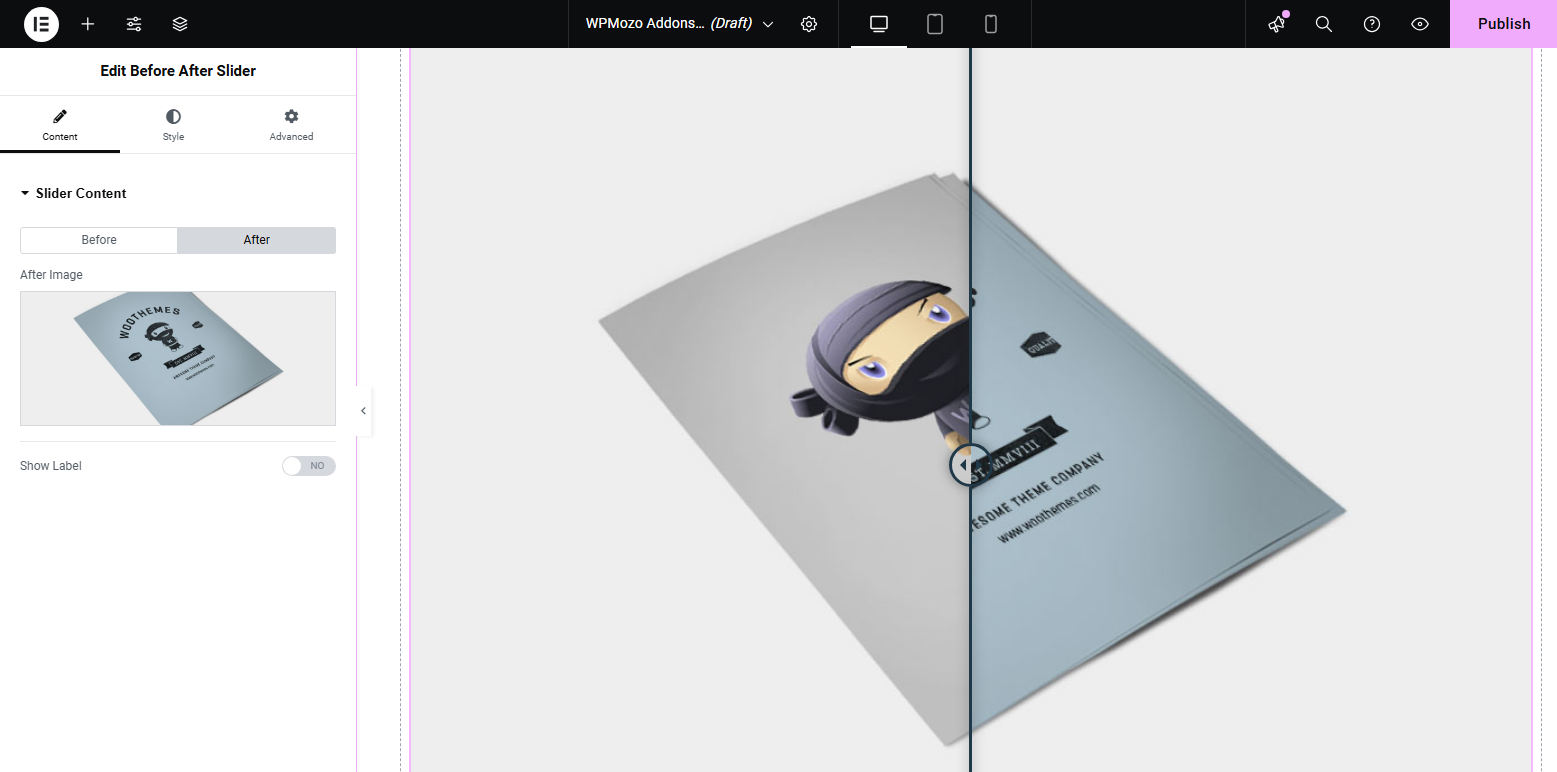
Before After Slider Widget

It allows you to display two images in a slider, either in horizontal or vertical form. This helps you to add images of the before/after construction work is being done.
Breadcrumbs Widget

This enables you to insert important links that help your customers navigate through your website easily.
Image Card Widget

It helps you showcase the images of your successful projects, team members, or portfolio interactively.
Logo Sider Widget

With this widget, you can add the logos of companies and clients that you have worked for to gain the trust of your new visitors.
Masonry Gallery Widget

The Masonry Gallery widget, lets you create a live gallery or add images to predefined galleries. You can make a masonry gallery with up to 10 columns. It also lets you display the title and description of each image that you add.
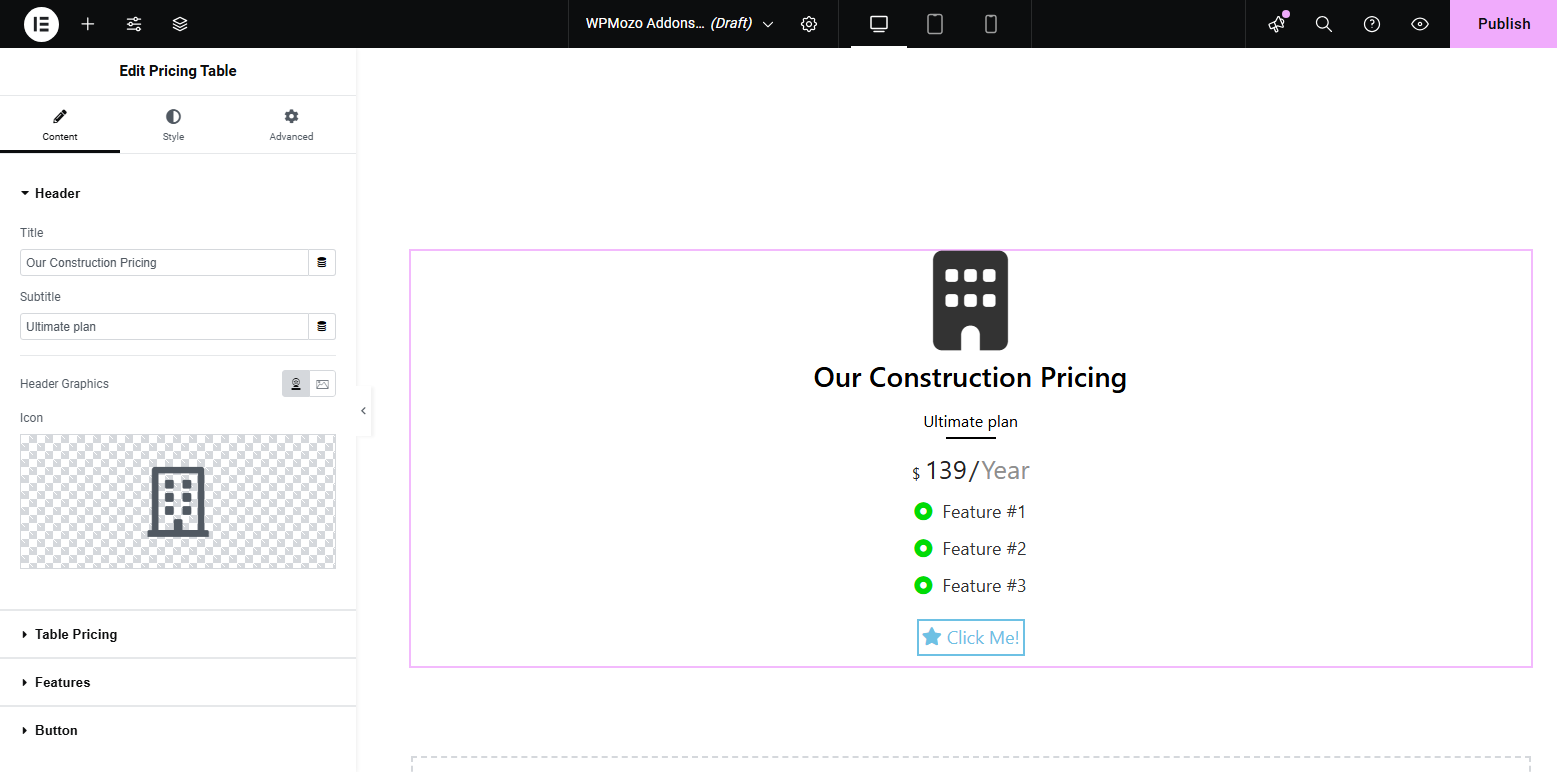
Pricing Table Widget

With this widget, you can display pricing and plans on your website neatly with proper titles and subtitles. You can also adjust the pricing and currency and choose an image size accordingly.
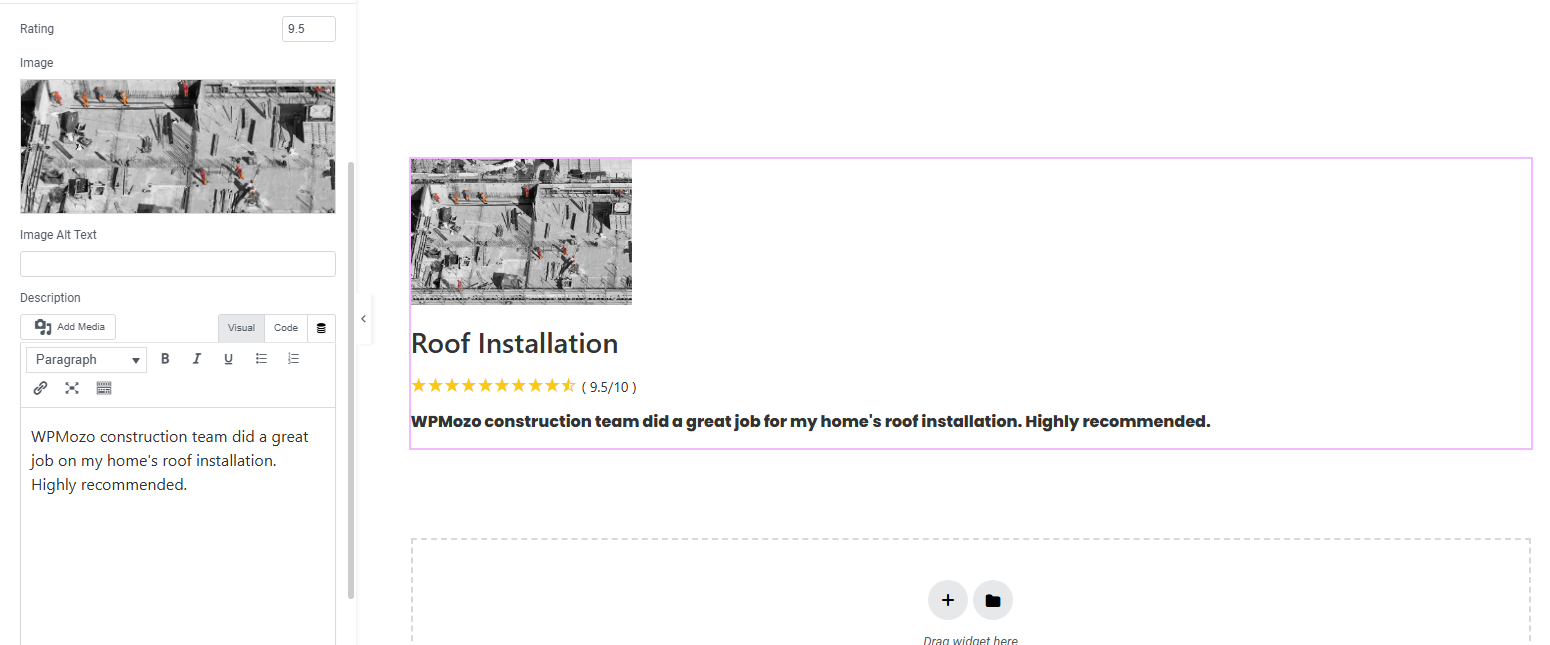
Star Rating Widget

This helps you display the reviews and feedback from your previous clients professionally.
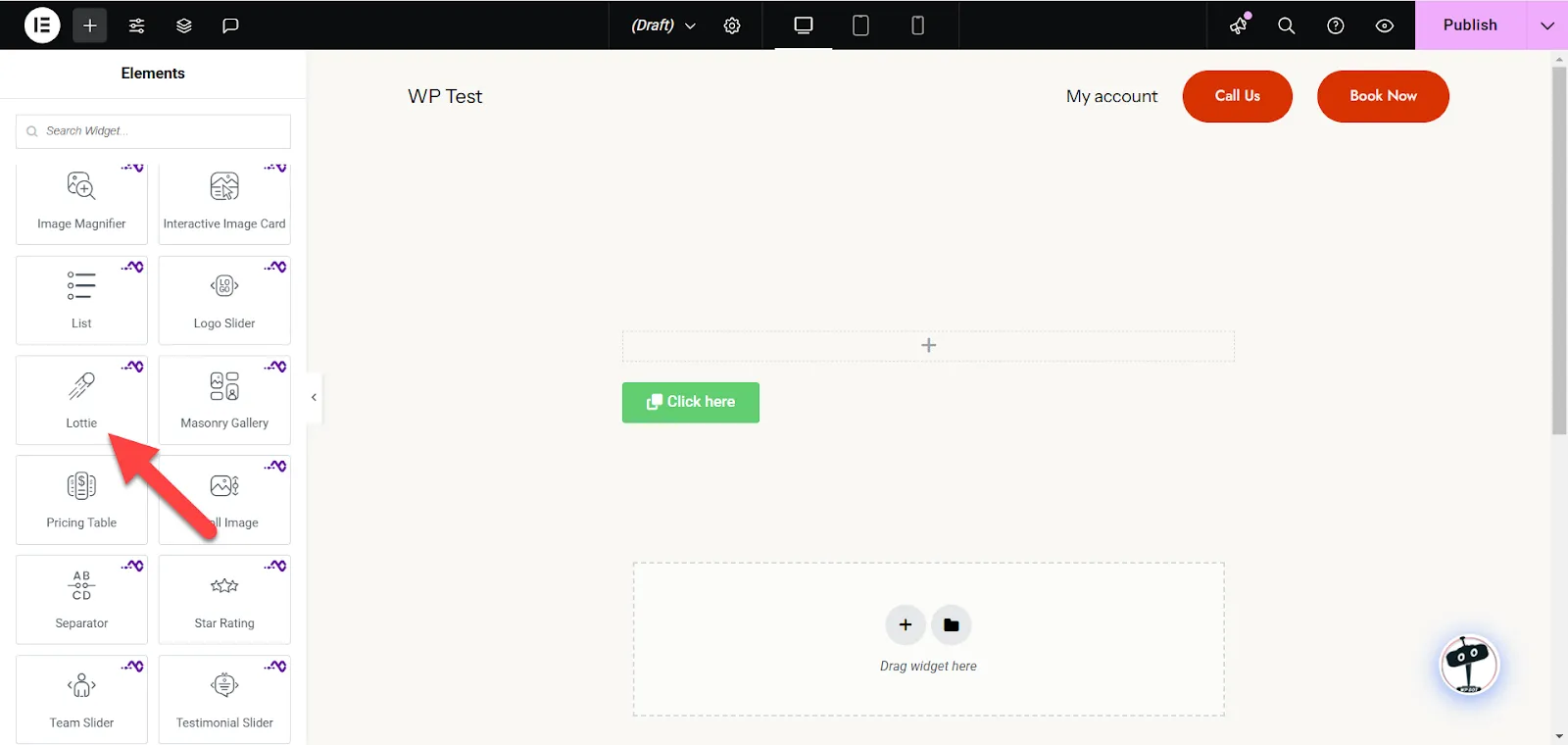
Lottie Animation Widget

The Lottie Animation widget, makes it possible to display Lottie animations with many options, such as autoplay, hover and click.
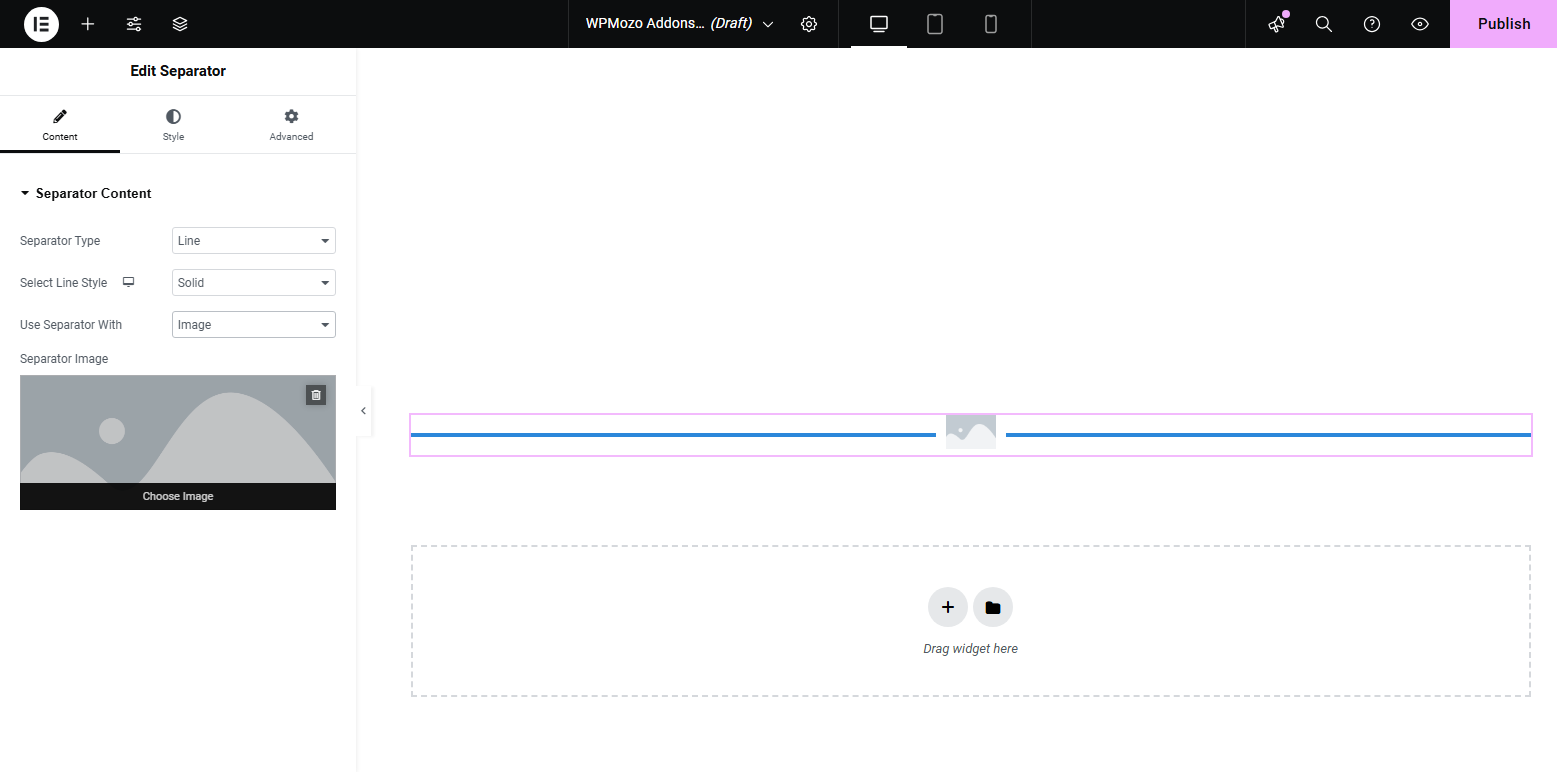
Separator Widget

It allows you to separate content neatly with dividers on your website to make it look more professional and sleek. There is an option to use a separator with either an icon, an image, or text.
With all these Elementor widgets from WPMozo, you improve the website’s performance. In addition, the elements created using these widgets make your website engaging as well as user-friendly. Furthermore, the widgets like Star Rating and Testimonial grid qualify the website for rich snippets.
Hence, you can expect better CTR for pages using them. Using the image gallery widget, you can showcase different sites, enabling you to provide better options for your customers.
There are more than 50 widgets available with WPMozo Addons, and each widget can offer you tremendous benefits.
The construction website you’ll build using Elementor and these widgets will surely deliver positive results.
Learn more about the WPMozo Addons for Elementor on its official page.
Examples of the Best Construction Websites to Inspire You
Just to give you an idea of what an ideal construction website should look like, here are some of the best construction websites for you:
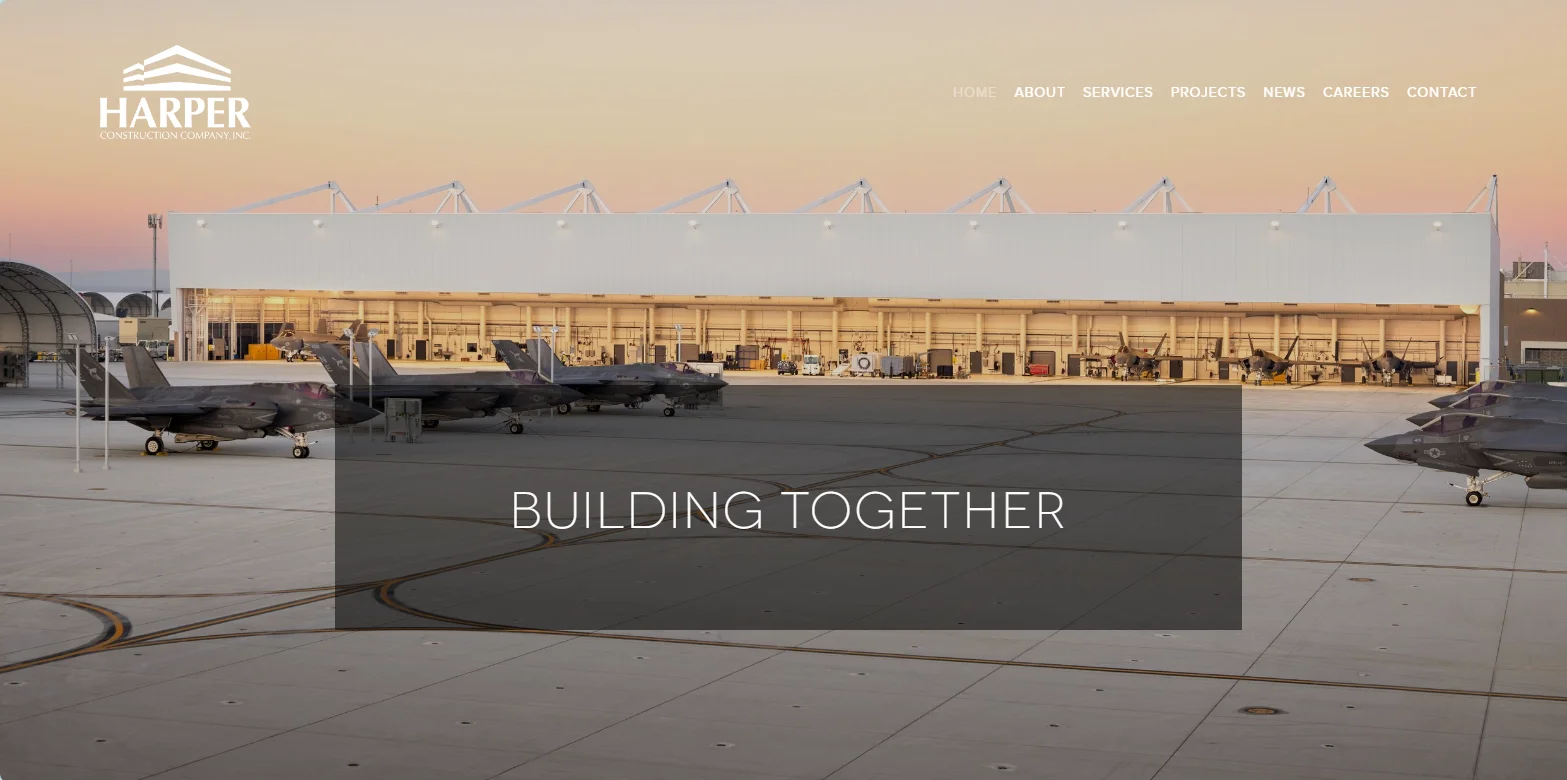
1. Harper Construction

Harper Construction company has a clean and intuitive homepage with high-quality imagery showcasing their projects makes it a beautiful website to look at.
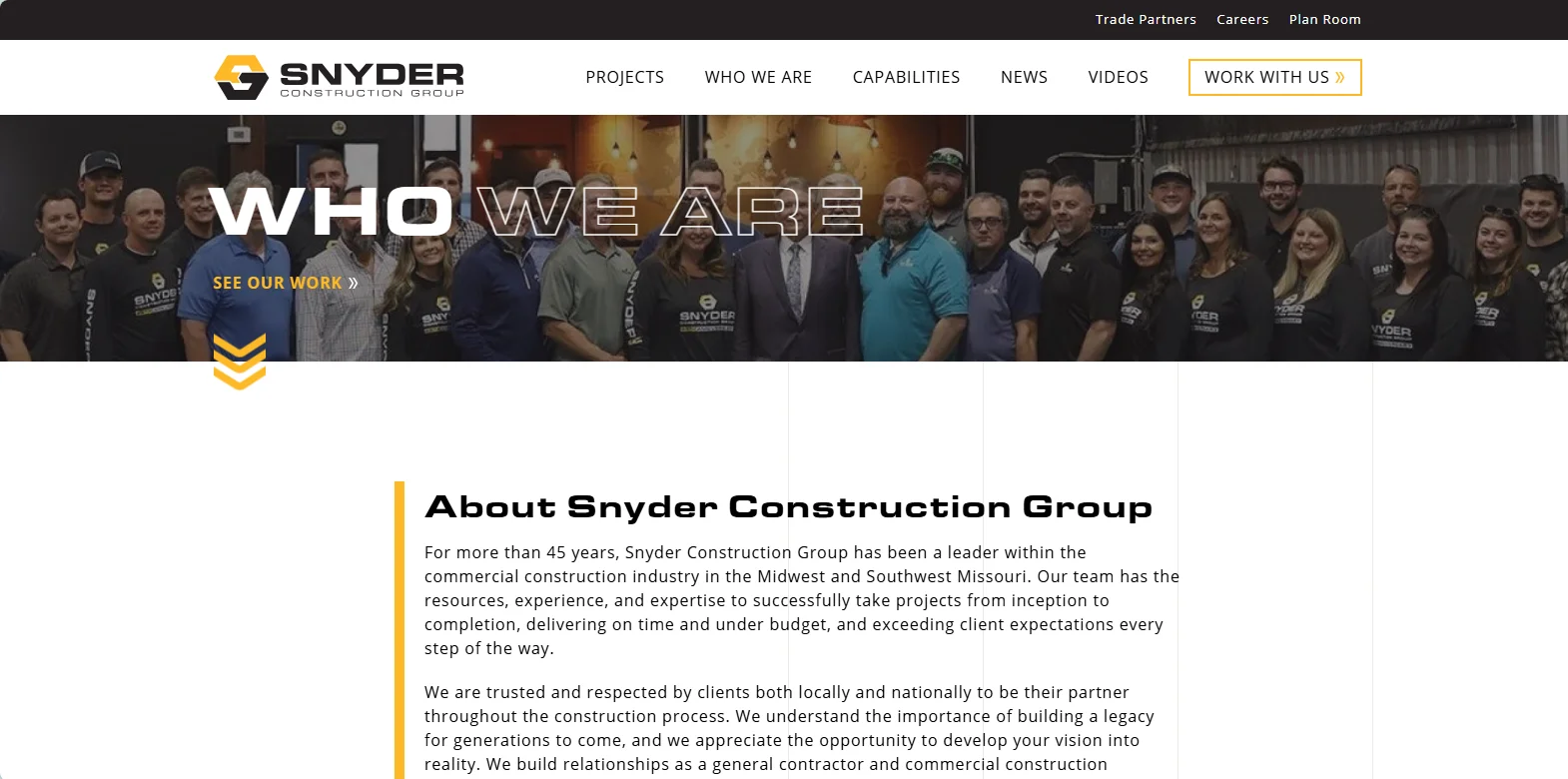
2. Snyder Construction Group

The website of Snyder Construction Group features a visually appealing homepage with a consistent color scheme in the website design, along with the perfect use of CTA buttons.
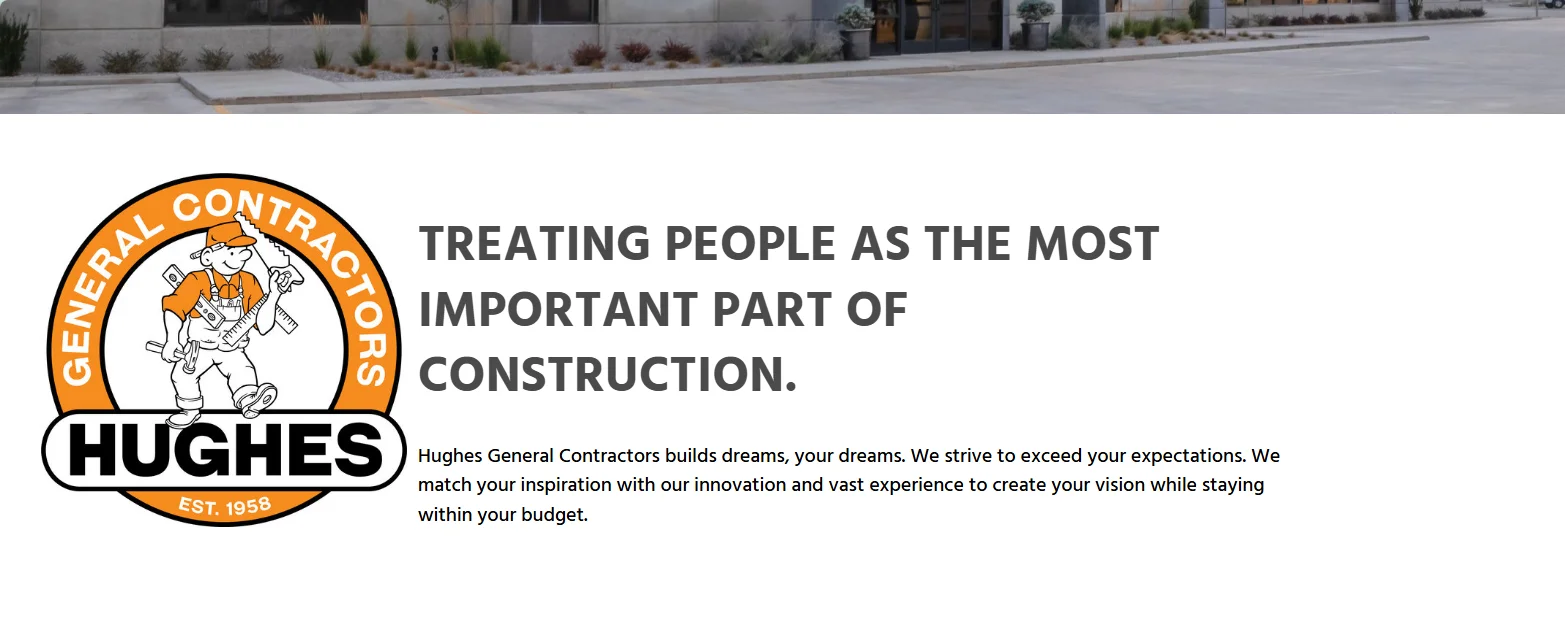
3. Hughes General Contractors

Hughes General Contractor’s website uses a stunning mix of high-quality images and graphics with orange accents, giving a charismatic touch to its visuals. It has a dedicated section for both subs and employees, a smart way to gain the trust of your customers.
Reasons to Build a Construction Website
1. Boost Professionalism
A well-designed and clean website of your business is a kind of testimonial that you are serious about the quality. A website speaks about the quality of the work you deliver by visually showcasing the projects and construction skills you have.
2. Generate Leads
Long gone are the days when you needed the yellow pages and referrals to run your business. Your online presence is enough and crucial to bring loyal customers.
Mostly, people turn to the internet to look for the services they want because it offers quick, reliable information.
A construction website is easy to load and navigate, and contains all the information they are looking for in a relatively short time.
3. To Create a Strong Brand Identity
Let’s talk about the construction industry. It is no doubt a really competitive industry where, if you don’t have a unique identity, you can easily lose to your competitors.
So, you need to have a website that has a unique design that reflects your brand only. This could be a distinct color scheme or a particular brand theme that should be consistent throughout your website.
4. Promote Your Work
In today’s digital space, you do not need to advertise on the side of the van or hand out pamphlets, you just need a website to promote your business. You can showcase the great work you have done as a constructor in the form of an image gallery or videos on your website.
The best way to do so is by using the single-page brochure catalogue website.
5. Improve Availability
Nowadays, people want quick responses, and a delay in your responses can result in the loss of your customer.
So, your online website is available 24/7, even when your physical office is not operational, which is the perfect way to not miss any single opportunity. Through your website, your potential client can request a quote anytime, so this kind of availability ultimately leads to more deals and inquiries, even outside business hours.
Wrapping Up
In today’s digital world, you can’t grow your business without having an online presence, it is a crucial business tool to have. If you are new to the construction industry or a seasoned contractor without a website, then you are missing a lot of opportunities that can be your potential leads.
So, you must create a beautiful, responsive, and mobile-friendly construction website on WordPress.
Know this thing clearly that creating a website on WordPress is not that hard if you have the right website builder like Elementor. With it, you can easily add useful features, elements, and widgets that make your website aesthetic.
For your ease, we have comprehensively explained how to build a construction website with Elementor, along with the useful Elementor widgets to make it more visually appealing. Don’t wait any longer and create your very own construction website now, because every other second, a new website is generated, and this increases your competition.





0 Comments