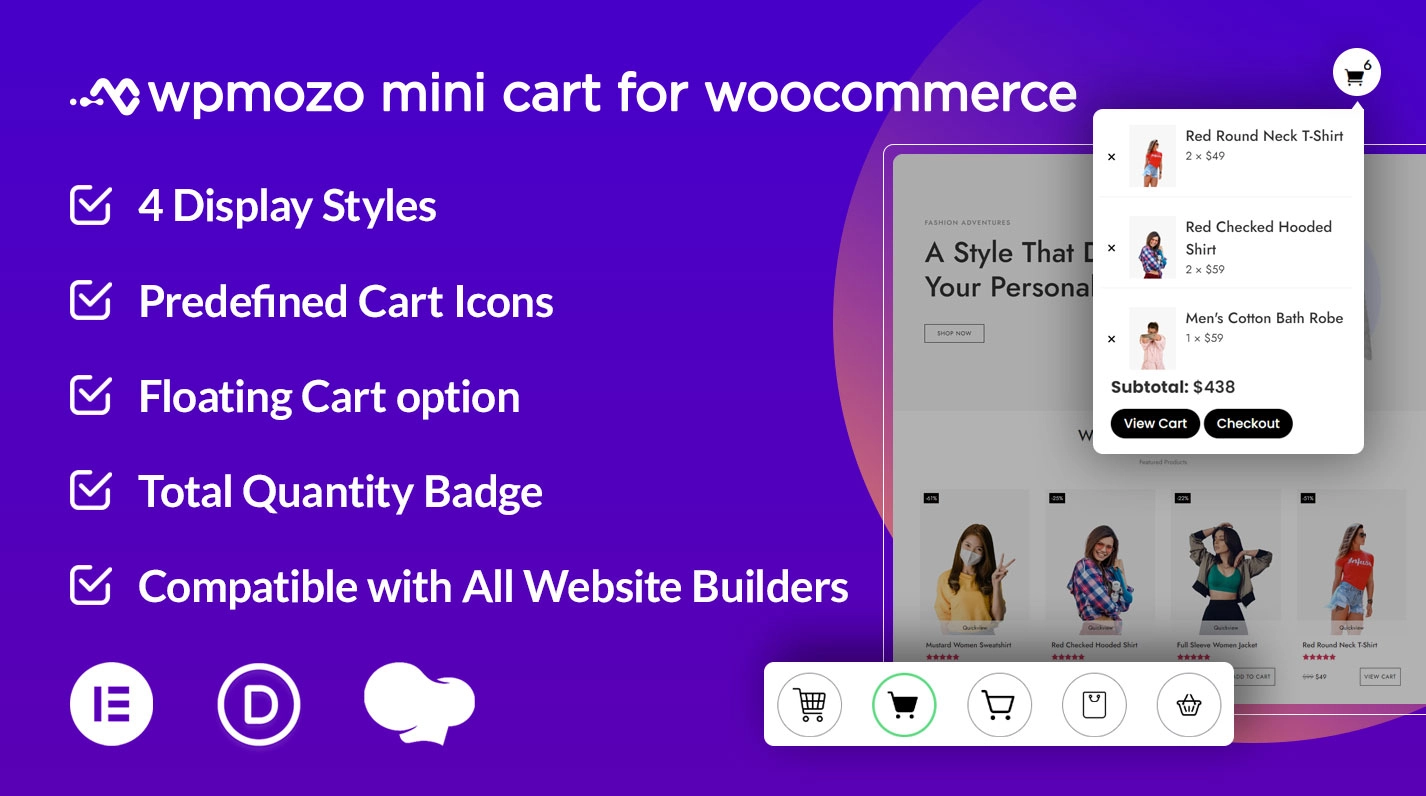
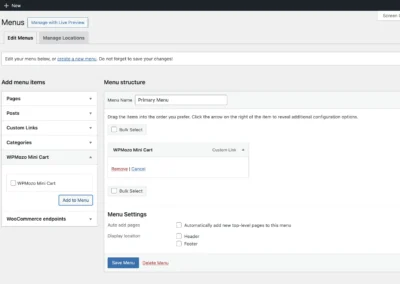
Display a mini cart icon on your WooCommerce website’s menu and allow users to view cart items without visiting the cart page. The Mini Cart for WooCommerce is an intuitive plugin for WooCommerce websites that offers highly customizable options to display a mini cart in the menu and other website areas. By using this cart icon WooCommerce plugin, you can customize cart-related elements to amplify the user experience when it comes to checking the cart items and performing related actions, such as product removal, opening checkout and viewing subtotal.
With this WooCommerce plugin, you streamline the buyer’s journey and allow them to explore and purchase effectively. To use it, all you need is a few minutes, and the mini cart will take care of the rest.
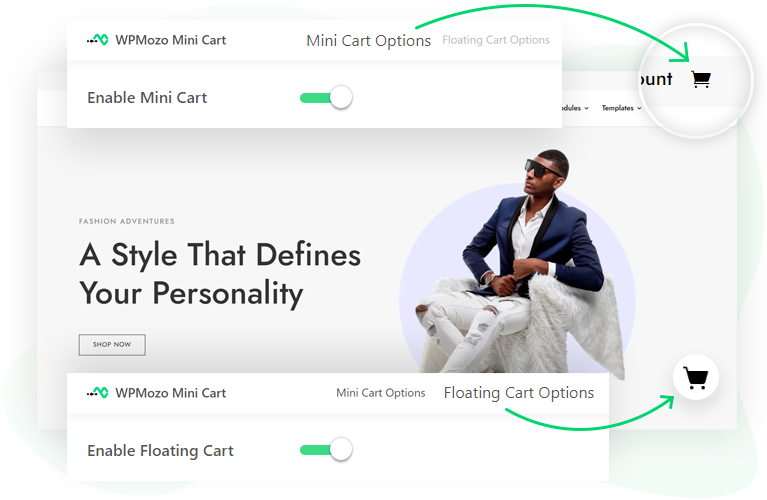
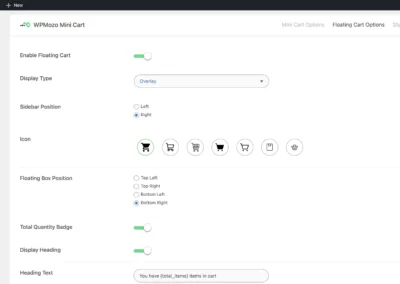
Menu and floating mini cart
Yes, with the option to display a mini cart in the WooCommerce website’s menu, you can also display a floating cart icon in the website’s body with all the menu mini cart’s elements and features. Whether the user is on the store or product pages, they can view the cart icon and easily explore the items they have added to the cart. In addition to extensive styling options, you can change the floating cart’s side to right or left. Hence, suiting the requirements of your WooCommerce store.

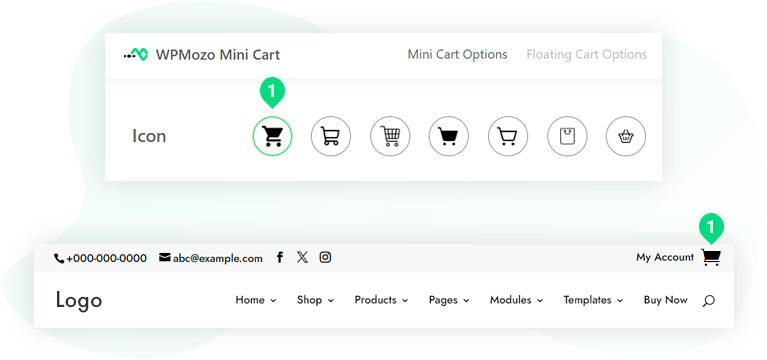
Variety of cart icons to choose from
You get 7 different types of cart icons that you can use for mini carts, both menu and floating. This allows you to keep the cart icon for WooCommerce according to your digital store’s design scheme and make the element more engaging. Simply go to the mini cart settings and click on the icon you want to use. Easy peasy, right?

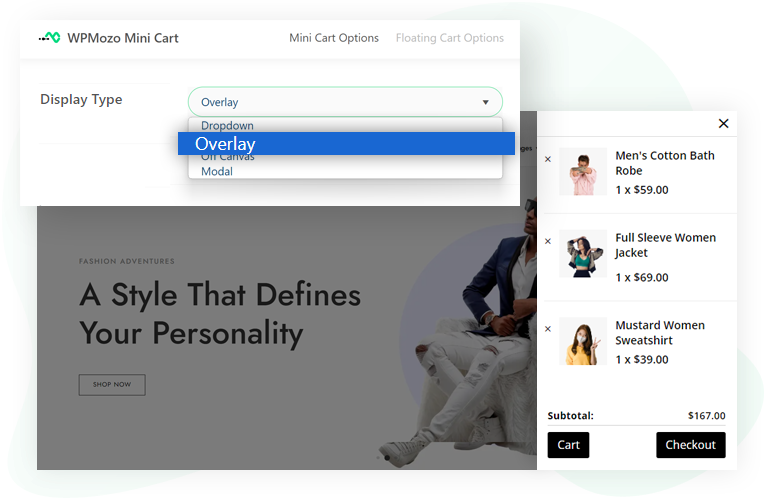
Multiple cart content display types
There are 4 ways you can configure the WooCommerce mini cart to display the cart item details when the user clicks the WooCommerce mini cart icon. You can drop down the details, show an overlay, slide in the details(off-canvas), or bring a cart modal popup. The overlay and slide can be on the right or left side. Whatever suits your requirements best, select it.

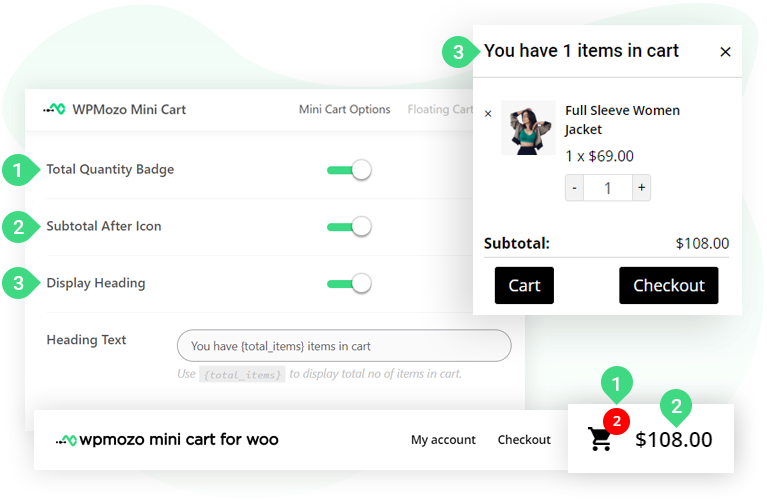
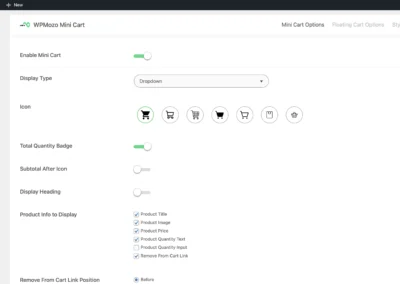
Show or hide different elements
If you prefer to display adequate information in the WooCommerce mini cart, then you get the option to display multiple elements with this cart icon WooCommerce plugin. You can choose to hide/show the quantity badge, subtotal and even the heading. If you display the heading, you can use custom text to make the WooCommerce cart info easy to understand.

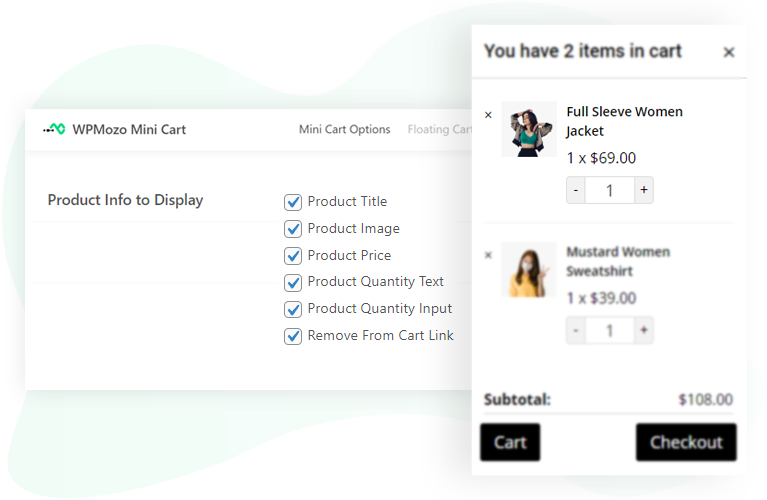
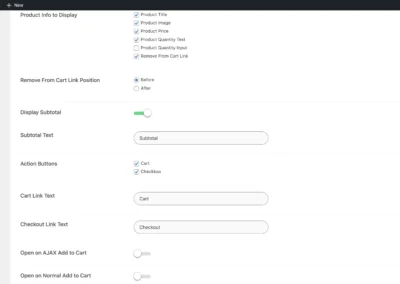
Show or hide product info
In addition to the mini cart elements, you get the option to display/hide product info as well. Not only one or two, but you can hide/show a total of 6 details of the product. You can choose to display the Product Title, Image, Price, Quantity Text and Input, and Remove From Cart Link. Hence, this WooCommerce mini cart is an effective way to display complete product details, leaving no confusion behind.

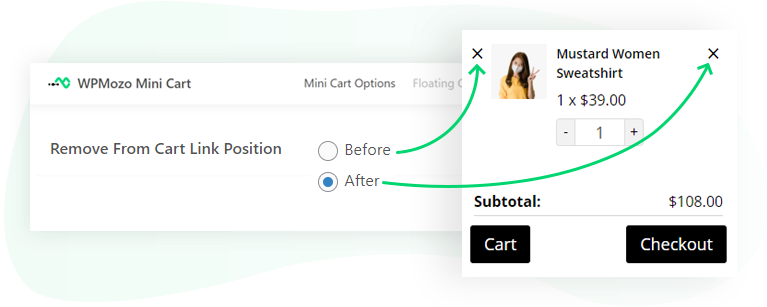
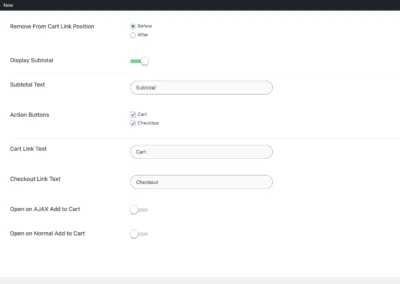
Change the remove-icon position
Choosing to display the ‘Remove’ WooCommerce cart icon from the mini cart? Then, you can adjust its position by simply selecting the straightforward options available. By default, the remove-icon appears before the cart item, but if you want to display it after, select After from the settings, and the icon will appear once the product detail is finished. Highly customizable WooCommerce mini cart plugin, right?

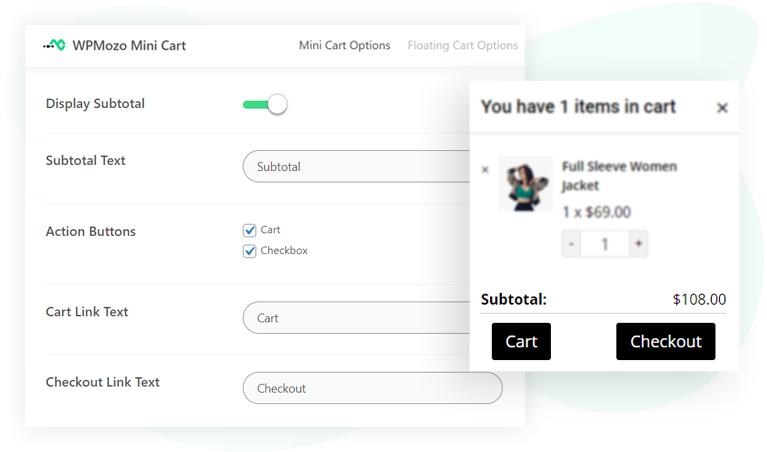
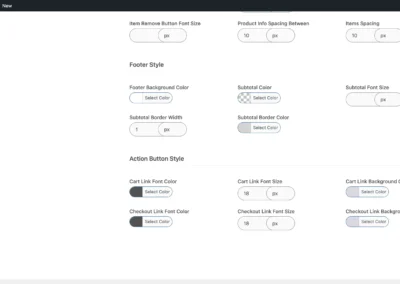
Add custom text for subtotal, cart link and checkout link
The WooCommerce mini cart customization options allow you to use custom text for subtotal text, cart and checkout links text. This will enable you to personalize the users’ experience when they explore the cart items through the mini cart. You can keep the text however you like, allowing you to personalize cart text with the utmost satisfaction.

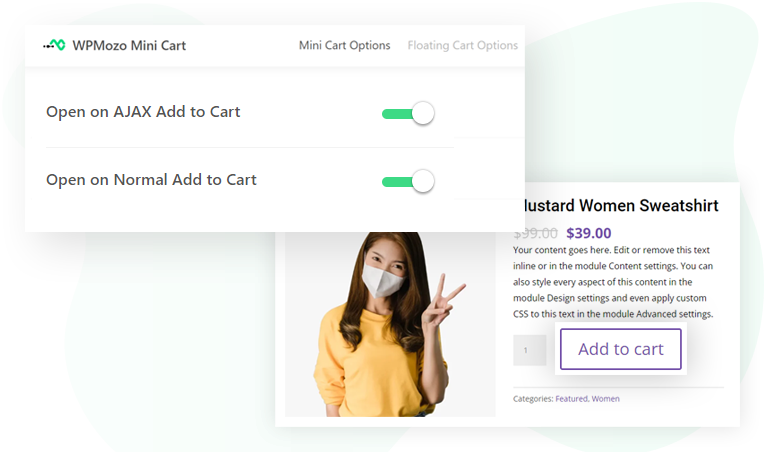
Open cart details on Ajax add to cart
Would you like to display the cart items automatically when the customer adds an item to the cart? If yes, then the mini cart plugin for WooCommerce lets you open the cart when an item is added. You can do it for both Ajax and Normal add to cart functionality. So that users won’t have to check the cart manually, enabling them to save time and explore better.

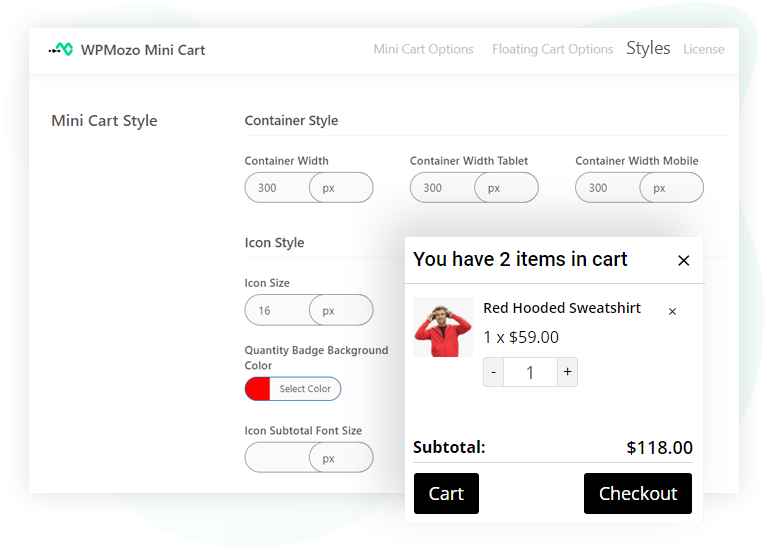
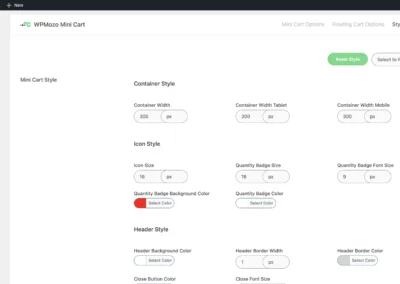
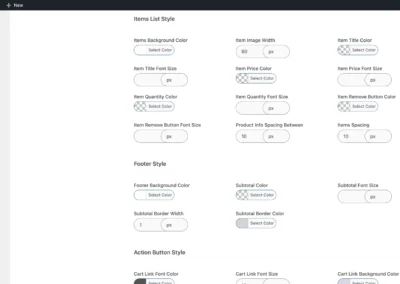
Tons of other styling options for cart elements
In addition to the WooCommerce cart customization options for functionality, there are a plethora of other options to customize the look and feel of the various elements of the mini cart design. These options include but are not limited to mini cart container styles, icon styles, font styles, action button styles, colors, and more. With all of these choices available, you can display a WooCommerce mini cart that matches your brand’s aesthetic and provides a seamless shopping experience for your customers.
FAQs
The Mini Cart gives users a quick view of their cart, showing product details, letting them update quantities, and proceed to checkout, all from a compact view.
After installing the WooCommerce mini cart plugin, just enable the Mini Cart from the WordPress plugin panel, and it will be activated. For more details, check the documentation.
You can change things like colors, fonts, and layout through the plugin’s settings to match your site’s style.
Yes, the Mini Cart is designed to work with most WordPress themes.
If you need help, you can reach out by submitting a ticket through our support portal.













Reviews