CLS or Cumulative Layout Shift is a critical component of Google’s Core Web Vitals initiative. It displays how stable a webpage’s visual design is. Cumulative Layout Shifts are a measure of unexpected layout changes that happen to a webpage. If it scores high then it is not good for the user experience of your website and badly affects the SEO rankings. The Sudden layout shifts while loading can cause frustration and confusion in users. Addressing CLS is important in WordPress as it directly impacts your website’s usability and search engine performance. You can optimize CLS(Cumulative Layout Shift) to make pages on your WordPress website more stable providing a smoother and more stable user experience. The CLS optimization involves all the smart tactics to avoid large layout shifts on your WordPress website.
In this post, we will cover CLS(Cumulative Layout Shift) in detail and discuss everything from its analysis to the methods for its minimization.
Why CLS Matters for Your WordPress Site?
CLS or Cumulative Layout Shift matters a lot for the performance of a WordPress website in terms of SEO. High CLS scores mean that there are plenty of sudden or unexpected layout shifts when the page loads. Suppose two CTAs are present beside each other on the webpage. A user accidentally clicks on the wrong CTA button because of the sudden layout shift while loading. This deteriorates the user experience and reduces user engagement.
Moreover, mobile users who contribute a majority of web traffic are more prone to CLS due to smaller screen sizes. This also leads to higher bounce rates with a downfall in valuable organic traffic. As a result, your website lags in the search engine rankings.
How CLS is Measured?
We have already discussed the cumulative layout shift as the sudden changes in the webpage layout while loading. It is calculated as the sum of all individual layout shift scores for each unexpected layout shift.
Two factors determine each layout’s shift score.
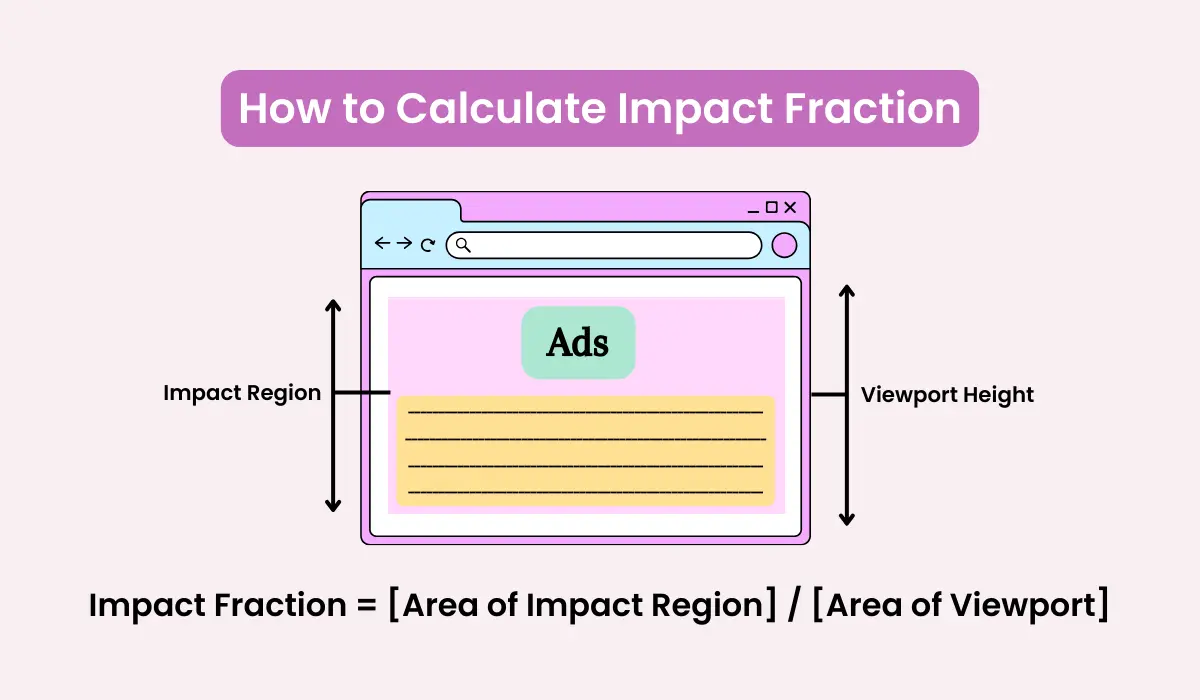
1. Impact Fraction
This is the viewport area that the shift has impacted. The impact fraction is 0.5 if 50% of the viewport is impacted.
Impact Fraction = [Area of Impact Region] / [Area of Viewport]

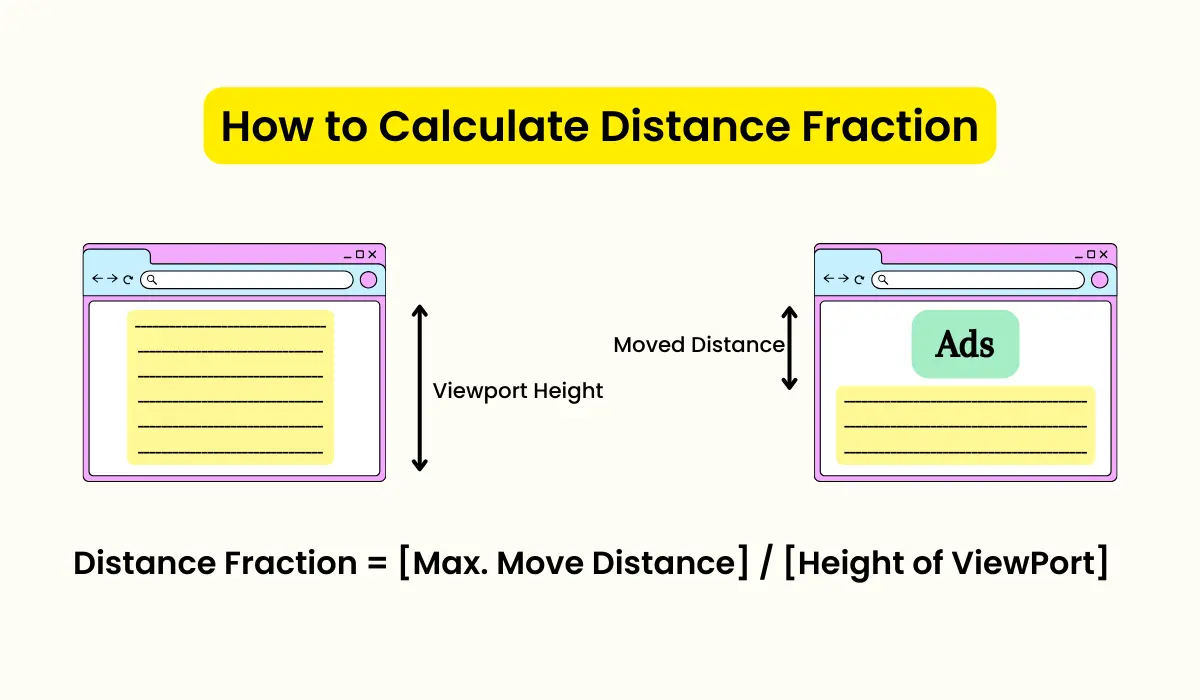
2. Distance Fraction
This is the distance that affected elements move relative to the viewport. The distance fraction is 0.25 if an element moves 25% height of the viewport.
Distance Fraction = [Max. Move Distance] / [Height of ViewPort]

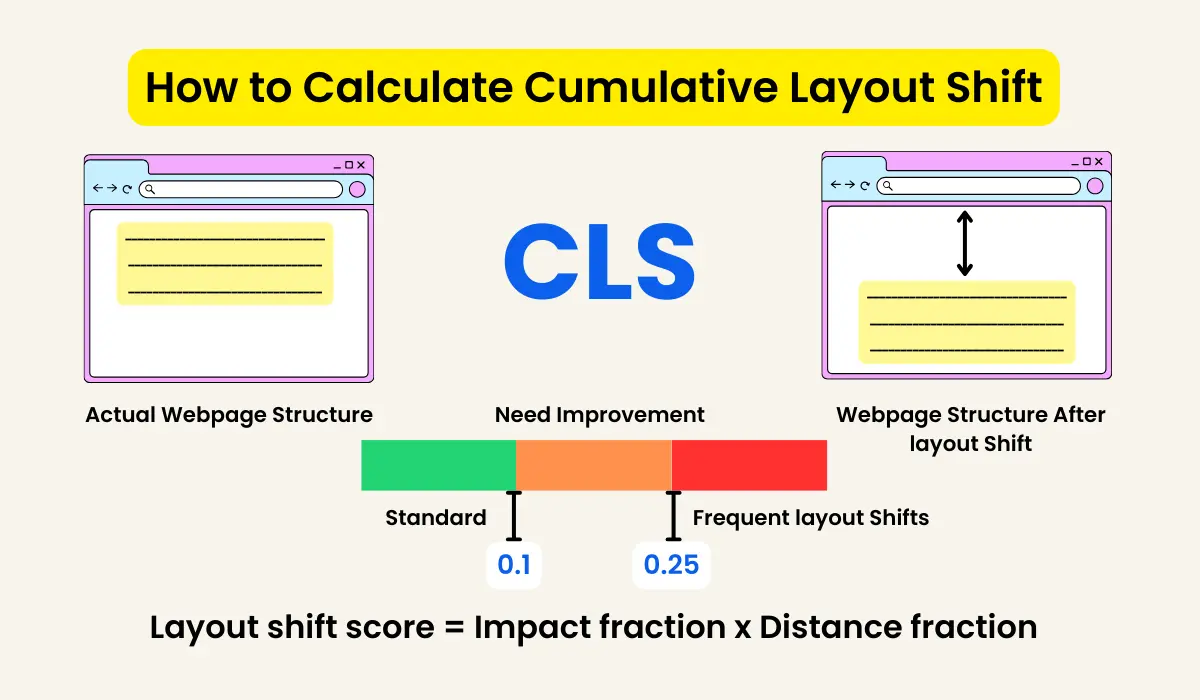
Google uses these two factors to calculate CLS using the formula below:
CLS score = Impact fraction x Distance fraction
The ideal CLS score lies below 0.1. Let’s understand how the CLS score works.
(a) Your website does not have CLS issues if the CLS score is below 0.1.
(b) Your website needs improvements in the visual layouts if the CLS score ranges between 0.1 to 0.25.
(c) The shifts on your website are frequently disturbing visual layouts if the CLS score is more than 0.25.

How to Analyze Cumulative Layout Shift?
There are many ways and several tools available that can help you analyze cumulative layout shift scores. Cumulative Layout Shift is part of the Lighthouse audit and any speed test tool using the Lighthouse in its audit calculates Cumulative Layout Shift.
Let’s explore some tools and see how we can calculate CLS.
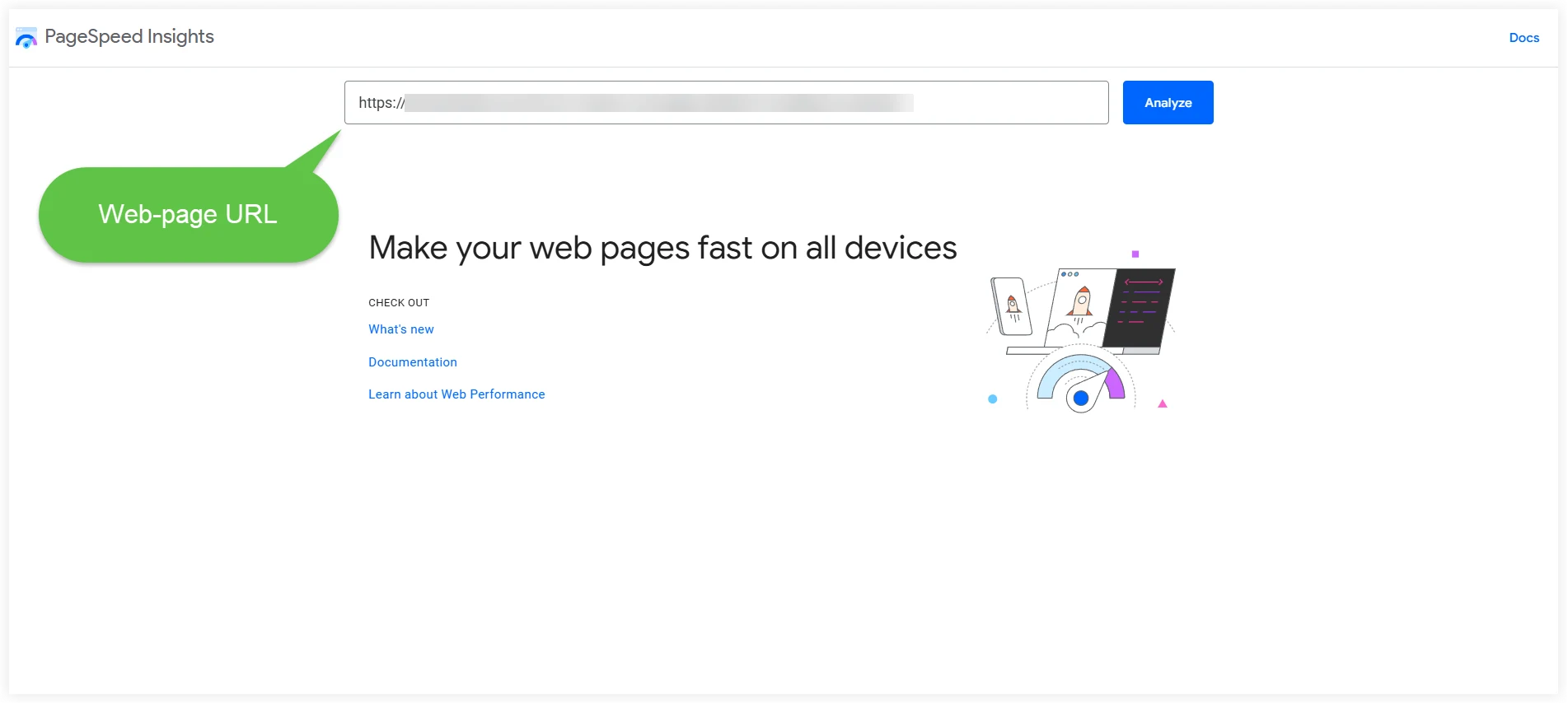
1. PageSpeed Insights
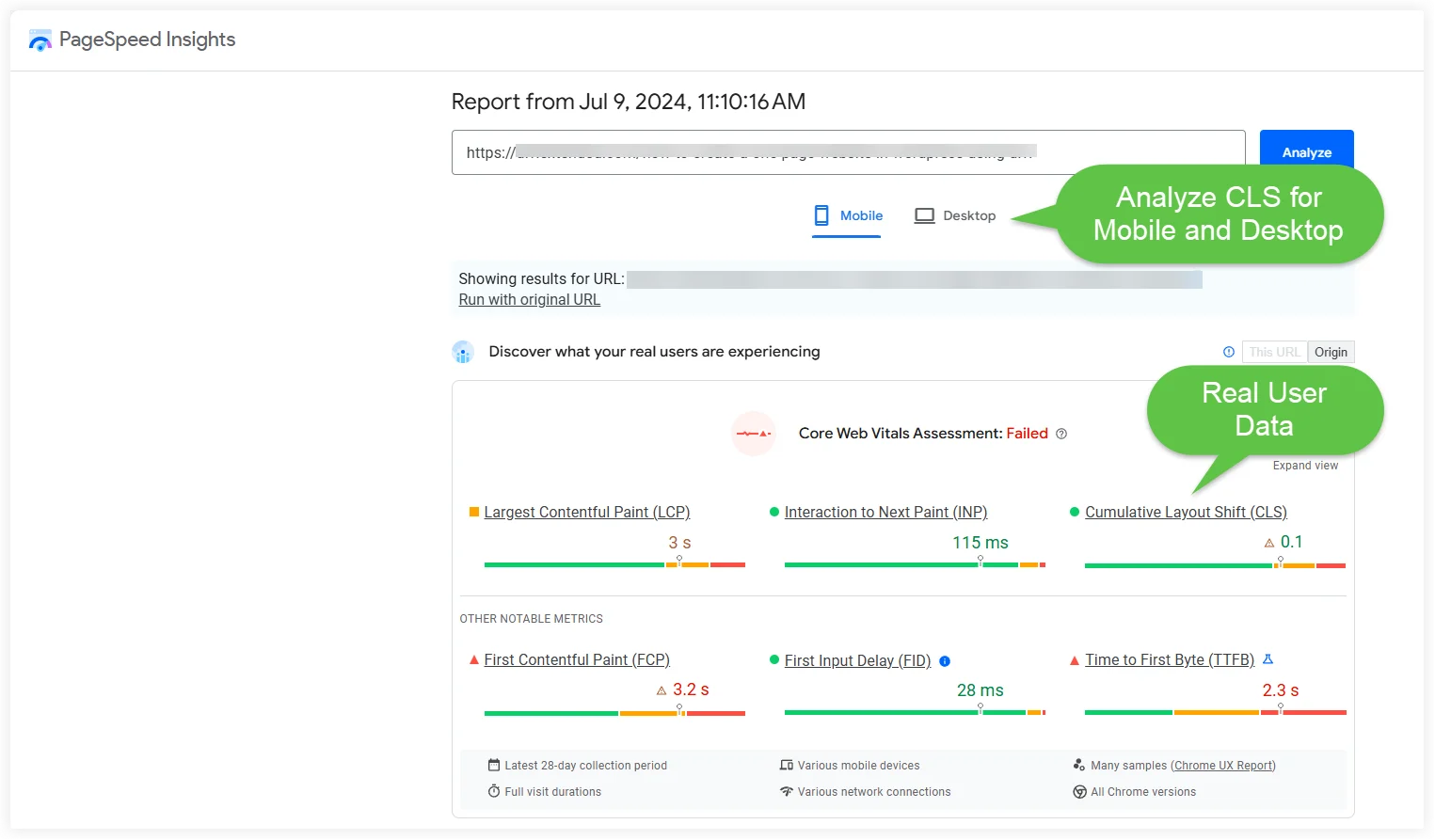
PageSpeed Insights is one of the most convenient tools for analyzing CLS. It provides information from two data sources: Field Data and Lab Data. Field data is the real-time data that represents the actual cumulative shift, a user experiences.
You can view data for both mobile and desktop.

The real user data would be displayed after analyzing the entered URL.

2. Chrome Developer Tools
This is an inbuilt tool in Google Chrome that you can use to calculate Cumulative Layout Shifts. It can measure individual layout shifts that occur while the page is loaded.
You can easily check the CLS score for your website using Lighthouse audit in your Google Chrome browser.
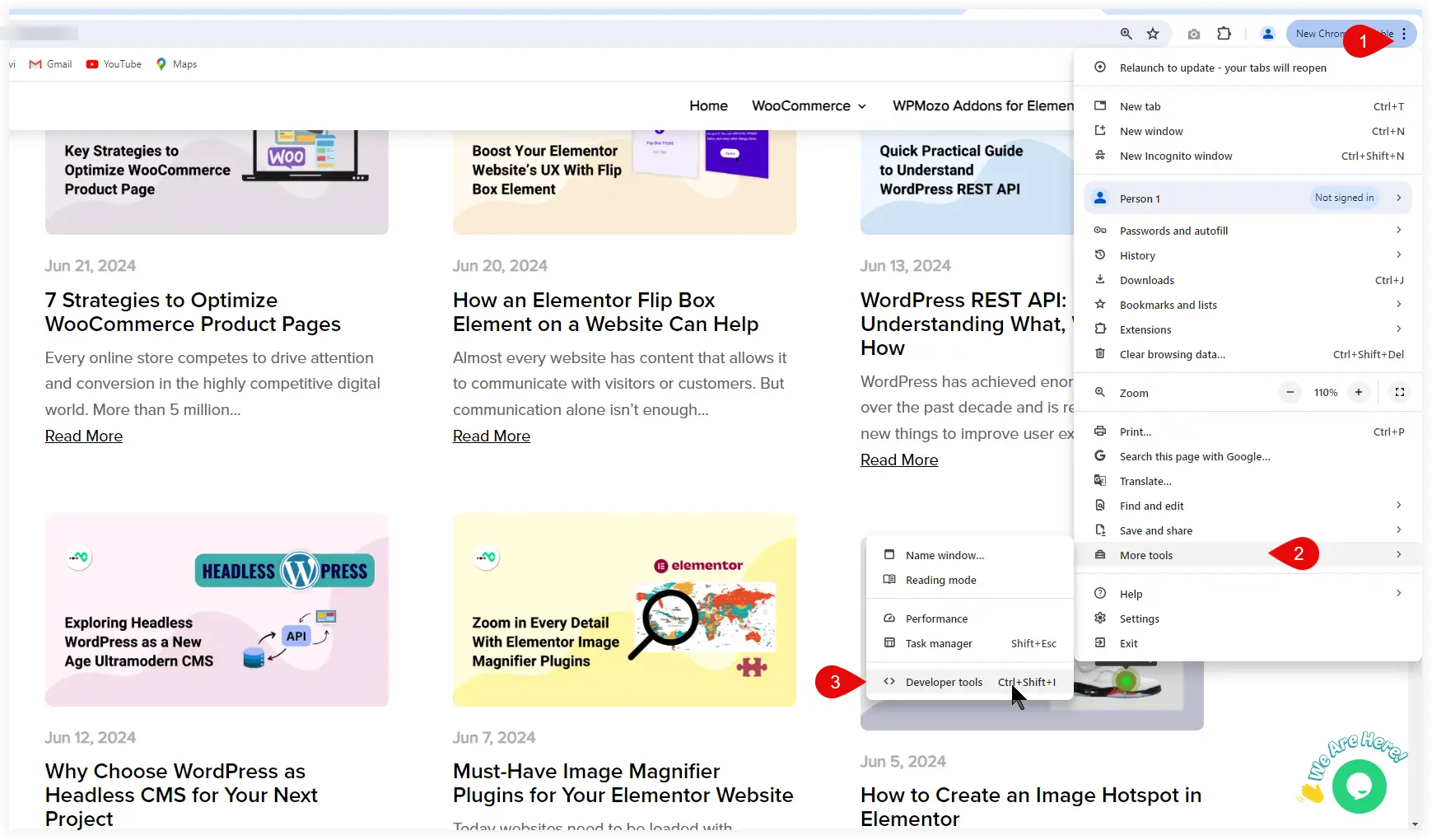
Click the three-dot options menu and navigate to More Tools >> Developer Tools.

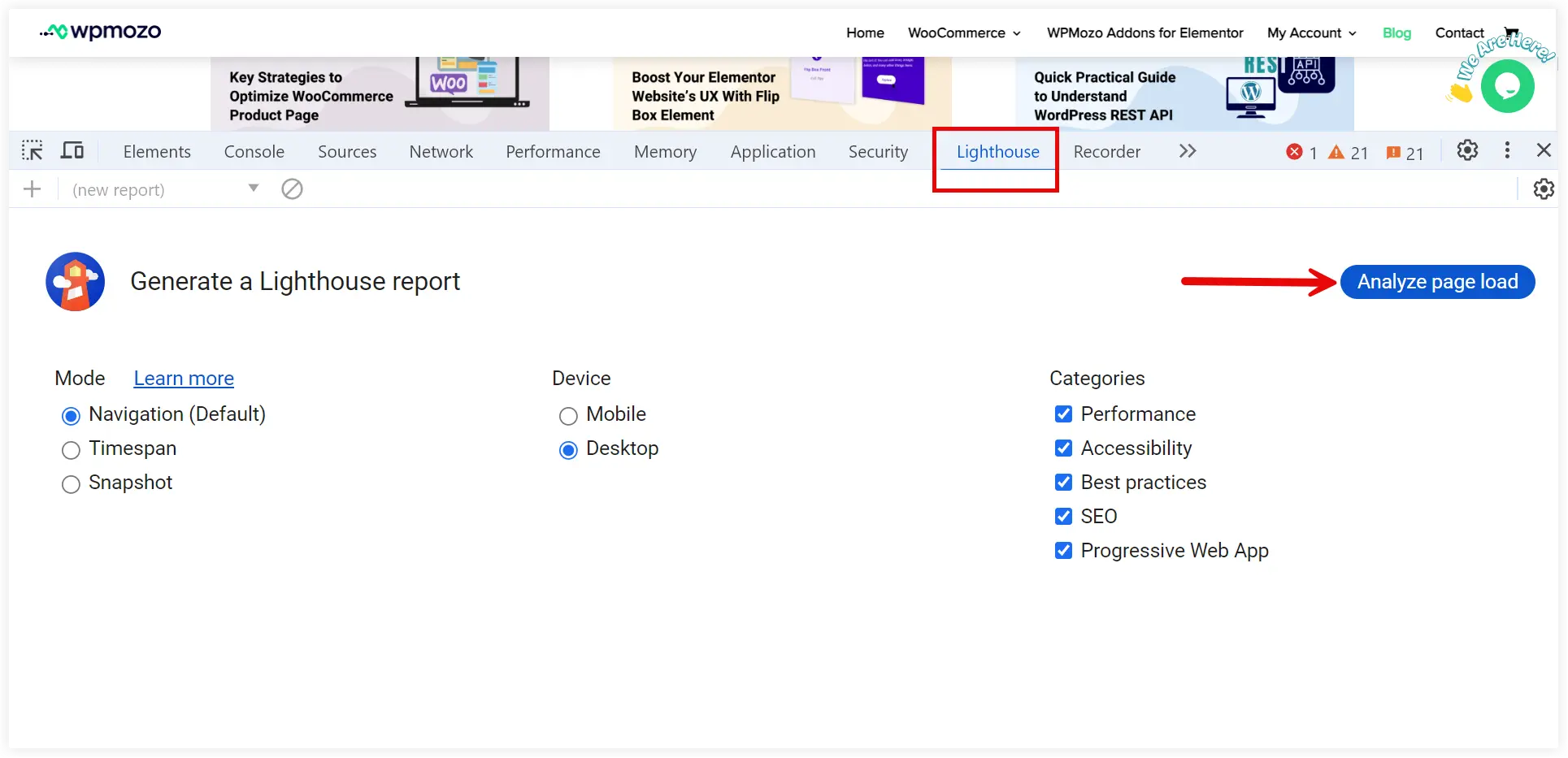
Choose the device (Mobile or Desktop) and keep all the check boxes marked for the categories. Click Analyze Page Load.

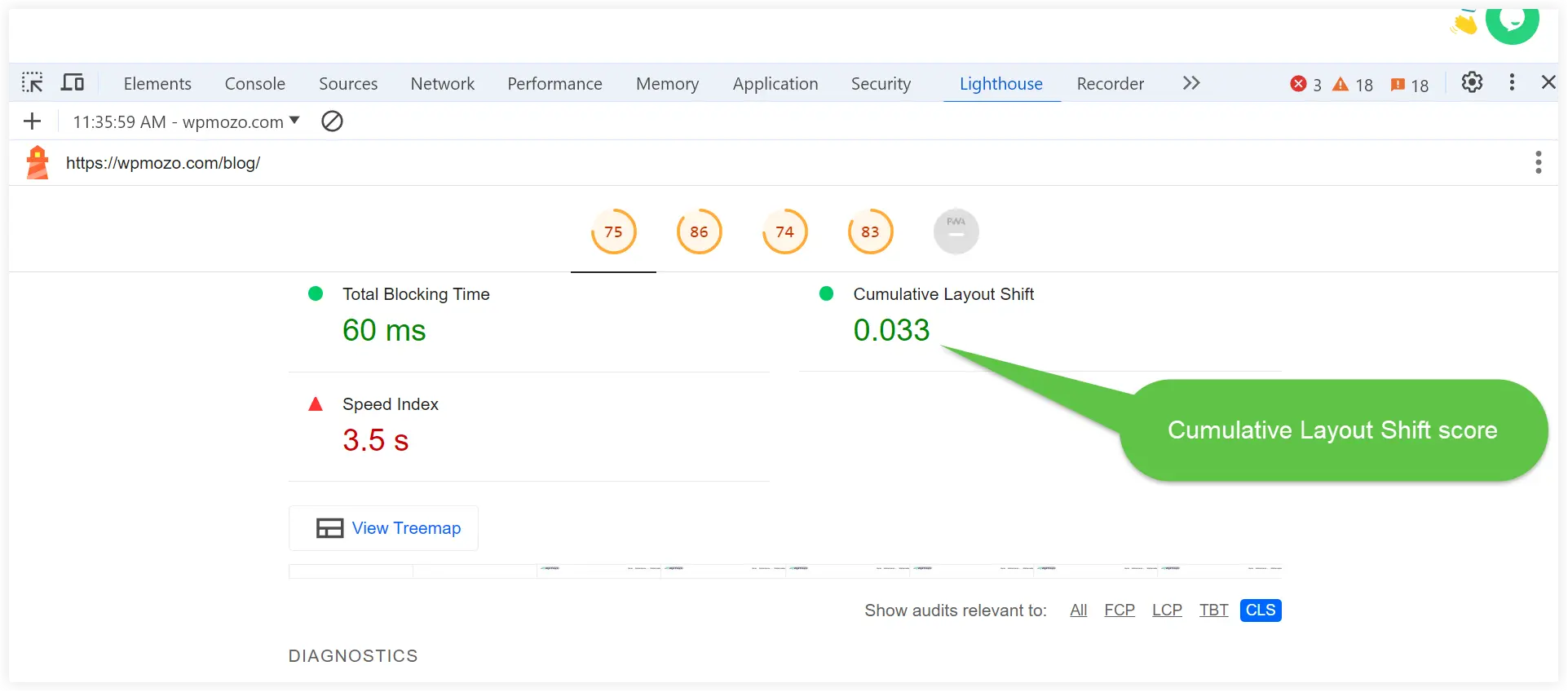
It takes a few seconds to generate a detailed performance report for your website. The cumulative Layout Shift score is mentioned in these results.

Now if you want to see the individual layout shift regions with more information for debugging purposes, that’s also possible with Developer Tools.
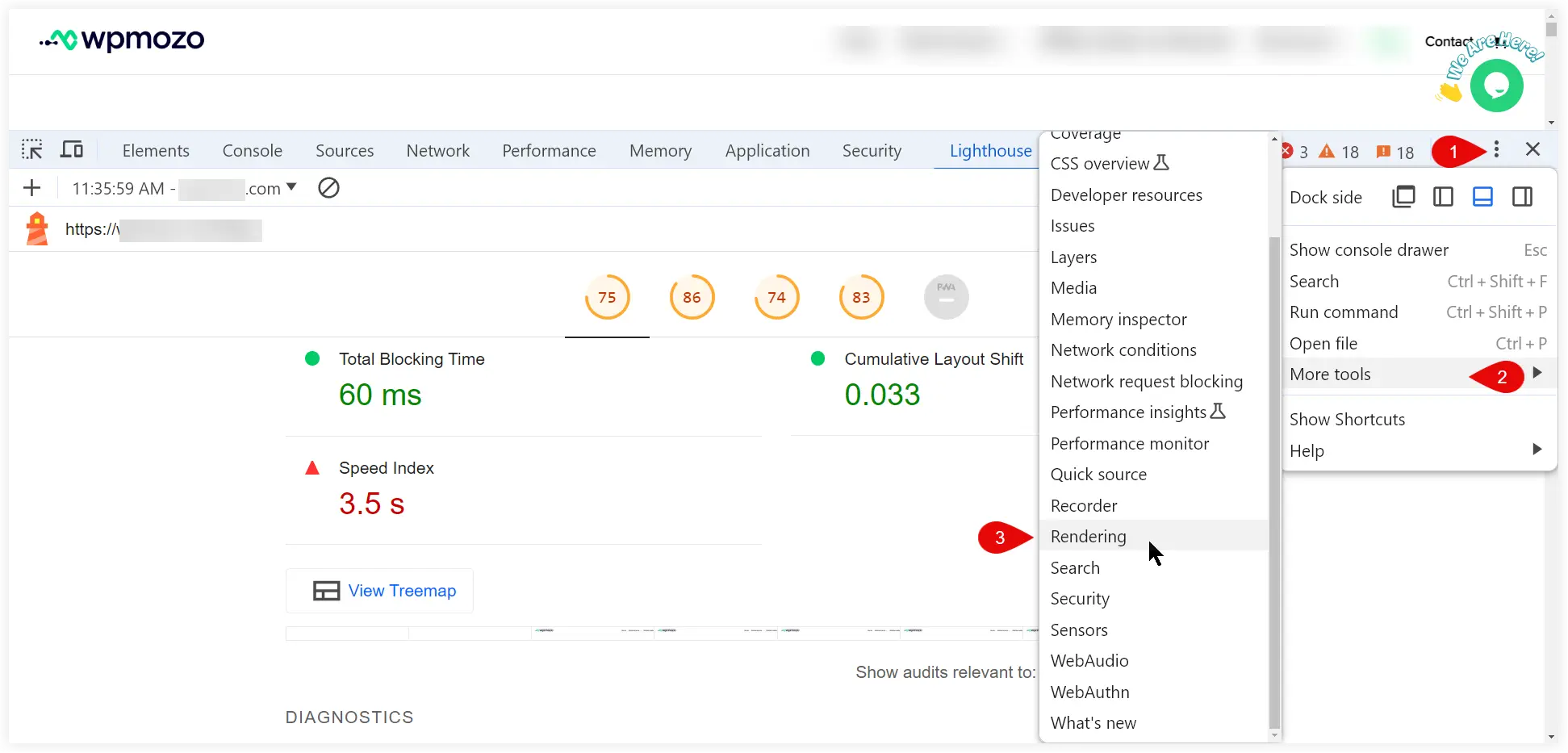
Click the three-dot icon and select More Tools >> Rendering.

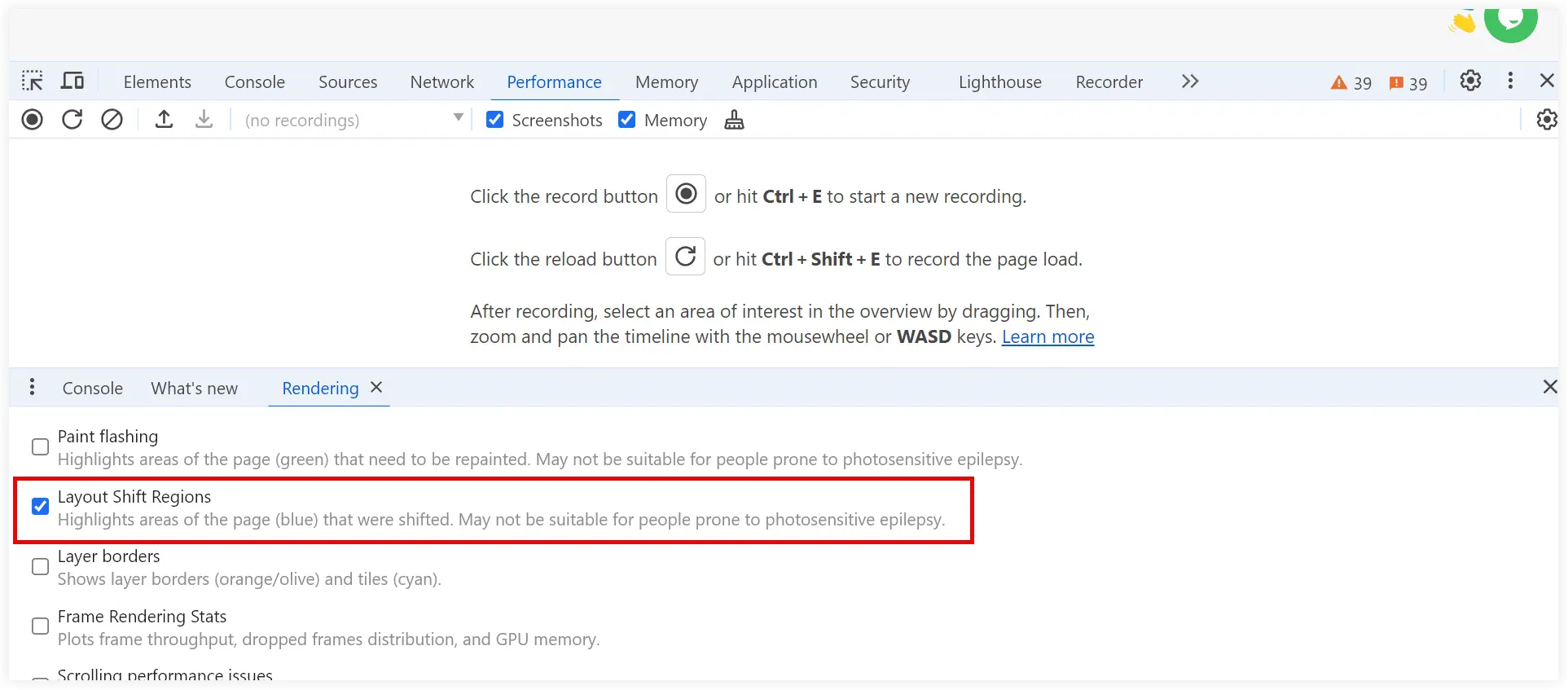
A new interface with more options will appear. Select Layout Shift Regions.

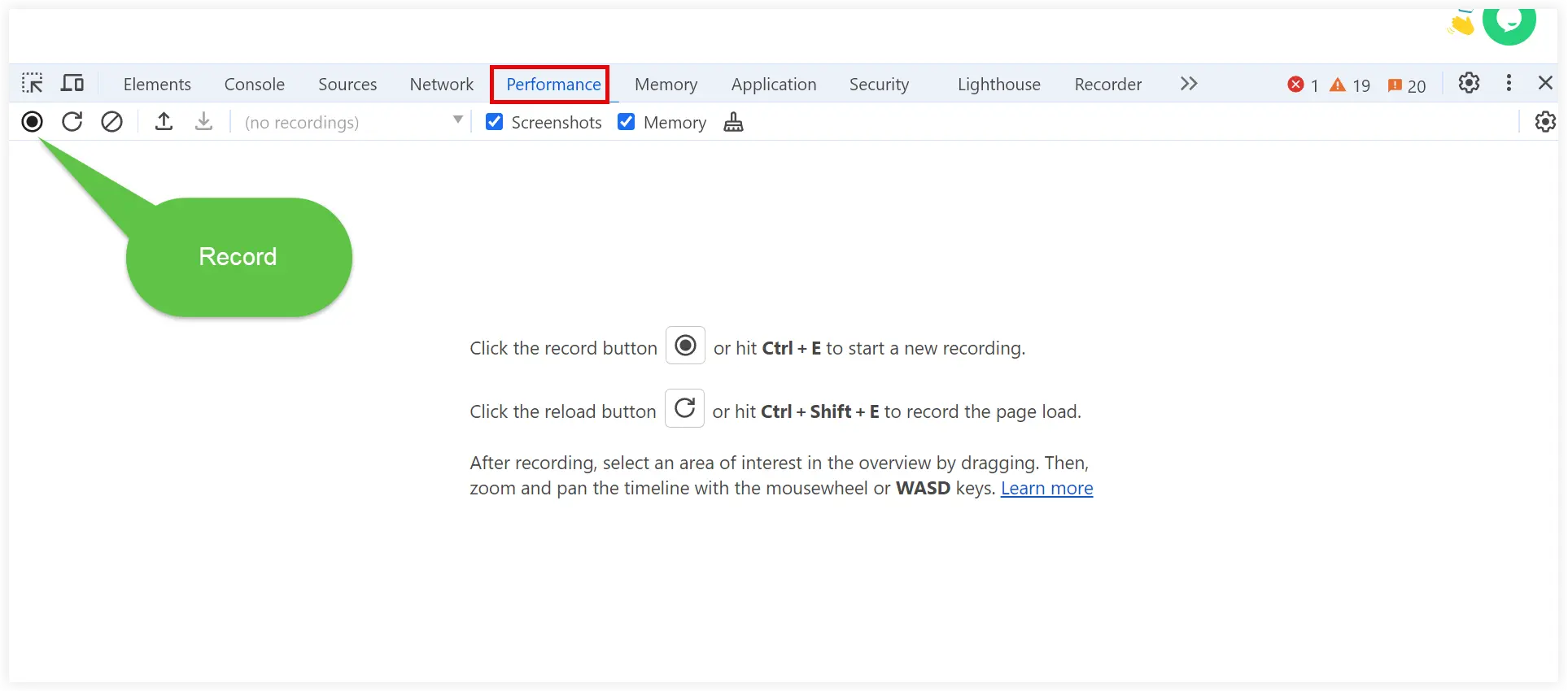
Select the Performance tab, and click Record.

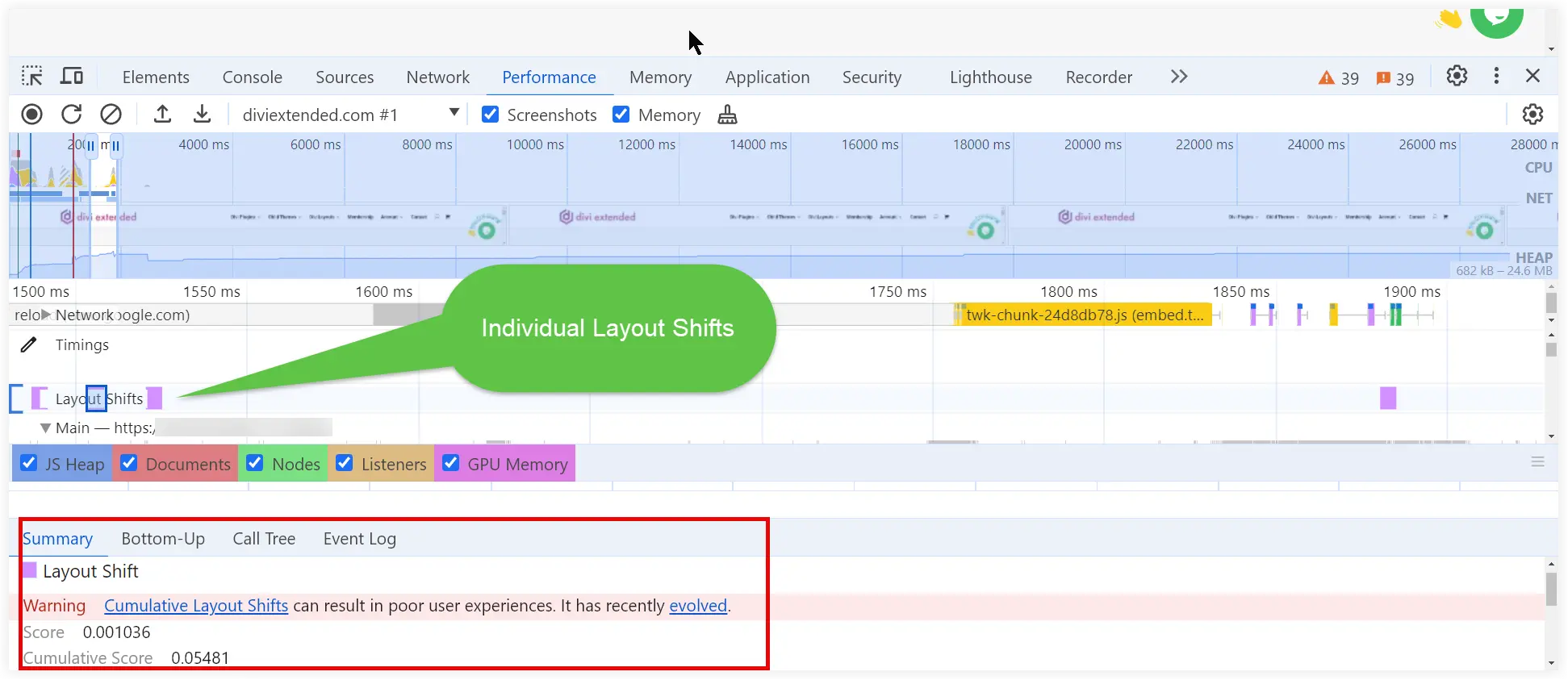
The recording will start. After 15 – 20 seconds stop the recording. Identify the individual layout shifts in a detailed view.

That’s how you can easily measure and analyze Cumulative Layout Shifts using Developer Tools on your website.
3. Google Search Console
Google Search Console is a powerful tool when it comes to web analytics. We can also use it to identify and detect Cumulative layout Shifts on a website. It doesn’t run any tests like the Chrome Developer Tools. However, it gives you a hassle-free method to quickly identify layout shift issues.
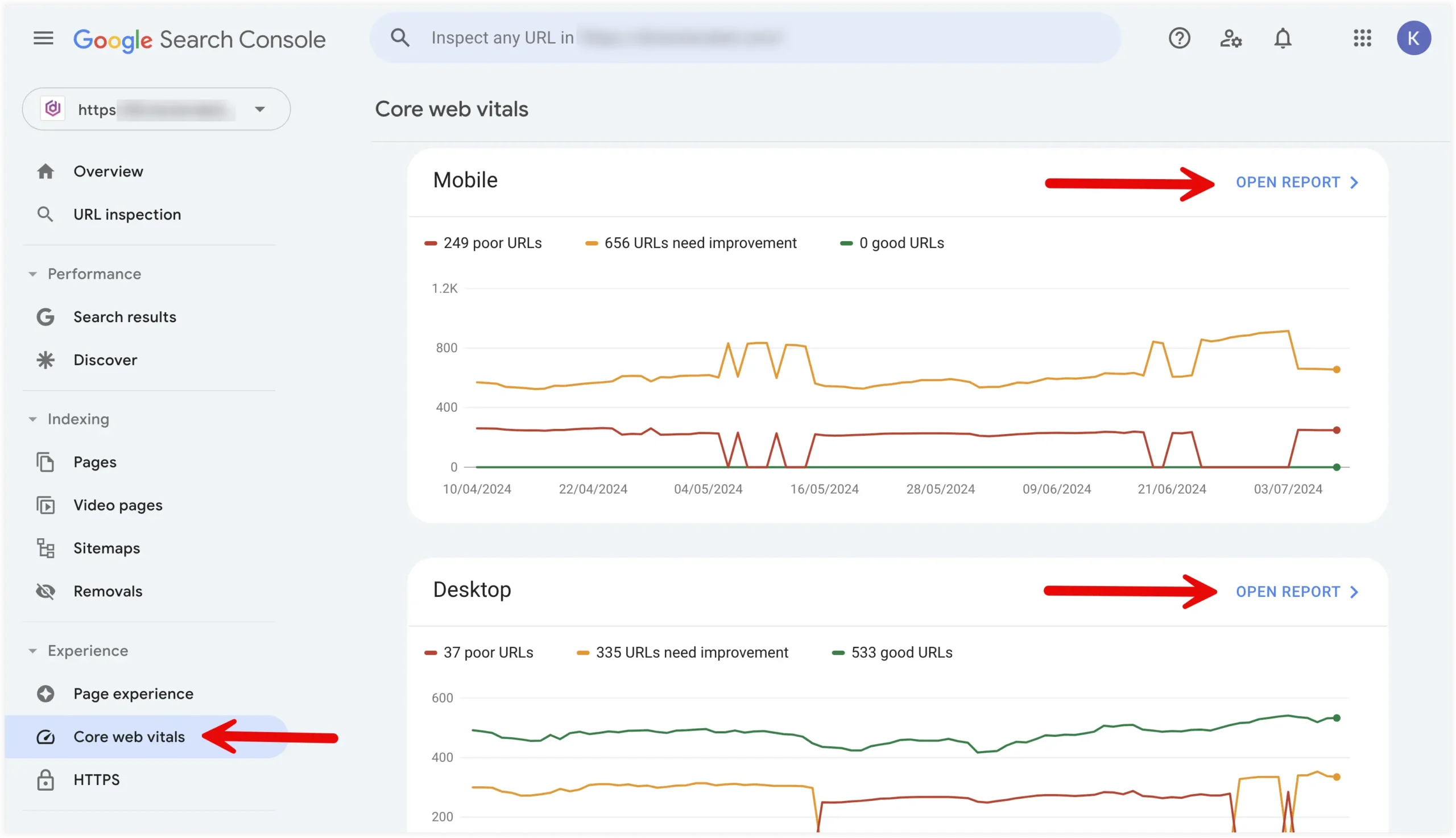
Log in to the Search Console for your website. Select Core Web Vitals and view the report for mobile or desktop.

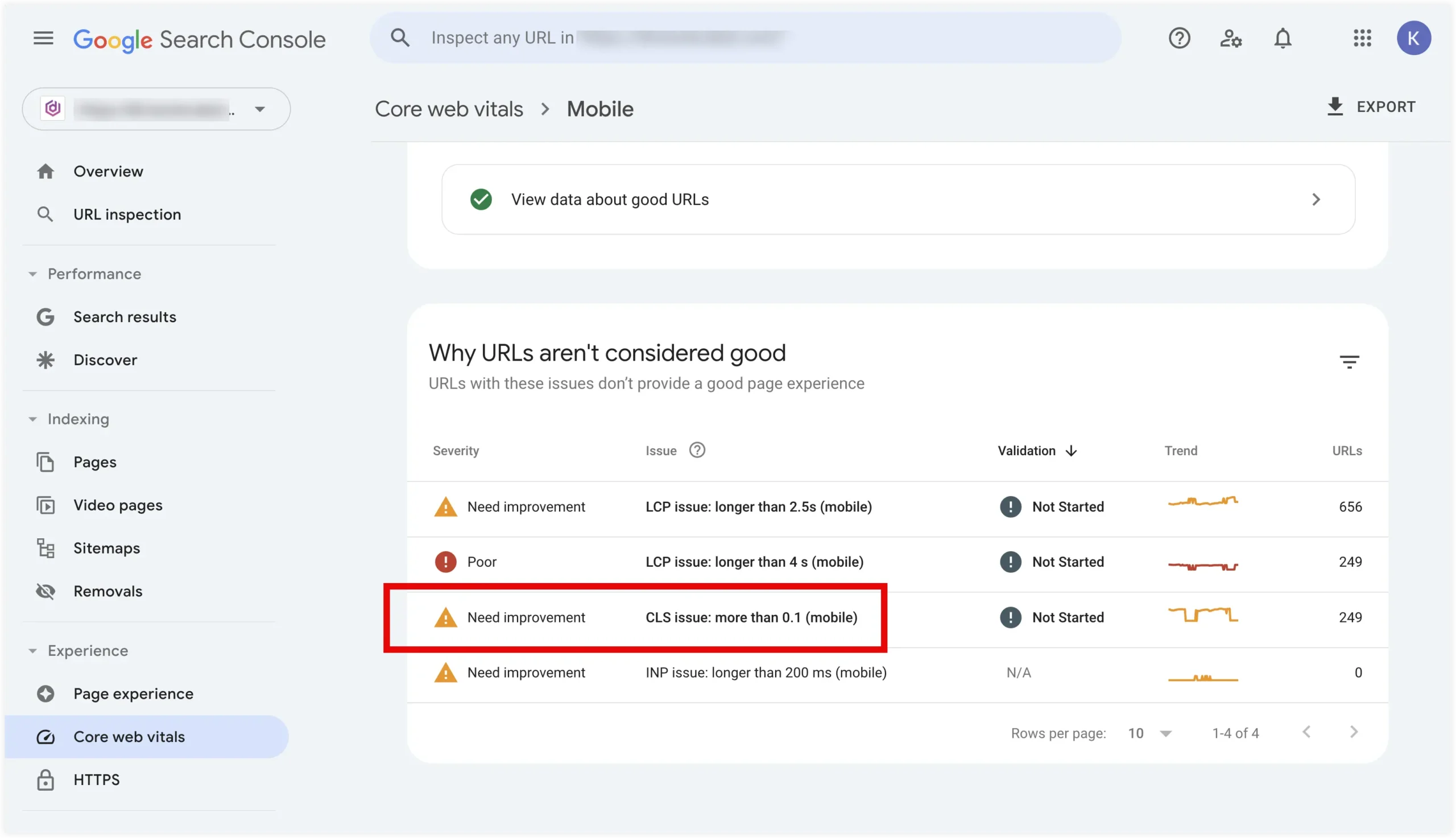
If there are any Cumulative Layout Issues, they will be highlighted as shown below.

You can also use tools such as GTmetrix to analyze CLS score for your website.
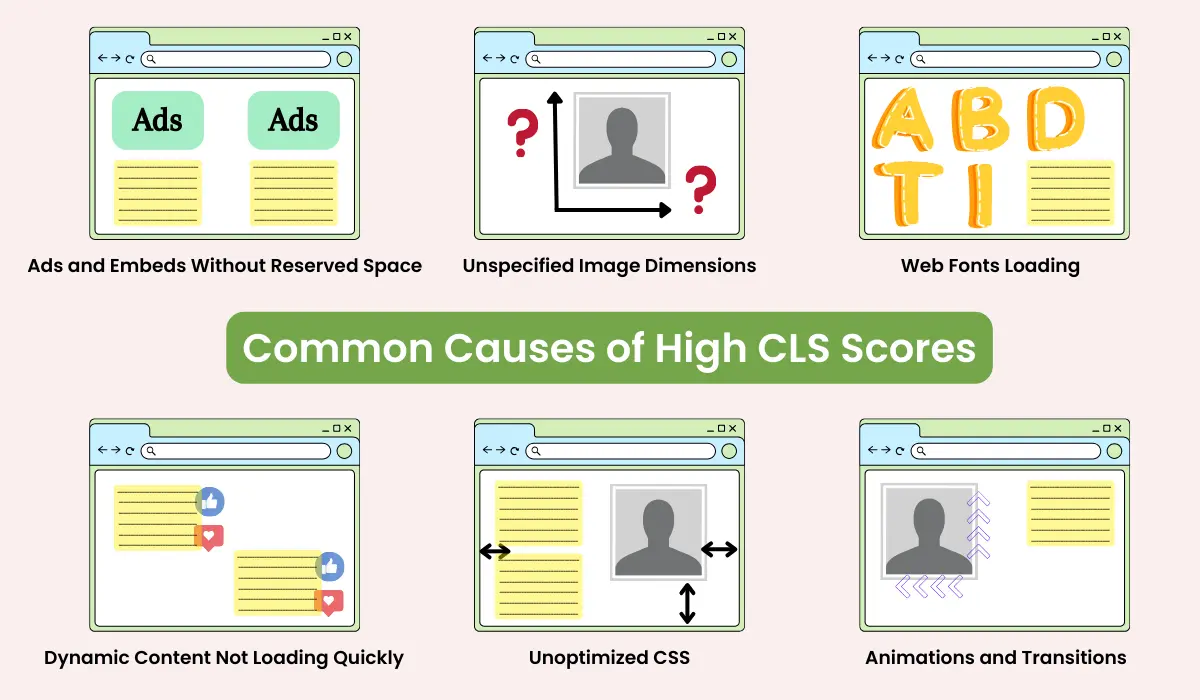
Common Causes of High CLS Scores on Websites
High Cumulative Layout Shift (CLS) scores disrupt user experience and SEO. Here are the common causes and solutions to reduce CLS.
1. Unspecified Image Dimensions
If the width and height of an image are not specified when adding it to a webpage, the browser is unable to allocate space for it before it loads. As a result, layout shifts occur when images load and occupy space on the website.
2. Ads and Embeds Without Reserved Space
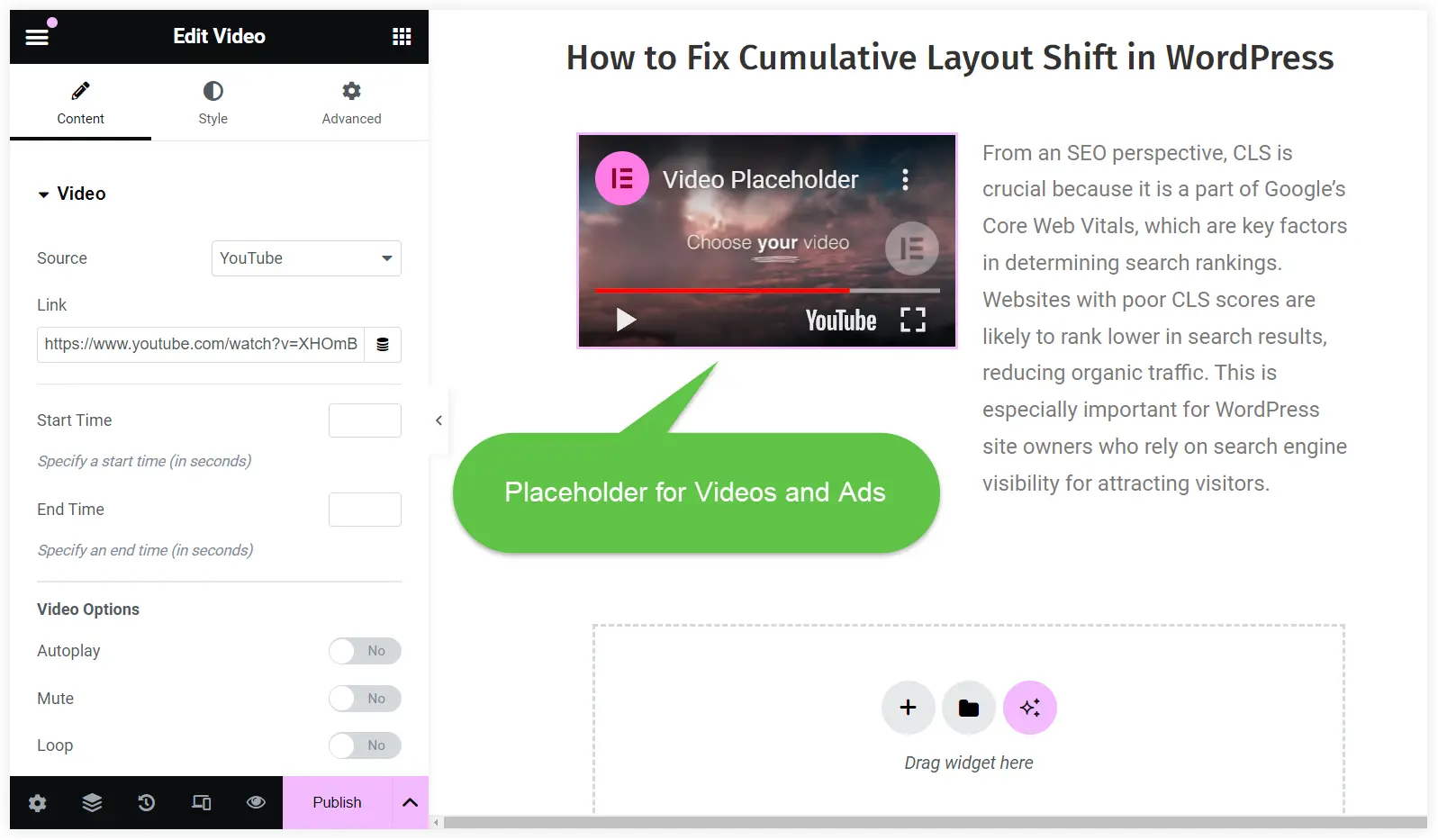
The Ads, embeds, and videos that do not have reserved space eat up the available space while loading causing significant layout shifts. This is a common situation for dynamically injected ads that appear on the browser after the page has been loaded.
3. Web Fonts Loading
When web fonts load, they push the existing text and shift it to a new position. This “Flash of Unstyled Text” also leads to high CLS scores.

4. Dynamic Content Not Loading Quickly
Content, Social media feeds, related posts, and other similar content that is not synchronized with page loading can shift the existing content or cause it to resize leading to layout shifts.
5. Unoptimized CSS
When CSS is optimized poorly, it can result in unexpected resize or reflow of elements leading to tremendous layout shifts.
6. Animations and Transitions
When animations and transitions are not properly configured and handled, they can also lead to high CLS scores.
You can significantly reduce CLS and improve both user experience and SEO performance by addressing these common issues. Let’s learn how to tackle these issues to avoid layout shifts in a WordPress website.
How to Fix CLS and Avoid Large Layout Shifts in WordPress
It is essential to optimize Cumulative Layout Shift (CLS) to improve user experience and SEO on your WordPress website. Let’s discuss the effective strategies to fix CLS issues and avoid large layout shifts in WordPress.
We are using Elementor Page Builder in WordPress to give you an idea of how these fixes work in real scenarios.
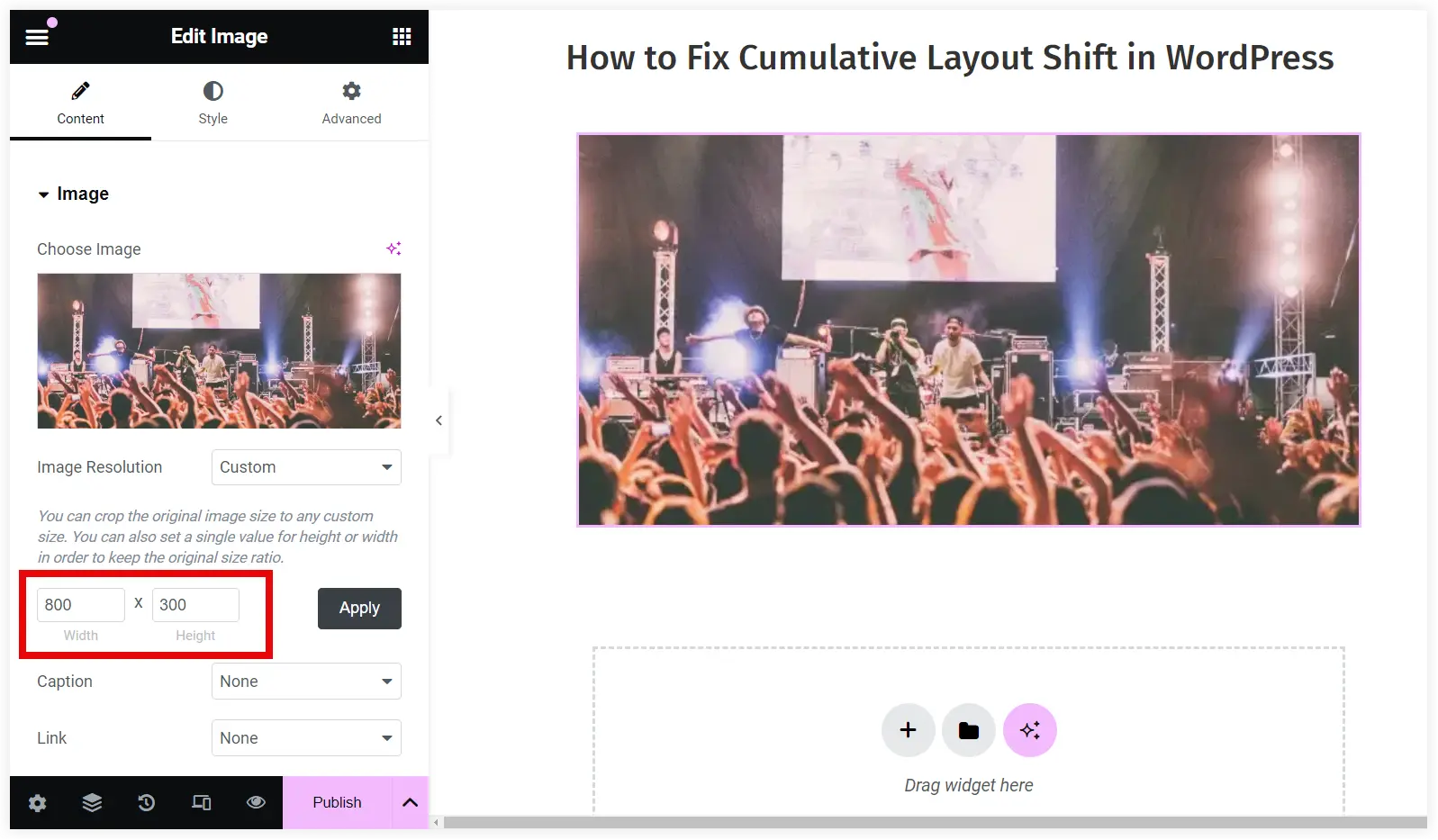
1. Unspecified Image Dimensions
Solution: Follow the habit of specifying width and height attributes for the images. Also, use CSS and configure aspect ratio boxes for images. This will help the browser to reserve accurate space for images while loading the page and avoid layout shifts.

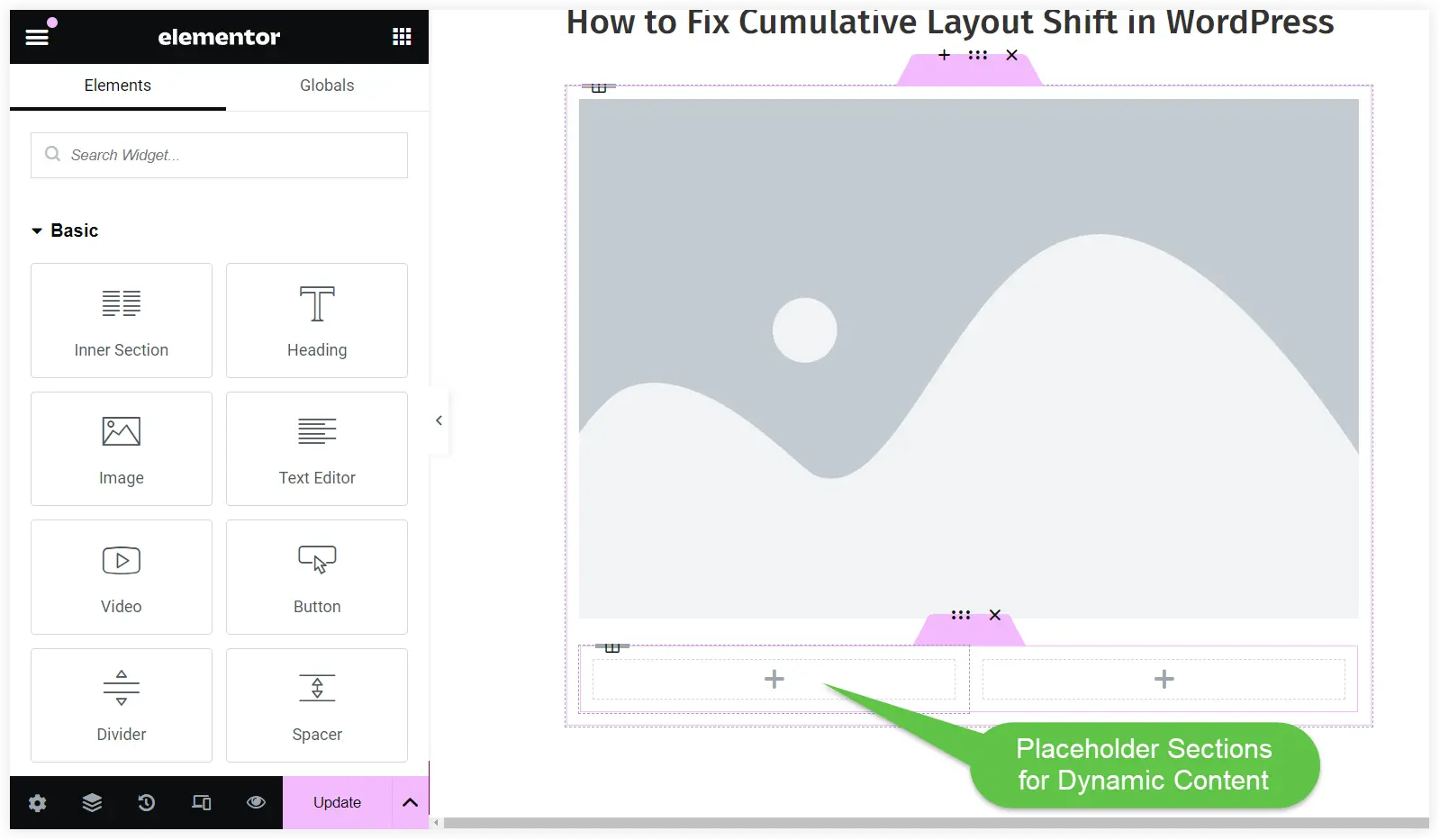
2. Ads and Embeds Without Reserved Space
Solution: You can reserve space in advance for ads and embeds with predefined dimensions. You can also utilize CSS to build placeholder sections that can accommodate dynamically injected ads and videos. This will help in avoiding large layout shifts in WordPress.

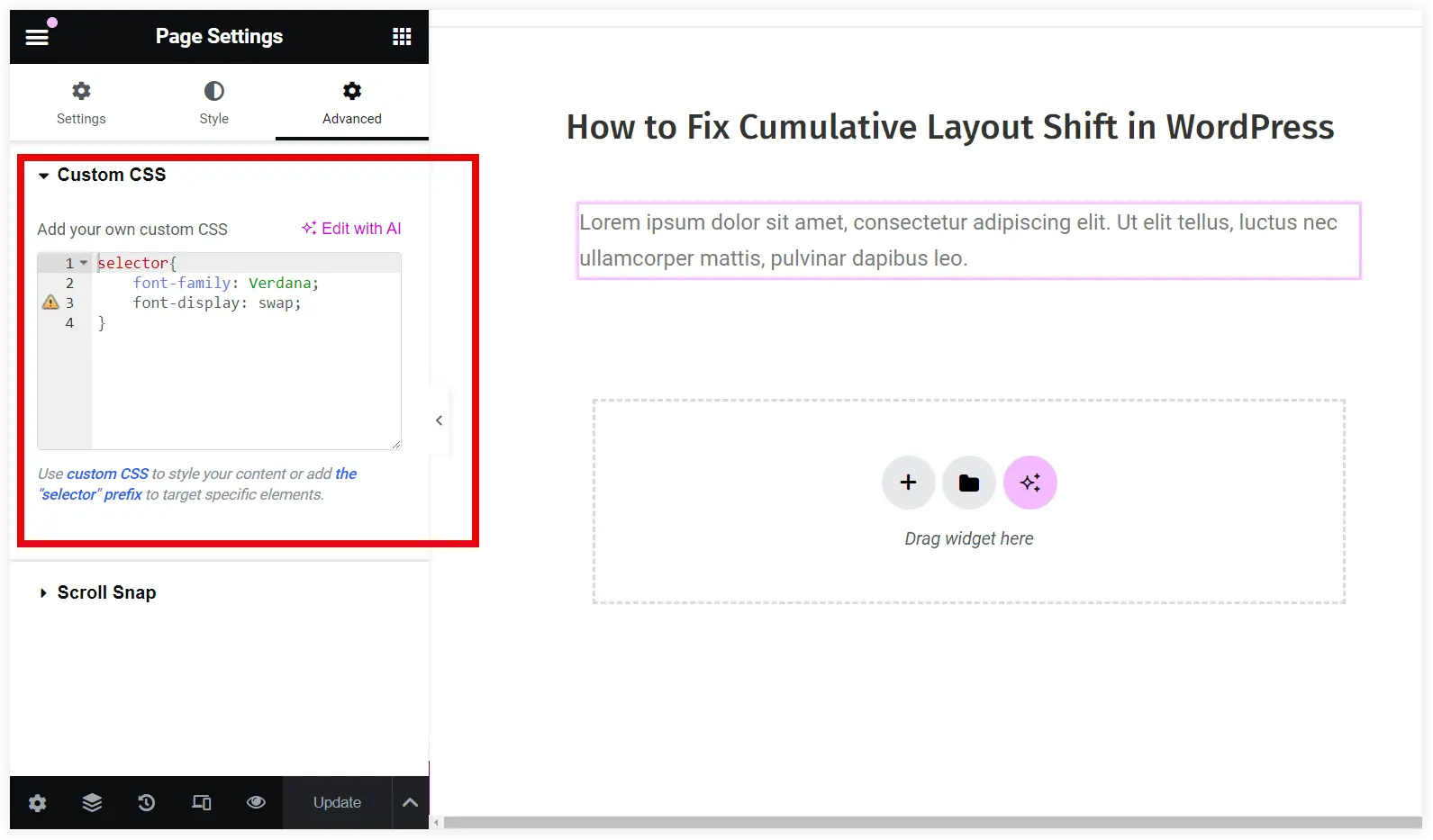
3. Web Fonts Loading
Solution: This issue can be easily fixed using the CSS property, ‘font-display: swap’ or ‘font-display: optional’. This displays the existing font on the webpage till the web font is loaded completely. It is a strong remedy to avoid unexpected layout shifts in WordPress.

4. Dynamic Content Not Loading Quickly
Solution: Set a minimum height of the container that will accommodate the social media feed, comments, or related posts. This would reduce layout shifts by conserving a pre-defined space for the dynamic element.

5. Unoptimized CSS
Solution: Make sure that CSS is optimized properly by defining the sizes, margins, and padding of elements on your WordPress website. Always prefer CSS stylesheets instead of inline styling for better design management and consistent layouts. This way you can avoid unexpected layout shifts in WordPress effectively.
6. Animations and Transitions
Solution: Try to avoid the use of transform properties that don’t have predictable and smooth animation and transitions. Use transform properties such as ‘scale’ and ‘translate’ as they do not affect layout structure while loading the page. If Elementor is your web builder, then you can try WPMozo Addons for Elementor plugin to make you websites more stable and interactive.
By addressing all these CLS issues and rectifying them using the above discussed solutions you can make your website better in terms of user experience and engagement.
Final Takeaway
It is very crucial to optimize cumulative layout shift (CLS) to enhance the user experience and improve SEO rankings. The common issues mentioned in this post should be addressed with more attention to ensure a more stable and visually appealing website. By implementing the discussed strategies in this post, you can significantly minimize the unexpected layout shifts on your WordPress website. Finally, we can conclude that regular monitoring, audits, and scheduling of these practices will help you avoid large layout shifts and provide a seamless user experience to visitors.





0 Comments