Are you wondering how to get reviews on your products on your WordPress website? You should consider adding the star rating in Elementor.
Every new business owner or startup wants to earn the trust of their online visitors which can easily be done using reviews and ratings. This is a perfect way to market as well as uplift your new business without spending any money.
Even if you are a settled business owner or a well-established firm, you still need reviews and ratings to attract more customers. And star rating system is the most visually appealing way to do so.
So, this article will help you understand how to add a star rating in Elementor, both with and without using the plugin.
Why You Should Add a Star Rating to Your WordPress Website?
Research shows that almost 75% of customers first read online reviews whenever they search for any business.
What is a Star Rating?
Star rating is basically one of the ways to review any product or service. They provide the most quickest and visually appealing way to access the quality of the products any online business is offering. The most classic one is “5-star Rating”.
Here 5 stars means the highest rate and 1 star means the lowest.
These star ratings are typically based on several different factors including client satisfaction being the number 1 criterion while customer service, quality and product or service outcome are some of the other criteria.
Importance of Star Rating in E-commerce:
Let’s see how the star rating can help your e-commerce business:

1. Helps in Speeding Up Purchase Decision
Before any customer makes a purchase even yourself, one tries to learn almost everything about the product and the service which can be done easily by reading the reviews or ratings.
If they see some positive ratings on your website, this will help them come up with a speedy decision to buy the product since they trust the online ratings and reviews.
If they can’t find any ratings on your website, this can result in slowing down the buying decision because now they want to research more about you and your product. So, if you want to change the lead to conversions, you must have a star rating on your website.
2. Helps in Increasing Sales Rate
Obviously having a star rating means your customers would doubt less about the products which will encourage them to buy from you.
So, having more star ratings on your website will ultimately help in increasing your sales by many folds. Also, if you are not utilising any review rating system on your website, you might be losing potential customers without even realising it.
3. Helps in Enhancing Brand Reputation
Another advantage of using this star rating system is that it can help you enhance your brand reputation in the market.
These are generally the testimonials of the quality of service you are providing as a brand on the whole. If your visitors see many 5-star ratings on your website, they are convinced to make a purchase.
Such things are more than enough to convince you to add a star rating to your website.
4. Improves Page Rankings
One more reason to use a star rating is that it helps improve your website’s SEO. Google’s algorithm gives higher rankings to pages that contain customers’ reviews or ratings on the search engine. Also, the added keyword count means that you have more opportunities for related keywords.
So, let’s move on to our next section. We will tell you how to add star ratings to your WordPress website.
How to Add Star Rating in Elementor
Usually, there are three ways that can help you add a star rating in Elementor:
- Using the native Rating widget.
- Using a 3rd party plugin.
- With the help of custom code.
In this post, I will cover the above-mentioned first two methods. Let’s start with using the Rating module.
How to Add Star Rating in Elementor Without Plugin
For those who don’t know or use Elementor, it is one of the most commonly used WordPress site builders. A lot of WordPress websites are using it. Currently, more than 17 million websites are using Elementor as their main site builder plugin.
Rating Widget
The built-in Rating widget is used to show star rating in the content of your WordPress website. It also allows you to customise the star rating system according to colour, size, typography, etc.

Let’s dig into how to add the star rating using Elementor Widget.
- For that firstly, open your WordPress page where you want to add the star rating and click on Edit with Elementor.
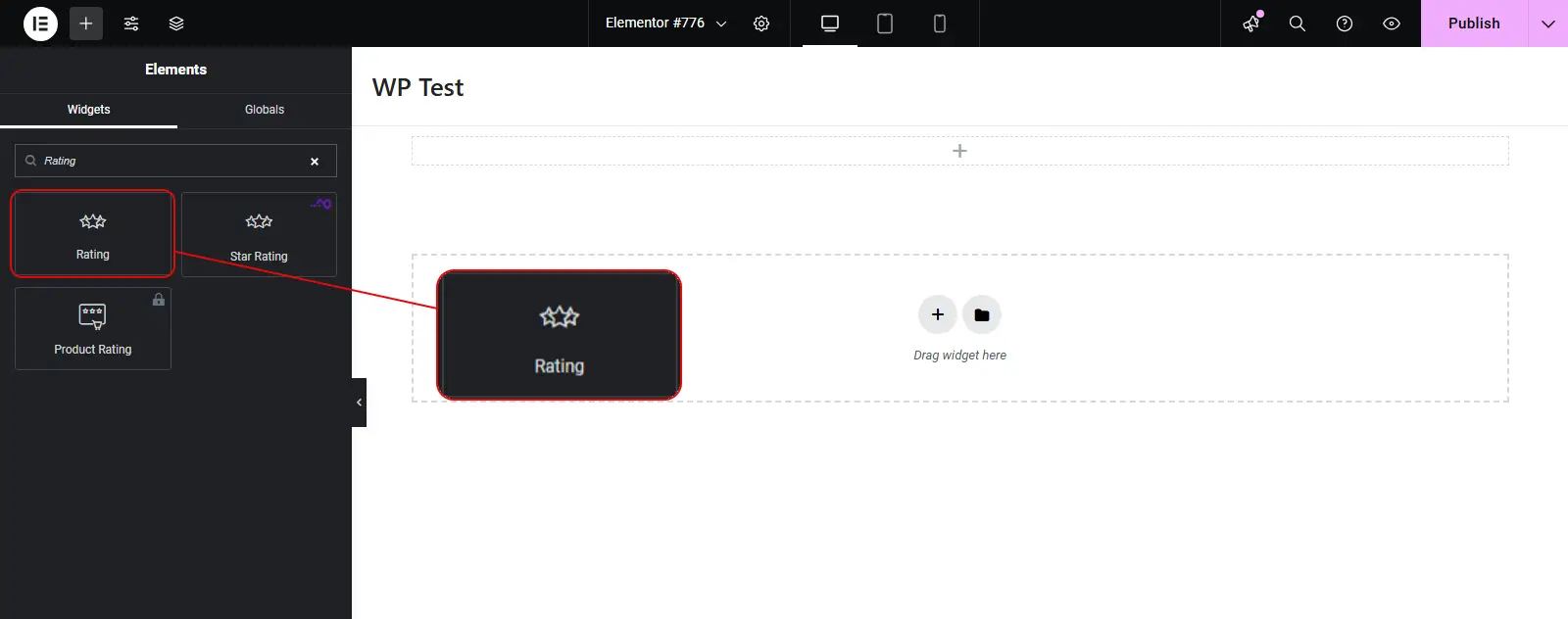
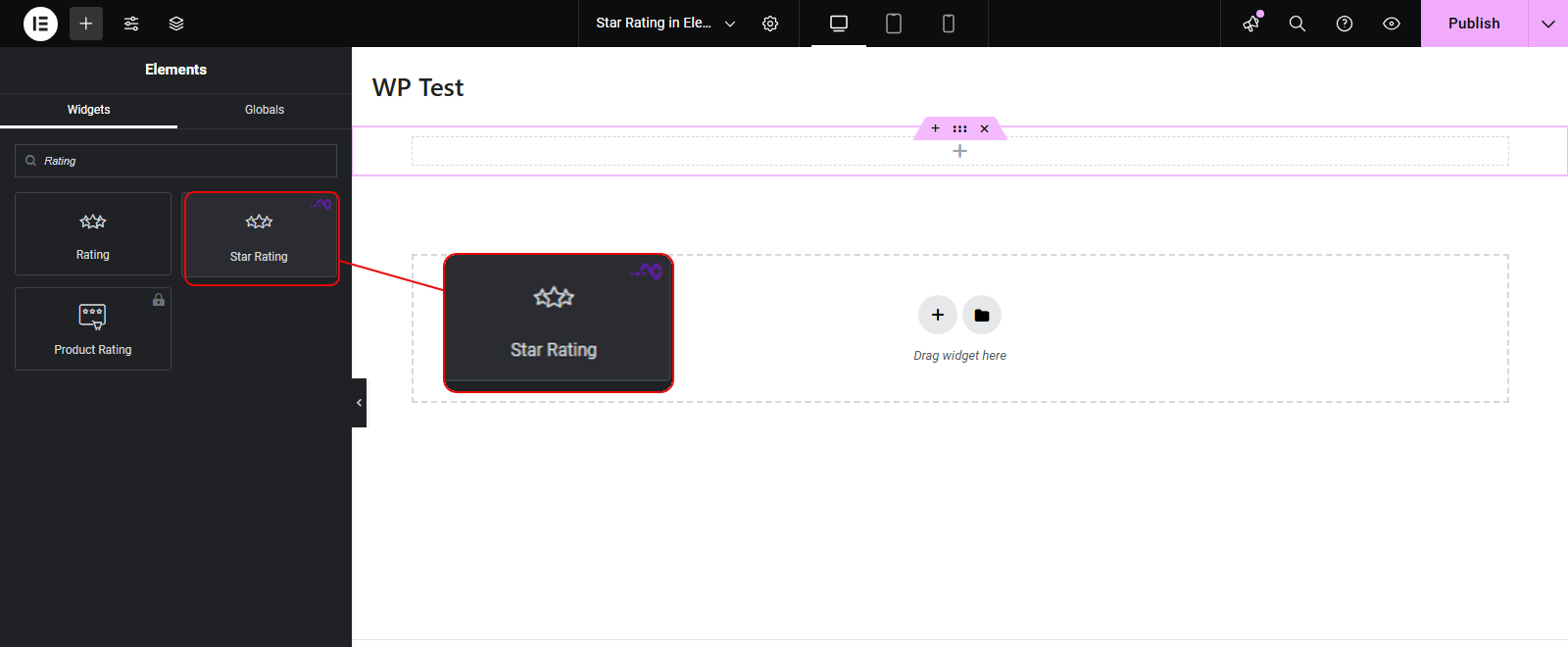
- You can now see a panel on the left of your screen, go to the search bar and type Rating.
Please note that if you are using the Elementor version below 3.17, the rating widget named “Star rating” will be there.
- Click on the star rating widget and you can see it on your screen.

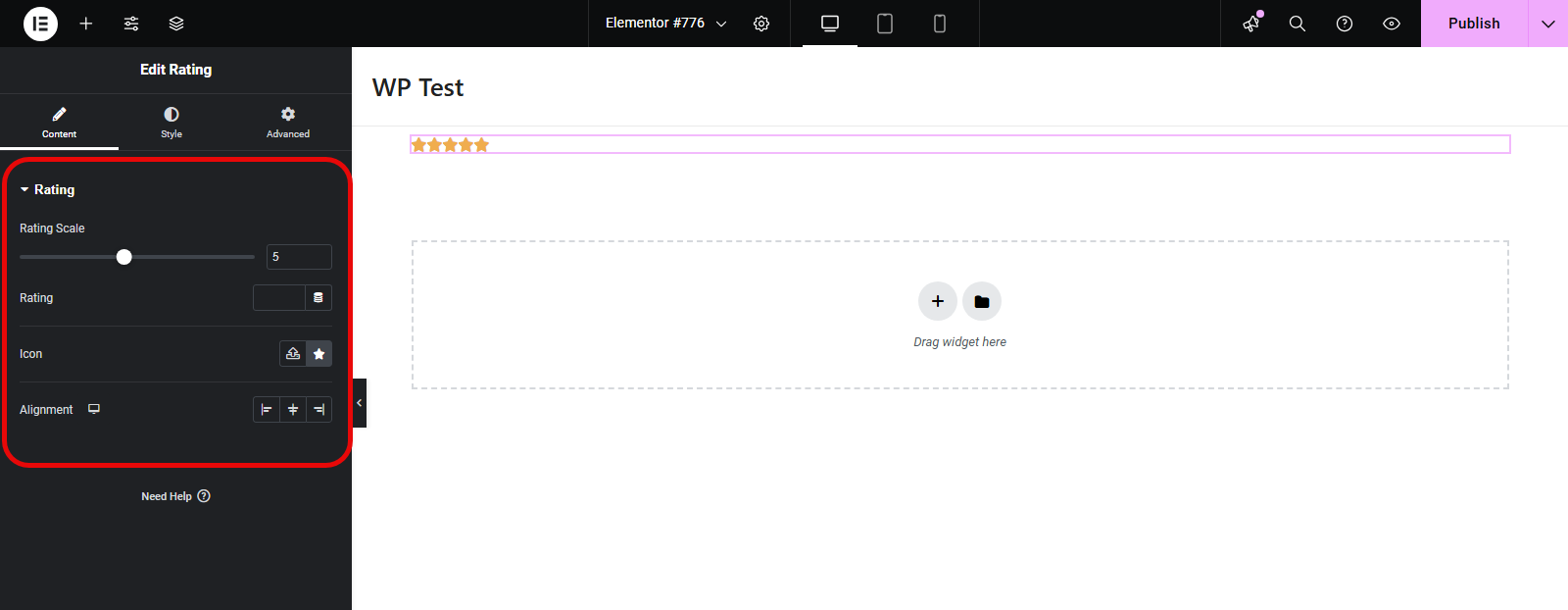
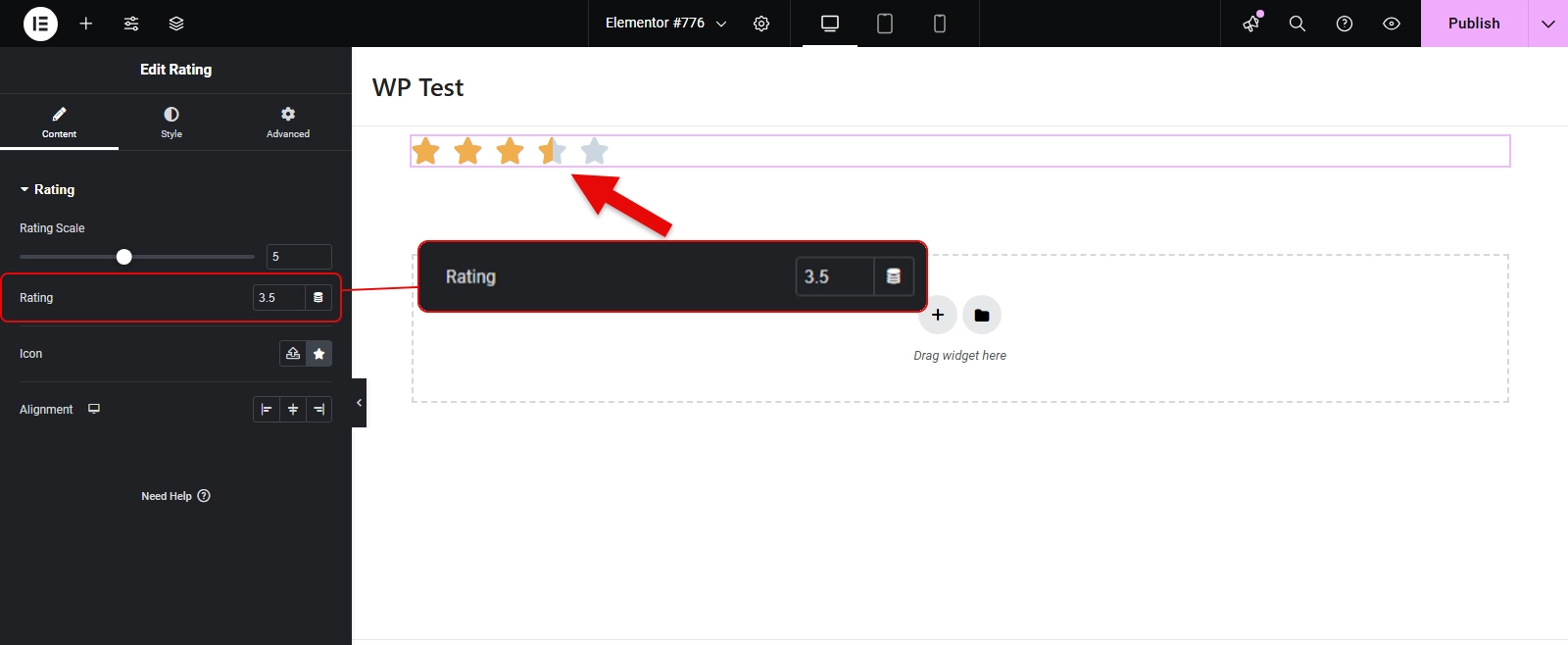
- Here you can now edit the star rating system. You can add the title, and set the scale of rating according to your choice. For example, let’s set the star scale to 5 and the rating to 3.5. You can use both whole numbers as well as halves. So, this is how it turns out:

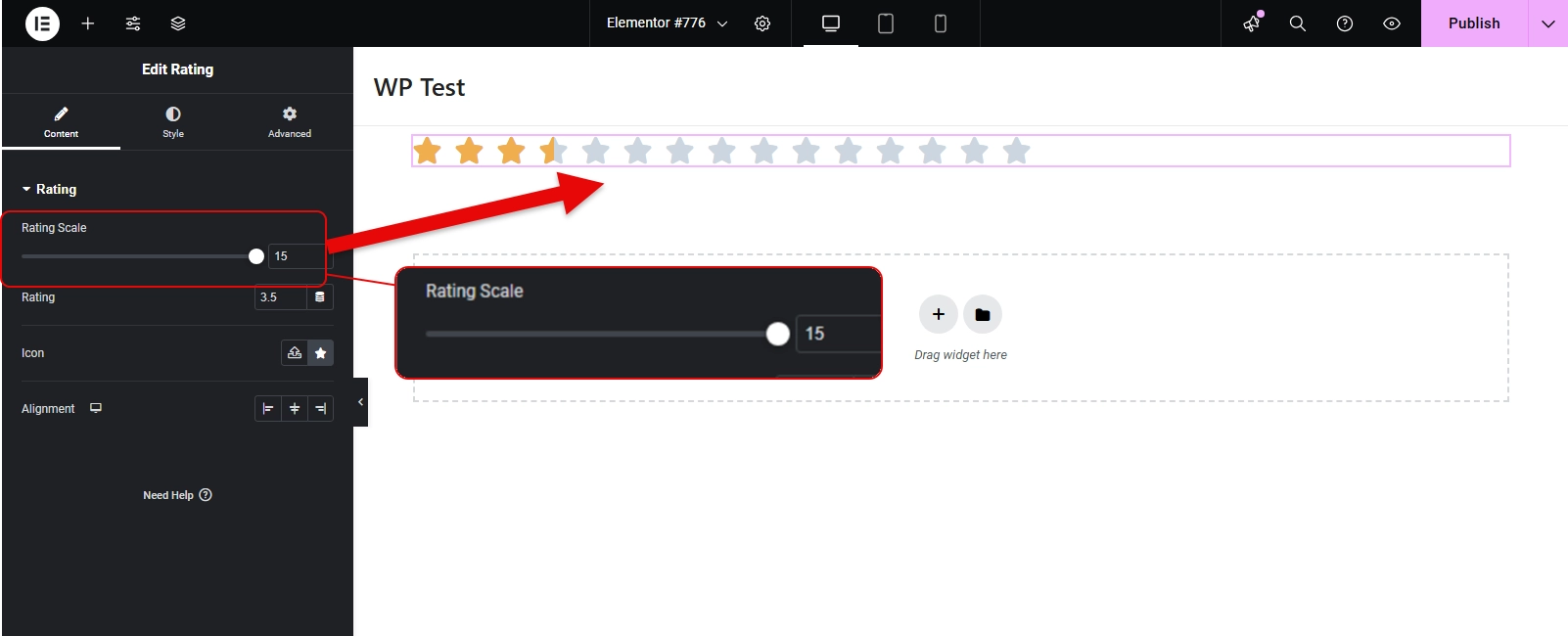
- If you wish to use more than 10 stars, it is also possible with a rating widget. For that, you can type any number above 10 in the text box found next to the slider. For example, if we want to add 15 stars, we will type 15 in the text box and the 15 stars will appear on the page swiftly.

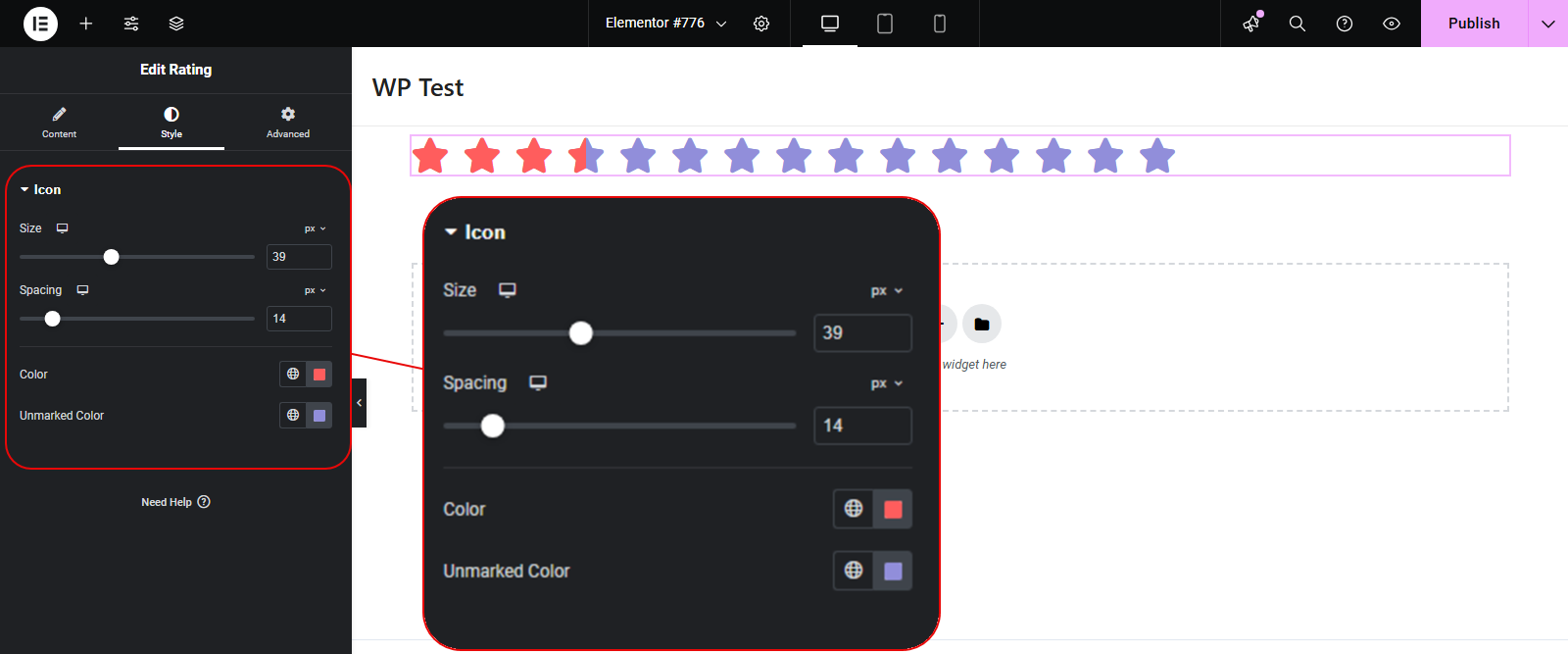
- You can also adjust the size, spacing and color by clicking on the Style tab.

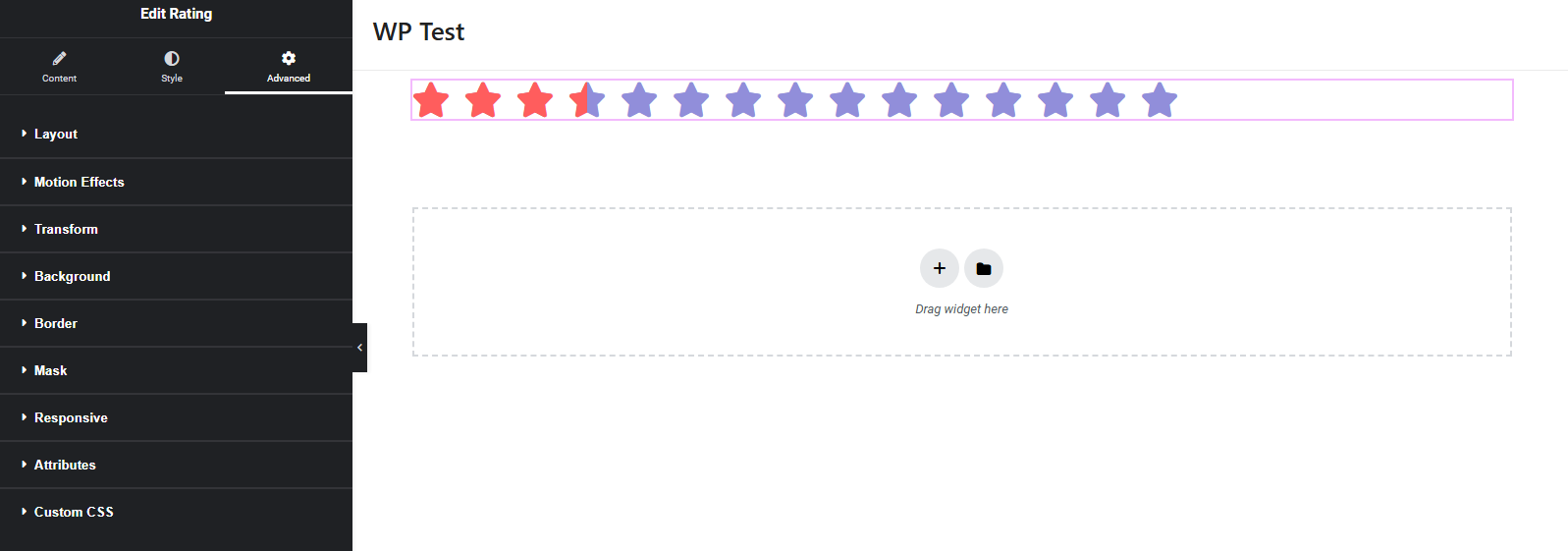
- In the Advanced tab, you get other options including layout, motion effect, background, border, transform, etc.

The Limits of the Native Rating Widget
As far as it’s required to add a star rating, the native widget does the job effectively.
However, when it comes to optimization, you may find the native widget losing some points. For example, you cannot add additional content to the rating such as:
- Title
- Image
- Description
Furthermore, you cannot display the rating number. The user can only see the stars. So, if you’re looking to add a star rating to your Elementor website that builds trust as well as offers context with clarity, the native Elementor Rating widget misses that.
Therefore, it’s recommended to use when you only want to display star ratings.
But if you’re looking for more, you should try a free Elementor Star rating widget like the following.
Adding Optimized Star Rating in Elementor Using a Plugin
The other way that you can try to add a star rating system to your WordPress website having Elementor is by using a responsive plugin. A lot of star-rating plugins are available online on the WP directory, but we will only be going to discuss the best among them.
WPMozo Addons Lite for Elementor
WPMozo Addons Lite for Elementor is a feature-packed plugin for Elementor that comes with many free but premium standard Elementor widgets that help you easily create a stunning-looking WordPress website.

With this plugin, you are going to get more than 30 Elementor widgets including Lottie animation, inline buttons, Pricing table, Blog timeline, Scroll image, and many more.
To use the WPMozo Addons Lite for Elementor, you must first have Elementor installed on your WordPress website. It can only work on the pages/posts which use Elementor.
Steps to Add Star Rating in Elementor With WPMozo Star Rating Widget
Let’s see how to use the WPMozo Elementor star rating widget.
Firstly, you need to install the WPMozo plugin which has both paid and free versions. The free one is available on the WP directory.
The paid version includes all the 50+ premium Elementor widgets while the free version (WPMozo Addons Lite for Elementor) only has 33 premium widgets in it.
But the good thing is, the lite version contains the star rating widget which we are in need of. So, there is no need to buy its paid version unless you are looking for some other premium widgets other than the 33 free Elementor widgets.
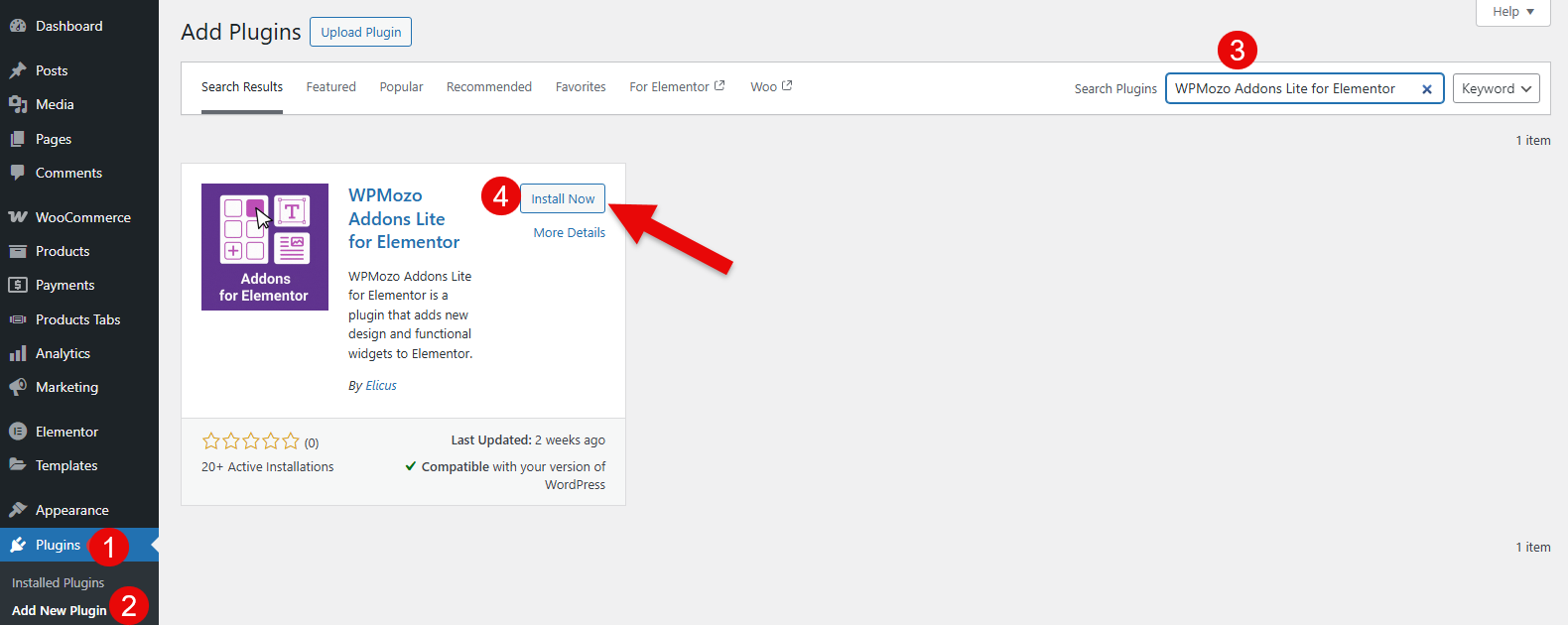
- Open your WordPress Admin panel and go to the plugins tab in the dashboard. Click on Add New Plugin.
- Then search WPMozo Addons Lite for Elementor and click on Install Now Or you can directly download from WordPress Plugin Directory.

- After successful installation, activate the plugin by clicking on the Activate button.
- After activation, you will find WPMozo working in the Elementor. To use the WPMozo star rating widget, go to the page or post where you want to add it. For example, go to Pages and open a new page.
- Click on Edit with Elementor at the top of the page.
- You will see a menu on the left side of the page, under the WPMozo tab, find the Star Rating widget.

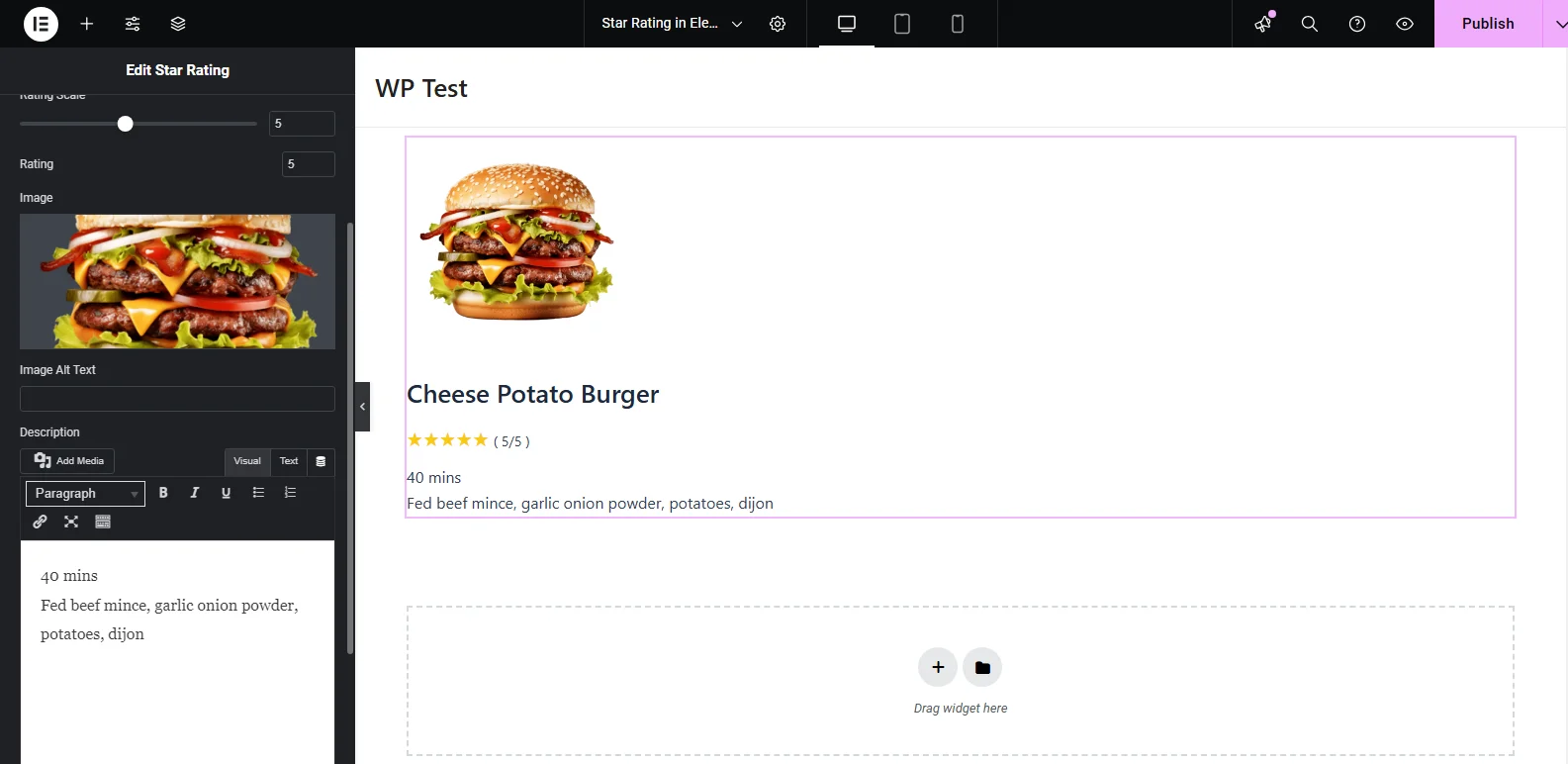
- Star Rating customization, styles and general settings are the same as that of the star rating widget which we have already discussed above. You can set the color of the stars contrasting to your theme to make it look more appealing.
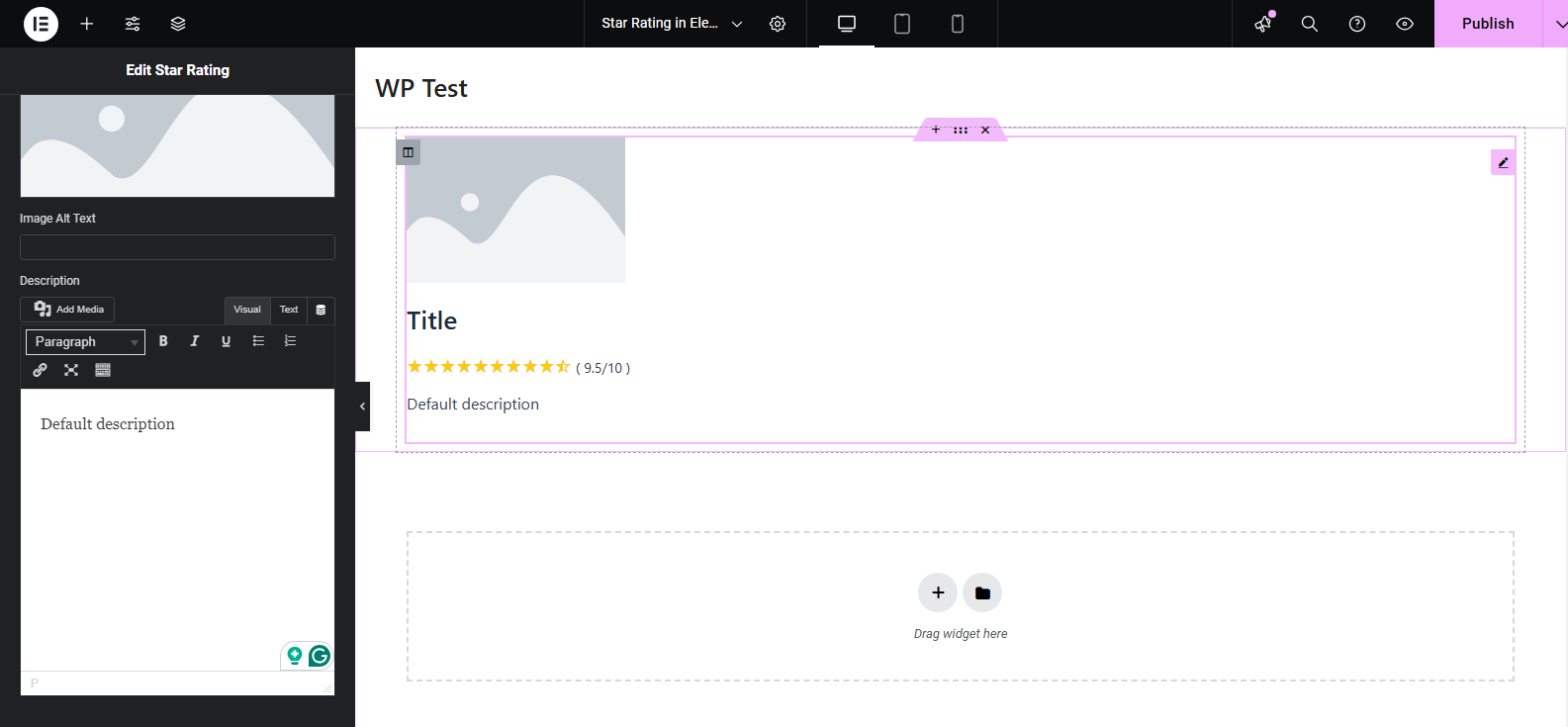
The difference that you will notice here is that with this addon, you can add an image, title as well as description to your rating system.

In addition, you can edit the description using the rich editor. So, apply text customizations such as Bold, Italics, Underline, List, Links and more.

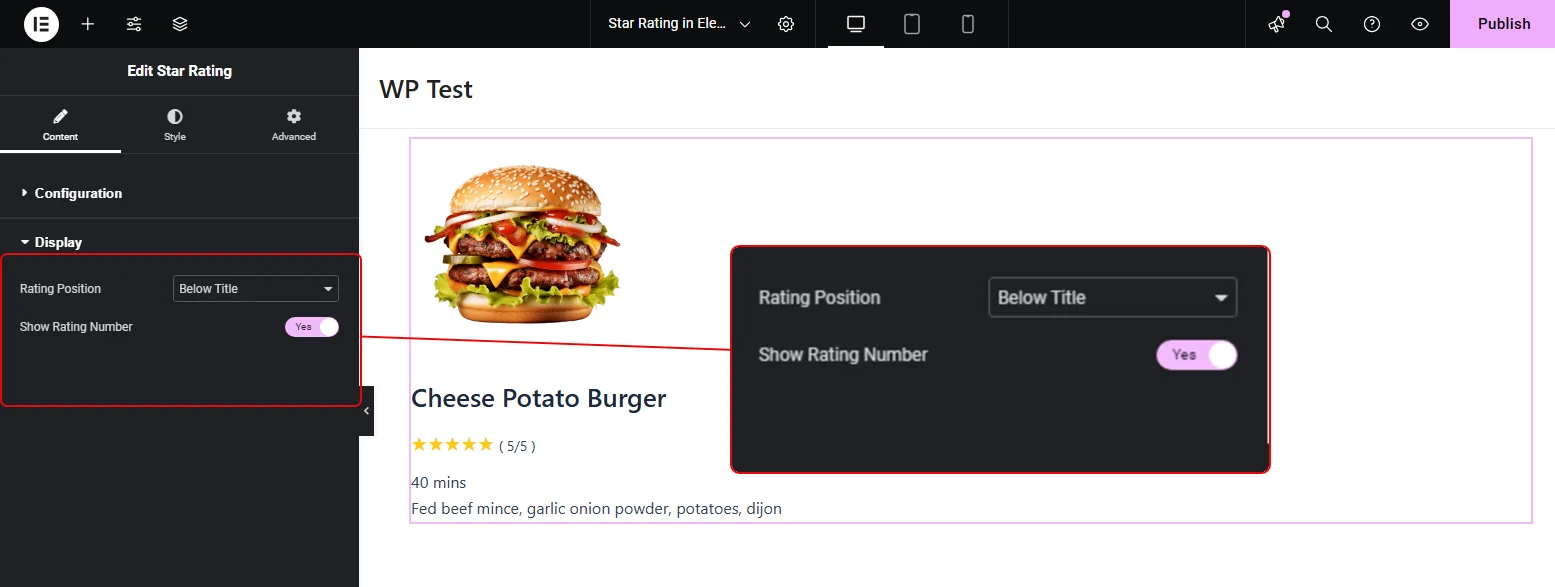
Customization Options
The Display settings of the Star Rating widget provide you with the option to:
- Change the position of the rating: Below the title or Above
- Hide or show star rating number

With this, you can add novelty to your star rating and make them unique for each occurrence. Apart from this, the Style tab allows you to tweak Alignment, and apply text customizations on Title, Description, Rating Number, and Stars as well.
Final Words
The star rating system is a modern and appealing way to gain new customers and build the brand’s reputation. People need some kind of guarantee about the product before buying it and it serves as an excellent way to provide the guarantee in the form of review.
If you are using Elementor and still haven’t added a star rating to your website, then you are missing out on a major marketing tactic.
This article explains how to add a star rating in Elementor. I have covered both ways, and both are super easy. However, it’s totally up to you.





0 Comments