If you have selected WordPress as your CMS, you’ll get to hear a lot about the Gutenberg editor. You can take it as the topic of the hour as long as you’re going to stay with WordPress.
And not only the Gutenberg editor, but its patterns, ease of use, and blocks.
There’s so much that one can learn about it and enhance its working for easy to complex WordPress projects. It’s the future of web designing and development, which is already making noise with its advanced full site editing (FSE) capabilities.
Want to learn more about it?
Let’s have a quick look at it before jumping to enhancements.
A Quick Look at the WordPress Block Editor: Gutenberg
Gutenberg first launched as a separate plugin, then was introduced to WordPress in 2018 under the Gutenberg project.
Many WordPress users refer to it as WordPress page builder and call the interface the Gutenberg editor. However, as the project will finish, only the old users will refer to it by its name. But new users will know about the WordPress Editor, as it’s what it is supposed to become.

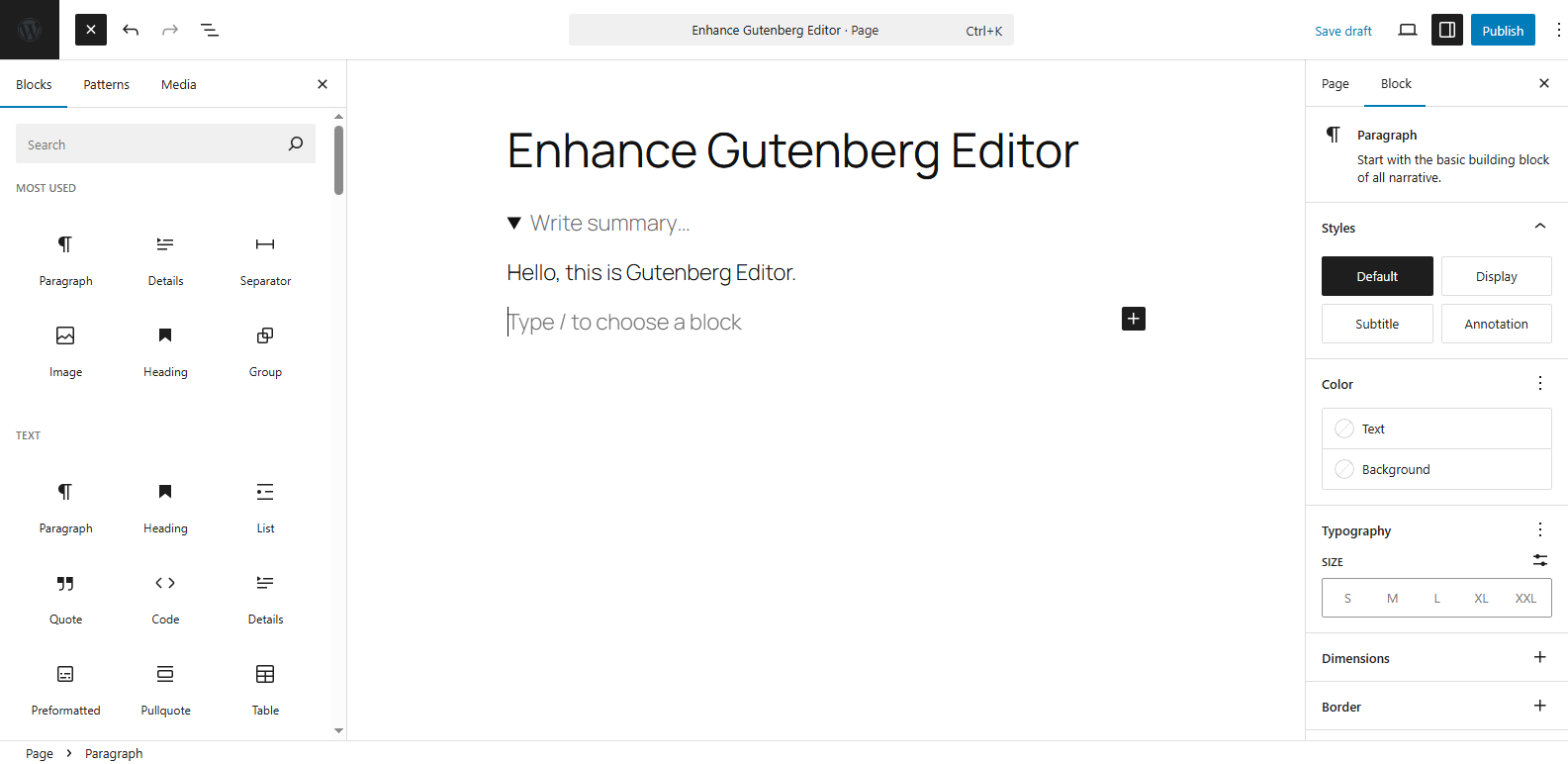
Gutenberg editor or WordPress Editor is a block-based web page builder that lets you build your WordPress website using Blocks.
For example, Elementor and Divi offer widgets and modules; likewise, Gutenberg provides you with blocks.
The blocks are the core of the Gutenberg editor for building various types of web page elements. For instance, if you need to add an image on the page, you will use the Image block.
There are a total of 102 blocks you can use for your WordPress projects, categorized as:
- Text
- Media
- Design
- Widgets
- Theme
- Embeds
- WPMozo (multiple blocks under it)
Apart from blocks, the Gutenberg WordPress editor functions on the framework of columns, patterns, and an interactivity API.
The combination of these lets you build functional webpages.
However, despite having all these possibilities, the default Blocks limits you to a working website, and if you need something highly functional, it won’t be possible.
You can with the help of custom CSS and JavaScript, but that would make your website heavy and hard to optimise for performance.
Therefore, additional advanced Gutenberg blocks have been made available.
Therefore, WPMozo Blocks come into play to help go beyond what WordPress Block editor offers by default. They are the ultimate solutions to enhance the Gutenberg editor to the fullest.
What Are WPMozo Blocks?
WPMozo Blocks are the advanced Gutenberg blocks available with the WPMozo Blocks and Addons plugin. It’s one of the free plugins for the Gutenberg editor. The blocks of this plugin allow you to maximize the impact of your webpage elements created using the WordPress block editor.

You get 25+ Gutenberg Blocks, enabling you to build various kinds of webpage elements. (as of September 2025 and growing. Check out the plugin page on WordPress repo for up to date stats and features)

Each block has multiple features and options, making the Gutenberg editor capable of building essential and complex web designs in no time and without using any further custom CSS or coding.
Hence, you can enhance your Gutenberg editor at no cost. Plus, get ready for more intuitive blocks as the plugin will continue to evolve.
That’s the basic explanation of WPMozo Blocks.
Let’s see how it can enhance the WordPress block editor, aka Gutenberg.
How to Enhance Your Gutenberg Editor for Free With WPMozo Blocks
Below, we will explore all of the WPMozo Blocks in-depth and see what’s possible with them.
1. Enhance Headings With Pre, Main, and Post Text Customizations
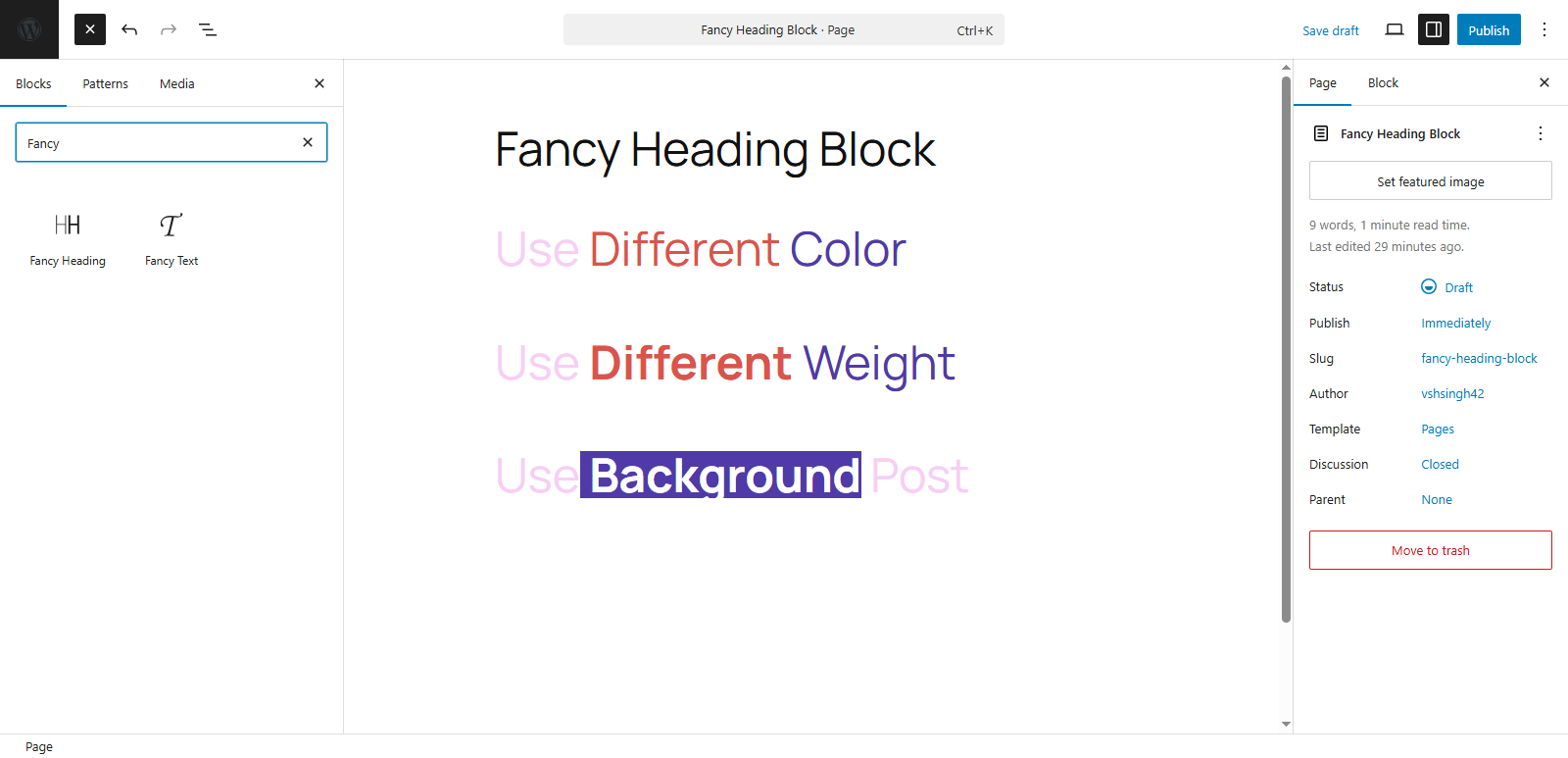
The Fancy Heading block of WPMozo Blocks and Addons lets you add headings with customizable Pre, Main, and Post Text in your Gutenberg editor. You can edit a heading in multiple parts with a separate:
- Color for text and background
- Alignment
- Text customizations: Size, Appearance, Letter Spacing, Decoration, Letter Case, etc.
- Paddings and Margins

Furthermore, you can apply these customizations separately for the Hover and Normal states. This will make your heading text interactive when users hover over it. Apart from this, the Fancy Heading block allows you to display the heading text in Stack or Inline style.
Hence, it provides more possibilities for using the Gutenberg editor to add engaging headings.
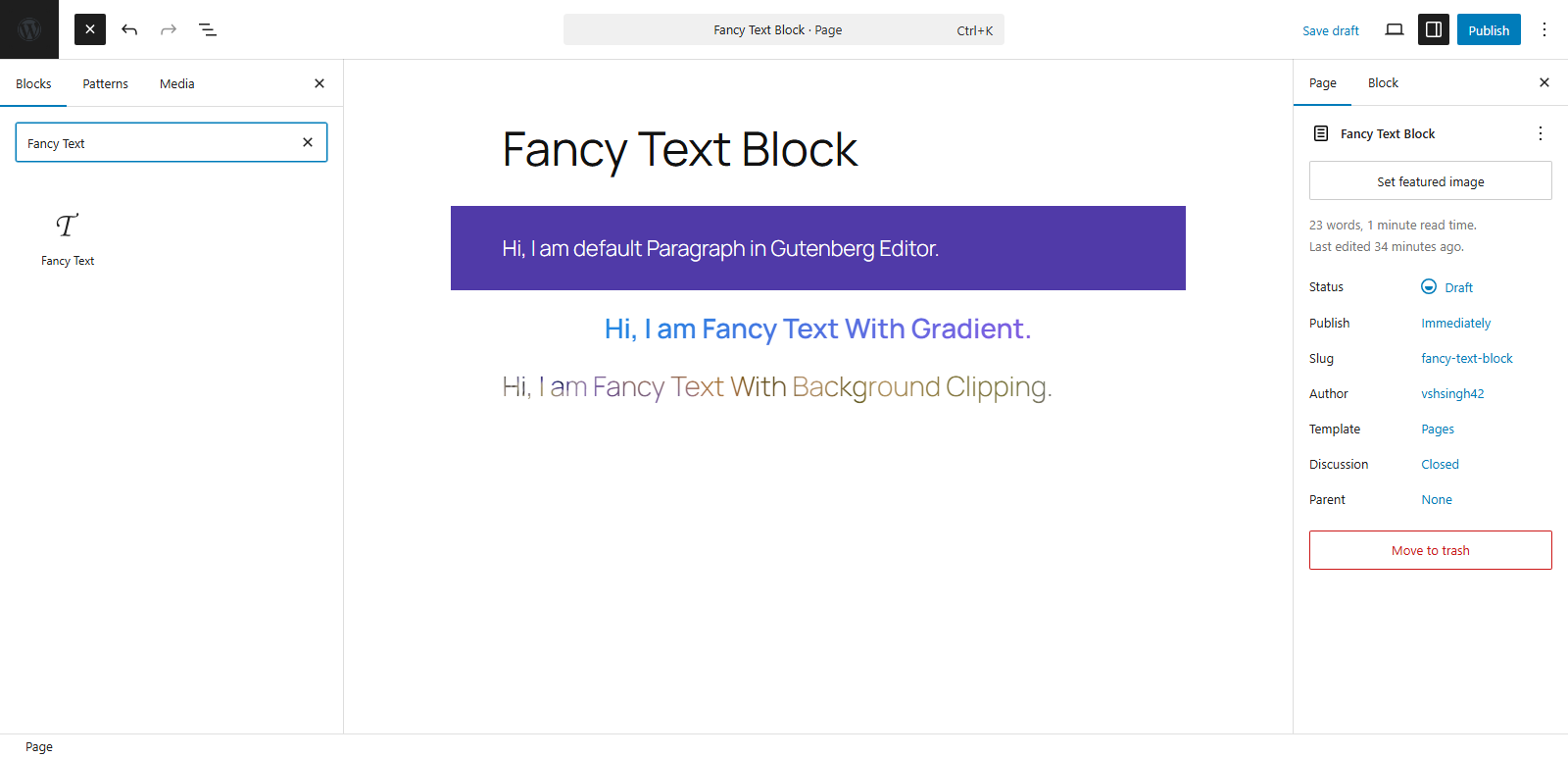
2. Improve Text Readability With Fancy Text Block
Using the default Paragraph block of WordPress editor, you can only customize the color and the background of the text. However, with the Fancy Text block, you can apply different text styles that are:
- Gradient
- Background Clipping
The Gradient text style lets you apply two colors to the text as a Gradient with Linear and Radial type. Using the Background Clipping text style, you can display an image as the color of each character of the text, as you can see in the following screenshot.

It also allows you to apply a background color for the Background Clipping text style. These possibilities let you improve the presentation of your text and give you better options to improve the readability and engagement of the text based on the project requirements.
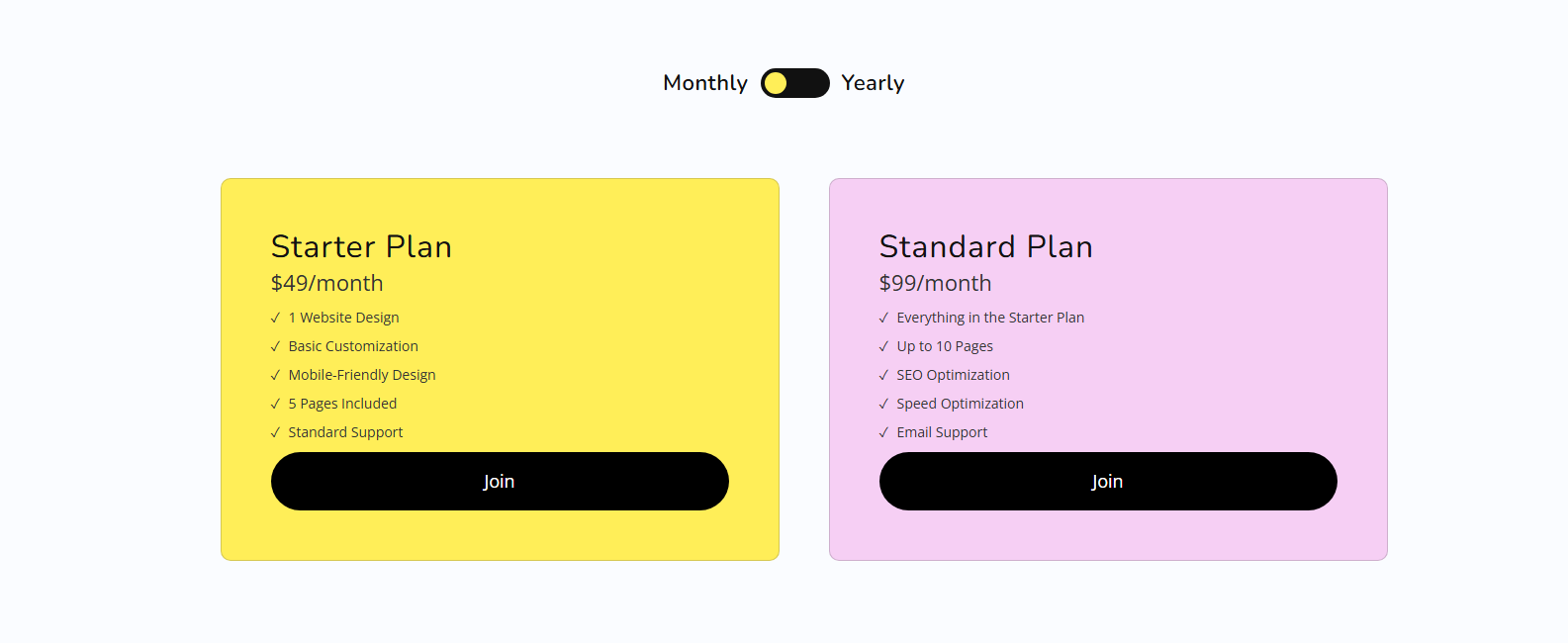
3. Add Content With Toggle
The Content Toggle block is another one of the advanced Gutenberg blocks that you can use to enhance content representation. With this block, you can display content with variation using a toggle. For example, you need to display pricing plans on a monthly and yearly basis.
Now, if you add both plans separately, it will take more space on the page. Plus, it would be harder for the customer to distinguish the plans.

However, by using the Content Block, you can add both Monthly and Yearly plans together and separate them with an interactive Toggle switch.
The customization options you get with Content Block are:
- Toggle Title
- Icon
- Toggle Switch Type: Rounded, Rectangle, Toggle
- Switch Color for Hover and Normal State
You can also change switch alignment, padding, and margin, and further individual text customizations for Toggle Titles and Content.
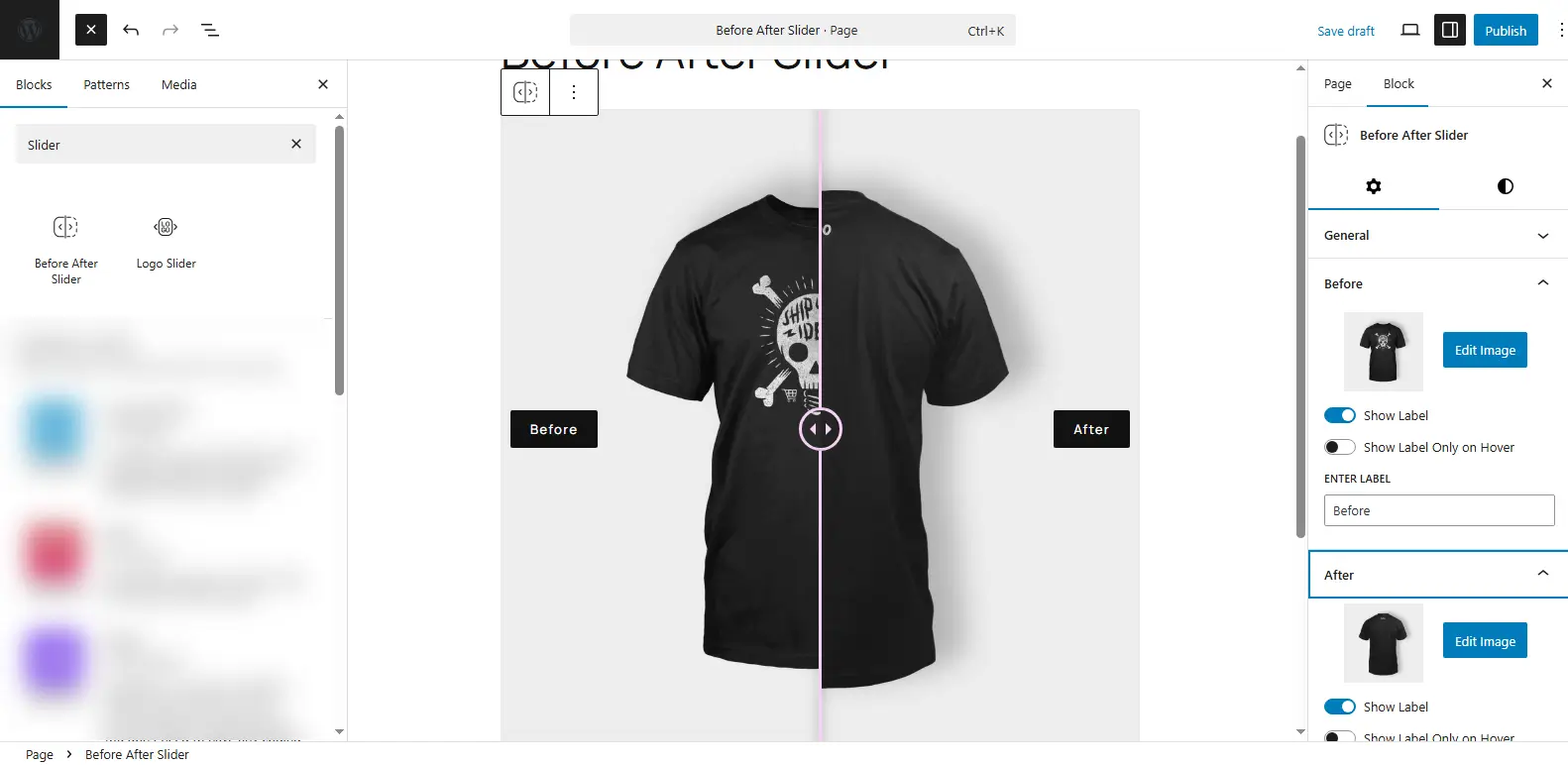
4. Enhance Visual Presentation With Before and After Slider
WPMozo Blocks and Addons is among the best Gutenberg blocks plugins available for free, offering a range of features that include pro functionalities. For example, the Before After Slider block of this plugin makes it possible for you to display two variations of the same image.
It’s a useful feature that can help you showcase before and after images of a room, cosmetic surgery, tree plantation, and more, based on the industry type.

Using this block, you can create before and after image sliders in WordPress with Horizontal and Vertical orientations. Move the slider handle on hover or click, apply a separate image label, use overlay on hover, and even set the handle color as well.
With this block, you enhance user interactivity on the page, enabling you to improve user sessions.
5. Improve Content Presentation and Engagement With Flip Box Block
If you’re looking for Gutenberg editor plugins to add a flip box on your WordPress website, then your search stops at WPMozo Blocks and Addons.
This single Gutenberg plugin for WordPress offers you an intuitive yet powerful block to add a highly engaging flip box. With this block, you can add a rotating box that displays content on the front and back sides when users hover over it.
The Front side allows you to add an Icon/Image, a Title, and content. On the back, you can do the same with the addition of a Button that can be customized effectively using custom text, icon, and icon visibility on hover.
In order to improve its working and engagement, you can change its animation from Flip to 3D Cube; apply 3D Depth Effect, Shake on Flip, and define the flip speed as well.
Moreover, you can change the Flip Direction in 8 directions to further style the Flip Box elements and content.
6. Move Visuals and Content With Floating Image and Interactive Image Card Block
Improve the functionality of your WordPress block editor with Floating Image and Interactive Image blocks from WPMozo Blocks and Addons.
These two blocks enable you to use images on your website with modern effects and functionality, all using Gutenberg. The Floating Image block lets you add images that can float in the up and down direction, and using the Gutenberg WordPress editor, you can optimize its speed and container size.
On the other hand, the Interactive Image Card block lets you utilize the Gutenberg editor to improve the use of images on the page. You can apply animation effects to the image, add content, and make it look highly engaging when users hover over it.
With the Interactive Image Card block, you can display content on the image in up to 8 animation styles. Furthermore, you can:
- Apply Overlay color
- Adjust Image Opacity
- Use text customizations on the title and content
By utilizing all these options, you can make your visuals on a Gutenberg-powered page highly soothing, and users will want to interact with them.
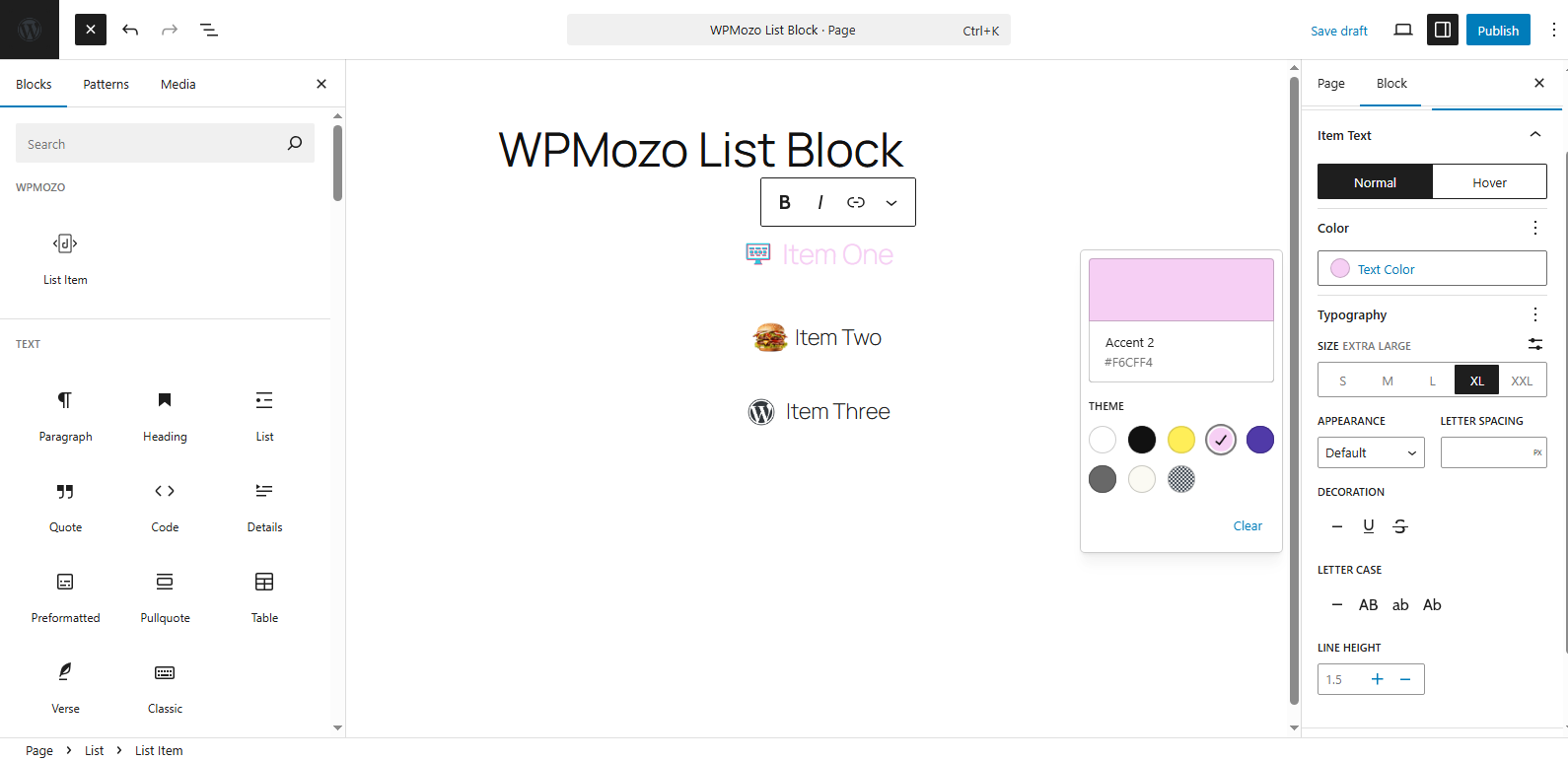
7. Optimize the Use of Lists in the Gutenberg Editor
Using the default List block of the Gutenberg editor, you can only add bullet and numbered lists. Further, you can customize the color, size, dimensions, and border. However, beyond that, Gutenberg offers no native functions. But with WPMozo Blocks, you can enhance this area of your WordPress editor.

Using the WPMozo List block, you can add custom lists in WordPress that can have an Icon/Image. You can use text customizations for Normal and Hover state, custom styling for the Icon, and add item spacing and background.

The block also provides you with the function to change the list layout from stack to inline. Giving the list a unique look wherever needed.
8. Gain Users’ Trust With Logo Sliders
Utilize your WordPress block editor to gain the trust of your customers by adding a Logo carousel with the Logo Slider block. It’s a powerful webpage element that enables you to highlight your work companionship and convince new customers that you offer quality products/services.

The Logo Slider block of WPMozo for the Gutenberg editor is a highly customizable and functional block with intuitive options. You get the options to select how many logos should be visible, create slide groups, and even apply autoplay.
This block is not a basic block for WordPress but a powerful one featuring tons of essential options in addition to the previous. For example:
- Display slider arrows.
- Display dots pagination
- Responsive controls
- Container controls
- Slider controls
- Logo height and width
With all of these, you will be able to add to the logo slider using Gutenberg, which engages users and improves the interactivity of the website.
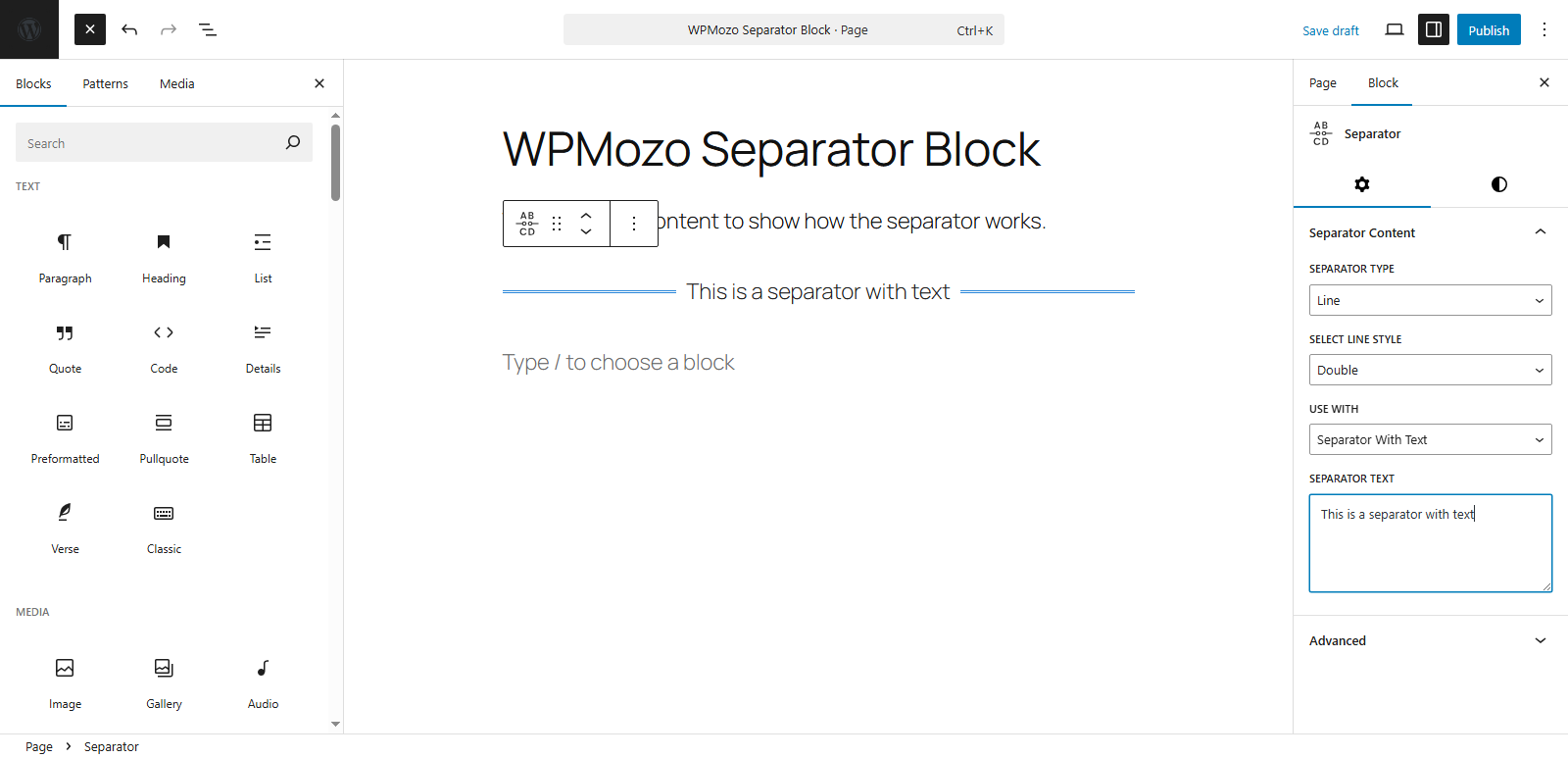
9. Add Better Content Separation Element
The default Separator Block of WordPress allows you to add a horizontal line on the page with a Wide Line and Dots as the styles.

You can customize the background and margin. Beyond that, there are no more advanced customizations. Therefore, using the Separator block of WPMozo, you can enhance the purpose of using a separator or divider on the page.
It provides you with multiple separator types, such as Line and Shadow. The line separator type further facilitates 8 types: solid, dashed, double, Dots, ridge, groove, inset, and outset.
In addition, you can use the separator with Text, Icon, and Image.
Thus, with this block, you can efficiently enhance another aspect of the WordPress block editor.
10. Make Images Move When Users Hover
If you’re looking for Gutenberg editor plugins that offer the Tilt Image block, then WPMozo Blocks and Addons will set you right. It provides an intuitive block to add images that can tilt in different directions when users hover over them.
Furthermore, using the block settings, you can add a title and content to the image; use an Icon and a Button with custom text.
The options are highly customizable, enabling you to tweak:
- Image Rotation Depth
- Scale on Hover
- Speed
- Disable on Mobile
- Use Glare
- Use 3D Effect
- Apply image overlay
But that’s not it. You can optimize the tilt image even further with customization options for Icon, Content, Title, and Button. With this, you not only add an image but also utilize Gutenberg in a way that impresses your visitors effectively, and for that, you don’t have to run multiple actions.
11. Image Card Block
12. Star Rating Block
13. Pricing Table Block
14. Image Stack Block
15. Testimonial Slider Block
16. Mystery Image Block
17. Masonry Gallery Block
18. Bar Counter Block
19. Promotion Bar Block
20. Lottie Block
21. Text Highlighter Block
22. Text Animator Block
23. Scroll Image Block
24. Image Magnifier Block
25. Price List Block
Overall, a perfect way to utilize the WordPress block editor to the fullest.
Some Other Ways to Enhance Gutenberg Editor’s Experience
Using 3rd party blocks gives you possibilities that are not normally possible with the Gutenberg editor. Yet, they are not the only way to enhance your Gutenberg experience. You can use built-in options to streamline your design process.
Let’s look at those ways as well.
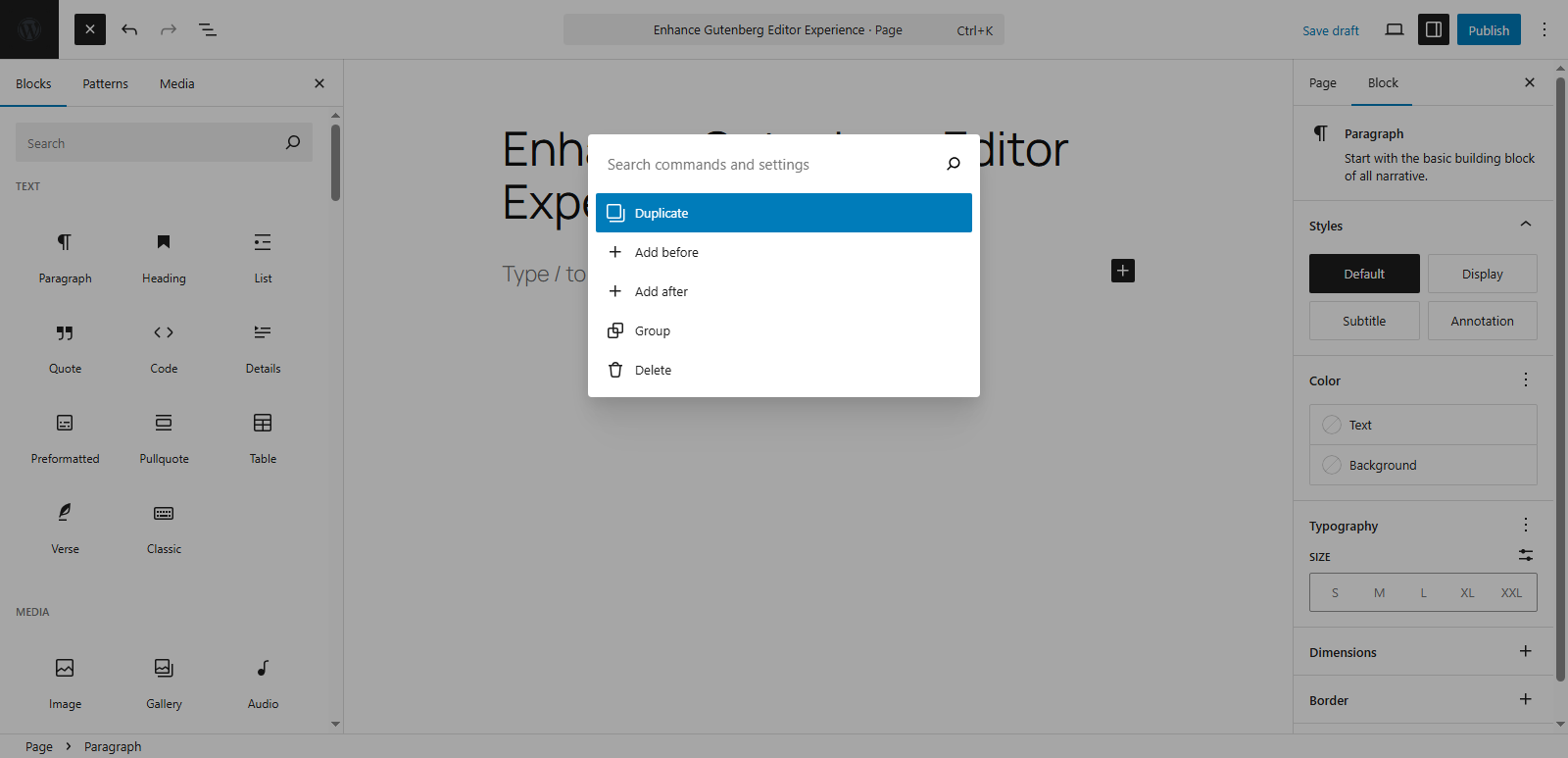
i. Use Command/Ctrl + K to Speed Up Block Addition, Grouping, and More
If you need to speed up your process of adding new space for a block, duplicating something, grouping, and even deleting, you can use Command + K for macOS and Ctrl + K for Windows to access these options.

A pop-up will appear, and you can easily find the options. It’s basically a search command for the Gutenberg editor to find its options quickly.
By using it, you won’t have to keep yourself in a state of confusion when you face an issue.
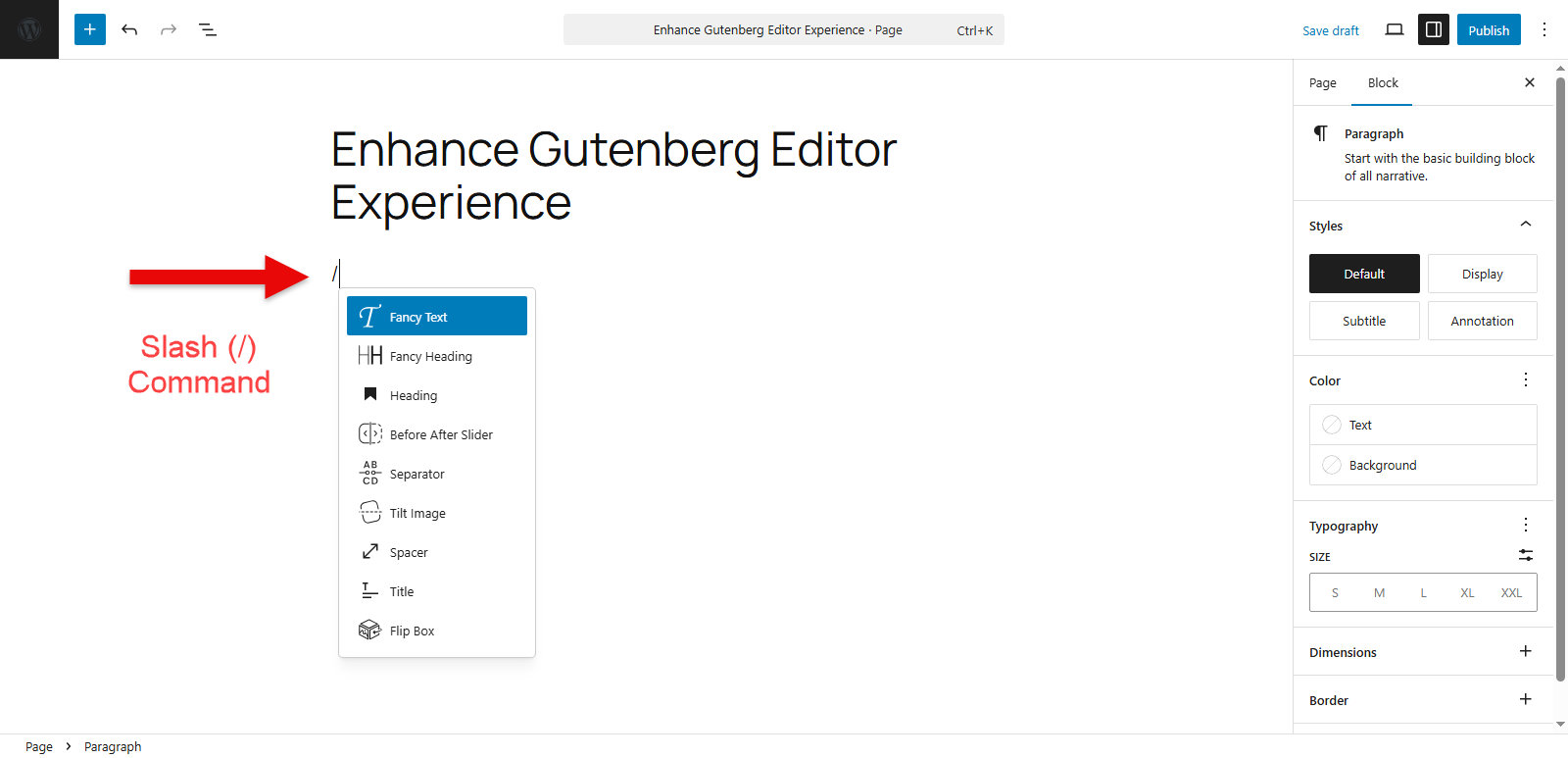
ii. Use Slash(/) Command to Quickly Access the Blocks
By pressing the Forward Slash (/), you can access the Blocks library and add the needed block without any delay.

It makes adding new blocks simple and effortless. Just use the / and type the name or use case, and you’ll find the needed block. Simply click on it, and it will be on the page.
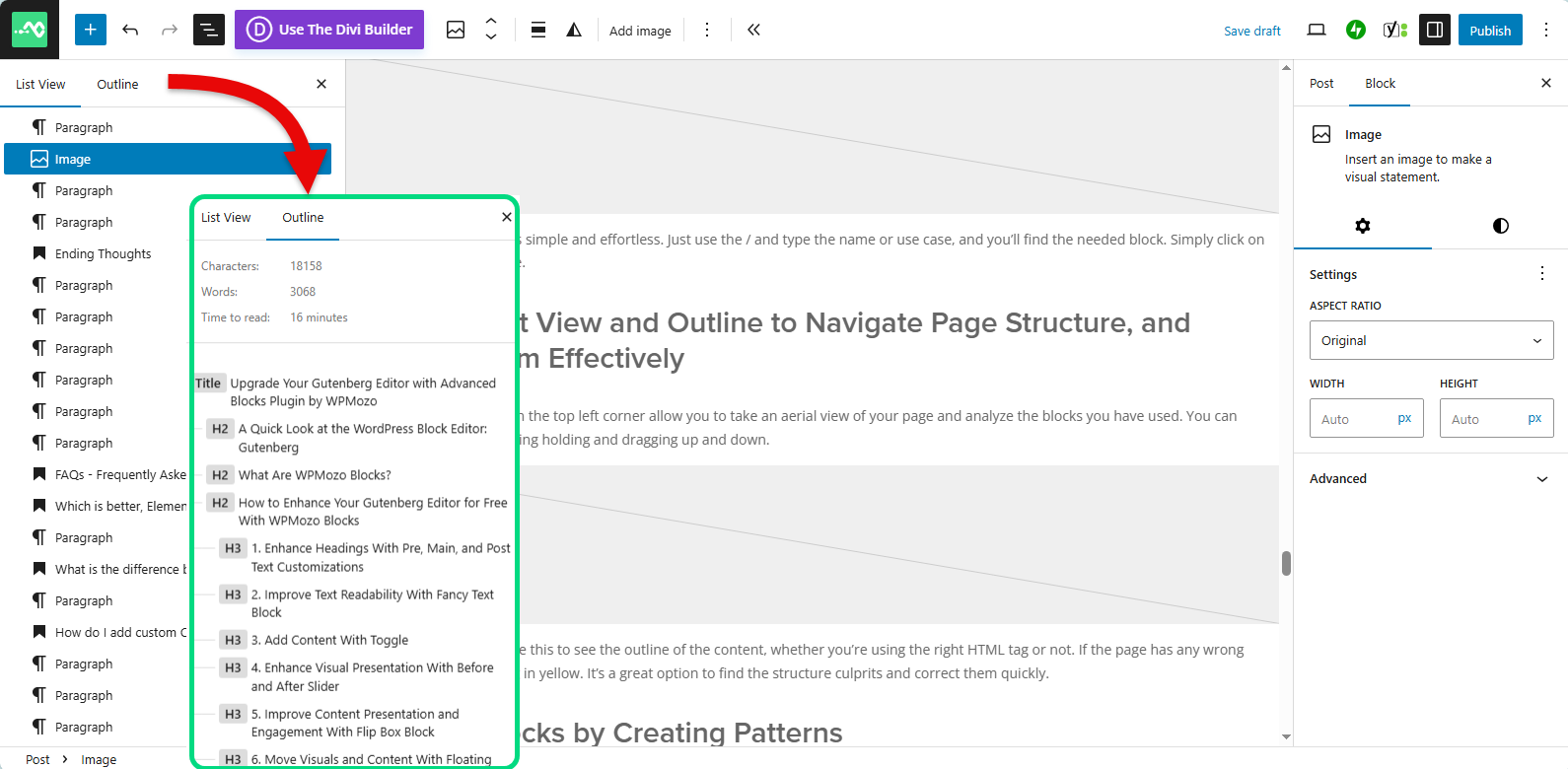
iii. Access List View and Outline to Navigate Page Structure, and Organize them Effectively
The three horizontal lines in the top left corner allow you to take an aerial view of your page and analyze the blocks you have used. You can rearrange them by simplifying holding and dragging up and down.

Furthermore, you can utilize this to see the outline of the content, whether you’re using the right HTML tag or not. If the page has any wrong hierarchy, you’ll see the tag in yellow. It’s a great option to find the structure culprits and correct them quickly.
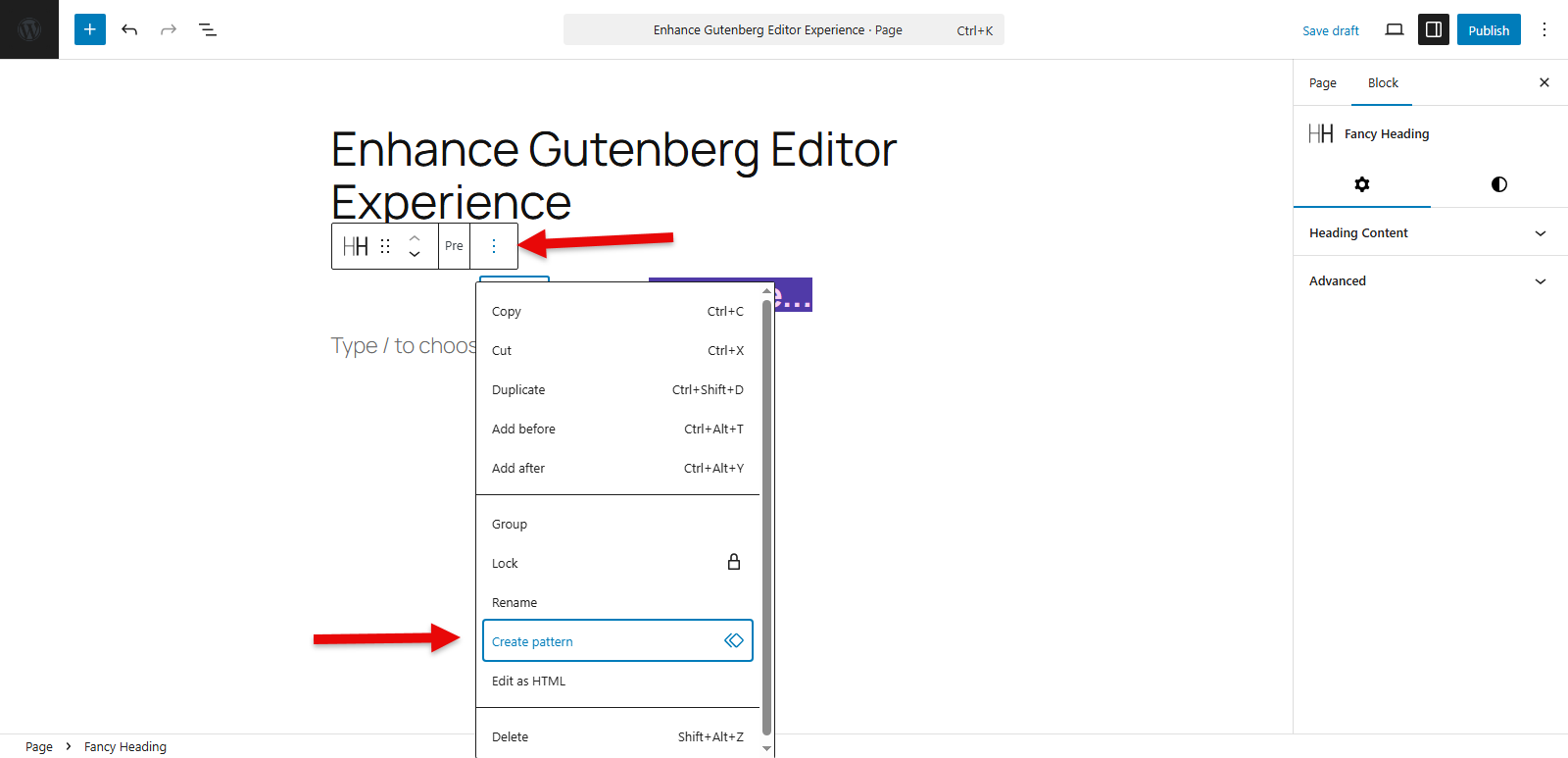
iv. Re-use Blocks by Creating Patterns
If you’re building a website, the possibility of using the same element over and over is high. Sometimes, you need to use the same design for that element. If you repeat the process, it will take time.
Builders like Elementor and Divi offer global elements. You can use one design at several places, and this feature was missing from Gutenberg earlier, but now, it’s also possible by creating a pattern.

The patterns are layouts for Gutenberg that you can create by accessing the block settings and clicking the Create pattern option. This makes the block a reusable block, and you have it on multiple locations/pages of the website.
You simply have to use the slash command and enter the name of the pattern, and it will be there.
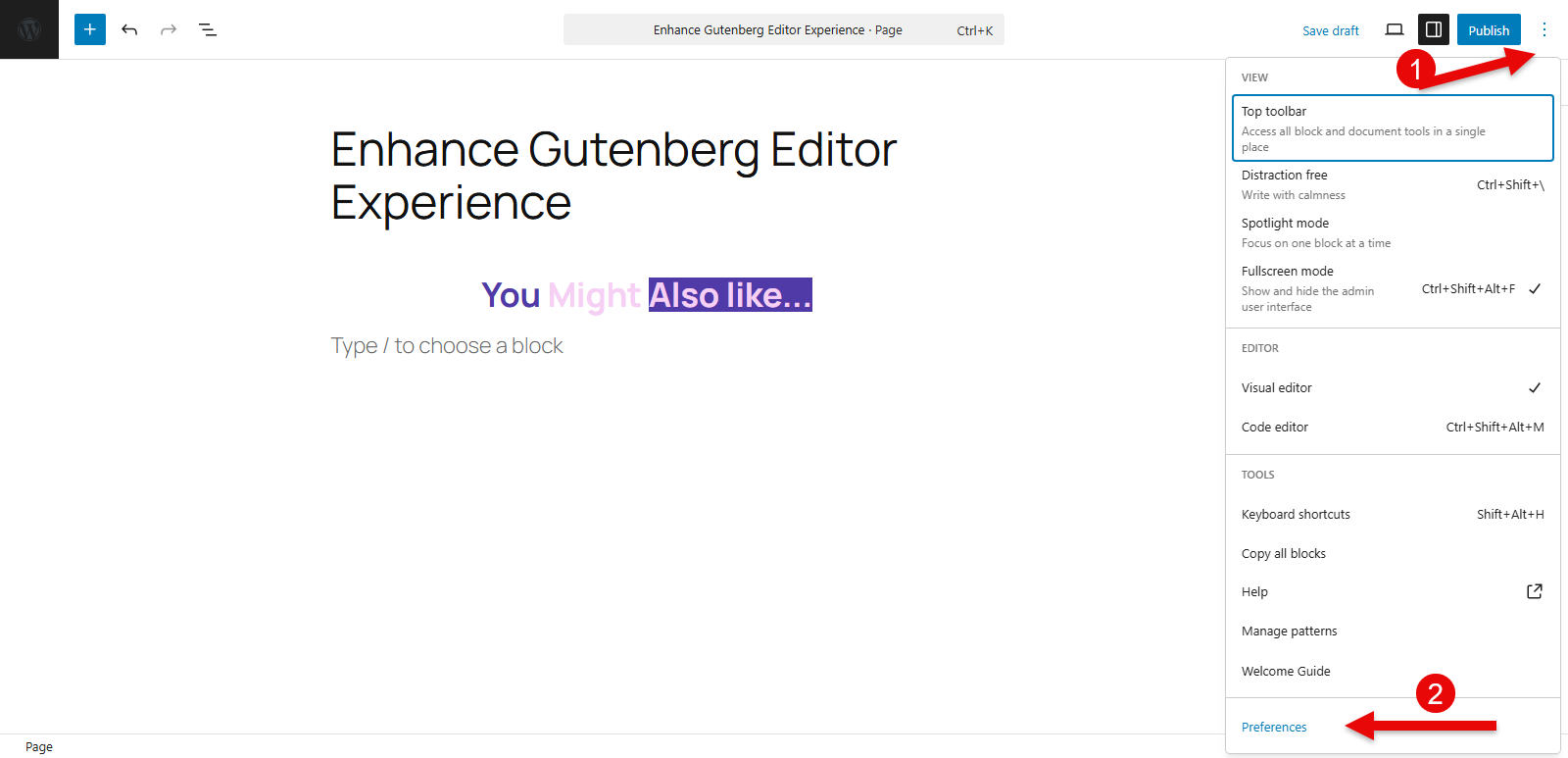
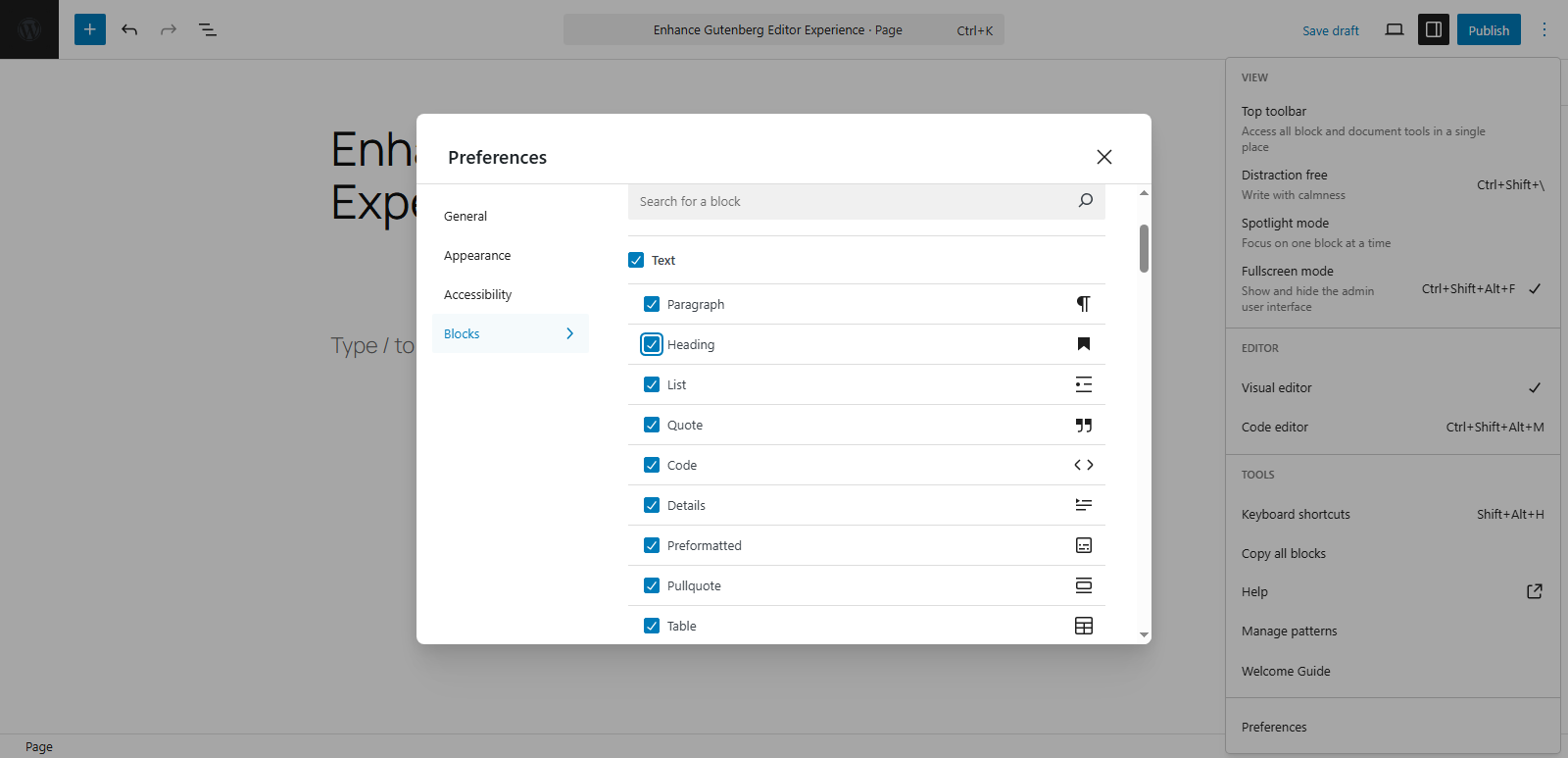
v. Access Preferences to Enhance Editor Interface, Appearance, Navigation, and Block Visibility
By default, Gutenberg’s interface is user-friendly, and you won’t have any issues using it. However, if you still want to make changes to the UI, access the Preferences.

There, you can enable or disable Custom fields, always have the List View panel, change toolbar appearance, improve navigation with text cursor inside the block, and show button text labels.
Another interesting thing you find in Preferences is disabling Blocks you don’t want to use.

Just open the Blocks option, and toggle the Blocks you want to use or not. You can even enable the Show most used blocks, allowing you to use the blocks that you use the most quickly. This speeds up the process, and you will find the Gutenberg editor effortless when designing highly functional websites.
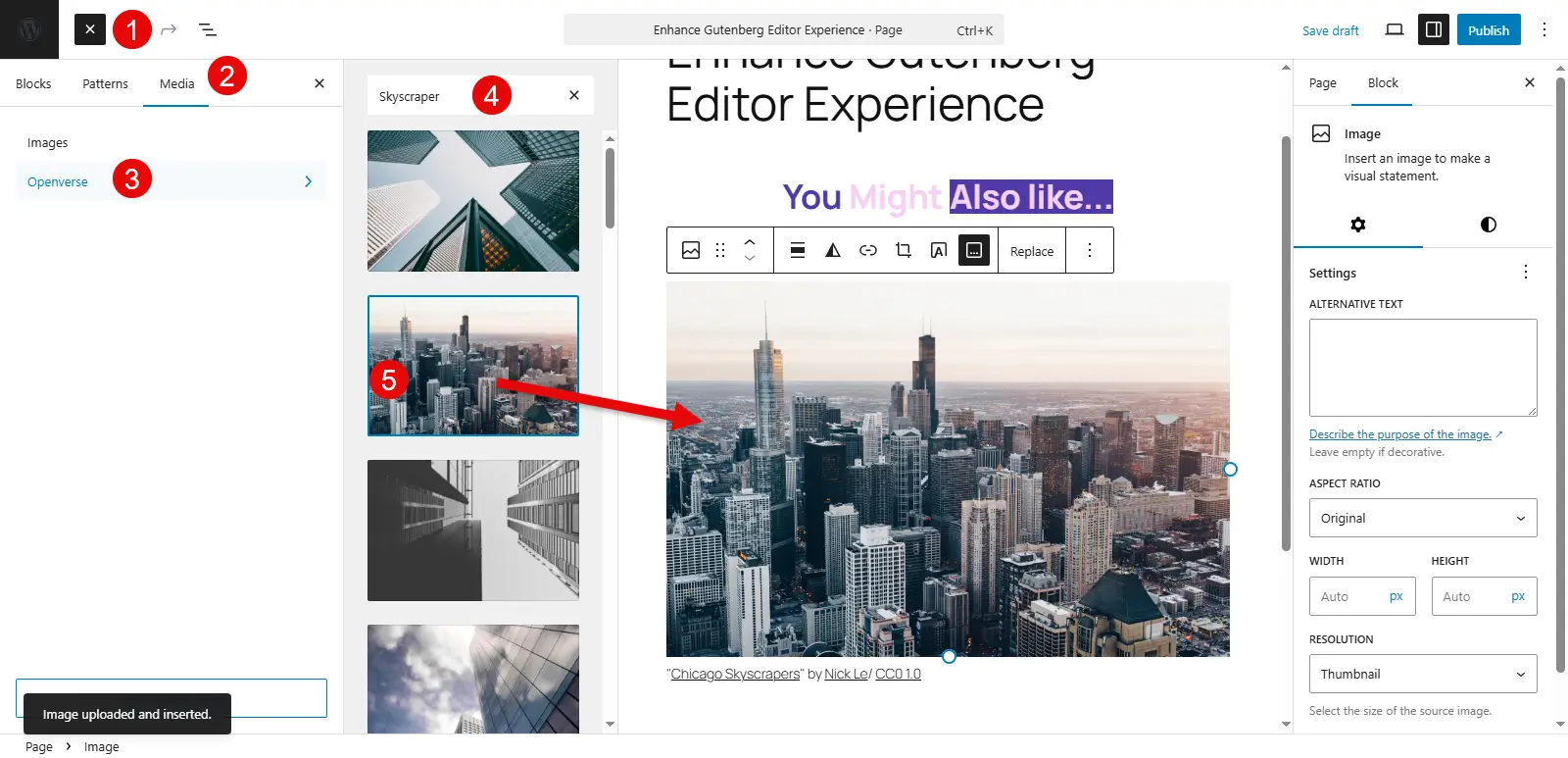
vi. Explore Openverse for High Quality Media
Lacking media for your content? Well, you can let go of the worry using the Openverse feature of Gutenberg that allows you to access hundreds of free media files of different kinds.

Simply click the plus button in the toolbar, then go to Media → Openverse → search for the image you want on your page. By utilizing this feature of WordPress editor, you streamline the process of using visual on your website.
Not only do you get engaging images, but also for free. No need to look outside of your WordPress website, find everything in it.
Ending Thoughts
Gutenberg is the future of building high-quality websites using WordPress. It has introduced the FSE, and we can see AI functionality soon as well. With additional blocks such as WPMozo, you can ensure that the default functionalities of the WordPress editor are utilized to the maximum.
You can even incorporate what’s missing in the core of the Gutenberg editor.
The above blocks and methods to enhance the Gutenberg editor are just a start. In the near future, you can expect more possibilities, for example, bringing layouts from other websites, adding collaborators, and even adding CSS directly on the page without any 3rd-party plugin.
If you utilize the mentioned blocks, you can build effective websites at no extra cost as WPMozo Blocks and Addons is a free Gutenberg plugin for WordPress.
Hence, better optimization without adding numbers to your monthly bills.
Now, it’s your time to explore the blocks and see how they can help you enhance your version of using the Gutenberg editor. Install the plugin today, and get started now!
FAQs – Frequently Asked Questions
Which is better, Elementor or Gutenberg?
Gutenberg is in an evolutionary state, and with time, you can expect more features that might prove to be better than Elementor. But for now, Elementor offers more options and features, so, as of May 2025, it’s better than Gutenberg when it comes to more features and flexibility. In speed, Gutenberg is way ahead.
What is the difference between the classic editor and the Gutenberg editor?
Classic editor is a text-based WordPress editor. In order to add content using it, you need to use HTML. Gutenberg is a visual editor that offers block-based content implementation on the page.
How do I add custom CSS to the Gutenberg editor?
To add custom CSS to the Gutenberg editor, you can use a plugin like Simple CSS.
Or you can customize the stylesheet (style.css) of your child theme and register it using add_editor_style(). Furthermore, don’t forget to use .editor-styles-wrapper as the base selector when writing CSS for the editor.
To add CSS to a particular block, you need to access the Advanced option → Additional CSS class(es), define the CSS class name.





0 Comments