Wishlist for WooCommerce Documentation
Search for answers or browse our knowledge base.
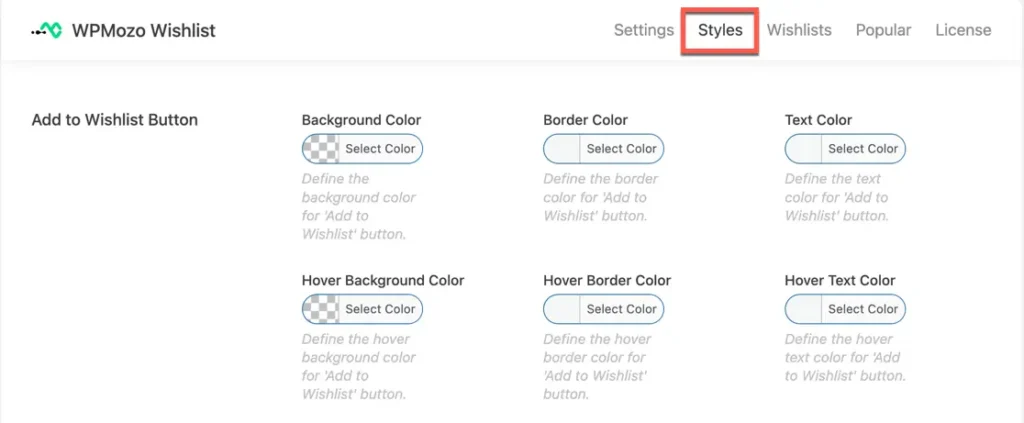
Style wishlist appearance
Wishlist button customization options
Add to wishlist button
- Background Color: Set the background color of the “Add to Wishlist” button.
- Hover Background Color: Define the background color when a user hovers over the button.
- Border Color: Set the border color of the button.
- Hover Border Color: Set the border color when a user hovers over the button.
- Text Color: Choose the color for the button text.
- Hover Text Color: Choose the text color when hovering over the button.

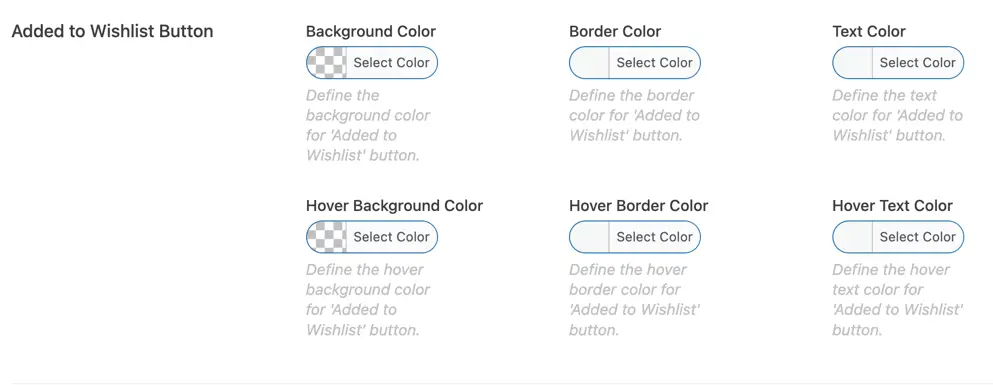
Added to wishlist button
- Background Color: Set the background color for the “Added to Wishlist” button.
- Hover Background Color: Define the hover background color for the button after it has been added to the wishlist.
- Border Color: Set the border color for the “Added to Wishlist” button.
- Hover Border Color: Define the hover border color for the button after adding it to the wishlist.
- Text Color: Set the text color for the “Added to Wishlist” button.
- Hover Text Color: Choose the hover text color for the button after it’s been added to the wishlist.

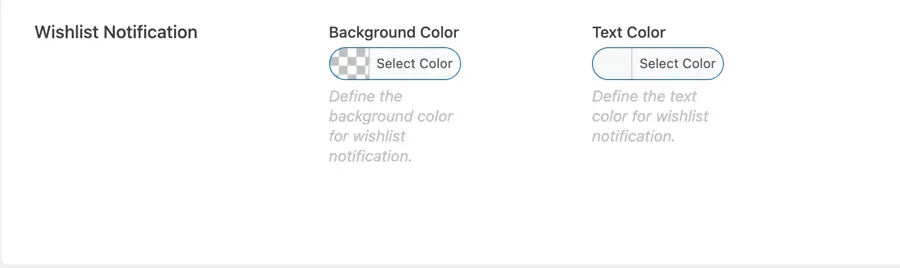
Wishlist notification customization options
Background Color: Choose the background color for the wishlist notification. This color will appear as the background of any notification related to wishlist actions (e.g., adding an item).
Text Color: Set the color for the text within the wishlist notification. This will be the color used for the message or information displayed to the user.