Search Variation Swatches for WooCommerce Documentation
Search for answers or browse our knowledge base.
Panel customization
Once the plugin is enabled, you will have access to a plugin panel where you can customize its settings.

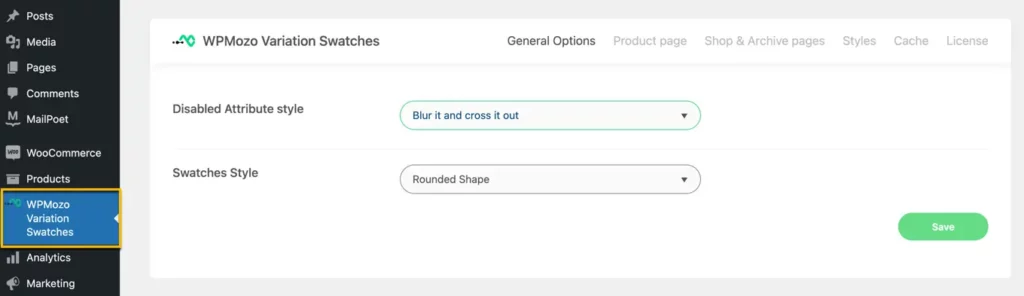
General Options
Under the “General Options” setting, you will find two options:
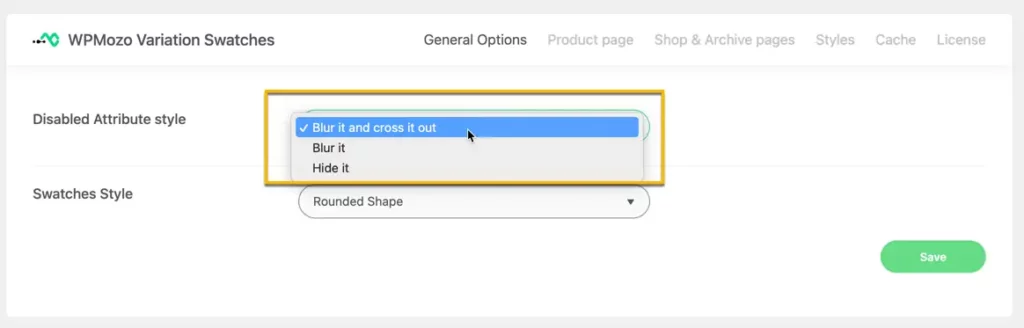
Disabled Attribute Style
- Blur it and cross it out
- Blur it
- Hide it

Swatches Style
Choose between two swatch display styles:
- Rounded Shape
- Squared Shape

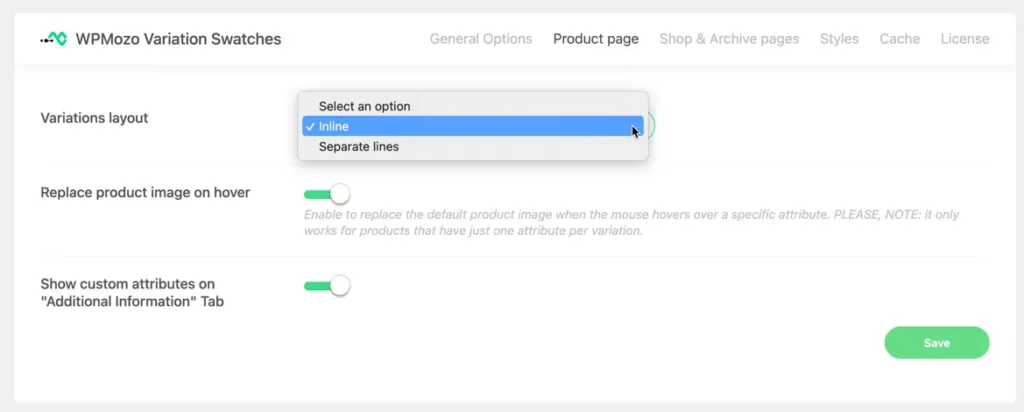
Product Page
Variations Layout
Customize the display layout of variation swatches on the product page with the following options:
Inline:
- Variations are displayed in a single line.
Separate Lines:
- Variations are displayed on separate lines.

Inline:

Separate lines:

Replace product image on hover
This feature allows you to define whether the product image should be replaced with the respective variation image when a customer hovers over a variation swatch. If enabled, the product image dynamically changes to show the selected variation, providing a visual representation of the chosen option without navigating away from the main product page.
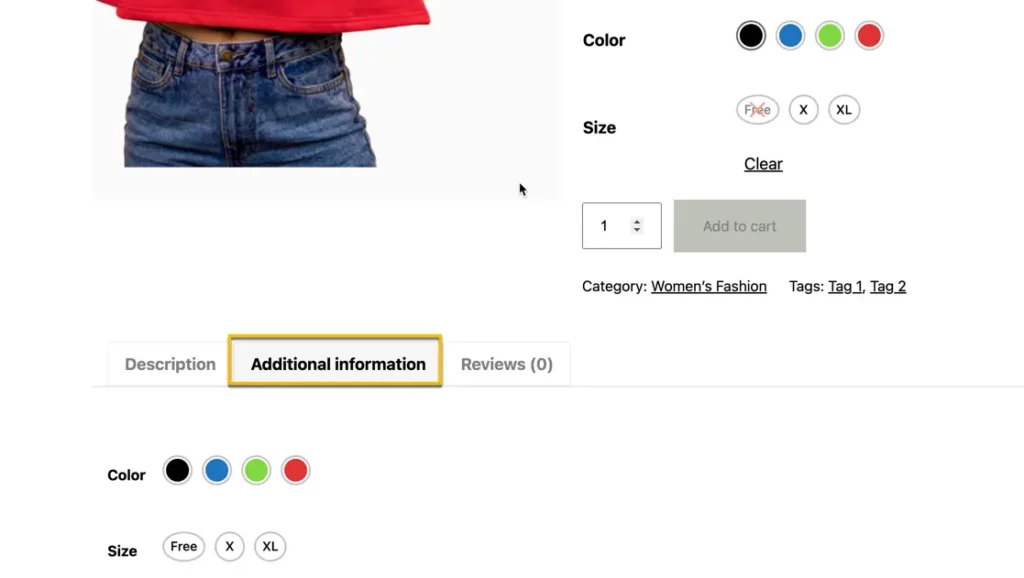
Show custom attributes on “Additional Information” tab
Enabling this option allows you to display custom attributes associated with product variations on the “Additional Information” tab of the product page.