Content Toggle
If you are looking for a tool that can showcase different types of content in the same space your search ends here. The Content Toggle widget by WPMozo lets you display pricing tables, videos, images, and more in the same space using a toggle switch.

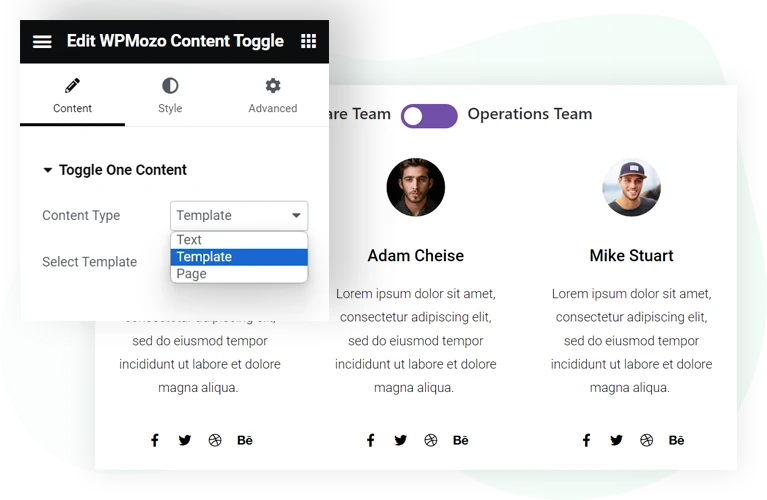
Add and showcase content interactively in a limited space using the Content Toggle widget for Elementor by WPMozo. This is an easy-to-use Elementor toggle widget to add text, templates, and pages inside a toggle. It allows users to explore everything easily by switching between content with a single click. You can get this Elementor toggle widget bundled in the WPMozo Addons for Elementor plugin.
Let’s take a quick look at some of its features.
Toggle everything: content, templates and pages
WPMozo Content Toggle supports several types of content. You can add important text content and highlight it on the page using Content Toggle. Create Elementor templates and display them interactively in a confined space on your website. Similarly, you can also put your pages in the content toggle section.
Two interactive toggle layouts
Don’t repeat the same design for the content toggle every time. Just use the available layout options to make your content toggle element look different. There are two layout options: one lets you display a switch button, and another turns the label into the switch. This helps to keep the appearance different even if you’re using the same Elementor widget.
Highlight toggle state with colors
Showcase which content part of the toggle is active and which isn’t, then utilize the switch color option for the “ON State.” This will help you set a different color for the active switch and allow users to distinguish content easily.
Optimize toggle with highly customizable options
Besides the switch’s ON state, apply different colors for the switch and its background. Adjust alignment and differentiate text colors and typographies for active and non-active switch labels. Several customization options are available to make the content toggle look impressive and match the website’s look and feel.
Improve readability for Hover and Non-hover state
The Content Toggle for Elementor comes with additional customization options to improve the readability of the text you’d add in the content area. Using the Content Text settings, you can change text color; apply different typography and shadow; and make adjustments to the alignment as well. You can do this for both active and non-active sections separately.
Premium product, quality support
WPMozo is the developer of premium and high-quality products that are intuitive and boost a platform’s functionality as well as performance. When you choose our products, you choose “quality,” which can also be found in the support. If you need help, our dedicated customer support executives will guide you on every step of the process, whether in installation or how to make the most of our products.