The Classic Editor for WordPress; once it was the main tool for building pages, writing content, and managing media in WordPress for more than a decade. Bloggers and website owners loved this for its simplicity.
But WordPress has changed a lot since then.
Most users now prefer the Block Editor (Gutenberg). This CMS is getting better every day, people are wondering what lies ahead for the Classic Editor for WordPress. In this content, we will have a quick look at the past and what’s the future of it.
What Is the WordPress Classic Editor?

The Classic Editor powers WordPress websites from the early days up to version 4.9.
It was built with the TinyMCE rich text editor, users feel a lot like using Microsoft Word. And, that was the key point which made it popular.
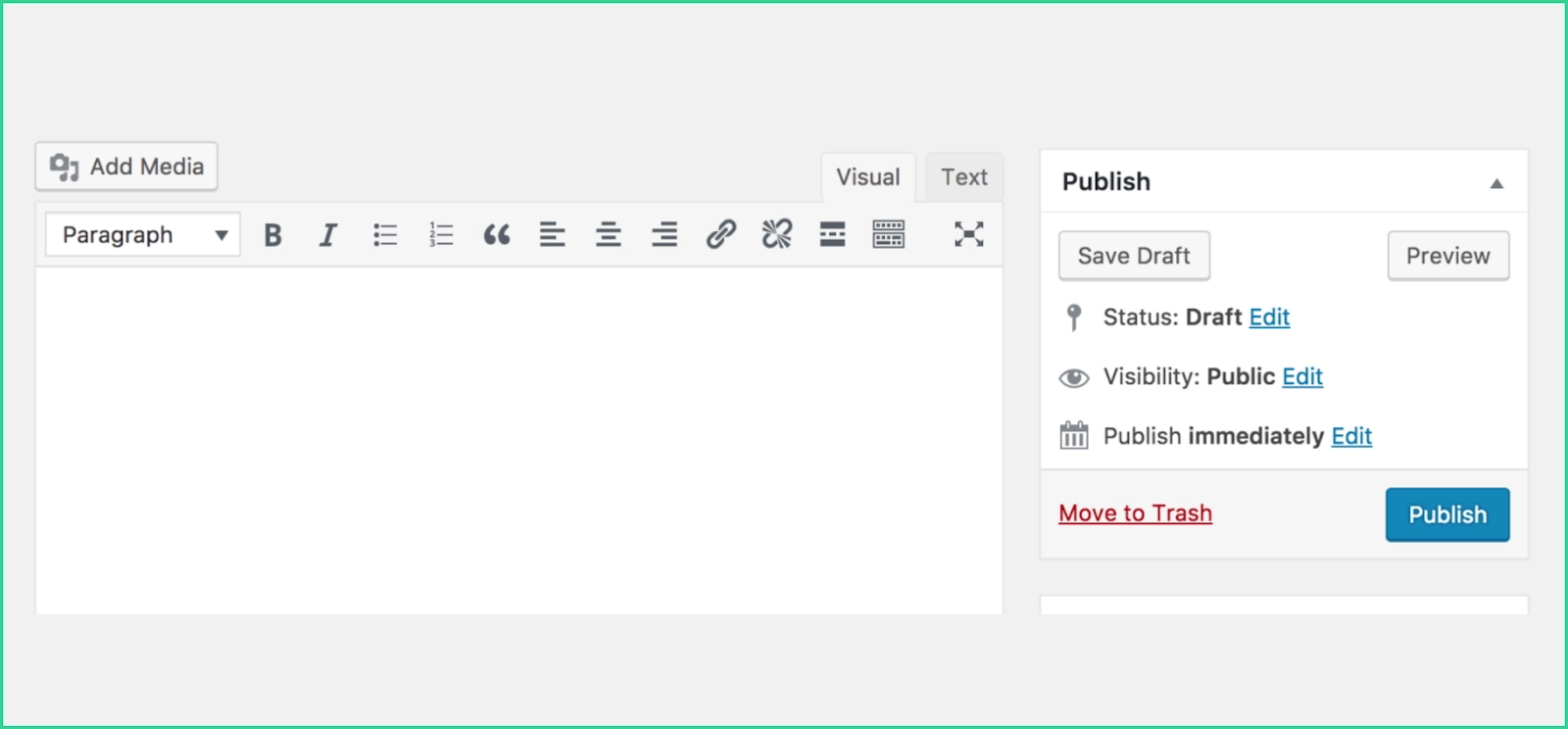
The editor has a simple style, you type everything into one big text box.
Formatting happens through buttons on a toolbar. Images can be added using a separate media uploader. For adding anything custom, you just need to switch the HTML View and write the code.
The toolbar includes all the basics such as; Bold, Italic, Lists, Text Alignment, and Links. For exploring more tools, there’s a second row where you will find options for Text Colors, Special Characters, and even Tables. Adding media is similar to Block Editor.
The easy-to-use process and not-having complex features make people fall in love with the Classic Editor for WordPress. Custom fields, plugins, and meta boxes work smoothly with it.
But that simplicity comes with limits. You would need to know HTML to build complex layouts. Mobile-friendly design is tricky and reusing content across pages isn’t built in.
The History of the Classic Editor for WordPress

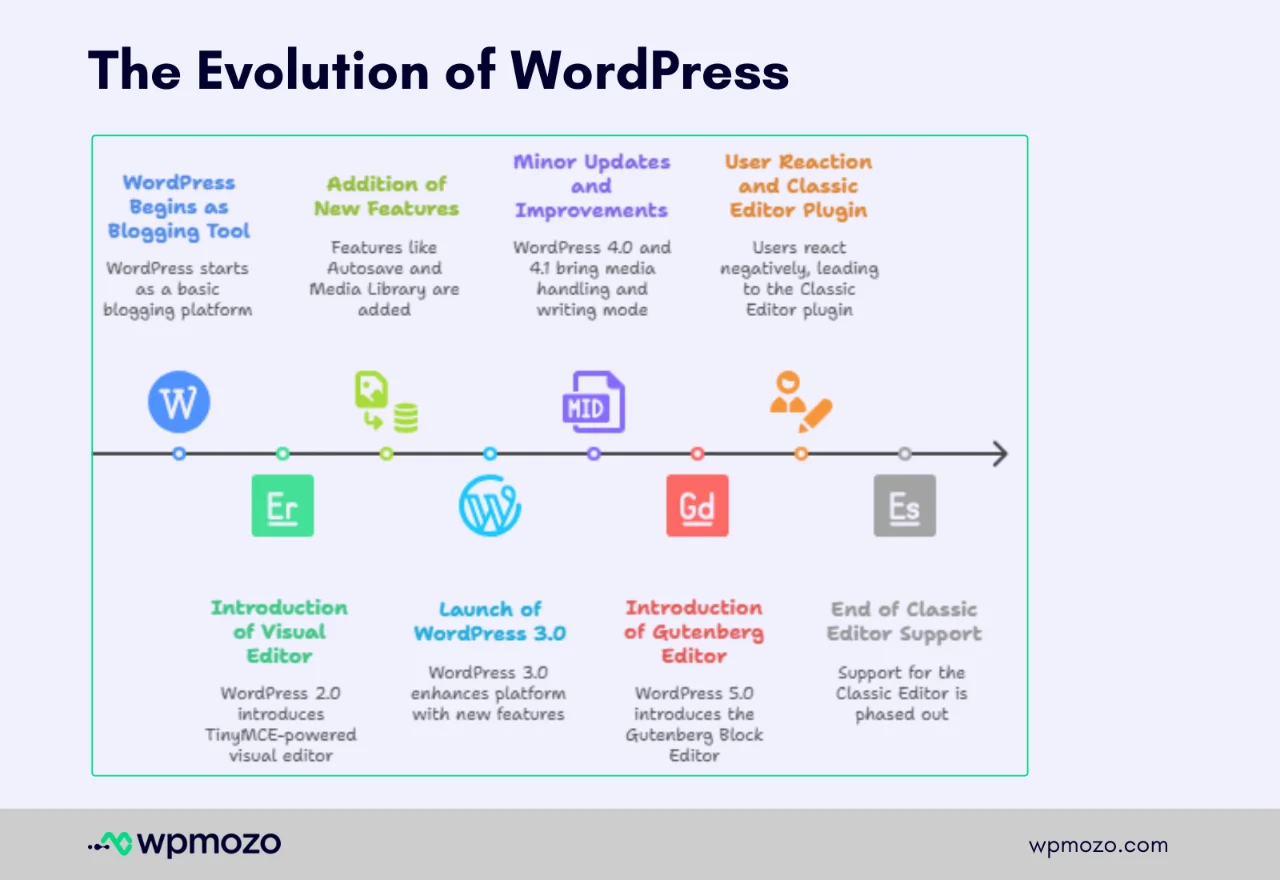
In the early 2000s, WordPress began the journey as a blogging tool. At that time, editing was a basic process. Users primarily worked with HTML and had limited access to visual tools.
On December 31, 2005, things started changing. WordPress 2.0 introduced a new visual editor powered by TinyMCE. It was a significant step, for sure, because, for the first time, users could format their posts without knowing HTML. It brought WYSIWYG (What You See Is What You Get) editing to WordPress.
Over the years, more features were added later on, such as; Autosave, Media Library, and better formatting tools.
Writing and publishing become easier.
WordPress 3.0 launched on June 17, 2010, the Classic Editor for WordPress had turned into a solid platform. New features like custom post types and improved plugin support helped it grow beyond just blogging.
People used it to build different types of websites. Its biggest strengths were stability and familiarity.
Between 2010 and 2017, changes were small but effective. WordPress 4.0 (September 2014) brought better media handling. Then, in December 2014, WordPress version 4.1 added a distraction-free writing mode. Later updates improved media uploads and made the editor work better on mobile.
Still, the editor stayed the same at its core.
Then came a major shift. On December 6, 2018, WordPress 5.0 introduced the Gutenberg Block Editor. It replaced the Classic Editor for WordPress as the default tool. Many users were upset with the new interface. To ease the transition, WordPress released the WordPress Classic Editor plugin.

At first, WordPress promised support for the Classic Editor plugin until 2024.
Now that 2025 is here, support still exists. But this is only temporary. The Classic Editor has served well for more than a decade. Still, its time is coming to an end.
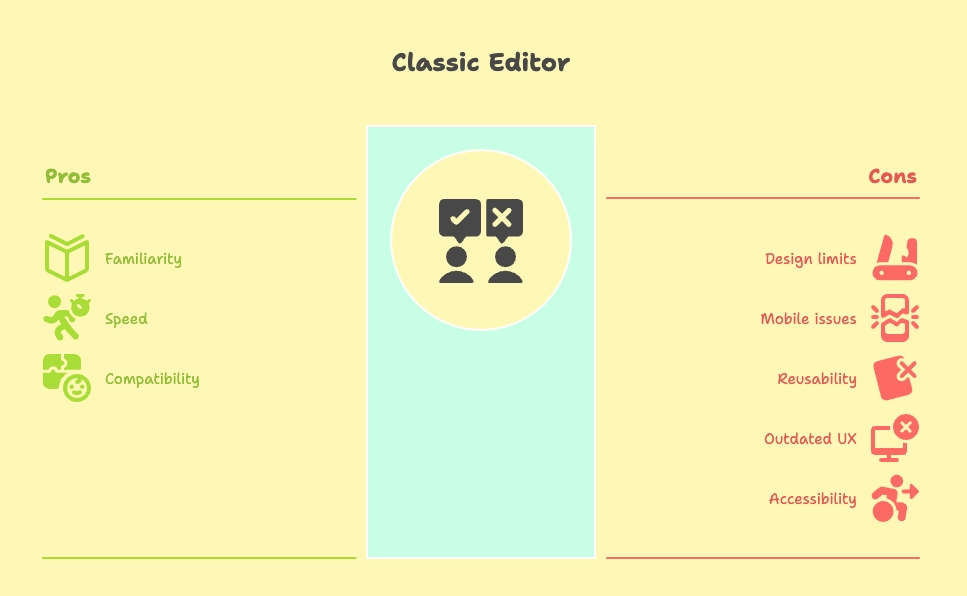
Pros and Limitations of Classic Editor for WordPress

Advantages of the Classic Editor
Familiarity and Ease of Use
The Classic Editor is like stepping into a family room; you know where everything is. If you’ve used Microsoft Word or Google Docs before, you’ll find this familiar.
Clean layout, no fuss just click and start typing.
Efficient for Simple Content and Better Loading Speed
Writing is quick and distraction-free. You don’t have to choose blocks or deal with a complex layout. It’s ideal for writing lots of content like blog posts or basic pages.
Nonetheless, this editor loads quickly and doesn’t strain the server. If your focus is on speed instead of design, this is perfect for you.
Excellent Plugin and Theme Compatibility
Many plugins and themes were made to work with it over the years. SEO plugins or custom fields work without issues. Even today, many business websites rely on it for stable performance.
Limitations of the Classic Editor
Design and Layout Restrictions
It’s hard to create modern designs in the Classic Editor. You can’t make columns, fancy galleries, or interactive parts without custom code. You might need to use extra plugins or write HTML, which isn’t ideal for most users.
Limited Mobile Responsiveness Control
Most visitors use mobile devices now. But the Classic Editor for WordPress doesn’t show how your content looks on phones or tablets. It can lead to bad mobile experiences for your users.
Content Reusability Challenges
You can’t save layouts or reuse design blocks. Making a design on another page will require building it all over again. It can make content management slower.
Outdated User Experience
The interface is simple but outdated which makes it challenging to use Classic Editor in WordPress. Plus, it offers fewer visual editing tools compared to the more intuitive Gutenberg editor.
Fewer Accessibility Features
In the battle of WordPress Classic Editor vs Block Editor, Gutenberg always stays ahead for the accessibility features. This doesn’t support the semantic HTML elements or keyboard-friendly navigation out of the box. Also you will find limited options while managing Alt text, heading hierarchy, and proper content structure without manual intervention.
This way it leads to poor user experience for people with disabilities.
Why Should Users Consider Switching to Gutenberg From Classic Editor?

Reason 1: A Better Way to Design
Gutenberg changes how you build content in WordPress. Instead of just writing text, you’ll learn how to use blocks.
Each block will help you design your page.
You can also add columns through a column block. If you need a gallery, drop in an image block. The ‘Call-to-action’ will also let you match every piece.
Back in the day, building layouts meant writing code. But now, you don’t. Gutenberg lets you create clean, modern, and professional pages with no coding at all.
One more thing, what you see while editing is what your visitors will see too. No more surprises after clicking “Publish.”
Reason 2: Better for SEO
Gutenberg gives your content a better shot at showing up on search engines. It gently nudges you to use the right headings. Thus, Google understands your page better.
Drop an image into Gutenberg, and it does more than just display it. It auto-fills alt text, loads things quicker, and keeps your layout looking sharp on any screen. These little touches boost your Core Web Vitals.
And here’s the cherry on top: Rank Math and Yoast blend right in. You get keyword hints, content scores, and even rich snippets, all without leaving the editor.
Reason 3: A Powerful Block Library
Gutenberg is more than just a built-in editor. It has a whole world of extra tools you can add, as block plugins. These plugins let you add more testimonials, pricing tables, sliders, etc.
Take WPMozo Blocks for example. It adds advanced design features, animations, and marketing tools; all within Gutenberg. You can build stylish websites without using complicated page builders or extra plugins.
The best part is, it feels like you’re in the same editor, with way more muscle right at your fingertips.
Reason 4: Built for the Future
Jumping on Gutenberg means you’re ready for the future. Gutenberg uses smart, structured content that helps your site stay flexible. It adapts well to new web trends, mobile changes, and design updates.
Pages made with blocks are more future-proof. But older content made with the Classic Editor might need a lot of fixing down the road.
Reason 5: Easier Teamwork
Gutenberg also makes teamwork better. Many people can work on one page together. Changes show up right away. Thus, everyone stays in sync all the time.
You can save blocks as templates. It’ll let you reuse the same design on different pages. This is great if you work in a big team or run an agency.
Reason 6: Cleaner Code Output & Faster Load Times
Gutenberg churns out simple HTML. No extra fluff like old-school page builders. Pages load faster because there are fewer wrappers and cleaner code.
The built-in CSS styling also helps. So, the visitors are sticking around longer.
Reason 7: Headless & API-Ready Content Structure
If you’re building a headless WordPress site, Gutenberg helps a lot. It uses a structured data model that turns your content into an API-friendly format. Each block is wrapped in JSON.
Now, delivering content through REST or GraphQL is easy. No matter if you’re working on a mobile app or a modern frontend, your content will move smoothly.
Reason 8: Full Site Editing
With Gutenberg, you are not only able to edit content anymore. Explore the full power of Full Site Editing that lets you customize everything: headers, footers, sidebars, and even archive or 404 pages.It is a game-changer feature for everyday users, designers, and developers.
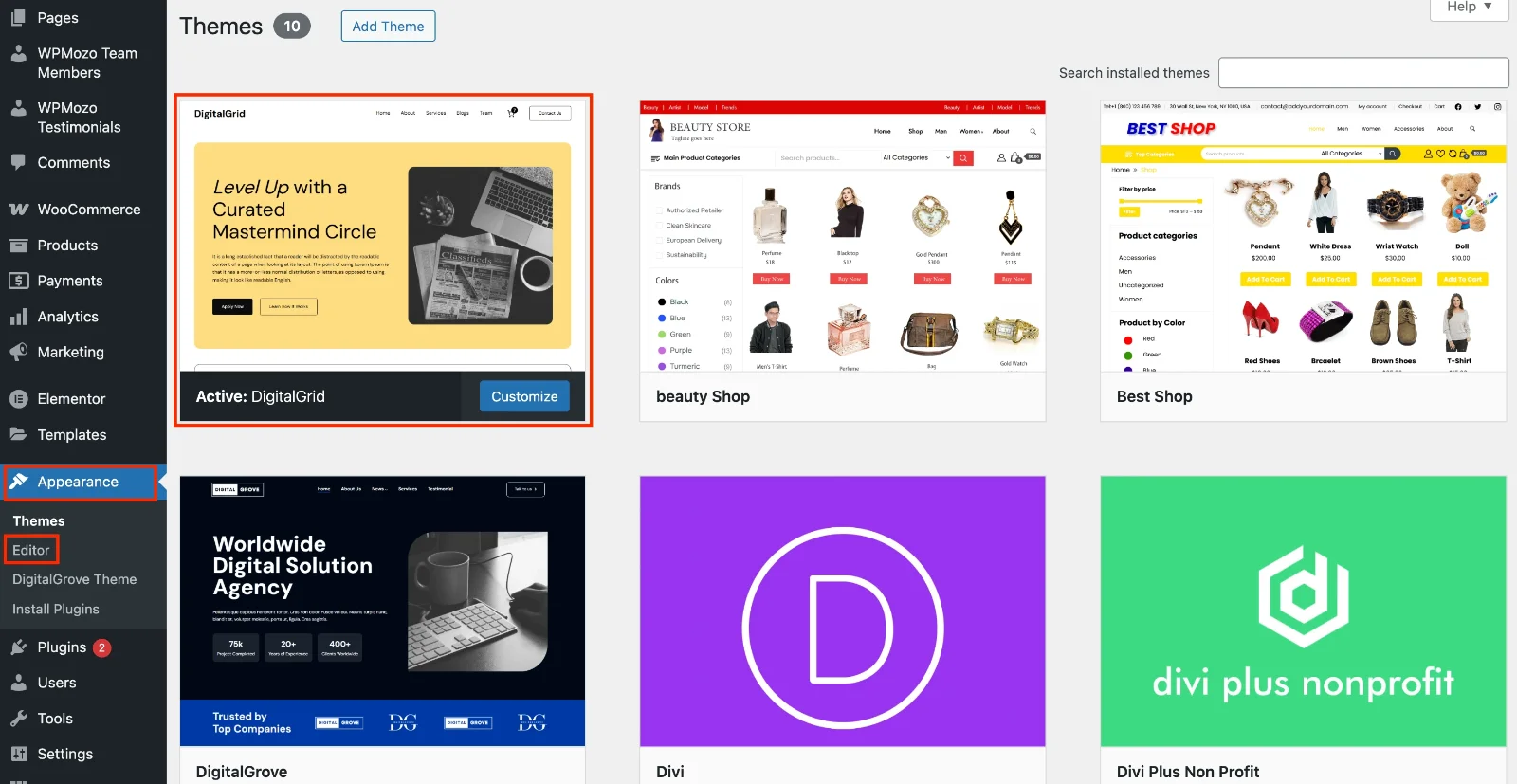
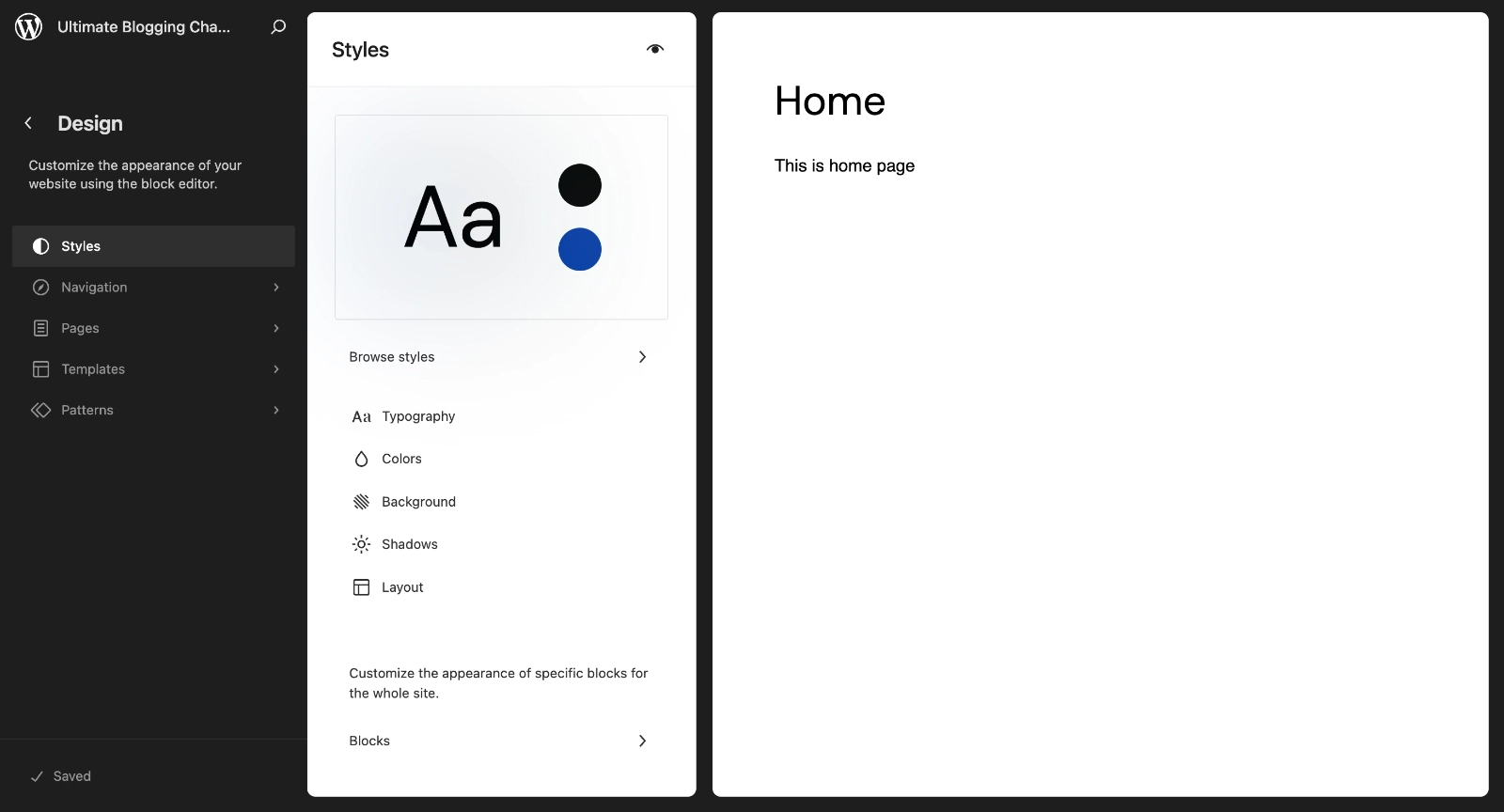
After installing a Block Theme, navigate to Appearance > Editor.

You can see we have landed in the Styles section of the website’s Design.

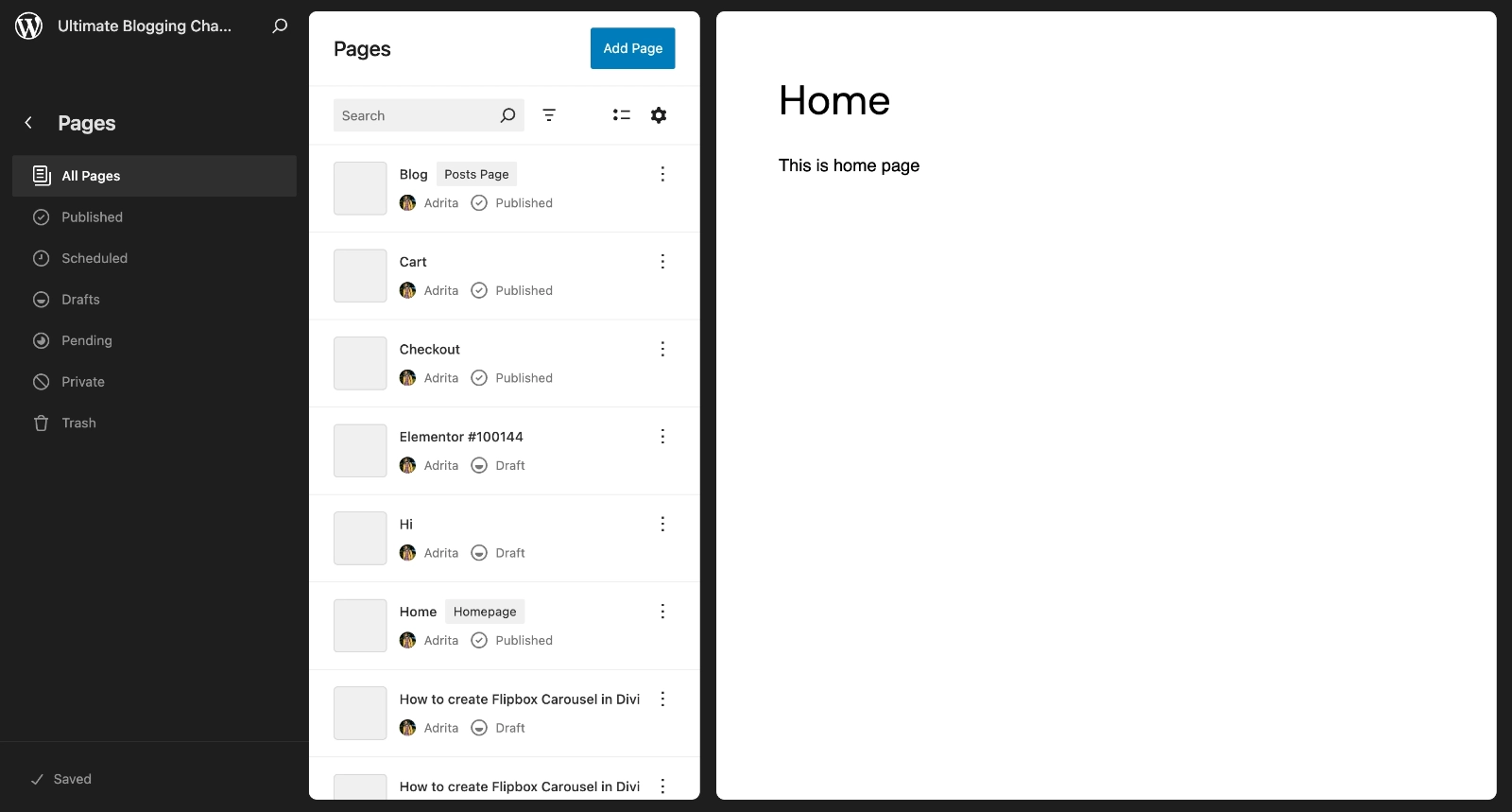
Also, you can customize the Pages seamlessly.

The Future of Classic Editor
The future of the WordPress Classic Editor is becoming more certain. It’s on its way out. While it’s still supported in 2025, WordPress has made it clear that this support is only temporary.
A Legacy Plugin With a Lot Active Installations, But?
The Classic Editor for WordPress has loyal users.
In fact, it boasted over 10 million active installations last year. But don’t be amazed by the numbers. Its fame comes from old habits, not fresh ideas. Most of these installs are tied to older sites and outdated workflows.
The momentum in development and user behavior is rapidly shifting to Gutenberg.
Classic Editor Fades as Gutenberg Takes Over
What’s alarming isn’t an abrupt end. It’s the slow erosion of ecosystem support.
- New themes? Built for the Block Editor.
- New plugin features? Optimized for blocks.
- Premium tools? Dropping Classic Editor compatibility.
We’re witnessing a quiet but steady shift in the development priorities of the entire WordPress community. With each new release, Gutenberg gains exclusive capabilities that the Classic Editor simply cannot keep up with.
The Ecosystem Is Evolving, and Classic Editor Is Lagging
Yes, the Classic Editor plugin for WordPress is still getting updates. But that doesn’t mean it’s secure long-term. The core architecture it relies on is aging. From sleek design tweaks to making it easier for everyone to use, Gutenberg grabs most of WordPress’s spotlight.
Nowadays, even hosting providers are joining in. They tweak caching layers. They fine-tune CDNs and adjust servers. That means Classic Editor users might soon experience degraded performance, not because their content changed, but because the ecosystem around them did.
Classic Editor Will Soon Be a Thing of Yesterday
While WordPress has officially pledged to support the Classic Editor “as long as necessary,” all signs suggest a definitive cutoff within the next 2–3 years. Major milestones like WordPress 6.0 and beyond are rolling out features that simply don’t register on Classic’s radar.
Every upgrade pushes modern and old tech further apart.
The longer you stick with the Classic Editor, the tougher the transformation gets.
If your business is still using the Classic Editor for WordPress, don’t wait. Make the move and accept the update.
Conclusion and Recommendations on Classic Editor for WordPress
Switching from the Classic Editor can feel scary at first but Gutenberg is where WordPress is headed.
If you are fond of Classic Editor for WordPress then you should start using Gutenberg editor from today or you will face lots of challenges as you won’t get support from WordPress eventually.
Just play with a few basic blocks and for sure you’ll get the hang of it quicker than you think. If you want your designs to pop right away, WPMozo Blocks and Addons have your back.
The Classic Editor is slowly being left behind. So why not take the first step now? Ease into it.
The future of WordPress is already here. You just have to hit “Update.”





0 Comments