A QR code enables users to access detailed information about anything with a simple scan. Whether it is marketing or transactions, companies have been using these square-shaped textures to simplify accessing additional information. In WooCommerce’s context, displaying all the order information on the final page might be too complex. What you could do instead is put a QR code for WooCommerce that leads to a page containing information about the product, customer, and other order details.
This not only gives a simplified look to the final page but also hides additional information behind a code.
Displaying QR codes on WooCommerce stores is not natively possible. You will need to install a QR Code generator plugin to do so.
In this article, we will explain how to display WooCommerce QR codes on your online store. We will also go through the different use cases a QR code can have in WooCommerce.
Why Display QR Codes in WooCommerce
Suppose you have launched a new product but want to promote it with a hint of suspense. Simply display the QR code that leads to the product page on your store’s homepage. Adding a cheeky line such as “Scan for a Surprise 🙂” would definitely tempt visitors to scan and view the product.
That’s the most common use of a QR code in WooCommerce. You could use it to improve user experience and make your store more efficient.
An example of this could be one-step orders through WooCommerce order QR codes. Similarly, a QR code for WooCommerce products will help customers locate certain products more easily.
‘QR code’ stands for Quick Response code. The following picture shows an example of a typical QR code.

From order slips and invoices to quick checkouts, there are tons of reasons to display QR codes on your WooCommerce store in 2025!
Different Use Cases for WooCommerce QR Codes
As discussed already, a QR code can improve customer experience and make WooCommerce simpler for both buyers and sellers. There are numerous ways you could use a QR code to do so. An example of this would be using the code to enable quick checkouts.
Here, we will go through some other popular use cases for QR codes.

i. Contactless Payments
WooCommerce stores can implement contactless payments using QR codes. It works when you generate a QR code for a specific product or an order. They will scan it to pay through a digital payment app such as PayPal.
ii. Product Information and Promotions
Some companies promote products using QR codes. The suspense behind a billboard only containing a QR code always tempts potential customers to scan it.
Additionally, putting a QR code for WooCommerce will lead to more information about a specific product. A lot of companies use this method to create neat ads and then provide detailed information after you scan a QR code.
iii. Order Tracking and Pickup
If a customer places an online order, they can scan the QR code provided by a WooCommerce store to track their order’s status. This will include the confirmation details along with delivery and tracking information.
Step-by-Step Guide to Displaying QR Codes in WooCommerce
As WooCommerce does not support QR code generation natively, you will need to install a WooCommerce QR code WordPress plugin.
There are many free and premium QR code plugins that help you do this.
In this article, we will use the Automatic QR Code Generator – QR Code Composer plugin to demonstrate adding QR codes to WooCommerce products.

The following are the steps to follow when adding a QR code to your WooCommerce store.
1. Install the WooCommerce QR Code WordPress Plugin
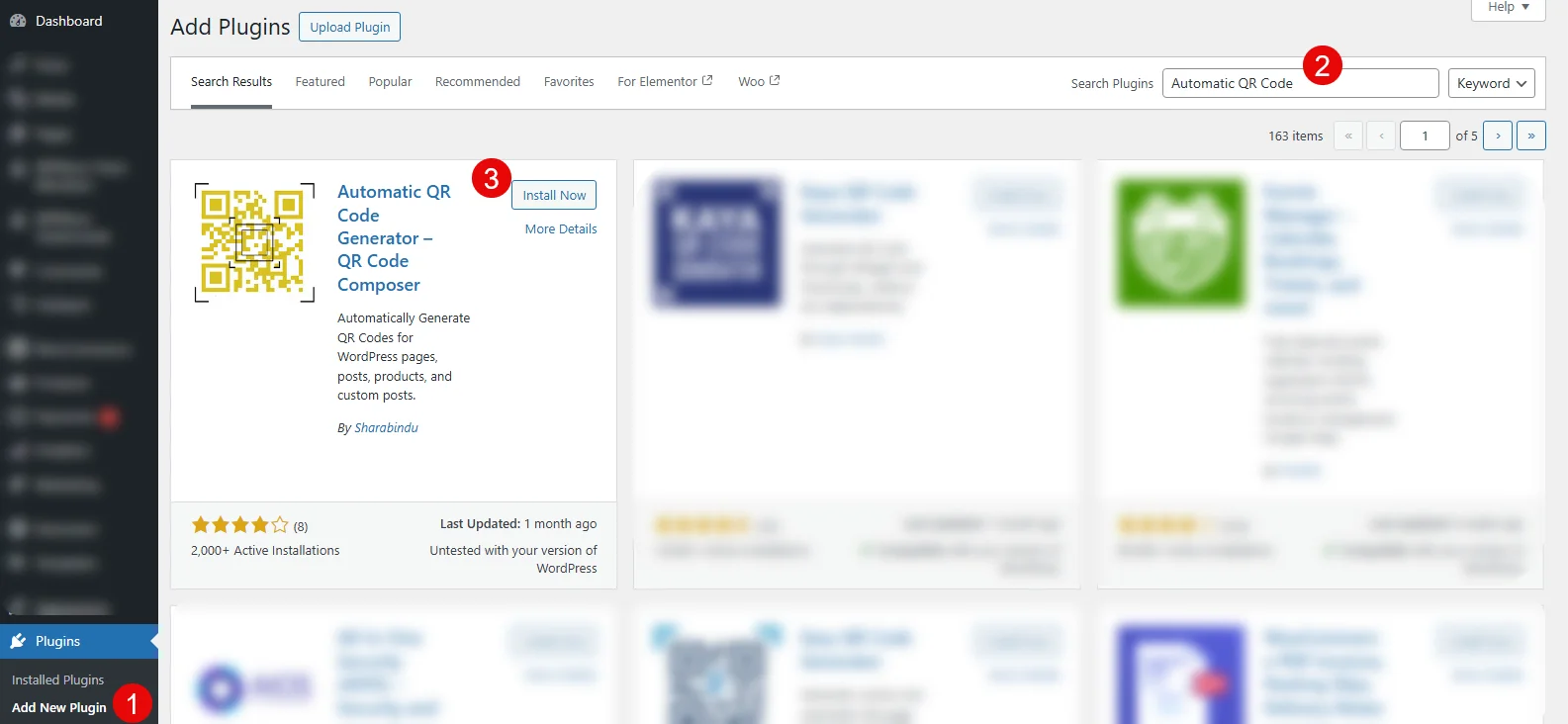
To install our plugin, first, access the Plugins page in WordPress, and then using the search bar, search plugin. Once you find the plugin you are looking for, click on Install Now. Then, activate the plugin to proceed further.

As mentioned earlier, for this tutorial, we will use the following plugin: Automatic QR Code Generator – QR Code Composer. Therefore, go to Plugins → Add New Plugin → search for the above, and click Install Now.
2. Open Plugin Settings and Customize the QR Code
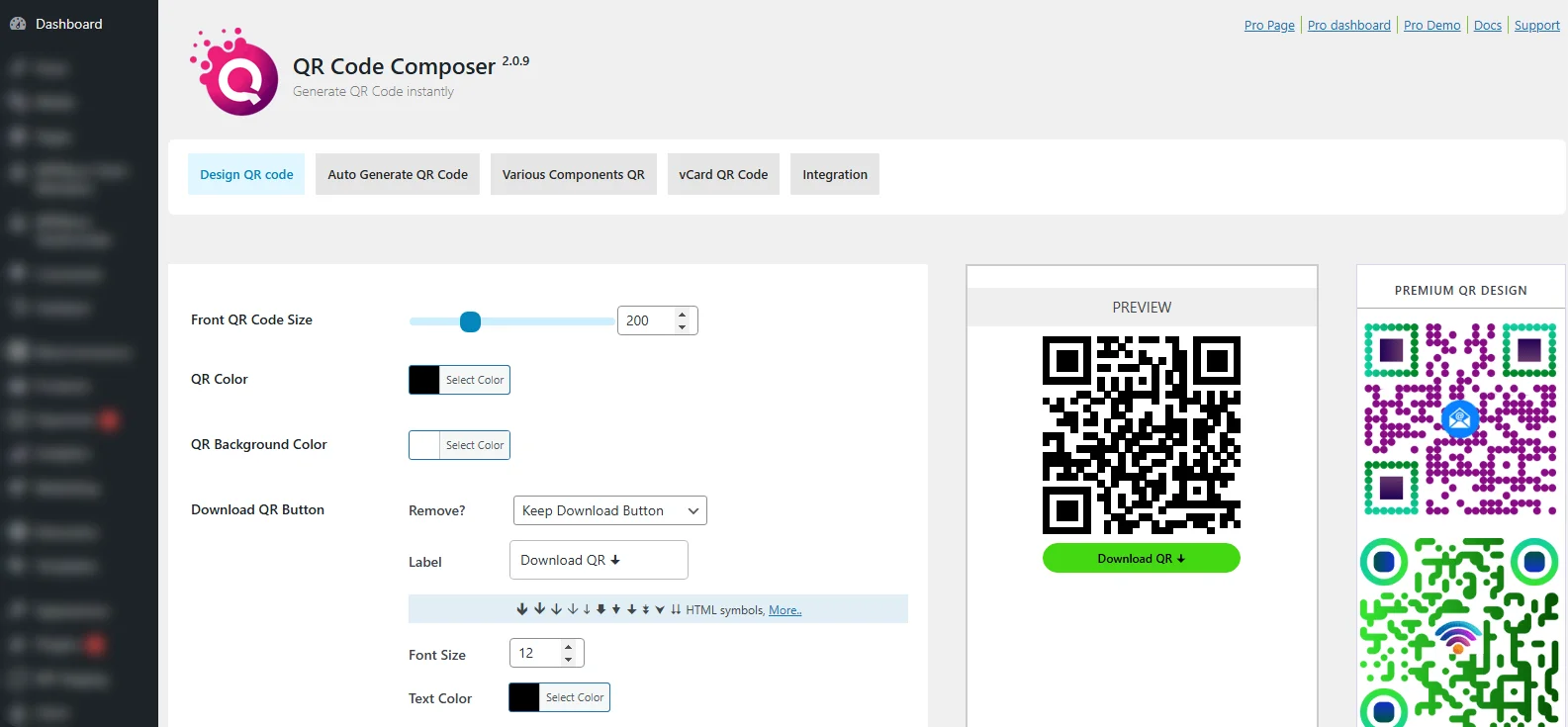
As soon as you activate the plugin, you’ll be redirected to the settings of the QR Code Composer plugin.

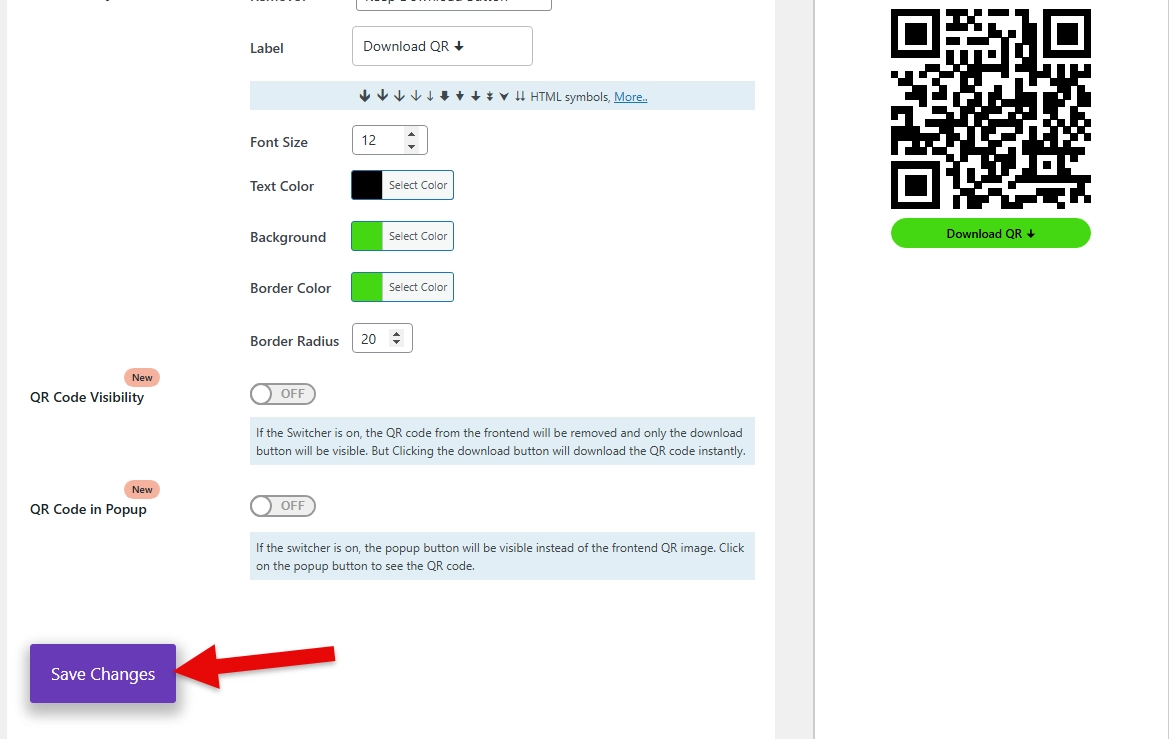
Here, you have all the options to customize your QR code according to the requirements. The available options allow you to:
- Change QR code font size
- Change QR code color
- Add QR code background color
- Enable or disable Download QR Code button
- Enable QR code visibility
- Show/hide QR code in a popup
In addition, you can customize the QR code download button label as well. Based on the requirements, make your changes, and once done, click Save Changes.

The QR code is generated. Now, to add it to your WooCommerce product pages, move to the next step.
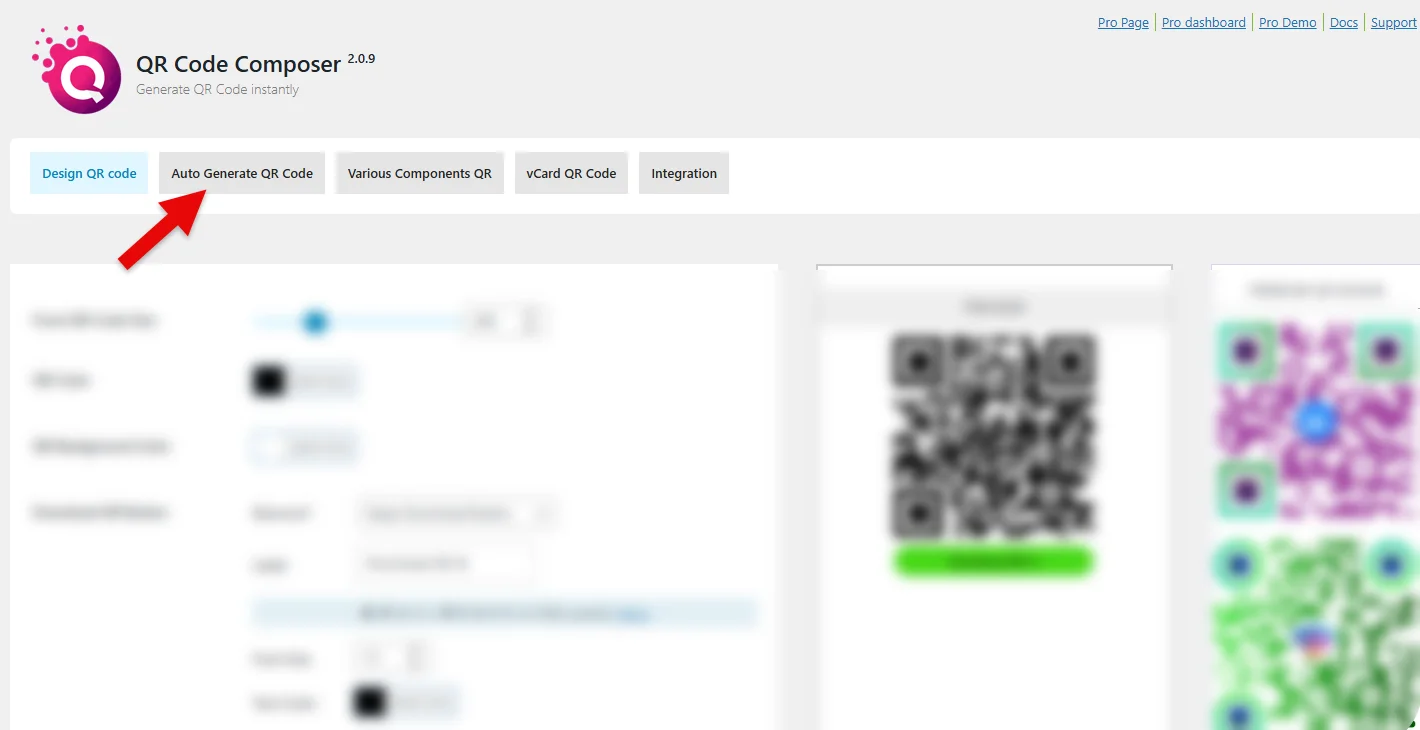
3. Enable QR Code for WooCommerce
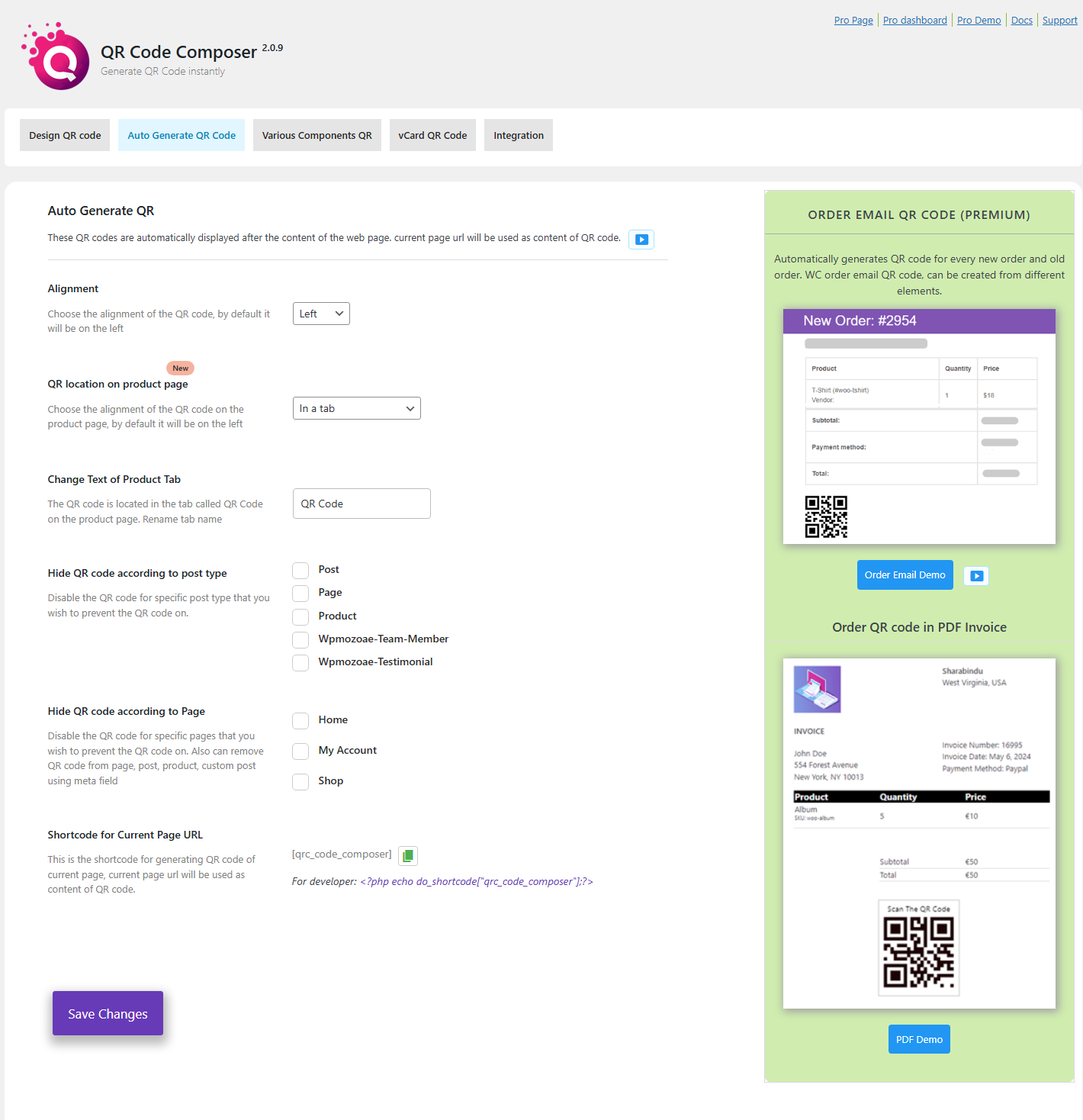
In this step, you need to switch to the Auto Generate QR Code tab to enable QR code for WooCommerce product pages.

In this tab, you get the options to:
- Change QR code alignment
- Use a specific location: Product Tab, End of Product Meta, Below or After the Add to Cart button
- Use custom QR code tab label
With this, the options allow you to hide the QR code from selected post types as well as pages.

You can select where you want to display the WooCommerce QR code and it will be shown there based on the customizations you have applied. The code will use the post types URL wherever it will be displayed. For example, on BlogPost-1, it will use its URL, and on the ProductPage-1 it will use its URL.
The code will be displayed automatically, but use the current page’s URL.
4. Testing the QR Code
Open any page where you have selected to display the QR code.
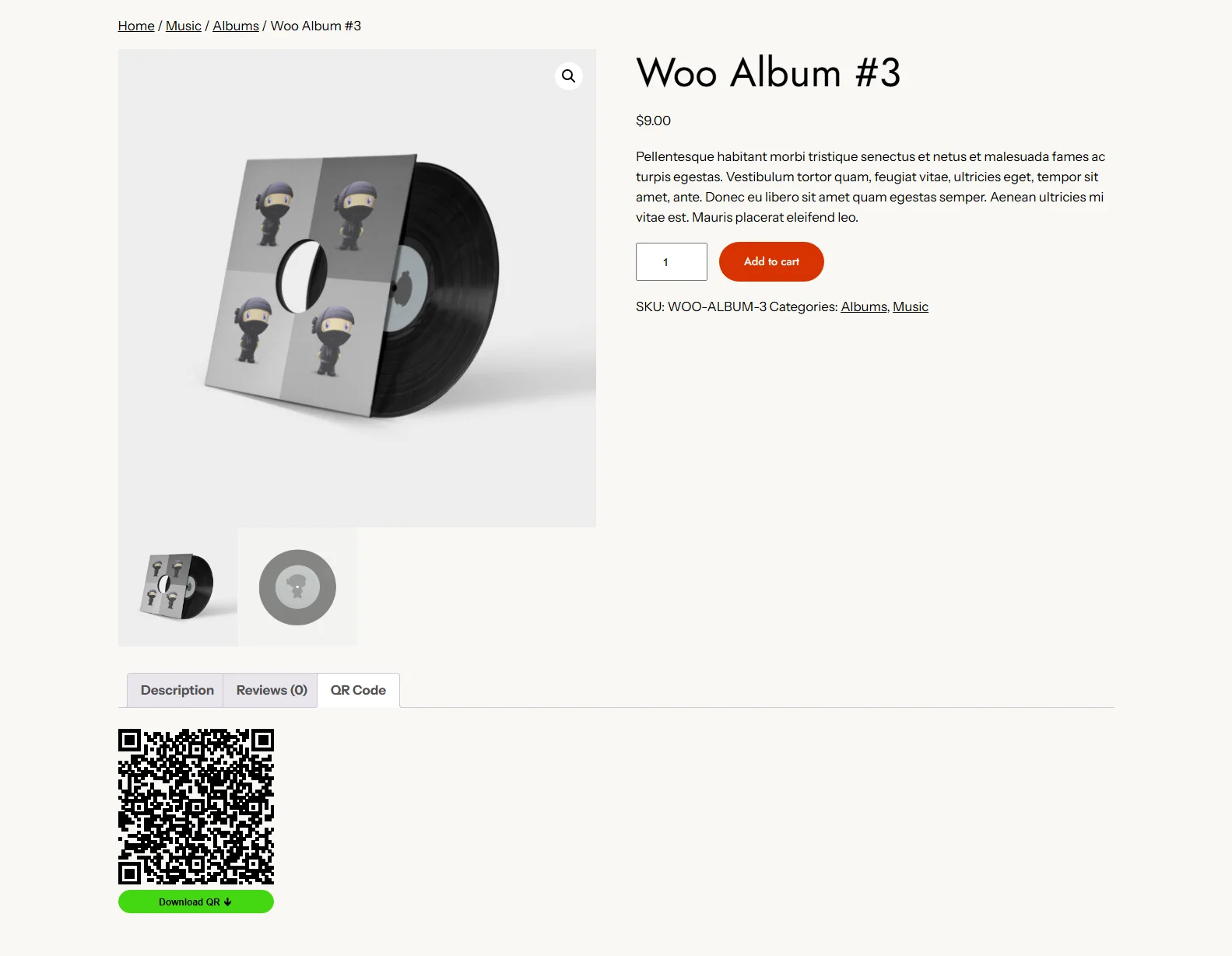
For this tutorial, we selected WooCommerce product pages, so here’s how the QR code looks.

It creates a new tab on the product page titled as QR Code, and when the customers access the tab, they can view the QR code. If you have enabled the Download QR Code button, then they see the button with the code and download it as per needs. Likewise, you can test other pages where you have enabled the QR code.
5. Displaying QR Codes on the Frontend Using Shortcode
This step will differentiate depending on the plugin you are using.
For example, some plugins allow you to put a shortcode in your WordPress post, and the QR code will be displayed simply. With this plugin, you have two options: display QR code automatically or simply copy the QR code shortcode and use it.
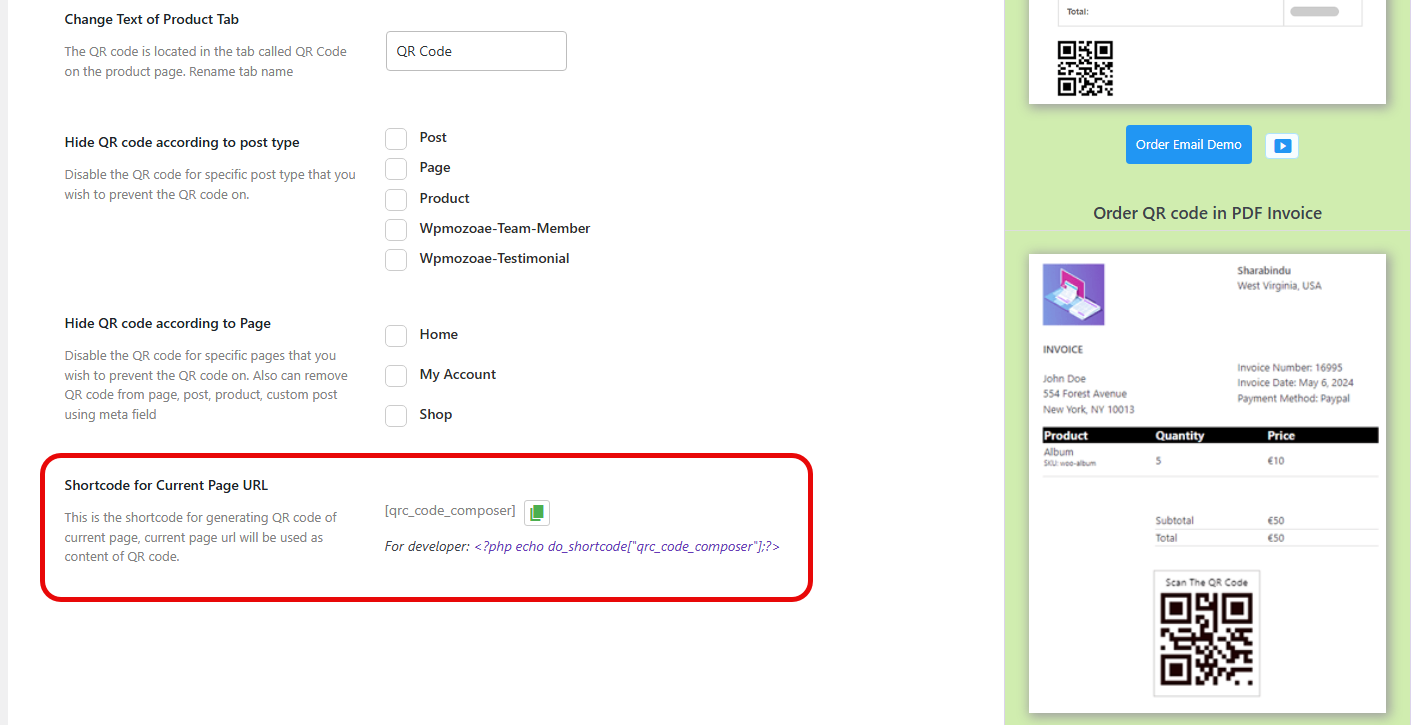
While enabling the QR code in the Auto Generate QR Code tab, scroll down to Shortcode for Current Page URL. Here, you’ll find the shortcode of the QR code.

Simply, copy the code and use it where you need to display the QR. However, it’s a general QR code, not a WooCommerce QR code. Wherever you use this code, it will use the current page’s URL. But, with the premium plugin, you can explore options such as branding, QR code in Woo emails, and bulk QR code generation.
Security Considerations for Using QR Codes
It is important to consider proper security measures that keep both your store and customers safe. Examples of security risks related to QR codes include malicious redirections and unverified sources. So, how do you secure QR codes?
Here are a few considerations to improve QR code security in WooCommerce:
1. Malicious Links
There is an increased risk of customers being spammed with malicious files after scanning untrusted QR codes. It is important to provide secure QR codes on your WooCommerce. That’s why security experts recommend providing preview links for your QR codes so customers can scan them more securely.
2. QR Code Spoofing
Similar to phishing links, some attackers create fake QR codes and put them in places where people will scan them. This results in customers visiting untrusted links or their data being compromised. An important consideration here would be to verify QR code sources as recommended by security experts.
3. Data Leakage
As WooCommerce QR codes can sometimes be used for payment and other similar purposes, there is a chance of data leakage. It is important to encrypt sensitive information and store it in secure databases. This will help protect customer information and make your business more trustworthy.
Conclusion
WooCommerce store owners can improve customer experience by displaying QR codes.
These are also helpful in simplifying store operations. Some WooCommerce stores use QR codes to enable 1-click checkouts. Others prefer to use these for promotions and similar purposes.
WooCommerce doesn’t support QR code generation natively. That’s why you have to install a plugin to do so. In this article, we provided a step-by-step guide on how to display QR codes in your WooCommerce store using an external plugin.
Additionally, there is information about the different use cases of QR codes in WooCommerce and how you can improve your customer experience!





0 Comments