Experience Instagram Feed using WPMozo Addons for Elementor
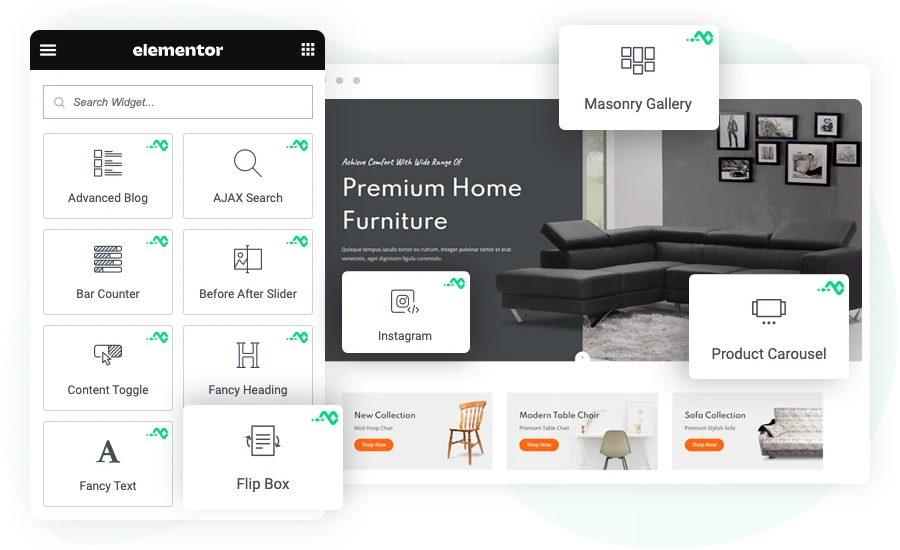
Utilize the power of Instagram feed on your website using the WPMozo Instagram Feed Widget for Elementor. Add an Instagram widget to the Elementor page builder which beautifully showcases posts from your Instagram account on your website. For any Elementor-built website, the WPMozo Elementor add-on pack offers one of the best Elementor addons that include amazing widgets such as the Before After Slider, Masonry Gallery, Fancy Heading, and more to provide a next-level user experience.

Easy-to-Use Elementor Instagram Feed
No coding is required, generate an access token from the Meta for Developers page and display reels or image posts from your account to your website. In addition, you get multiple options to customize the feed according to your website’s design scheme.
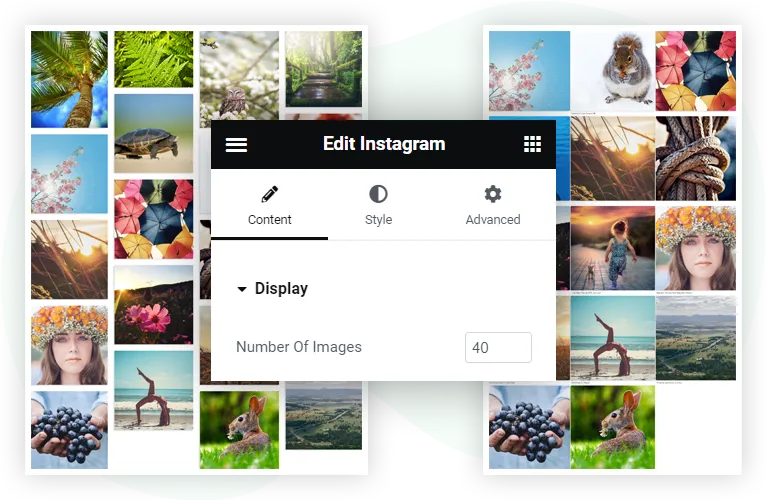
Show Unlimited Posts in the Instagram Feed
How many posts have you published on your Instagram account? One, tens, or hundred? Well, this Instagram feed for Elementor has no limits. You can display as many posts as you like in the feed. Whether 10, 20, or 100, it’s up to you. Whether you want to display everything your account has or just want to show a glimpse so users can explore the rest by visiting the social media handle.


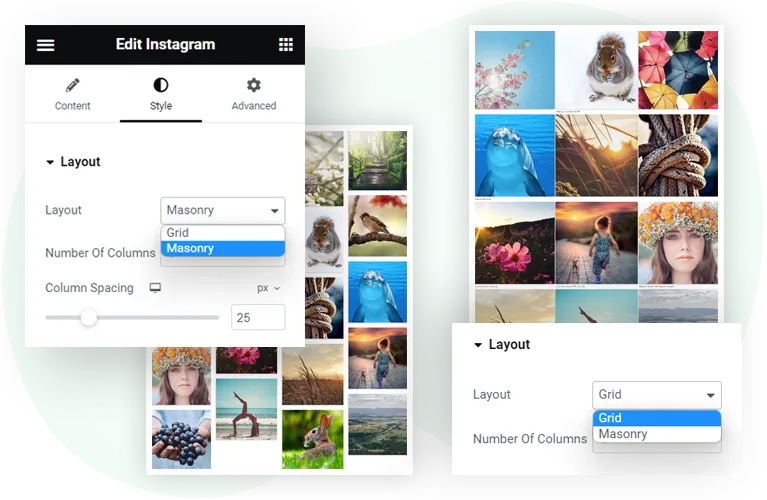
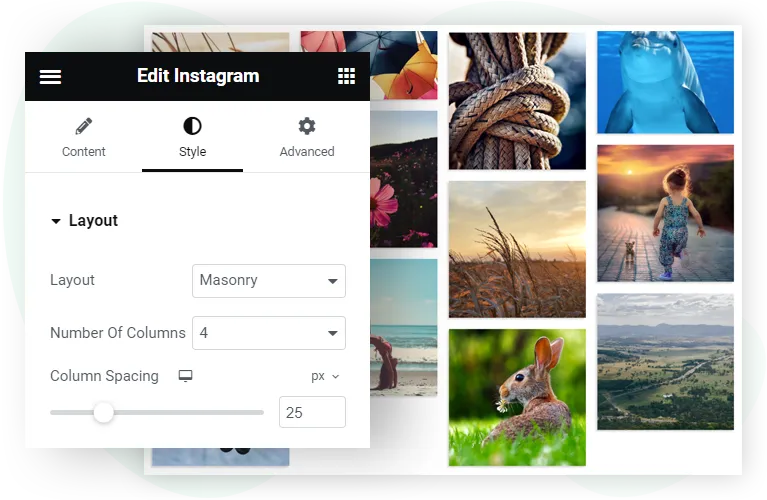
Multiple Instagram Feed Layouts
Make your Elementor Instagram Feed look unique with two unique layouts. One lets you place all the posts in a grid formation, while the second allows you to apply the masonry effect. Both layouts provide an amazing look to the feed section, making each post worth checking out. And to apply these layouts, there’s nothing much to do; simply select the required layout from the options.
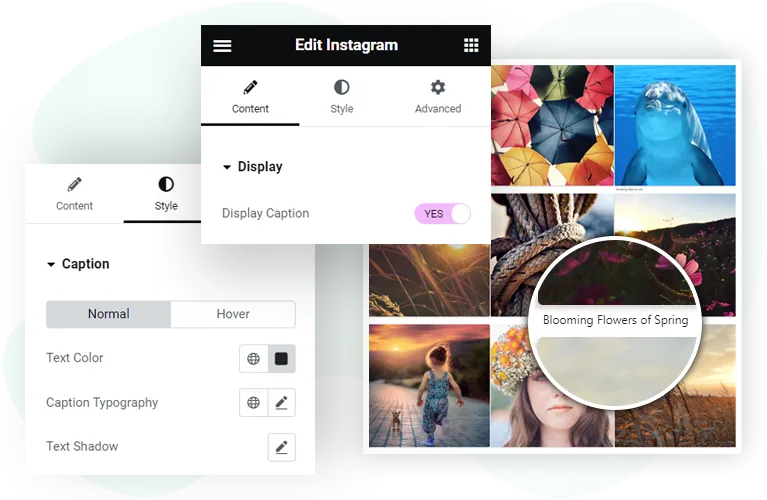
Display and Customize Post Caption
Display Instagram post captions in the feed easily with the Elementor Instagram Feed Widget. It allows you to showcase post captions under each post and customize it according to your requirements. Apply customizations like text color, font family change, alignment, padding, margin, and more. Furthermore, these customizations can be applied when the user hovers over the caption offering you two variations of the post caption.


Show Posts in Up to 6 Columns with Spacing
Make the feed look spacious with the columns function of this Instagram Feed Widget for Elementor. Using this, you can place posts in up to 6 columns. If there are more posts, you can prevent the dull appearance of the feed using this feature. Increase the spacing between the feeds with a simple slider.
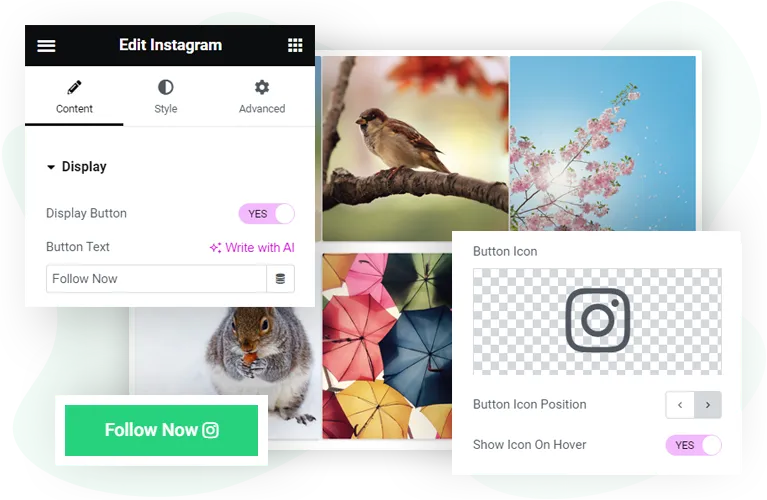
Custom Follow Button With an Icon
Make it easy for website users to visit your Instagram profile by displaying a follow button at the bottom of your feed. When users click on it, they will be redirected to your profile. Along with adding the button, you can also choose to show an icon on the left or right position, display it on hover, and customize the name of the button, too.


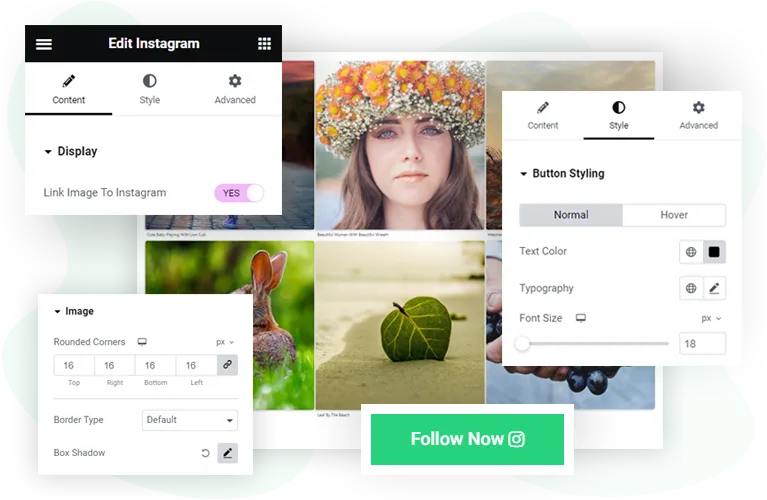
Link and Styling Options for Posts and Button
For users to visit each post on your profile, you can enable the Link Post to Instagram option. This will redirect the user to the Instagram post they click on. To make feed posts look engaging, you get style options that allow you to apply rounded corners, borders with different types, and box-shadow as well. You can also apply custom styling to the ‘Follow’ button. Use different colors, typography, size, shadow, and more.