Addons for Elementor Documentation
Search for answers or browse our knowledge base.
Before After Slider
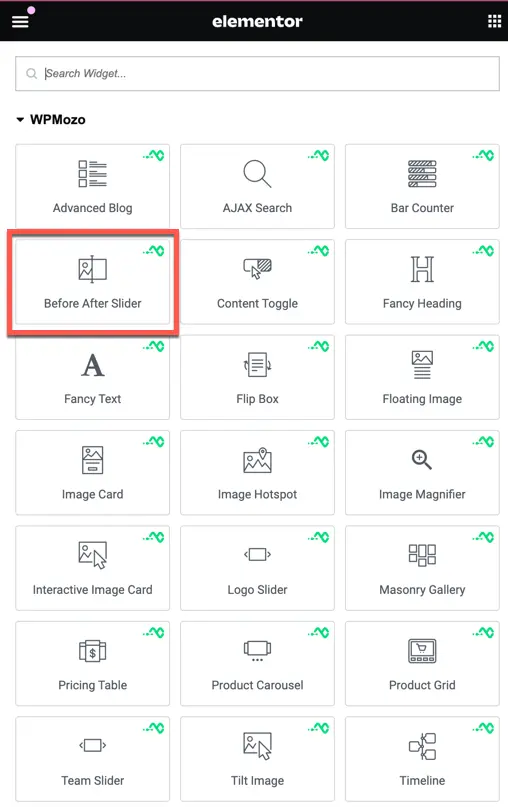
Once the WPMozo Addons plugin is activated, it adds several widgets to the Elementor builder. To insert the Before After Slider widget, follow these steps.
- Create/edit a page/post that uses Elementor builder.
- Create/edit container.
- Search widget Before After Slider under WPMozo.

Content
Slider Content
The Before After Slider module offers the following settings for customizing your slider:
- Before Image: Upload or select the image to be displayed before the slider.
- After Image: Upload or select the image to be displayed after the slider.
- Show Label: Enable this setting to display labels on the slider.
- Show Label Only on Hover: Active setting to display labels only when hovering over the slider.
- Enter Label: Enter custom labels for the before and after images.
- Label Background Color: Set the background color for the labels.
These settings allow you to create engaging before and after comparisons with ease.


Style
Slider Styling
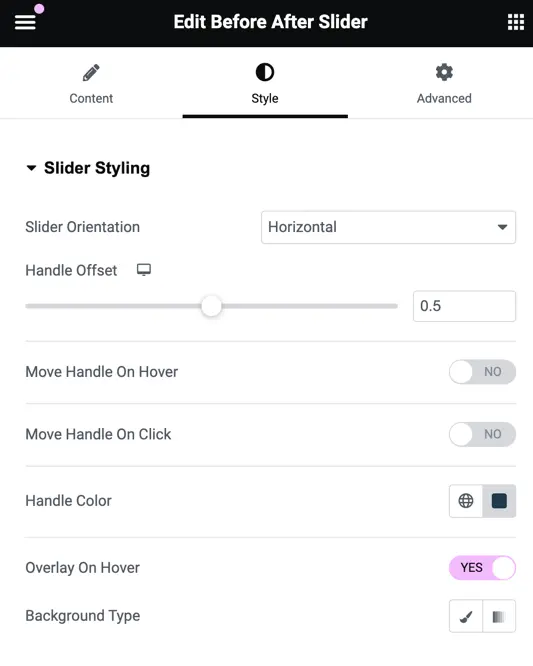
In the Slider Styling section, you can customize the appearance of your before and after slider with the following options:
- Slider Orientation: Choose between horizontal and vertical orientations for your slider.

- Handle Offset: Adjust the position of the slider handle relative to the images.
- Move Handle On Hover: Active this setting to enable moving the handle when hovering over the slider.
- Move Handle On Click: Setting to enable moving the handle when clicking on the slider.
- Handle Color: Select the color for the slider handle.
- Overlay On Hover: Set as yes to add an overlay effect when hovering over the slider.
- Background Type: Choose the type of background for the slider, such as solid color or gradient.
These settings allow you to customize the style of your before and after slider to suit your design preferences.

Label Text Settings
In the Label Styling section, you can customize the appearance of the labels for your before and after images with the following options:
- Label Text Color: Choose the color for the text of the labels.
- Label Typography: Customize the font style, size, and other typographic properties of the labels.
- Label Text Shadow: Add a shadow effect to the text of the labels for better visibility.
These settings allow you to personalize the look of the labels to complement your before and after images effectively.
