Search Variation Swatches for WooCommerce Documentation
Search for answers or browse our knowledge base.
How to use
Configuring Attributes
Even if you’ve installed and activated the WPMozo Variation Swatches for WooCommerce plugin on your site, variable products will still display dropdowns if you haven’t set up product attributes.
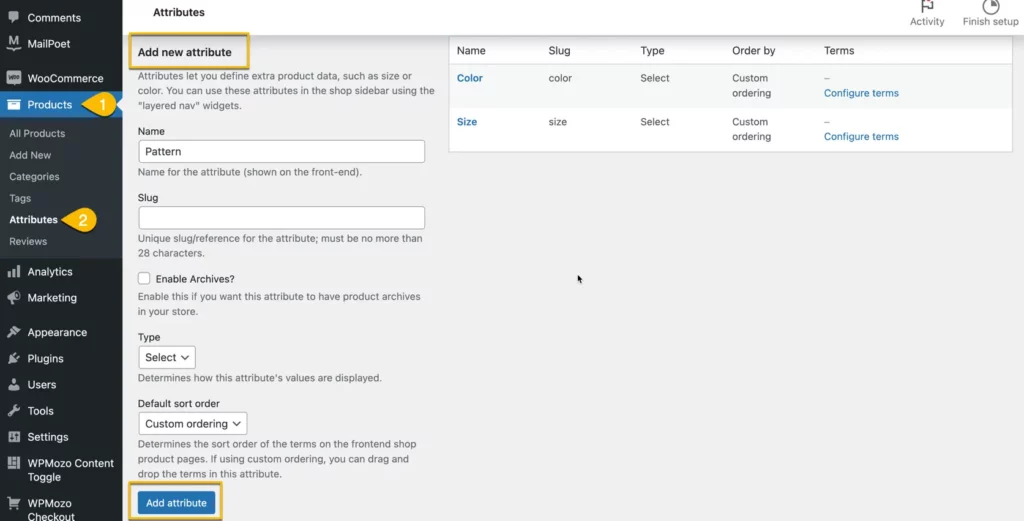
To do this, log in to your WordPress dashboard, go to the Products menu, and select Attributes.
In the Attributes section, you can edit existing attributes by clicking on the attribute name. If you need to add a new attribute, use the Add New Attribute form.

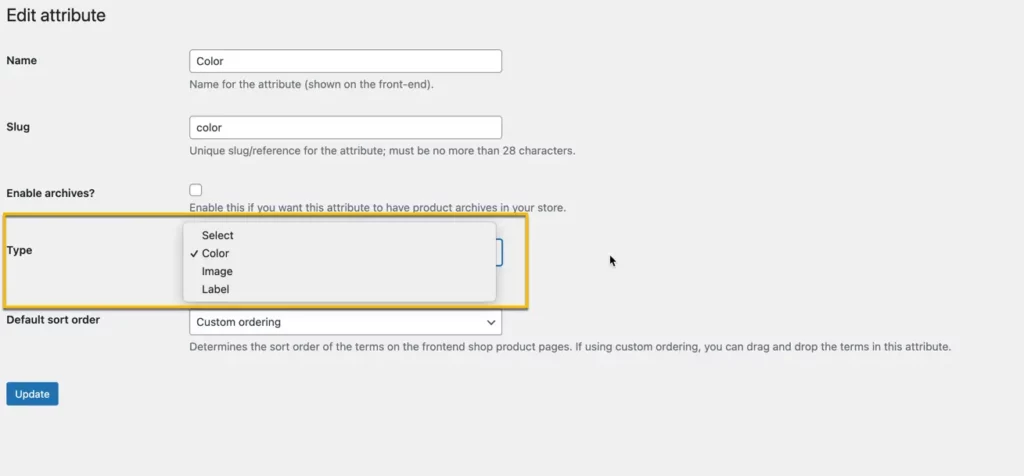
Click on the Type selector to change the attribute’s type. Apart from the default options like Select and Text, you can choose from three additional options: Color, Image, and Button/Label.
Select the most suitable type for your attribute and click Save Change/Add Attribute.

To edit terms, click the configure terms of the attribute.

You can now add new terms or edit existing ones. At the end of the form, you’ll find a new option that allows you to choose the color, image, or designate it as a button for those terms.


Without plugin:

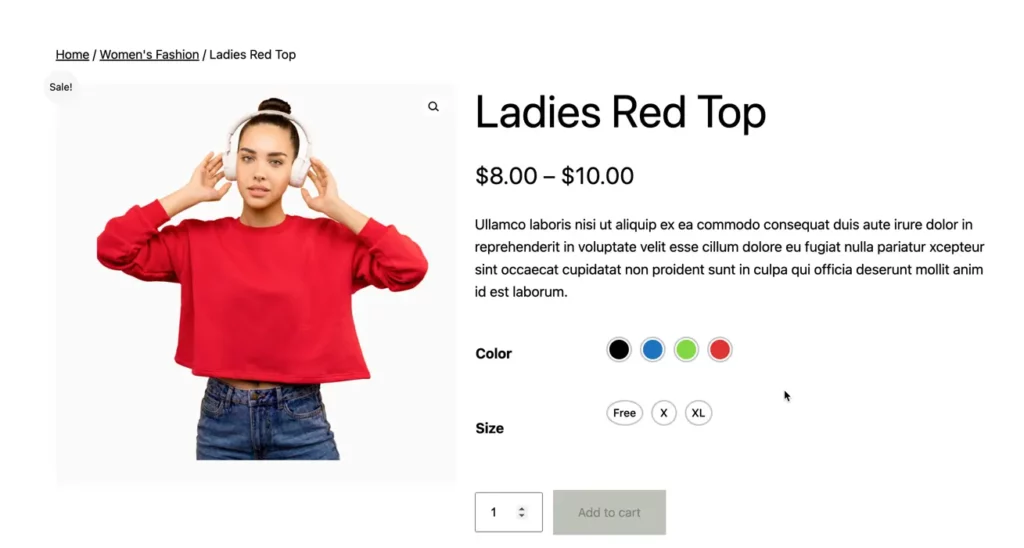
Product Page with WPMozo Variation Swatches Plugin Enabled: