Gutenberg has completely changed the content creation experience in WordPress with its user-friendly interface and incredible features. Gutenberg has become the default editor in WordPress 5.0 as it simplifies the editing process for beginners. Users can create interactive content with its wide range of features without any coding skills. Most of its features are visible but still, some useful features need to be discovered. There is a list of hidden feature in Gutenberg editor which you must explore.
I hope you are familiar with the most common features but I am still giving an overview of some major ones.
Block-based Editing: This lets you organize your content in individual blocks accommodating different types of content.
Drag-and-Drop Interface: Easily arrange and position the blocks with a drag-and-drop action.
Block Library: To deal with different types of content an extensive range of different types of blocks are available.
Inline Text Editing: Editing the text is super easy and you can edit it directly in the blocks without using additional text fields.
In this post, we will try to explore some of the hidden features of the Gutenberg editor that can simplify your content creation process and streamline your daily workflow.
Let’s start.
Hidden Features of Gutenberg Editor
1. Slash Command
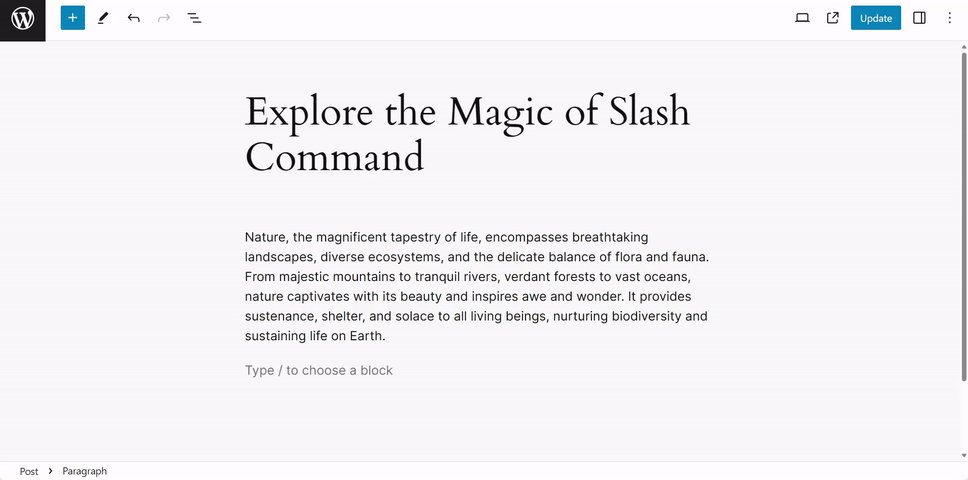
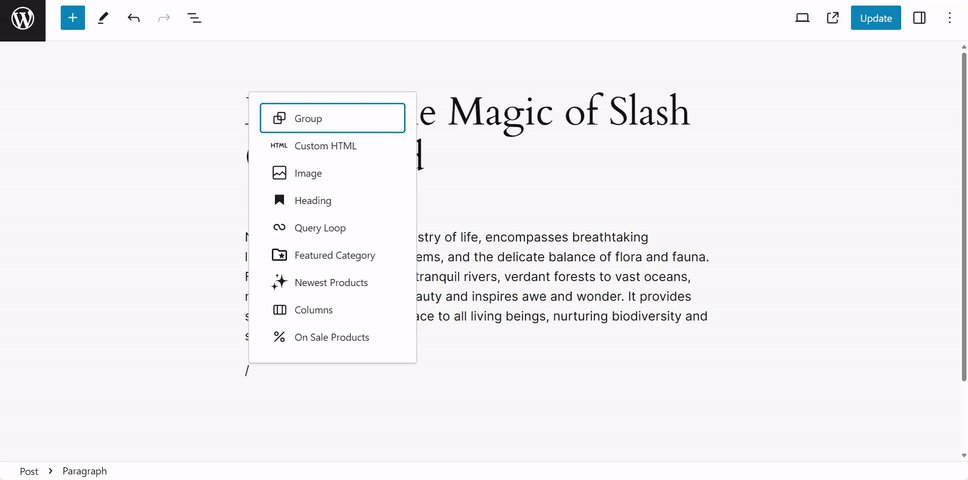
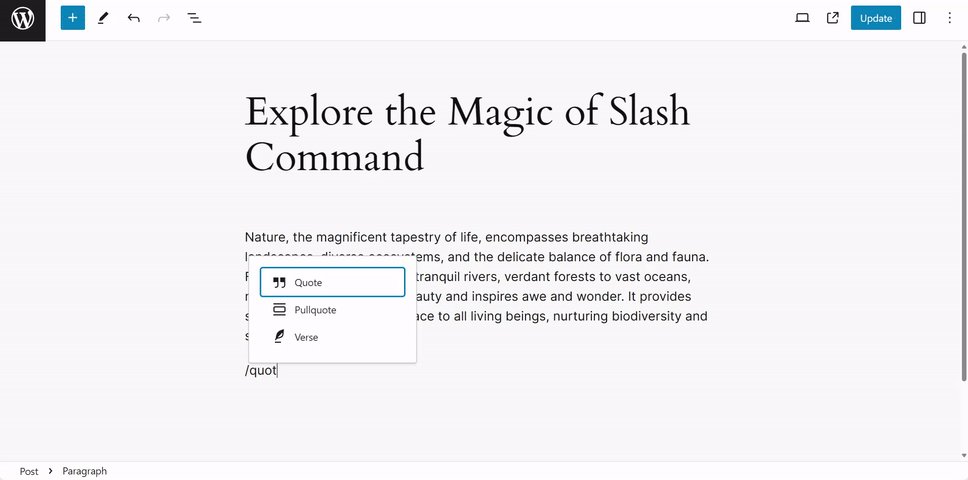
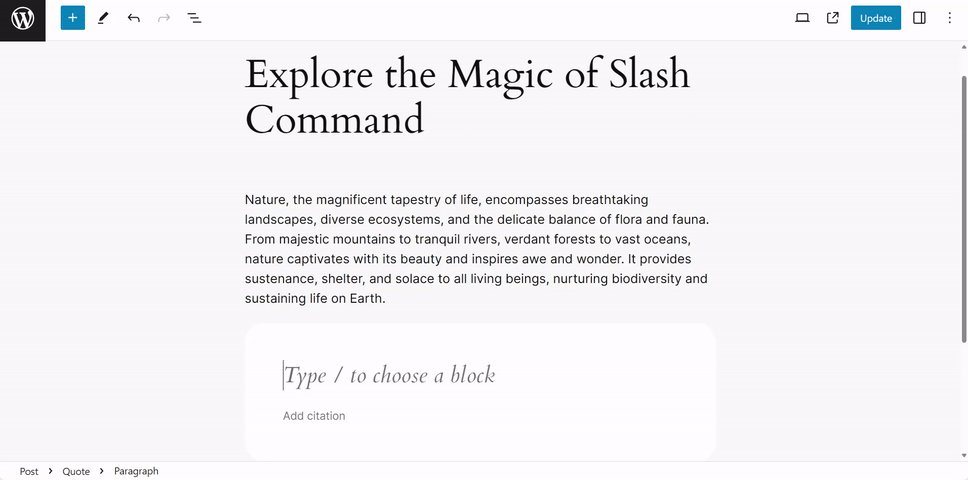
The slash command is one of the most useful hidden features of the Gutenberg editor. This feature not only keeps your writing flow uninterrupted but also gives you an easy option to place new blocks. Let’s understand this with an example.
Suppose you are immersively thinking and writing a paragraph. Now you want to add a new quote and for that, you need to use your mouse to click on the (+) icon to select that block.
This breaks and hampers your creativity. The slash command avoids this situation and you only need to type “/” followed by the name of the desired block to browse and search the block list. Press ‘Enter’ and that’s done.

2. Fullscreen and Spotlight Modes
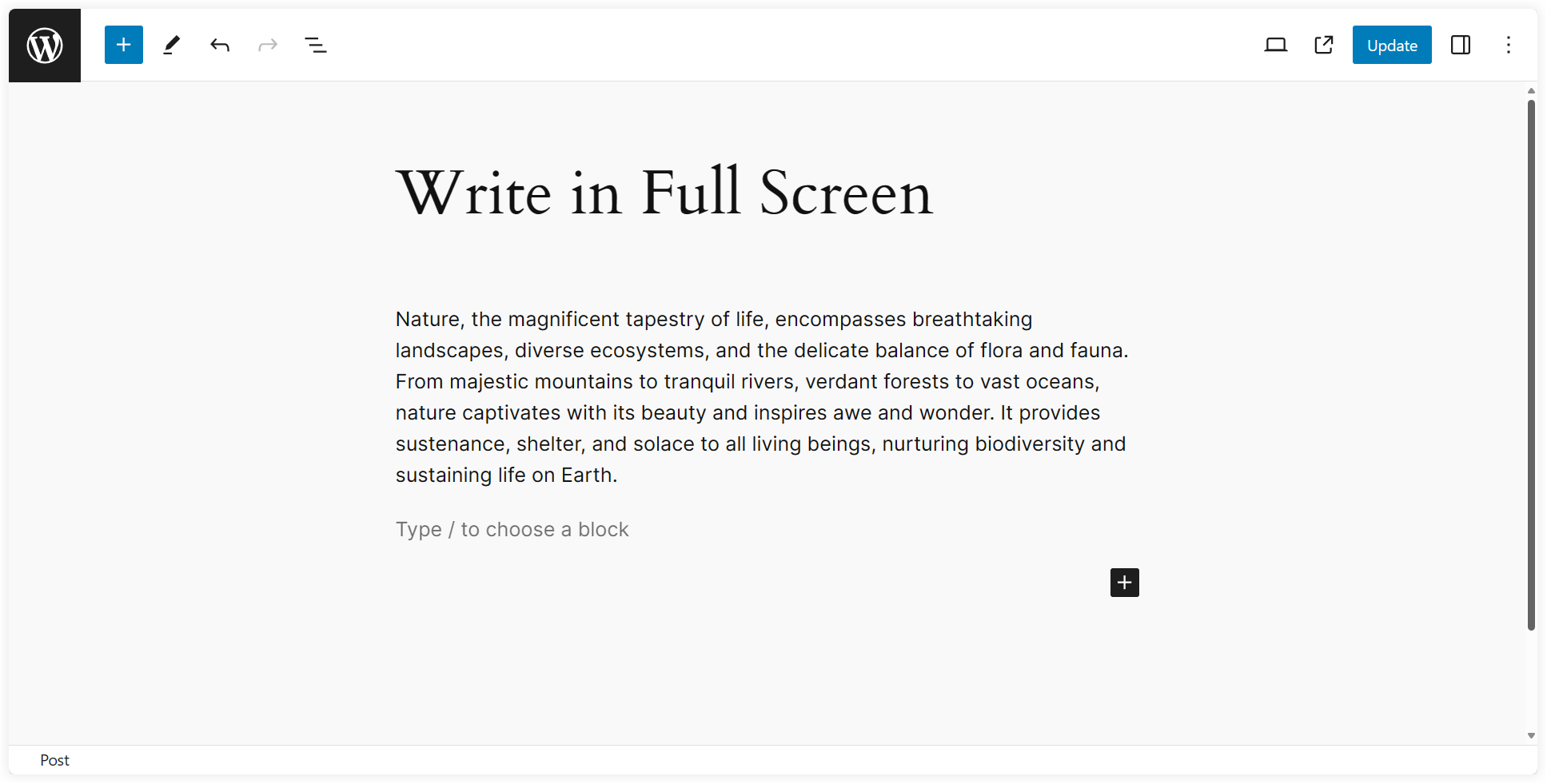
Fullscreen Mode is a lovely hidden feature of Gutenberg that provides a large clean interface to writers which looks similar to a physical diary. It was introduced in WordPress 3.8 to make the editor simpler and easy to use. The WordPress dashboard options are completely hidden in this mode. With this feature, they can concentrate on their writing instead of boggling their mind on the technical aspects of the editor.

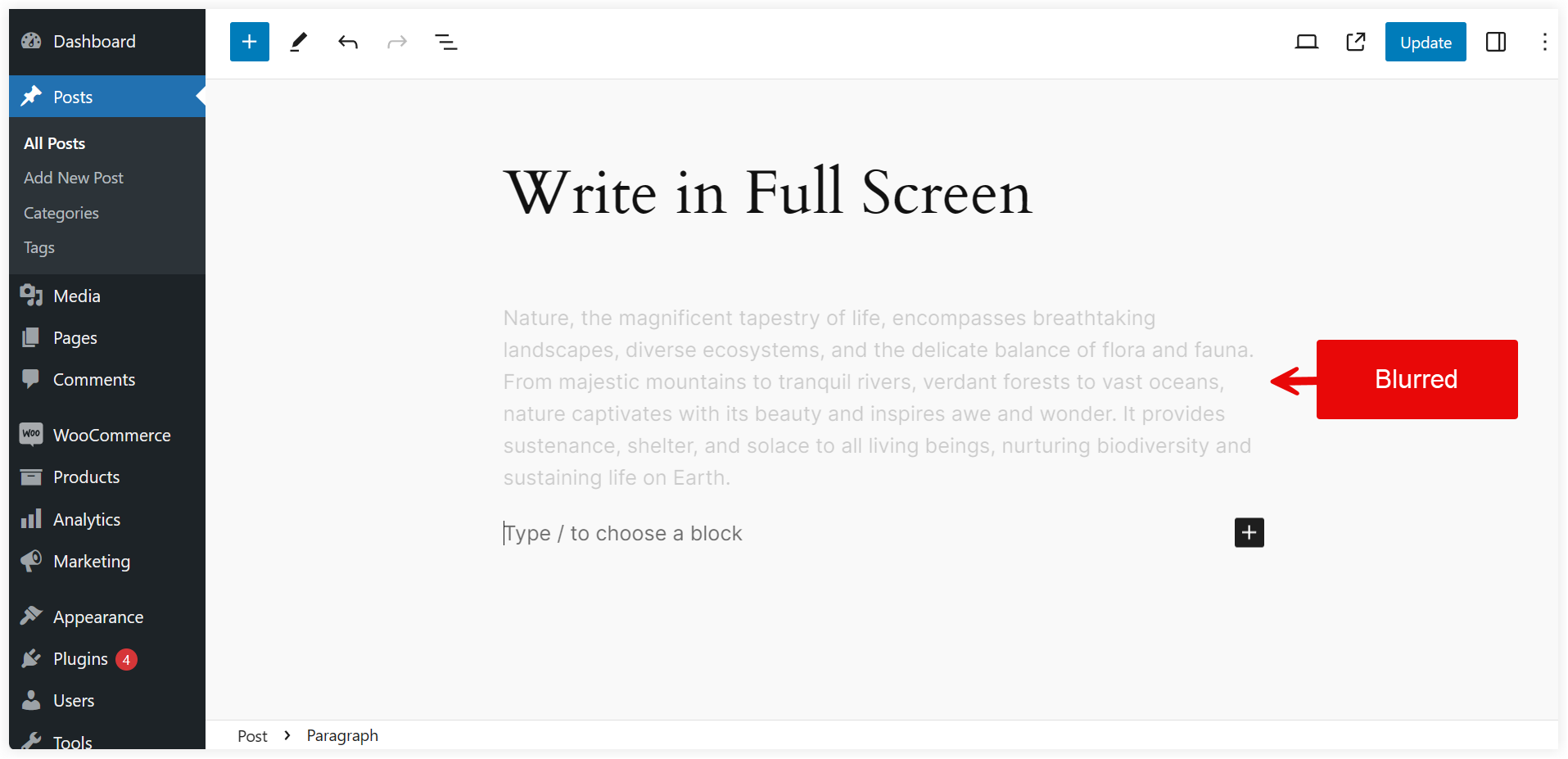
Spotlight Mode on the other hand allows the users to focus on the current active block by blurring out the other blocks of the Gutenberg editor. This helps avoid distraction from the surrounding content and review the content of the active block quickly. The users’ editing experience also improves with the focus provided in this mode.

Overall both these features improve the quality of content by providing a clarityful editing experience to the users.
3. Top Toolbar
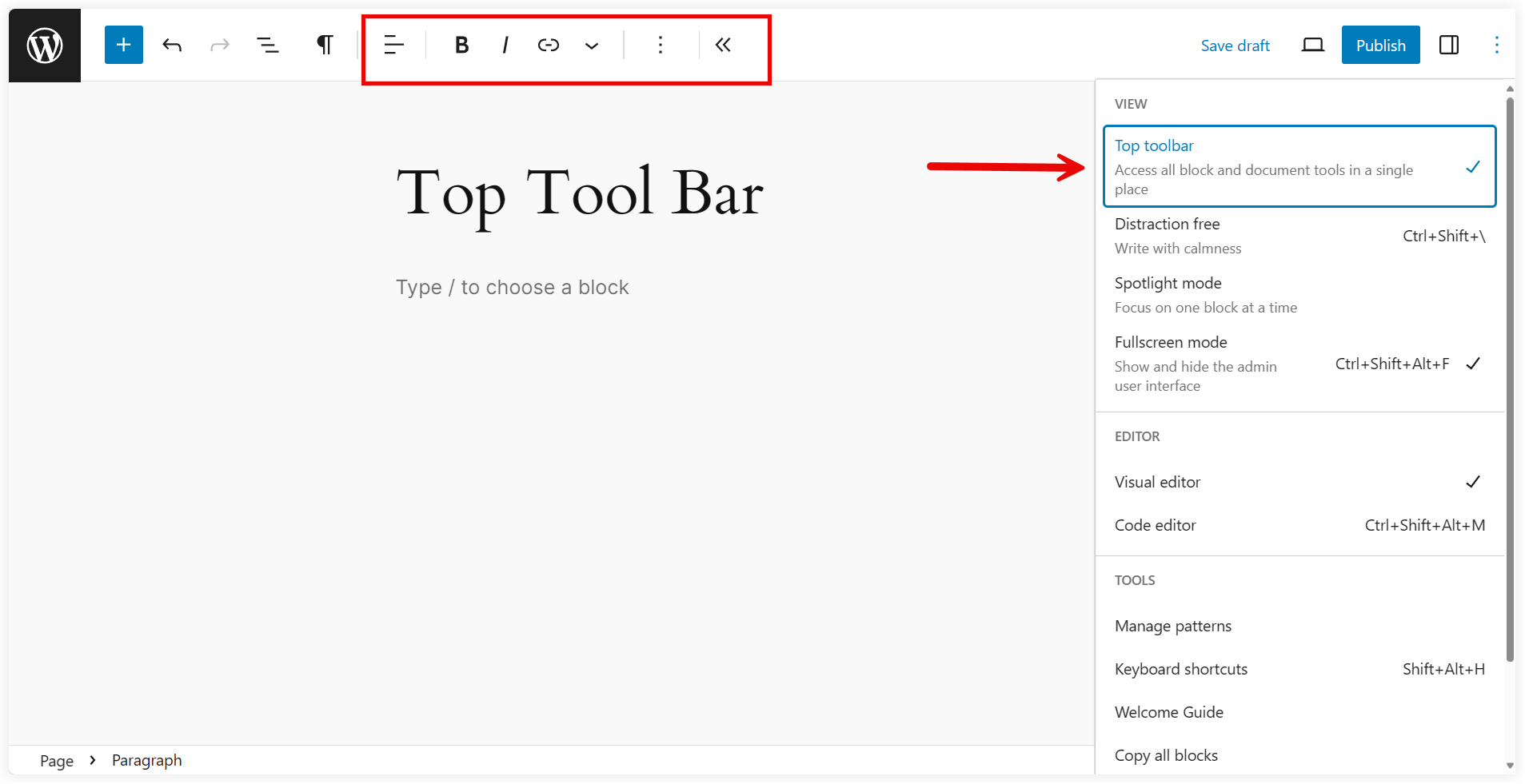
This hidden feature in Gutenberg makes your writing life easy by removing the formatting toolbar of an active block that appears on the top of that block and continuously disturbs you. It provides all the formatting options of the active block on the topmost section of the editor.

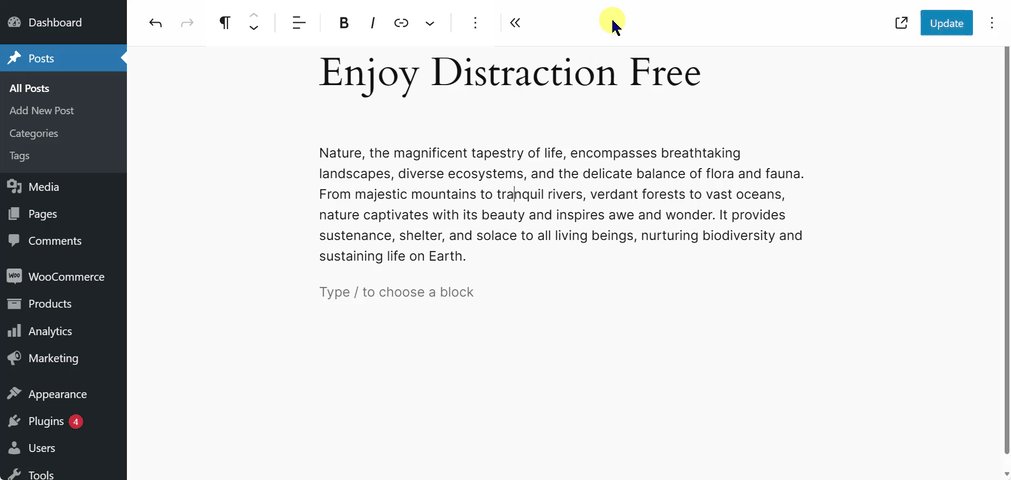
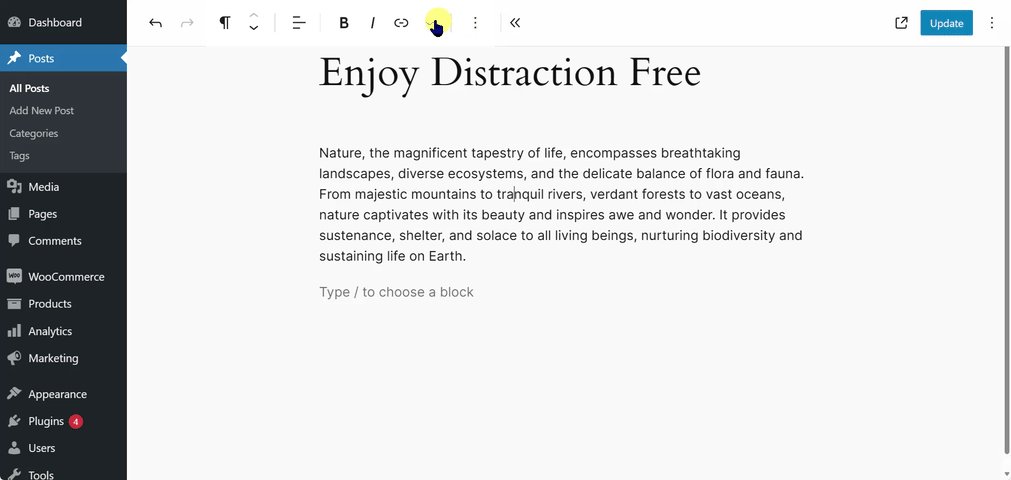
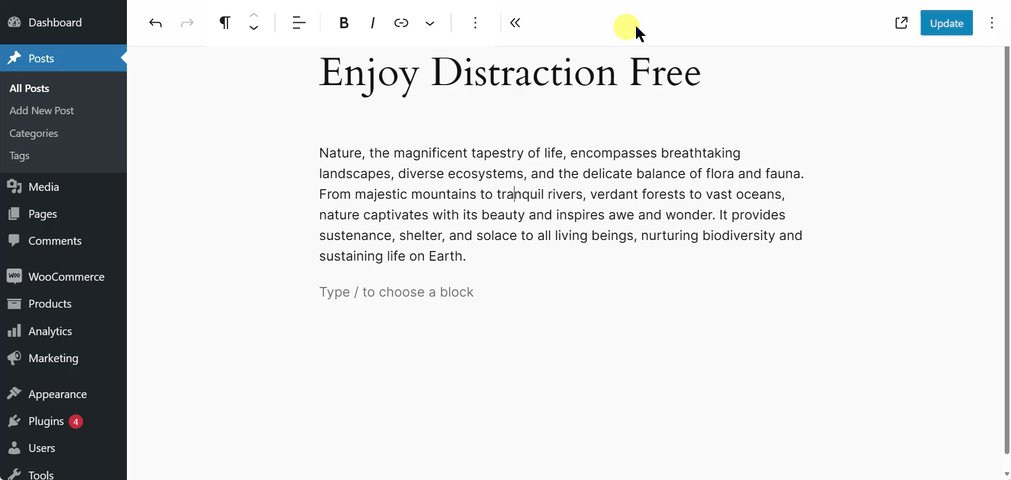
4. Distraction Free
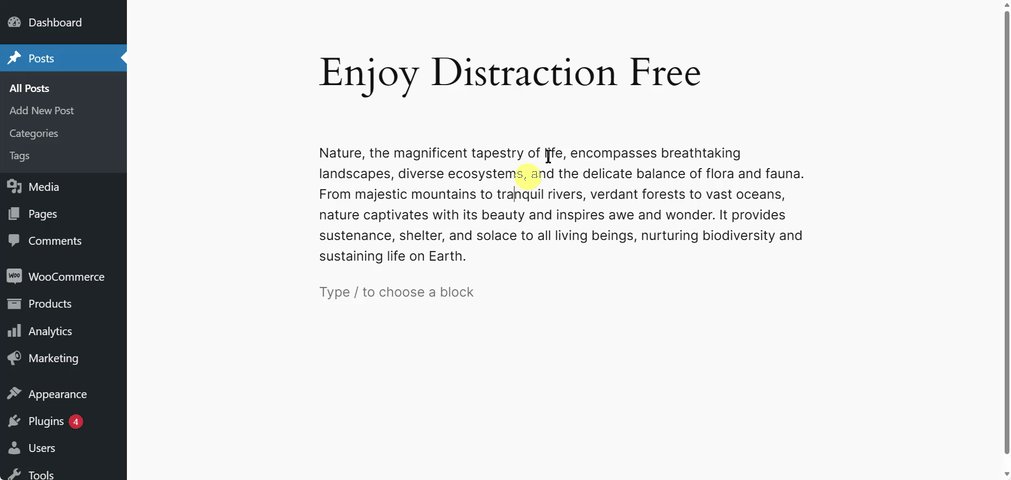
The Distraction Free feature is another hidden gem of the Gutenberg editor and provides users with a clutter-free writing environment by minimizing distractions. While using a block, its options start hovering above it. This thing ruins the entire writing experience and disturbs the users. In this mode, the top toolbar is initiated and you get all the options for the active block in the topmost section of the editor. The topmost section is also hidden and appears with a hover.

5. Reusable Blocks
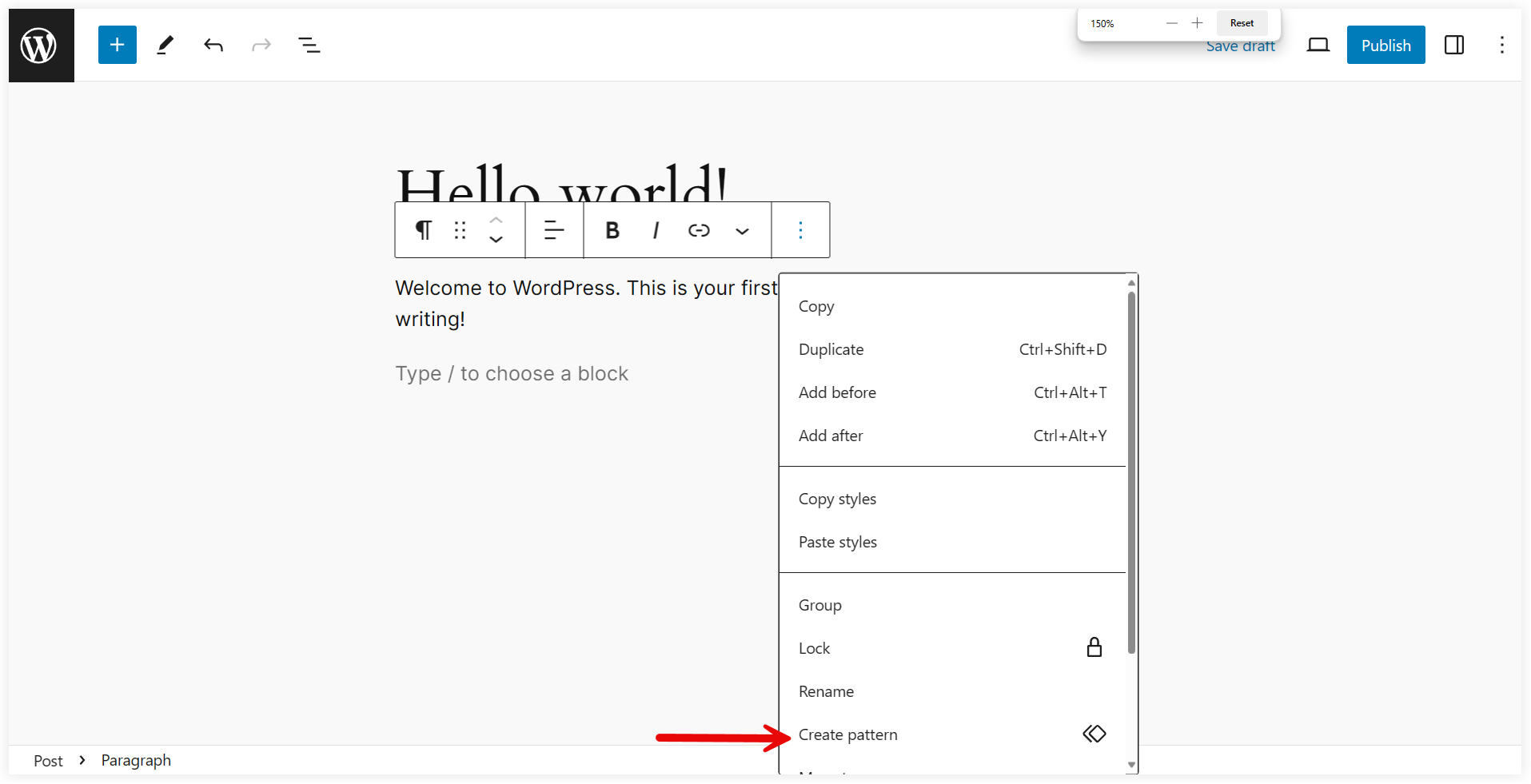
That’s an outstanding feature that follows the reusability approach in WordPress. This feature helps users to reuse a customized block again. It saves a lot of time and effort that would have been wasted in doing the same thing again. Now with this hidden feature, you can reuse any block unlimited times throughout the entire website. This significant hidden feature in Gutenberg should be used to make the work quick and fast.
In WordPress 6.5, the Reusable Block option is changed to Create Pattern and you can create a pattern for any specific block and reuse it.

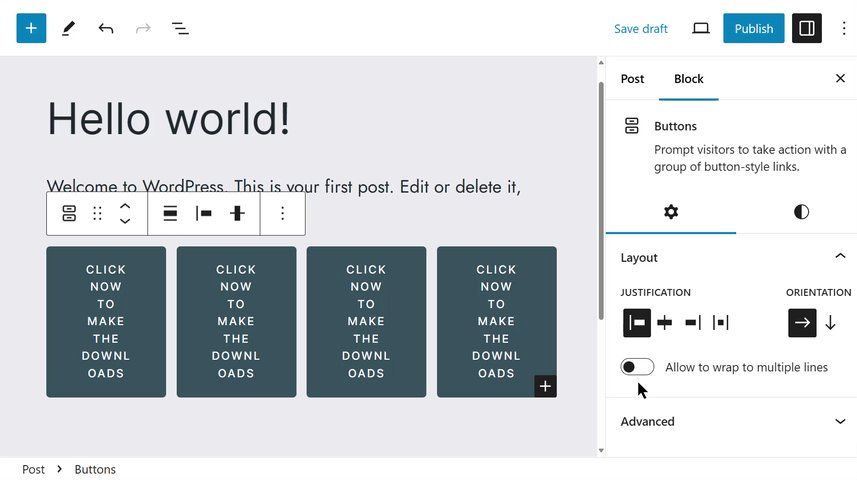
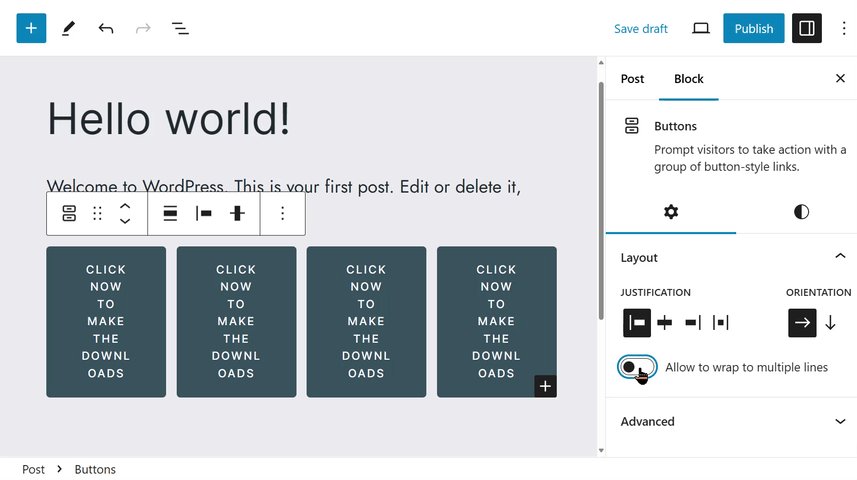
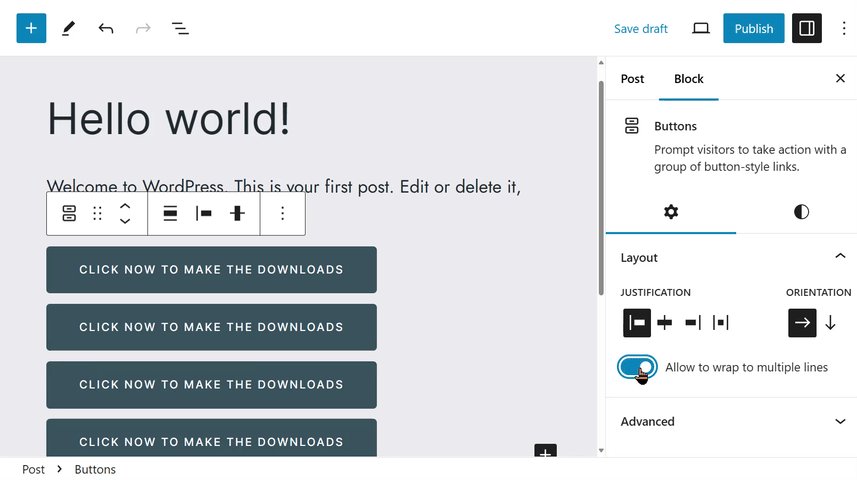
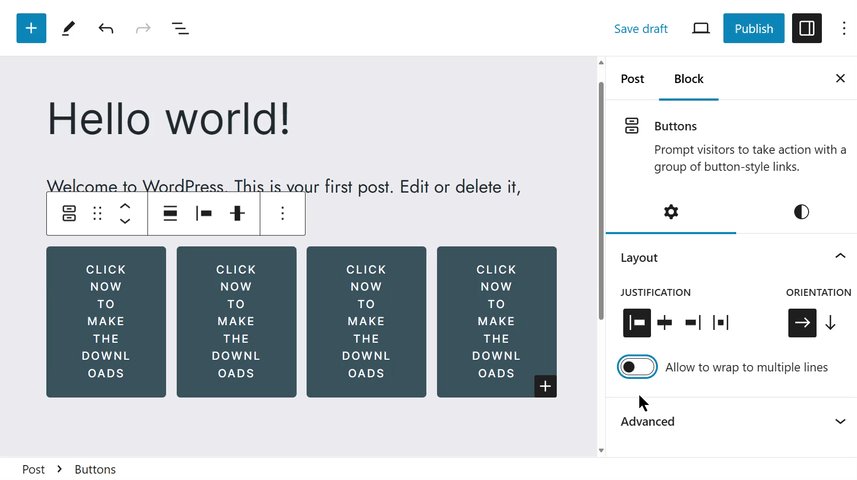
6. Wrap to Multiple Lines
This hidden feature in Gutenberg helps to make the page more responsive on different screen sizes. When turned on, the child blocks will jump to the next line when the page is opened on smaller screen sizes. If you want to keep them on the same line, turn off the Allow to Wrap to Multiple Lines. You need to select the group of blocks to use this feature.

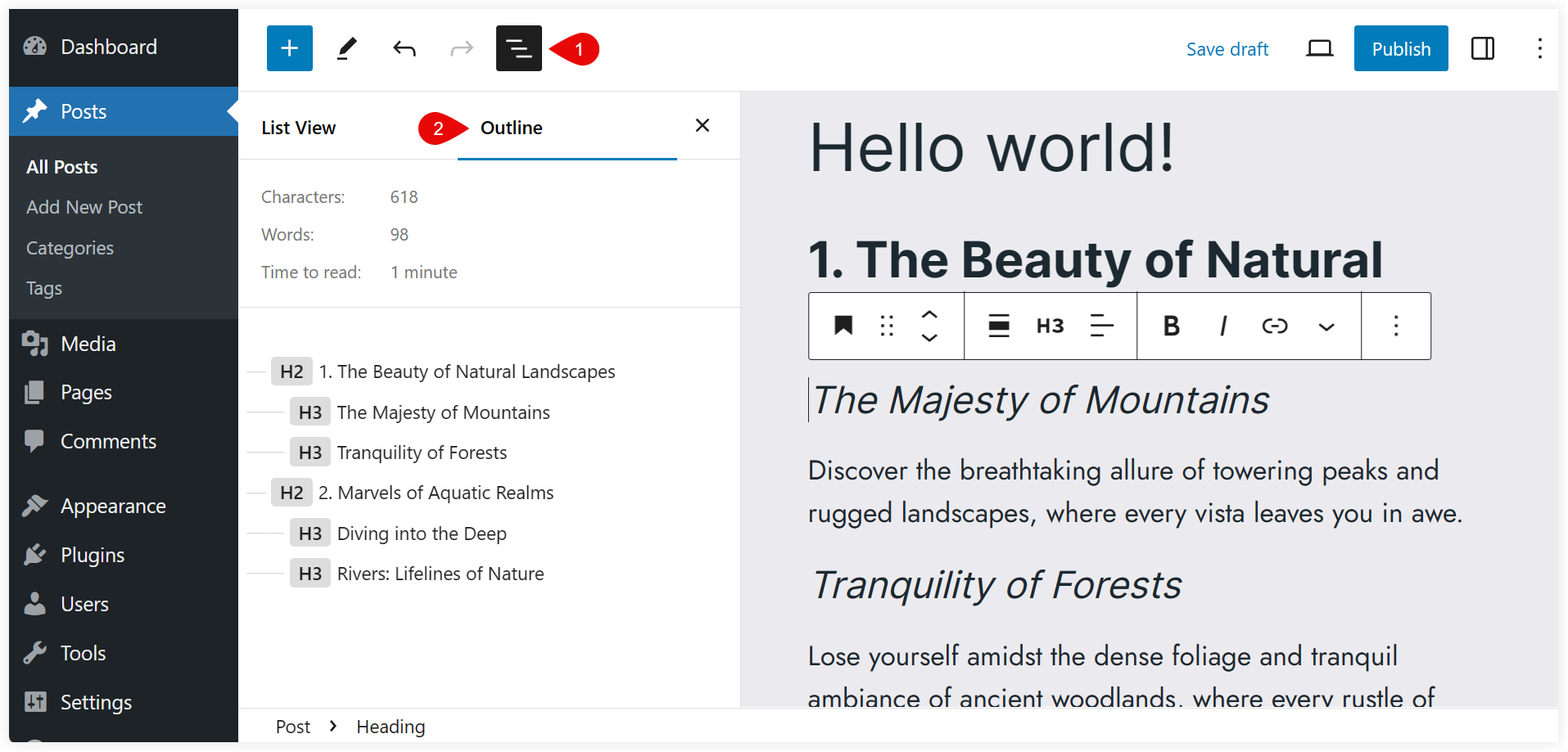
7. Document Outline
Document outline is one more hidden feature in Gutenberg that is helpful for users to explore long posts in a summarised way. This feature provides a clear overview of the entire page or post in a well-structured format. It also gives content information such as the number of words, characters, and time to read the post.

If you want to have a bunch of useful Gutenberg blocks to make your content editing experience seamless, you can also try Spectra. If you are interested in exploring Elementor widgets or WooCommerce plugins you can discover fantastic plugins at WPMozo.
Finally, you may greatly improve your WordPress editing experience by exploring the hidden features of Gutenberg. From convenient slash command and multiple view mode to Reusable block and document outline, these features enable you to create richer, more effective content. Understanding these hidden features can help you create a better workflow and open up new opportunities to build visually appealing and well-organized websites.





0 Comments