Do you want to make shopping easier for customers in your WooCommerce store? You can do that smoothly with the WPMozo Product Grid Widget and its WooCommerce quickview option.
From now on, after using WooCommerce quickview, customers can quickly check product details without leaving the main shop page.
Let’s give it a try!
What Is WPMozo Product Grid?
The WPMozo Product Grid is a Gutenberg block that enables you to display an online store’s product list in a grid layout format. After using this, it will instantly show all your products at once.

This add-on also lets you highlight special items, filter products by category or tag, and even hide items that are out of stock.
If you want to add page numbers or a “load more” button to help visitors browse more easily, the tool will do that too.
2 Steps to Enable WooCommerce Quickview in WordPress Websites
Below, we will show you how to enable Quickview on your products in WooCommerce using WPMozo Product Grid.
Step 1: Install and Activate the WPMozo Product Grid
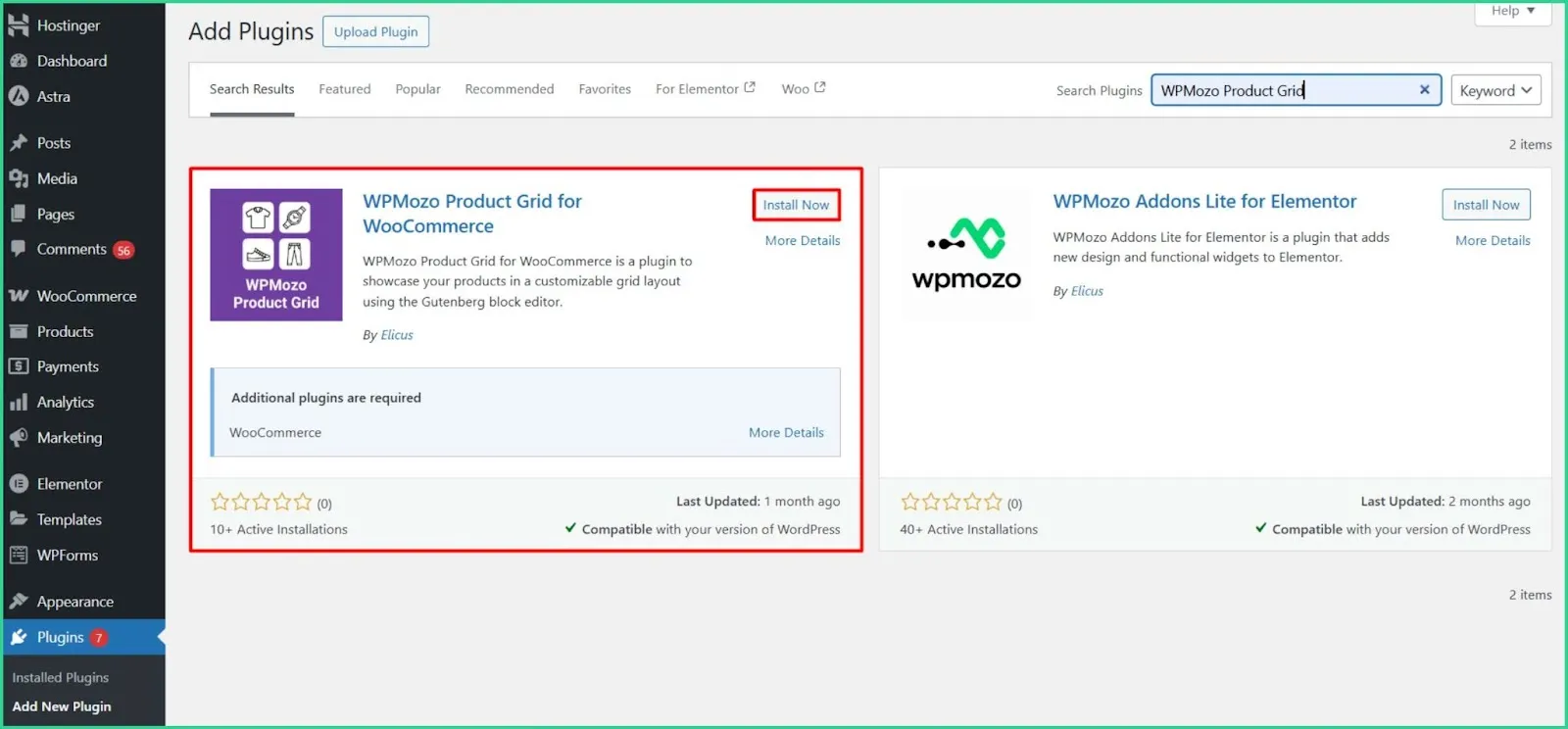
Make sure WooCommerce is active. From Plugins, click on Add New Plugin and search for the plugin WPMozo Product Grid for WooCommerce. Now, install and activate the plugin.

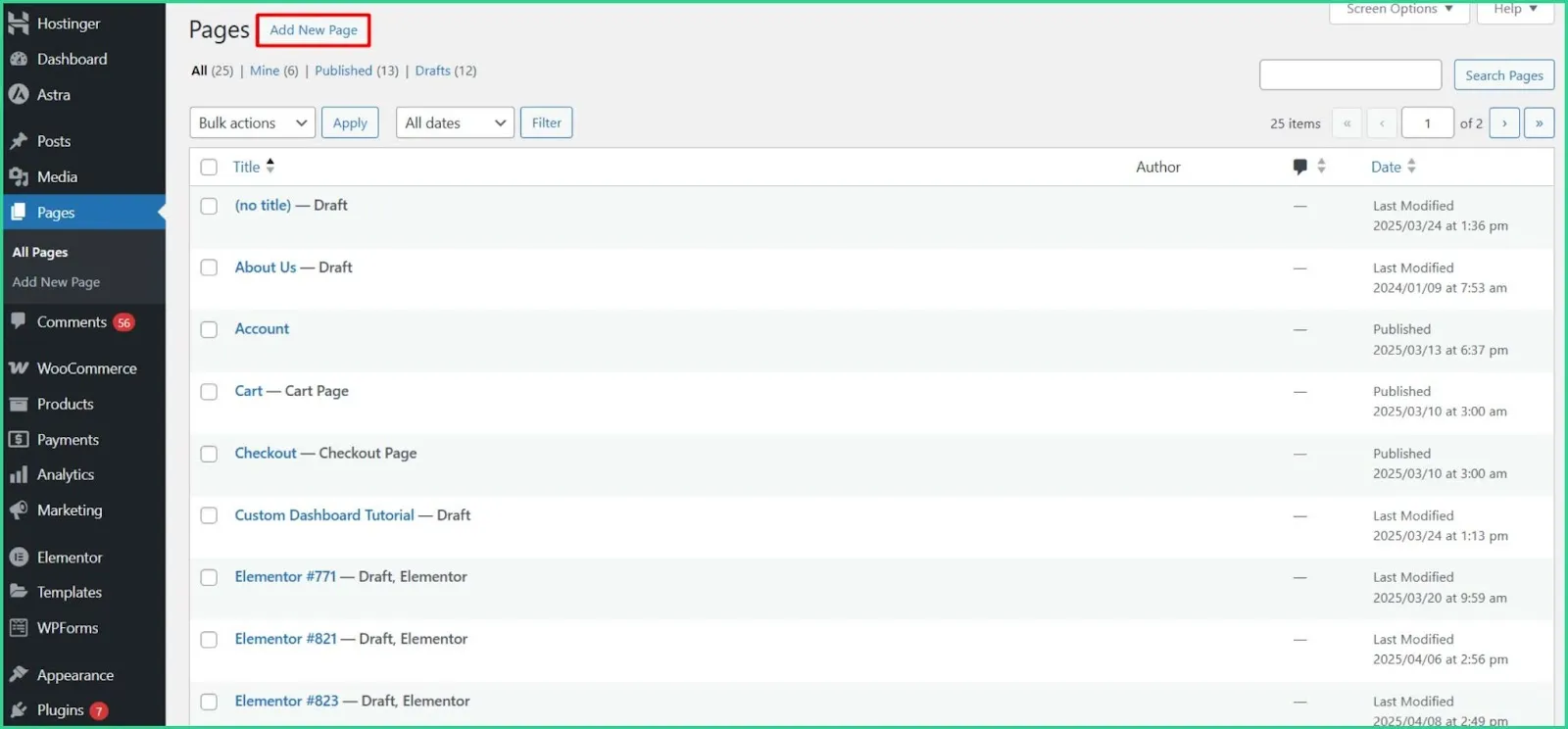
Navigate to Pages > Add New Page.

Step 2: Enable Quickview and Final Result
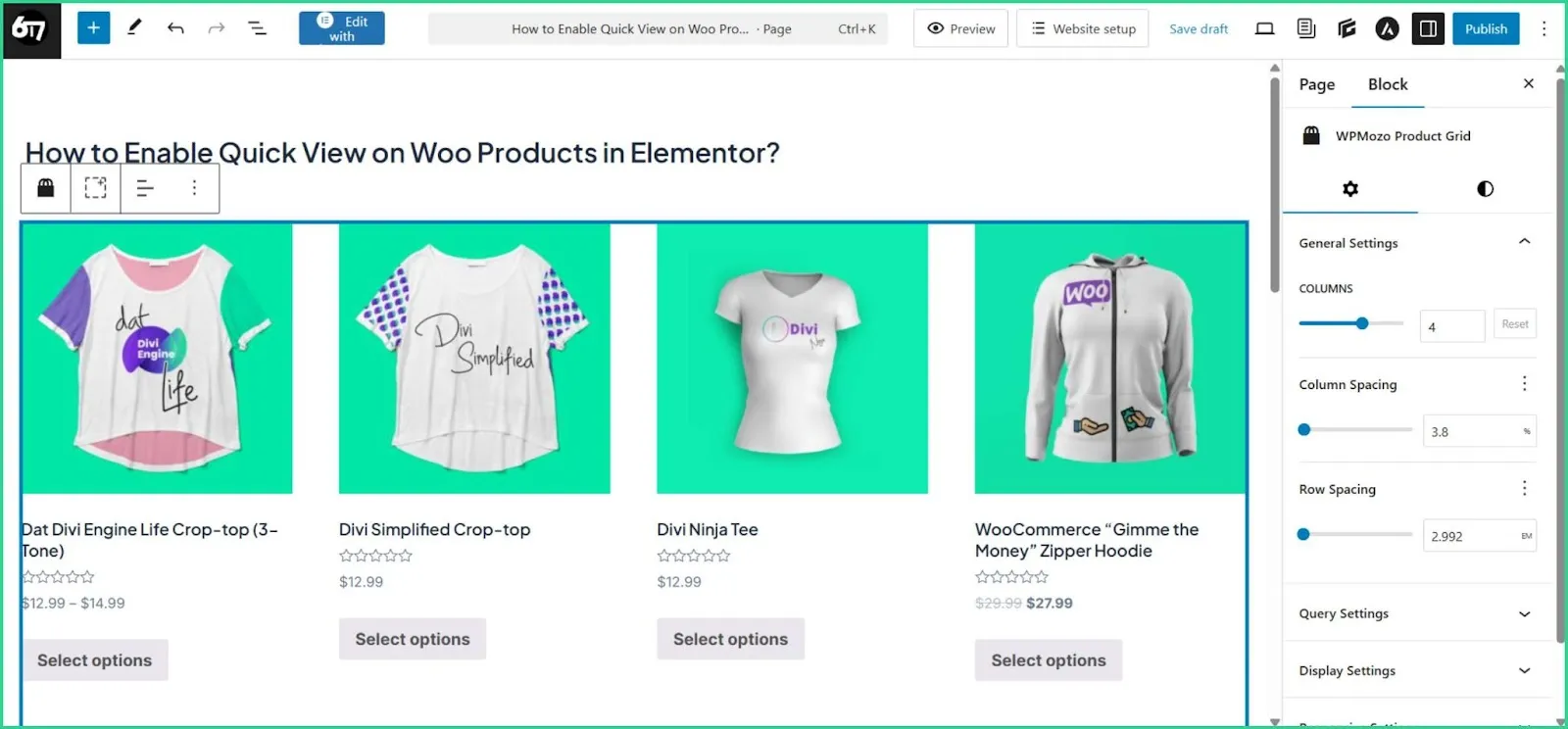
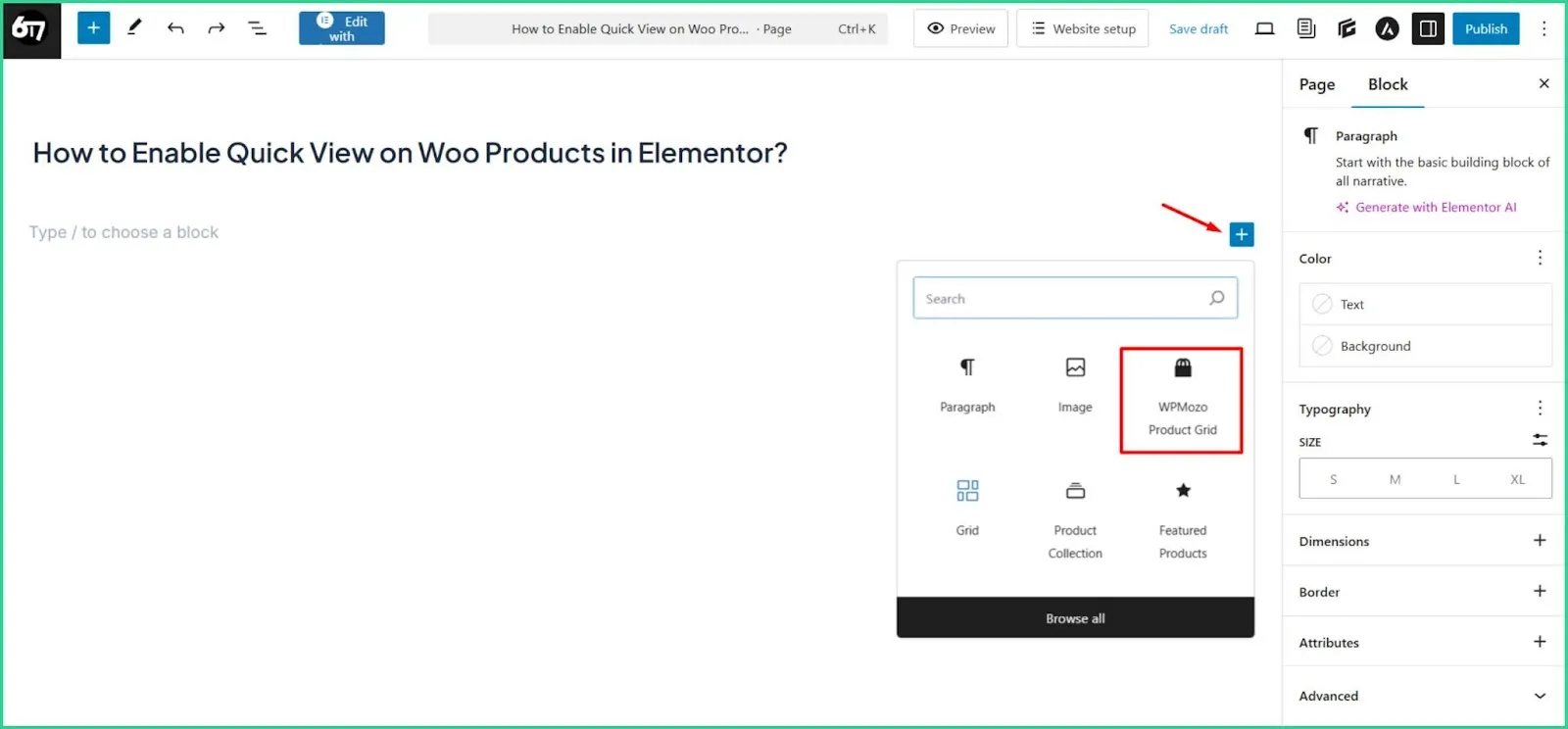
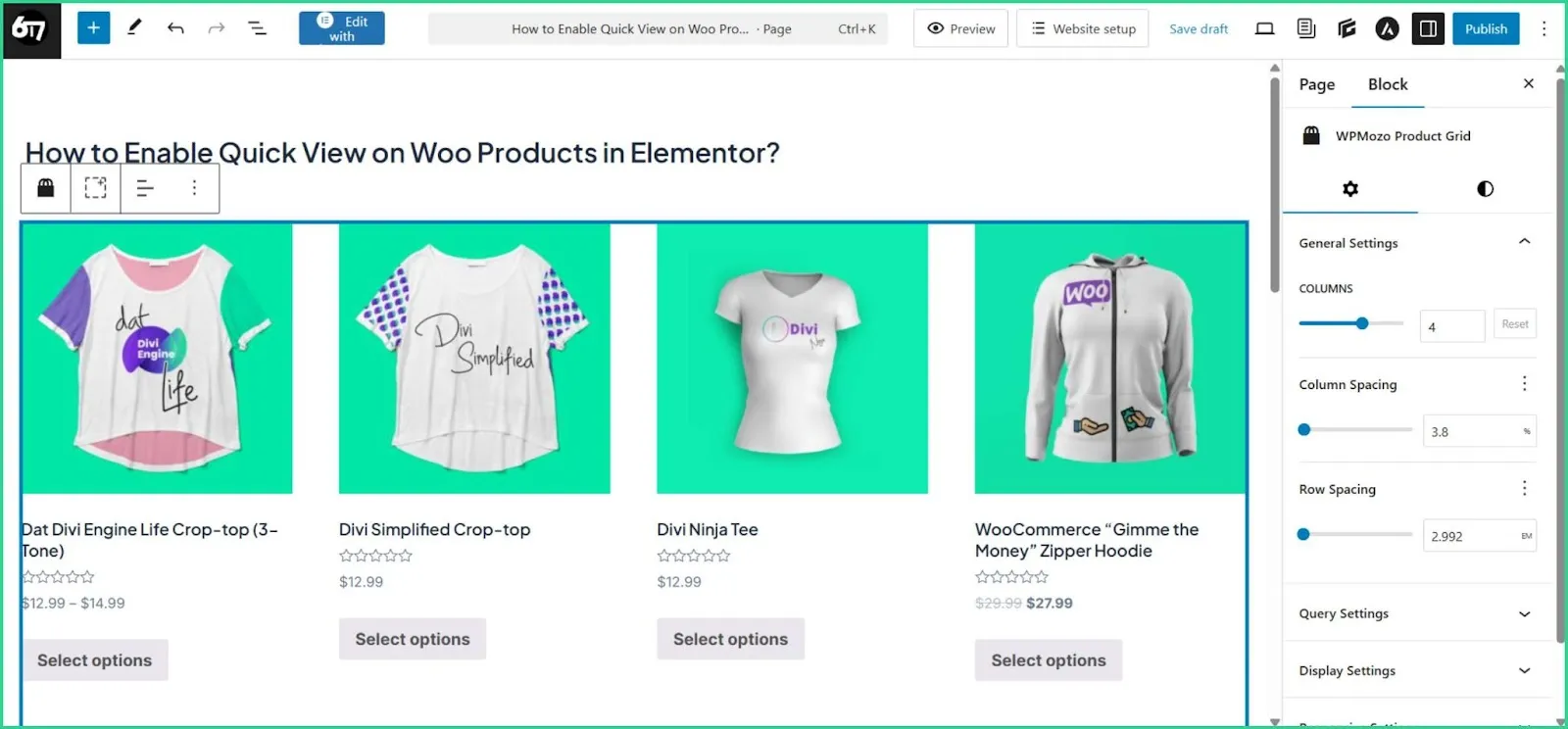
Write the Title and click on the Plus ‘+’ sign. Then search for WPMozo Product Grid. Your products in a grid layout will appear.

Now, click on your product grid, and you will see the Block section appear on the right side of your screen.

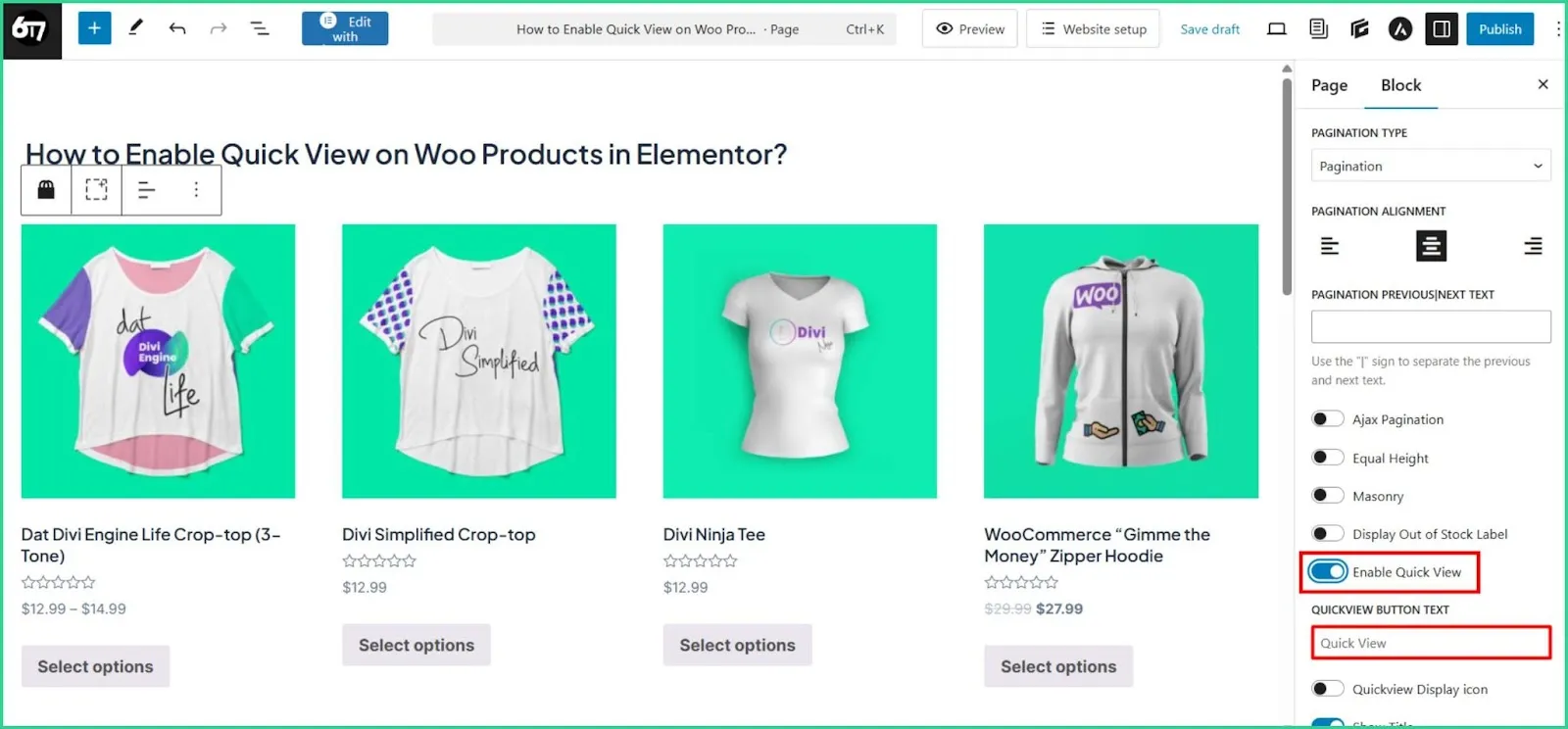
After that, navigate to Settings > Display Settings and click.

You will see a bunch of additional options appear. From there, you can turn on the Enable Quickview feature. The fun fact is you can modify the button name as well!
When Quickview is enabled, clicking on a product will display a small window with all the product details.
This feature is quite helpful for customers who want to see extra product details instantly.
5 Benefits of Enabling the WooCommerce Quickview Feature on Your Website
Adding the Quickview feature from the WPMozo Product Grid makes your WooCommerce store much more interesting for shopping.
Acts as a Dynamic Product Display Framework
The WPMozo Product Grid widget sets up your shop layout in such a way that makes Quickview work smoothly.
When you turn it on, each product in the grid becomes clickable and shows a quick preview in a pop-up. Therefore, customers look through products faster while making your shop easy to browse.
Enhances User Experience
When you turn on WooCommerce Quickview in your WPMozo Product Grid, visitors can see important product details without opening a new page. They don’t have to click back and forth. Instead, they can view the product, see the details, and add it to their cart.
Supports Custom Modifications
You can change how the Quickview Button appears by changing its name. The button appears when someone hovers over a product, showing additional details and the cart button.
Integrates Well with Lightbox
This feature comes to its peak with a popup (called a lightbox) that stylishly shows your product.
When someone clicks Quickview, they’ll see the product image, gallery, description, and buy button in a small pop-up window, without leaving the page.
This feature will keep their focus on the product, giving your store a modern yet professional look.
Enhances the Mobile Shopping Experience
Now, people can shop on their phone with Quickview in the WPMozo Product Grid. Going back and forth between pages can slow you down on small screens.
However, with this feature, users can tap to quickly view product details in a pop-up without redirecting to a new page.
This simple functionality adds fewer complications and makes the mobile buying experience even better.
Final Verdict
The WPMozo Product Grid widget makes shopping on your WooCommerce site easier and faster.
Instead of clicking on each product and waiting for a new page to load, customers can instantly see product details in a pop-up. It saves time, keeps them engaged, and boosts your sales.
No matter if you run a small shop or a big online store, WPMozo’s WooCommerce widgets can give your site a modern and professional touch.
FAQs
Does the WPMozo Product Grid support pagination for large product collections?
The WPMozo Product Grid widget has options to browse through lots of products. You can choose from regular pagination, infinite scroll, or a “load more” button.
Can I display sale badges or out-of-stock labels?
Yes, the WPMozo Product Grid widget lets you show badges on your products. These badges make it easy for customers to spot special deals or products that are running low.
When you toggle the Quickview feature, shoppers can see these badges in the product grid and details in a short pop-up.
Can I customize the layout and style of each product item?
Yes, you can. The WPMozo Product Grid easily customizes how your product items look. You can change layout, spacing, borders, shadows, text styles, colors, and image sizes to match your website’s design.





0 Comments